初心者向けの jQuery コードのテストと強化
jQuery の登場により、JavaScript を作成するプロセスが非常に簡単になりました。ただし、コードに小さな変更を加えることで、可読性やパフォーマンスが大幅に向上することがわかります。コードを最適化するのに役立つヒントをいくつか紹介します。
プラットフォームのセットアップ
テスト用の信頼できるプラットフォームが必要です。すべてのテストを実行するテスト ページの HTML マークアップは次のとおりです:
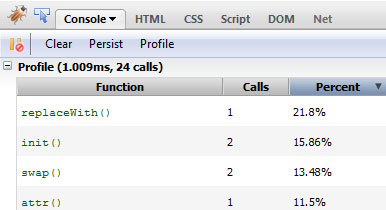
リーリーここには特別なことは何もありません。ターゲットにしてテストできる要素がたくさんあるだけです。ここでは Firebug を使用して時間を記録します。 profile はプロセスを開始し、profileEnd はプロセスを停止し、タスクに費やした時間を記録します。私は通常、Firebug のメイン プロファイル メソッドを使用しますが、悪意のある目的にはこれで十分です。
1.要素が存在するかどうかを検出します
通常は、コードを含む 1 つのスクリプト ファイルをサイト内のすべてのページに提供します。これは通常、現在のページに存在しない要素に対する操作を頻繁に実行するコードです。 jQuery はこのような問題を非常に丁寧に処理しますが、だからといって、どんな問題も無視してよいというわけではありません。実際、空のコレクションで jQuery のメソッドを呼び出しても、それらは実行されません。
ベスト プラクティスとして、すべてのコードを 1 つのドキュメント準備状況チェックにまとめてクライアントに提供するのではなく、現在読み込まれているページに適用されるコードのみを実行します。
最初のシーンを見てみましょう:
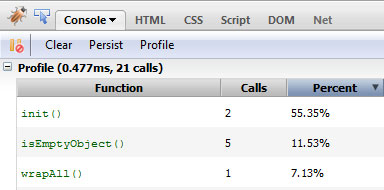
リーリーFirebug は次の結果を出力します:

今回は、操作を行う前に操作対象の要素が存在するかどうかを確認します。
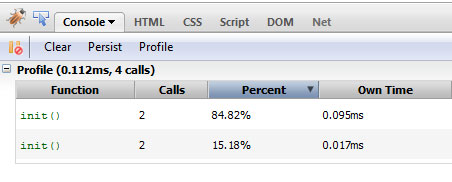
リーリー ###結果:###それを見ますか?非常にシンプルで要点を押さえたもので、仕事を終わらせることができます。
 要素
要素 がコードのあらゆる部分に存在するかどうかを確認する必要はないことに注意してください。ページの特定の大きなセクションでは、このアプローチの恩恵が得られることが多いことがわかります。ここではあなたの判断を行ってください。
2.
セレクターの効果的な使用
クラスを渡す代わりに ID を使用してみてください。getElementByIdこれは大きなトピックなので、できるだけ簡潔に説明しようと思います。まず、セレクターを渡すときに、クラスを渡す代わりに ID を使用してみてください。 jQuery は、ネイティブの
メソッドを直接使用して ID で要素を検索しますが、クラスの場合、少なくとも古いブラウザーでは要素を取得するために内部ウィザードリーを実行する必要があります。 2 番目の
li要素をターゲットにするために使用できるさまざまなセレクターを見ていきます。それぞれをテストし、パフォーマンスがどのように変化するかをテストします。 最初の方法で最も簡単な方法は、
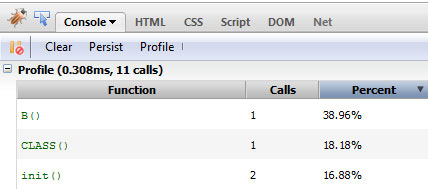
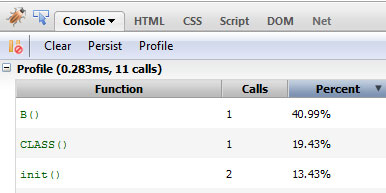
selectedクラスを使用して明示的にターゲットを指定することです。 Firebug のプロファイラーが何を返すかを見てみましょう。 リーリー
結果: 0.308ms。次に、タグ名にプレフィックスを追加して絞り込みます。このようにして、最初に document.getElementsByTagName を使用して選択した DOM 要素のみをターゲットにすることで、検索を絞り込むことができます。 リーリー
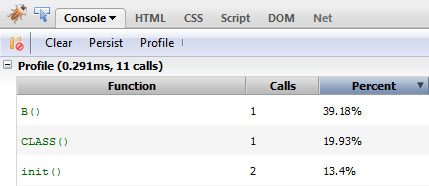
リーリー
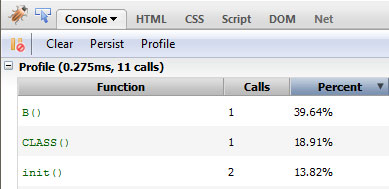
結果: 0.291ms。これは約 0.02 ミリ秒短くなります。 Firefox でテストしたため、これは無視できますが、Internet Explorer 6 などの古いブラウザではこのパフォーマンスの向上が大幅に高くなることに注意してください。

