
これまでの Crafty チュートリアルでは、アニメーションやキーボード、タッチ イベントなどのさまざまな概念を理解するために、正方形または長方形のボックスを使用してきました。これはライブラリについて詳しく学ぶのに最適な方法ですが、実際のゲームで画像を使用することを好む可能性が高くなります。
このチュートリアルでは、スプライト シートをロードしてゲーム内でさまざまな画像を使用する方法を学びます。その後、スプライト アニメーションを使用してさまざまなキャラクターをアニメーション化する方法を学びます。
スプライト シートに詳しくない方のために説明すると、スプライト シートは、グリッド状に配置された複数の小さな形状を含む画像ファイルです。これらの小さなシェイプやスプライトはそれぞれ、単独で使用することも、他の画像と一緒に使用して、さまざまなオブジェクトをアニメーション化することもできます。
Crafty にスプライト シートを直接読み込んで使用を開始することはできません。また、スプライト シート内のさまざまなタイルまたはスプライトの幅と高さを指定する必要もあります。個々の画像に特定の名前を付けることもできます。たとえば、小さな石を含むスプライトには、簡単に参照できるように「small_stone」という名前を付けることができます。さまざまな画像の実際の座標を覚えるよりも、タイルの名前を覚える方がはるかに簡単です。
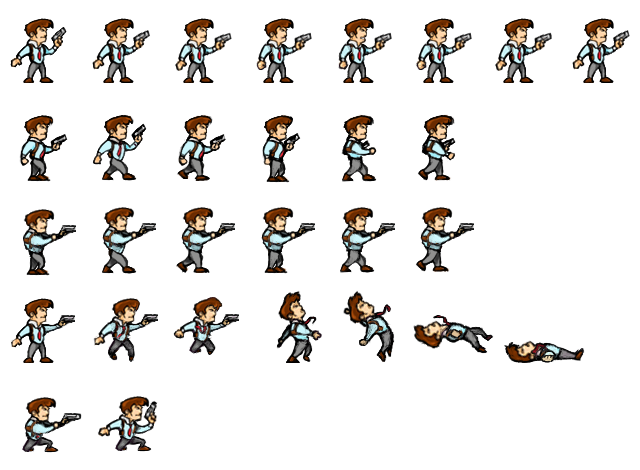
このチュートリアルのさまざまなデモでは、tokka によって提供される次のスプライトシートを使用します。

プレーヤーが歩いているとき、ジャンプしているとき、アイドル状態であるとき、または撃たれているときに使用できる画像が多数あります。この例では、ほとんどのタイルの幅と高さはそれぞれ 80 ピクセルと 94 ピクセルです。一部のスプライト シートには、個々のタイルまたはスプライト シート全体の周囲に追加のパディングが含まれる場合もあります。これらは、スプライト シートを読み込むときに、paddingX、paddingY、および paddingAroundBorder プロパティを使用して指定できます。
これは、上記のスプライト シートをゲームにロードするために必要なコードです:
リーリー番号のペアを使用してタイルを参照します。最初の数値はスプライトの列を決定し、2 番目の数値はスプライトの行を決定します。これらの数値はゼロに基づいています。たとえば、[0, 0] を使用して、最初の列と最初の行のスプライトにアクセスできます。同様に、3 列目と 4 行目のスプライトには、[2, 3] を使用してアクセスできます。前述したように、使いやすくするために、個々のスプライトに異なる名前を付けることができます。
スプライト シートをロードした後、次のコードを使用して画面上に画像をレンダリングできます:
リーリー#xx プロパティと y プロパティは、スプライトのレンダリング位置を決定します。 w プロパティと h プロパティを使用して、個々のスプライトの幅と高さを設定することもできます。
スプライトには
2D コンポーネントがあるため、すべてのプロパティと 2D コンポーネントのプロパティをこれらの画像に適用できます。たとえば、this.flip("X") を使用すると、ヒーローを水平方向に反転して、別の方向を向くことができます。同様に、rotation プロパティを使用してスプライトを回転したり、alpha プロパティを使用してスプライトを透明にしたりすることができます。
リーリー
キャンバス上に指定されたスプライトの一部のみをレンダリングする必要があるとします。これは、
.crop(Number x, Number y, Number w, Number h) メソッドを使用して行うことができます。最初の 2 つのパラメータは、スプライトの x オフセットと y オフセットを決定します。最後の 2 つのパラメータは、クリッピング スプライトの幅と高さを決定します。すべての値はピクセル単位で指定する必要があります。
x プロパティと y プロパティを変更して、さまざまなエンティティを移動してきました。ほとんどの場合、長方形のボックスを移動するだけなので、これは問題ではありません。ただし、このようにスワイプして主人公を動かすと、非常に不自然になります。プレイヤーが収集できるコインなどのオブジェクトにアニメーションを追加すると、ゲームがより面白くなります。
