ウィジェットを作成してエキサイティングな最新情報を紹介します

数か月前、Google は Buzz と呼ばれる新しい Twitter のようなサービスを開始しました。このサービスを使用すると、あらゆる Web サイトに最新の更新を表示できます。したがって、このチュートリアルでは、独自の Buzz ウィジェットを構築するプロセスを説明します。
###ステップ1。 Buzz の公開アップデートを読む
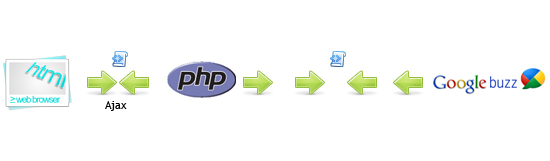
現在、Buzz サービスで使用する API はありません。Google は今後数か月以内にアップデートを提供する予定ですが、現在公開されているアップデートは Atom フィードとして利用できます。まず、Buzz サービスからデータを取得する必要があります。これを行うには、Buzz サービスからデータを読み取るための PHP スクリプトをセットアップします。このスクリプトは、データを取得するために使用するプロキシになります。これにより、AJAX リクエストを作成し、必要な更新を含む XML ドキュメントを取得できます。
 これは元の PHP コードです:
これは元の PHP コードです: リーリー
このファイルを「readfeed.php」として保存します。これは単なる例であることに注意してください。実際のプロジェクトでは、URL パラメーターをサニタイズし、ユーザーがファイル システム上で重要なコンテンツを開いていないことを確認する必要があります。
###ステップ2。
JavaScript オブジェクトを作成するための構造 このデータを読み取ることができたら、JavaScript コードを保持するオブジェクトを構築する必要があります。新しいファイルを作成し、「buzz-widget.js」という名前を付けます。オブジェクトを拡張するには、「プロトタイプ」プロパティを使用する必要があります。これについて質問がある場合は、Jeffrey がネイティブ オブジェクトでどのように動作するかを説明するチュートリアルを参照してください。
オブジェクトの構造は次のようになります:
リーリー最初のステップでは、オブジェクトのコンストラクターを作成しました。次に、必要な構成を確認し、エージェントから更新を読み取ります。
- renderTo
- : ウィジェットがレンダリングされる要素。このプロパティは jQuery セレクターにすることもできます。 Proxy
- : データを取得するために AJAX リクエスト呼び出しを行う URL。 Buzz サービスから情報を読み取る PHP ファイルを作成しました。デフォルトでは、このファイルは「readfeed.php」です。 User
- : 更新情報を取得する Buzz ユーザー。 items
- : ウィジェットに表示する更新の数。 onLoad
- : データがウィジェットにロードされるときに起動するイベント; デフォルトでは、これは空の関数です。 onRender
- : このイベントは、ウィジェットがページ上にレンダリングされる直前にトリガーされます。デフォルトは空の関数です。
ステップ3。 ###コンストラクタ###
ウィジェットのコンストラクターを勉強しましょう。 リーリー 最初のステップでは、データを取得する Buzz サービスの URL を定義しました。 「{user}」文字列をユーザー設定に置き換えます (ステップ 4 を参照)。
2 番目のステップでは、指定されたオプションでデフォルトのプロパティをオーバーライドします。これには jQuery.extend を使用します。
3 番目のステップでは、必要な構成を確認しました。そのうちの 1 つは「user」と「renderTo」でした。それらのいずれかが欠落している場合は、例外がスローされます。これは、プラグインを使用する開発者にとって非常に便利です。
4 番目のステップでは、変数「url」で「{user}」文字列を検索し、ウィジェットに動的更新を表示したいユーザーに置き換えます。
最後のステップは非常に重要です。ここで、情報の読み取りと表示のプロセスを開始します。
ステップ4。
情報を読むデータをサーバーにプルするための PHP スクリプトをセットアップしました。ここで必要なのは、jQuery を使用してデータを取得する Ajax リクエストを作成することだけです。次のコードを見てみましょう: リーリー 最初のステップでは、新しい要素をコンテナに追加して、現在情報を処理していることを閲覧者に通知します。
2 番目のステップでは、Ajax リクエストを作成します。最も重要なのは「Context」プロパティです。この設定により、サーバーが応答したときに呼び出される関数のコンテキストを変更できます。最後に、コンテキストを「this」、つまり BuzzReader オブジェクトに設定します。
PHP スクリプトには「url」パラメータが必要であることに注意してください。したがって、送信することを忘れずに、サーバーが応答したら、「parse」メソッドを実行してください。
ステップ 5.