次に、親要素の ID から開始して降順に進みます。
リーリー結果: 0.283ms。もう少し具体的に見てみましょう。祖先の ID に加えて、要素のタイプも指定します。
 リーリー
リーリー
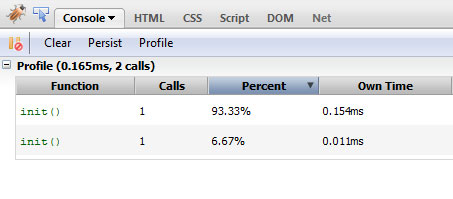
結果: 0.275 ミリ秒。小さい部分が削れてしまいました。最後に、ID を直接使用して位置を特定します。
 リーリー
リーリー
結果: 0.165ms。感動!これは、ネイティブ メソッドの実行がいかに高速であるかを実際に示しています。最新のブラウザでは getElementsByClassName などの機能を利用できますが、古いブラウザでは利用できないため、パフォーマンスが大幅に低下することに注意してください。コーディングするときは常にこれを考慮してください。

3.
Sizzle の解析モデルを説明し、スコープを追加する Sizzle (jQuery で使用されるセレクター エンジン - John Resig によって構築) は、セレクターを右から左に解析するため、予期しない解析チェーンが発生する可能性があります。
このセレクターを検討してください:
$("#someList .selected");
当Sizzle遇到这样的选择器时,它首先构建DOM结构,使用选择器作为根,丢弃不具有所需类的项目,并且对于具有该类的每个元素,它检查其父元素是否具有ID 为 someList。
为了解决这个问题,请确保选择器最右侧的部分尽可能具体。例如,通过指定 li.selected 而不是 .selected,您可以减少必须检查的节点数量。这就是上一节中性能跳跃的原因。通过添加额外的约束,您可以有效地减少必须检查的节点数量。
为了更好地调整元素的获取方式,您应该考虑为每个请求添加上下文。
var someList = $('#someList')[0];
$(".selected", someList);
通过添加上下文,搜索元素的方式完全改变。现在,首先搜索提供上下文的元素(在我们的示例中为 someList),一旦获得该元素,就会删除不具有必需类的子元素。
请注意,将 DOM 元素作为 jQuery 选择器的上下文传递通常是最佳实践。当上下文存储在某个变量中时,使用上下文是最有帮助的。否则,您可以简化该过程并使用 find() —— jQuery 本身就是在幕后做的。
$('#someList').find('.selected');
我想说性能提升将会被明确定义,但我不能。我已经在许多浏览器上运行了测试,范围方法的性能是否优于普通版本取决于许多因素,包括浏览器是否支持特定方法。
4.避免查询浪费
当您浏览别人的代码时,您经常会发现。
// Other code $(element).doSomething(); // More code $(element).doSomethingElse(); // Even more code $(element).doMoreofSomethingElse();
请不要这样做。 永远。开发人员一遍又一遍地实例化这个“元素”。这是浪费。
让我们看看运行这样可怕的代码需要多长时间。
console.profile() ;
$("#mainItem").hide();
$("#mainItem").val("Hello");
$("#mainItem").html("Oh, hey there!");
$("#mainItem").show();
console.profileEnd();