SpriteAnimation コンポーネントをエンティティに追加する必要があります。このコンポーネントは、スプライト内のさまざまな画像をアニメーション フレームとして扱います。
reel オブジェクトに保存されます。スクロール オブジェクトには 5 つの異なるプロパティがあります:
(スクロールの名前です)
形式 [xpos, ypos] のアニメーション フレームのリストを含む配列
属性は、現在のフレームのインデックスを返します
アニメーションの進行方法を決定するプロパティ
アニメーションの継続時間を設定するために使用されるプロパティ (ミリ秒単位)
所有这些事件都接收 reel 对象作为参数。
除了 reel 对象之外,还有一个 .reel() 方法,用于定义精灵动画。您可以使用 .animate() 方法来播放任何定义的动画。
精灵动画的过程从在画布上创建静态精灵开始。
var walking_hero = Crafty.e('2D, Canvas, hero_walking, SpriteAnimation')
.attr({
x: 40,
y: 20
});
上例中的 hero_walking 图像是用户在动画之前看到的第一张图像。这些属性用于指定当前实体的位置。创建实体后,您可以使用 .reel() 方法来定义实际的动画。
walking_hero.reel("walking", 1000, [
[0, 1],
[1, 1],
[2, 1],
[3, 1],
[4, 1],
[5, 1]
]);
此方法接受三个参数。第一个参数是正在创建的动画的 Id。第二个参数用于设置动画的长度(以毫秒为单位),第三个参数是包含连续帧的列(x)和行(y)位置的数组。在本例中,该数组包含第二行中所有精灵的位置。
此方法的另一个版本需要五个参数。前两个参数是卷轴 Id 和动画长度。第三个和第四个参数用于设置精灵图上动画的起始 x 和 y 位置。最后一个参数设置动画中连续帧的数量。当设置为负值时,动画将向后播放。
上面的卷轴动画也可以使用以下代码创建:
walking_hero.reel("walking", 1000, 0, 1, 6);
虽然这个版本很简洁,但有一点限制。仅当您想要包含在动画中的所有精灵都位于一行中时,此方法才有用。此外,动画将按照这些图像在精灵表中出现的顺序显示这些图像。
定义动画后,您可以使用 .animate(reel_Id[,loopCount]) 方法来播放它。第一个参数是你要播放的动画,第二个参数决定你要播放这个动画的次数。动画默认播放一次。将 loopCount 设置为 -1 将无限期地播放动画。
在某些情况下,您可能希望根据事件仅播放一次动画。例如,当用户按下按钮使玩家跳跃时,应该播放跳跃动画。您可以在上面的演示中尝试一下。按向上箭头键将使第二个精灵跳跃。这是检测按键的代码:
jumping_hero.bind('KeyDown', function(evt) {
if (evt.key == Crafty.keys.UP_ARROW) {
jumping_hero.animate("jumping", 1);
}
});
您还可以使用 .pauseAnimation() 和 .resumeAnimation() 方法中途暂停和恢复动画。
如果单个精灵附加了多个动画,您可以使用 .isPlaying([String reelId]) 方法确定当前是否正在播放特定动画。如果没有提供 Id ,它将检查是否有动画正在播放。
完成本教程后,您应该能够在 Crafty 中加载您自己的精灵表,并使用它们来表示不同的游戏实体而不是各种矩形。您现在还可以根据不同的事件将不同的动画应用于实体。我应该提醒您,我在本教程中使用了 Crafty 版本 0.7.1,并且演示可能无法与该库的其他版本一起使用。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
在下一个教程中,您将学习如何在游戏中添加声音。
以上が高度なスキル: エルフの賢い使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。