UserPro で WordPress コミュニティを強化: Google マップとソーシャル ログインを統合
ソーシャル機能は、Facebook、Twitter、LinkedIn などの専用ソーシャル ネットワークだけを対象としたものではありません。
人気のある Web サイトの多くは、適切なソーシャル機能の恩恵を受けています。たとえば、トリップアドバイザー、Yelp、Airbnb はすべて、訪問者にプロフィールを作成して他のユーザーとつながるオプションを提供しています。 Envato にもソーシャル機能があります。Envato アカウントにサインアップすると、他のユーザーをフォローしたり、記事、チュートリアル、コースにコメントしたりできます。



この 2 部構成シリーズの最初の記事では、Web サイトにさまざまなソーシャル機能を簡単に追加できる人気の WordPress プラグインである UserPro をセットアップしました。オンライン コミュニティを成長させるために必要なすべてを実装し、その過程で発生する可能性のあるトラブルシューティングの問題のいくつかに対処しました。
次のステップでは、Google マップ、Facebook、Twitter の統合によりオンライン コミュニティを強化します。この記事が終わるまでに、サイトにアクセスする人は誰でも、既存の Twitter または Facebook の資格情報を使用してアカウントを迅速かつ簡単に作成できるようになり、ユーザー プロフィールの一部として自分の位置情報を表示するオプションも利用できるようになります。

Google マップ経由でユーザーの位置を表示
場合によっては、ユーザーの位置情報をプロフィールの一部として表示すると便利な場合があります。たとえば、ユーザーが地元エリアの他のユーザーとつながるのに役立つ Web サイトを開発している場合などです。複数のオフィスにまたがるビジネスの従業員ディレクトリを作成している場合は、各従業員がどこで働いているかを示すことも役立つ場合があります。このような場合、UserPro は Google マップと統合して、ユーザーの位置をプロフィールに含めることができます。
Google マップ コンテンツの追加は、複数の手順からなるプロセスであり、次のことを行う必要があります。
- UserPro の Google マップ機能を有効にします。
- Google API コンソールに移動し、API キーを生成します。
- この API キーを WordPress アカウントに追加します。
- プロフィールの編集ページを更新して、ユーザーがアドレスを入力できるフィールドをいくつか追加します。
Google マップ コンテンツをサイトに追加する前に、コミュニティのプライバシーを保護するために追加の手順が必要かどうかを検討してください。たとえば、サイトを訪問するすべての人に位置情報が表示されないようにユーザー プロファイルを非公開にすることを決定したり、特定のユーザーが位置情報を共有できる方法を制限したりすることができます。
Google マップのサポートを有効にする
Google マップの統合を有効にするには、まず WordPress 管理メニューから UserPro > Google Maps を選択します。 Google マップを有効にする ドロップダウン メニューを開き、はいを選択します。
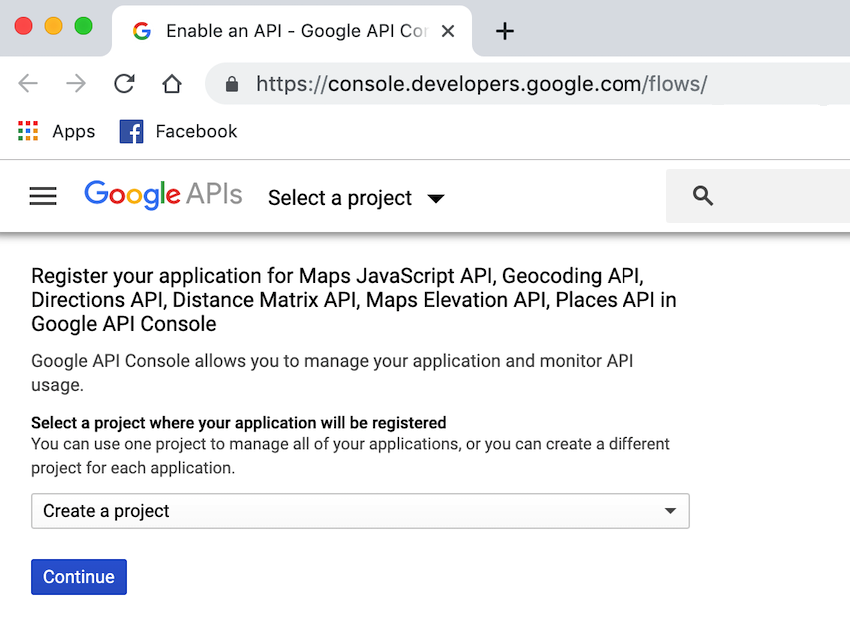
ここで、Generate your API key リンクを選択します。 Google API コンソールが新しいタブで開きます。ドロップダウン リストで Create Project が選択されていることを確認し、Continue を選択します。