XML ドキュメントを解析するBuzz サービスは Atom フィード形式でデータを提供するため、それを解析して必要な情報を抽出する必要があります。 これは、Buzz サービスから返された XML ドキュメントの例です:
リーリー応答がわかったら、jQuery を使用してドキュメントを簡単に解析できます。
リーリー2 つのパラメータを受け取ります: 1 つ目はデータ (この場合は XML ドキュメント)、2 つ目のパラメータはリクエストのテキスト ステータスです。
在第一步中,我们获得了所有“入口”节点;这是我们的 Buzz 更新和我们需要的所有信息所在的地方。接下来,我们清空小部件的容器,并创建一个空数组来将数据存储为每个节点的 JavaScript 对象。
在第二步中,我们迭代“entry”节点并提取“标题”、“作者”、“内容”等。这是一个非常简单的过程;我们所要做的就是编写选择器并设置搜索的根,在本例中根是节点“entry”。
我想指出我们提取“reply”属性的行 - 选择器看起来像这样:
link[rel=replies]
我们指定需要节点“link”,该节点的属性“rel”等于“replies”。这很重要,因为每个“条目”内都有许多“链接”节点。
在第三步中,我们创建了对包含数据的数组的“this.data”引用。之后,我们执行“onLoad”事件并传递我们提取的信息。
在第四步中,我们执行了 render 方法。
在继续“render”方法之前,让我们回顾一下“createData”和“format”方法。我们为每个条目调用这些方法。
在“createDate”方法中,我们只会使用给定的字符串创建一个新的 Date 对象。该字符串的格式为“2009-12-14T20:04:39.977Z”,因此我们可以按如下方式创建 Date 对象:
createDate : function(str){
var date = new Date();
date.setDate(str.substring(8,10));
date.setMonth(str.substring(5,7) - 1);
date.setFullYear(str.substring(0,4));
date.setUTCHours(str.substring(11,13));
date.setUTCMinutes(str.substring(14,16));
date.setUTCSeconds(str.substring(17,19));
return date;
}
或者我们可以使用一个简单的正则表达式来格式化字符串并将其提供给 Date 构造函数:
createDate : function(str){
//str = '2009-12-14T20:04:39.977Z'
str = str.substring(0,19).replace(/[ZT]/," ").replace(/\-/g,"/");
//str = '2009/12/14 20:04:39'
return new Date(str);
}
在 format 方法中,我们将使用刚刚创建的日期对象,并返回发布日期和系统本地时间之间的时间 - 例如“11 分钟前”或“3 小时前”。< /p>
format : function(date){
var diff = (((new Date()).getTime() - date.getTime()) / 1000),
days = Math.floor(diff / 86400),
months = Math.floor(days / 31);
if (isNaN(days) || days < 0)return date.toString();
if(days == 0){
if(diff < 60)return "Just now";
if(diff < 120)return "1 minute ago";
if(diff < 3600)return Math.floor( diff / 60 ) + " minutes ago";
if(diff < 7200)return "1 hour ago";
if(diff < 86400)return Math.floor( diff / 3600 ) + " hours ago";
}else if(days < 31){
if(days == 1)return "Yesterday";
if(days < 7)return days + " days ago";
if(days < 31)return Math.ceil( days / 7 ) + " weeks ago";
}else{
if(months == 1)return "A month ago";
if(months < 12)return Math.ceil( days / 31 ) + " months ago";
if(months >=12)return Math.floor( days / 365 ) + " years ago";
}
},
前面的代码虽然有点乏味,但非常简单。首先,我们获得当前时间与发布日期之间的差异(以分钟、天和月为单位)。之后,我们简单地比较了结果,并返回了一个正确格式的字符串。
现在让我们回顾一下“渲染”方法。
第 6 步。创建 GUI
到目前为止,我们仅从 Buzz 服务器中提取了数据,并解析了 XML 文档。这意味着我们已准备好在屏幕上显示信息。
render : function(element){
this.onRender.call(this,this); //Step 1
var html = []; //Step 2
html.push("<ul>");
for(var i = 0; i < this.items || i < this.data.lenght;i++){
