
CSS Z-Index プロパティを使用すると、開発者は要素を互いに積み重ねることができます。 Z インデックスには正または負の値を指定できます。
Note - 重複する要素で z-index が指定されていない場合、要素にはドキュメントの最後の言及が表示されます。
z-index 属性の例を見てみましょう -
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
div{
margin: auto;
position: absolute;
top:0;
left: 0;
right: 0;
bottom: 0;
}
div:first-child {
background-color: orange;
width: 270px;
height: 120px;
z-index: -2;
}
div:last-child {
width: 250px;
height: 100px;
z-index: -1;
background-color: turquoise;
}
</style>
</head>
<body>
<div></div>
<p>Fortran was originally developed by a team at IBM in 1957 for scientific calculations...................</p>
<div>
</div>
</body>
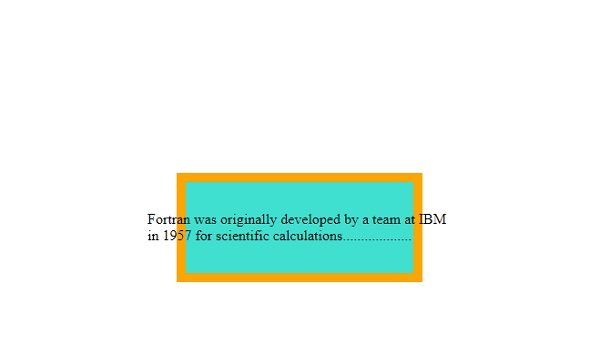
</html>上記のコードの出力は次のとおりです:

別のコードを見てみましょうz-index 属性の例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background: url("https://www.tutorialspoint.com/tensorflow/images/tensorflow-mini-logo.jpg");
background-origin: content-box;
background-repeat: no-repeat;
background-size: cover;
box-shadow: 0 0 3px black;
padding: 20px;
background-origin: border-box;
}
</style>
</head>
<h2>Demo</h2>
<body>
<p>This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text.</p>
</body>
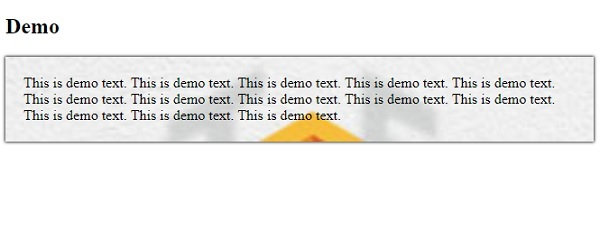
</html>以下は、上記のコードの出力です-
 #
#
以上がCSSを使用したZインデックスを持つ要素の重複の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。