如果代码的结构如上所示,一个接一个,您可以像这样使用链接:
console.profile();
$("#mainItem").hide().val("Hello").html("Oh, hey there!").show();
console.profileEnd();
通过链接,获取最初传入的元素,并将引用传递给每个后续调用,从而减少执行时间。否则每次都会创建一个新的 jQuery 对象。
但是,如果与上面不同,引用该元素的部分不是并发的,则您必须缓存该元素,然后执行与以前相同的所有操作。
console.profile() ;
var elem = $("#mainItem");
elem.hide();
//Some code
elem.val("Hello");
//More code
elem.html("Oh, hey there!");
//Even more code
elem.show();
console.profileEnd();

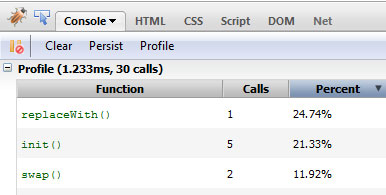
从结果中可以明显看出,缓存或链接大大减少了执行时间。
5.更智能地执行 DOM 操作
我之前的文章中建议进行非传统 DOM 操作,但在被证明性能提升确实值得之前,遭到了一些人的批评。我们现在将亲自测试一下。
对于测试,我们将创建 50 个 li 元素,并将它们附加到当前列表,并确定需要多少时间。
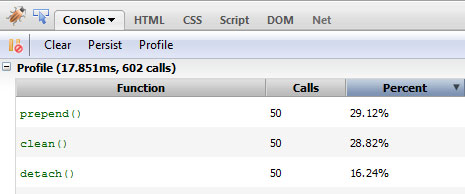
我们将首先回顾一下正常的、低效的方法。我们实质上是在每次循环运行时将元素附加到列表中。
console.profile() ;
var list = $("#someList");
for (var i=0; i<50; i++)
{
list.append('<li>Item #' + i + '</li>');
}
console.profileEnd();
让我们看看效果如何,好吗?

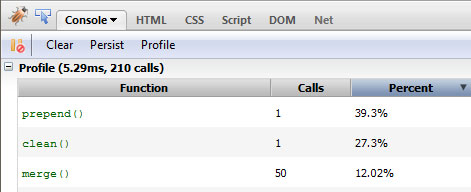
现在,我们将走一条稍微不同的道路。我们首先会将所需的 HTML 字符串附加到变量中,然后仅回流 DOM 一次。
console.profile() ;
var list = $("#someList");
var items = "";
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.append(items);
console.profileEnd();

正如预期的那样,所花费的时间显着减少。

如果您使用 jQuery 作为 getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。
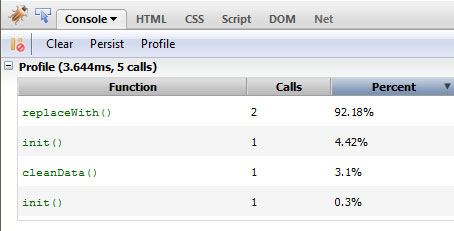
如果您想更进一步,问问自己是否真的需要创建一个新的 jQuery 对象来定位某些元素?如果您使用 jQuery 作为 document.getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。在这种情况下,我们可以使用原始 JS。
console.profile() ;
var list = document.getElementById('someList');
var items = '';
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.innerHTML = items;
console.profileEnd();
一些注意事项
您会注意到优化代码和未优化代码之间的执行时间差异只有几分之一毫秒。这是因为我们的测试文档非常小,节点数量少得令人难以置信。一旦您开始使用包含数千个节点的生产级站点,它就会真正增加。
另请注意,在大多数测试中,我只是访问元素。当您开始对它们应用适当的函数时,执行时间的增量将会增加。
我也明白这不是测试性能的最科学的方法,但是,为了大致了解这些变化对性能的影响程度,我认为这已经足够了。
最後に、ほとんどの Web アプリケーションでは、コードの調整よりも、関連する Web サーバーの接続速度と応答時間がアプリケーションのパフォーマンスに大きく影響します。それでも、これは重要な情報であり、コードから可能な限り多くのパフォーマンスを得ようとするときに役立ちます。
これは全員です
###終わったね。コードを最適化する際に留意すべき点がいくつかあります。もちろん、これは調整の完全なリストではなく、これらの点が必ずしもすべての状況に当てはまるわけではありません。いずれにせよ、このトピックに関する皆さんの意見を読むためにコメントに注目していきます。ここで何か間違っていることに気づきましたか?以下にコメントを残してください。質問がありますか?何か良いことはありますか?批判する?コメントセクションをクリックしてメッセージを残してください。コーディングを楽しんでください!
以上が初心者向けの jQuery コードのテストと強化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