html.push("<li><strong><a href=\""+this.data[i].uri+"\">"+this.data[i].author+"</a></strong><span>"+this.data[i].published+"</span>"+this.data[i].content+"</li>");
}
html.push("</ul>");
this.el.append(html.join("")); //Step 3
},
在第一步中,我们触发了“onRender”事件,这对于使用我们插件的程序员来说再次很有用。
在第二步中,我们创建了一个数组来存储动态 HTML。之后,我们创建了一个列表“ul”,然后迭代数据,为每个项目创建“li”节点;您可能注意到“for”条件有一个“or”运算符;这允许我们在数据数组结束时或当索引“i”达到将要使用该插件的开发人员定义的“items”属性时停止迭代。
在最后一步中,我们使用“append”方法将 HTML 插入到容器中。
第 7 步。使用小部件
为了使用我们的小部件,我们需要创建“BuzzReader”类的一个实例,但是,在此之前,让我们定义要渲染它的位置。创建一个 HTML 文件,并在 body 元素中添加以下内容:
<div id="buzz"> <div> <div class="reader"></div> </div> </div>
我们将使用类“reader”在 div 内渲染我们的小部件,让我们按如下方式创建小部件的实例:
$(function(){
new BuzzReader({
renderTo : "#buzz .reader",
user : "nettutsblog",
items : 3
});
});
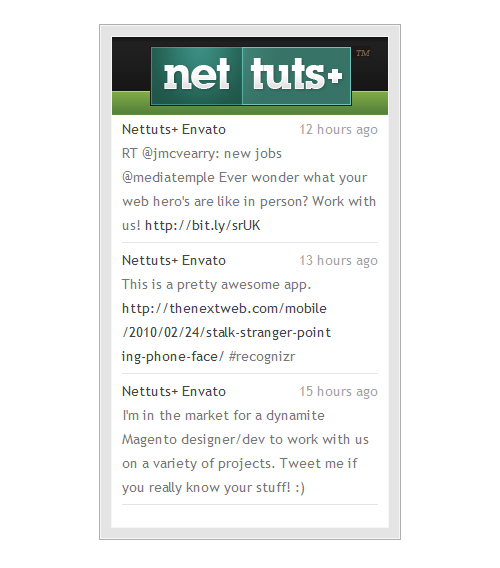
不要忘记将 jQuery 库和“buzz-widget.js”导入到您的 HTML 文件中。如果所有内容均已正确配置和编码,您应该会看到类似于下图的内容:

第 8 步。设置小部件的样式
好吧,我们现在可以看到更新,但看起来不太漂亮;我们需要对其进行一些样式设置。
/* step 1 */
body{font-family:"Trebuchet MS",Arial,sans-serif;line-height:24px;font-size:14px;}
/*Step 2*/
#buzz{width:300px;margin:100px auto;border:1px solid #AFAFAF;}
#buzz > div{background-color:#E4E4E4;border:1px solid #F6F6F6;padding:10px;}
#buzz .reader{height:350px;overflow:auto;border:1px solid #F6F6F6;padding:80px 10px 10px 10px;background:#fff url(title.jpg) center 0 no-repeat;}
/* Step 3 */
#buzz ul{margin:0;padding:0;}
#buzz ul li{list-style-type:none;color:#A3A3A3;border-bottom:1px solid #E4E4E4;margin-bottom:5px;padding-bottom:5px;}
#buzz ul li div{color:#777;}
#buzz ul li a{color:#444;text-decoration:none;font-weight:normal;}
#buzz ul li a:hover{text-decoration:underline;}
#buzz ul li span{float:right;}
/* Step 4*/
#buzz .buzz-loading{position:absolute;margin-left:240px;width:16px;height:16px;background:transparent url(ajax-loader.gif) center center no-repeat;}
在前两步中,我们将小部件置于屏幕中央,并设置容器的大小、边框和颜色;我们还添加了徽标作为小部件的标题。
在最后两个步骤中,我们将样式设置为动态列表,更改了字体的颜色,并向链接添加了一些边距、边框和填充。
因此,我们拥有了更具吸引力的产品。

步骤 9.创建插件
本教程的最后一步是创建 jQuery 插件。让我们修改“buzz-widget.js”文件,将以下代码添加到文件末尾。
jQuery.fn.buzzReader = function(options){ //Step 1
return this.each(function(){
var opts = options || {}; //Step 2
opts.renderTo = this;
new BuzzReader(opts); //Step 3
});
};
在第一步中,我们简单地命名了我们的插件。
在第二步中,如果参数“options”为空,我们将创建配置对象。接下来,我们将属性“renderTo”定义为实际元素。
在第三步中,我们创建了小部件的一个新实例。
现在,我们可以在 HTML 中使用我们的插件,如下所示:
$(function(){
$("#buzz .reader").buzzReader({
user : "nettutsblog",
items : 3
});
});

结论
我希望您已经了解了如何从 XML 文档中提取数据以及如何在任何网站上显示最新动态。任何问题?感谢您的阅读!
以上がウィジェットを作成してエキサイティングな最新情報を紹介しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。