後続のドロップダウン メニューを開いて、Maps JavaScript API を選択します。 どのような認証情報が必要ですか? を選択してください。 プロンプトが表示されたら、API キーにわかりやすい名前を付けます。
不正アクセスを防止するには、HTTP リファラー を選択し、付随するテキスト フィールドにドメイン名を入力して、このキーを使用できる Web サイトを制限することをお勧めします。
入力した情報に問題がなければ、[作成] をクリックします。数分後、コンソールのポップアップ ウィンドウにキーが表示されます。この情報をコピーします。
最後に、WordPress アカウントに戻り、API キーを Google Maps API Key フィールドに貼り付けます。 をクリックして変更を保存します。
住所フィールドを追加現時点では、私たちの Web サイトは Google マップに住所を表示できますが、問題があります。ユーザーが住所を入力する方法がないのです。
デフォルトでは、UserPro の
Edit Profile ページには Country フィールドのみが含まれており、これは Google マップにとって不十分な情報です。 Edit Profile ページを更新して、ユーザーがアドレスを入力できるいくつかの追加フィールドを含める必要があります。
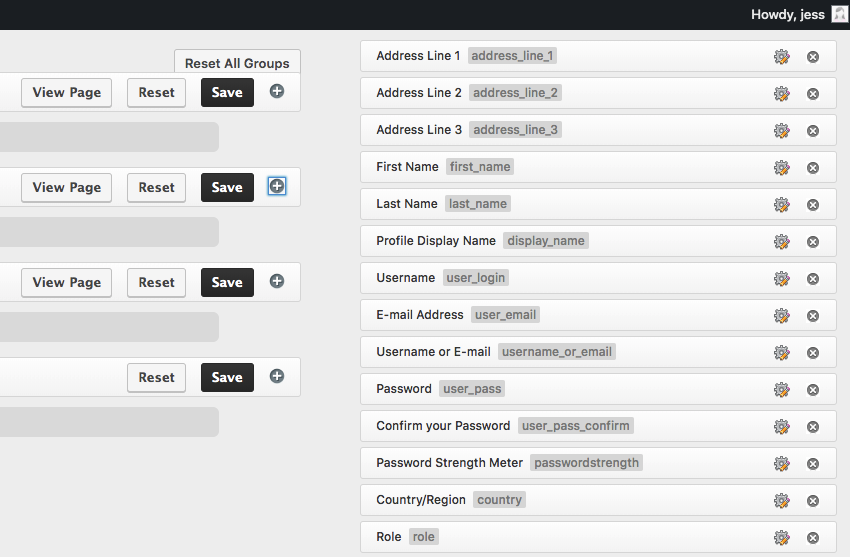
WordPress の左側のメニューからUserPro を選択して開始します。 フィールドラベルを選択します。これにより、右側に使用可能なフィールドがすべてリストされ、左側にさまざまなカテゴリがすべて表示された新しい画面が表示されます。各カテゴリは、Register ページや Edit Profile ページなど、異なる UserPro ページを表します。
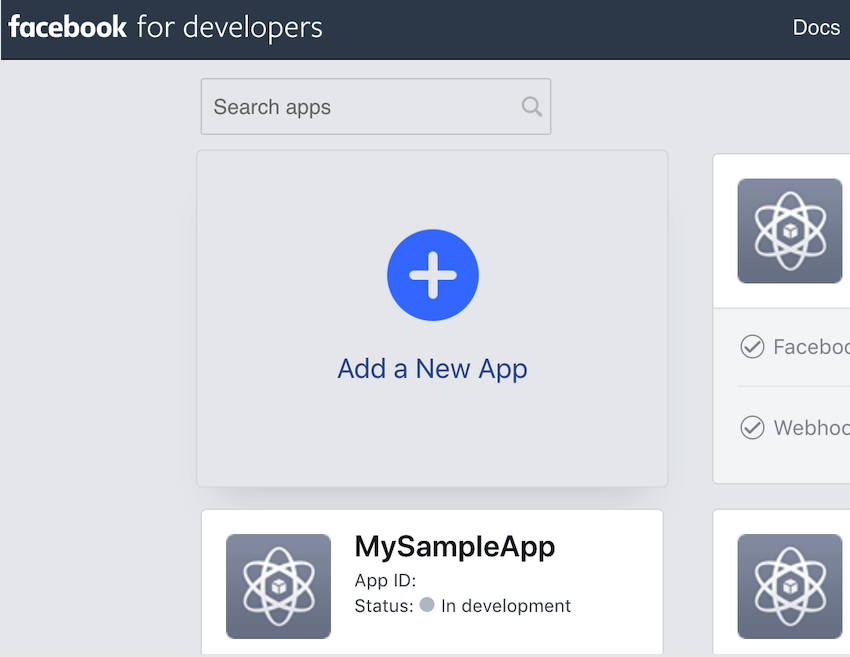
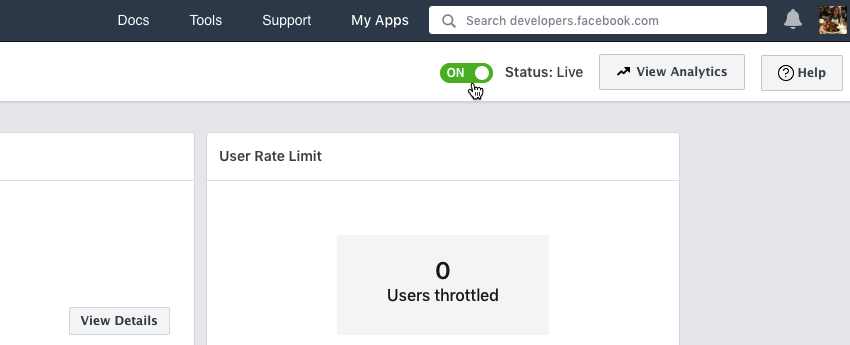
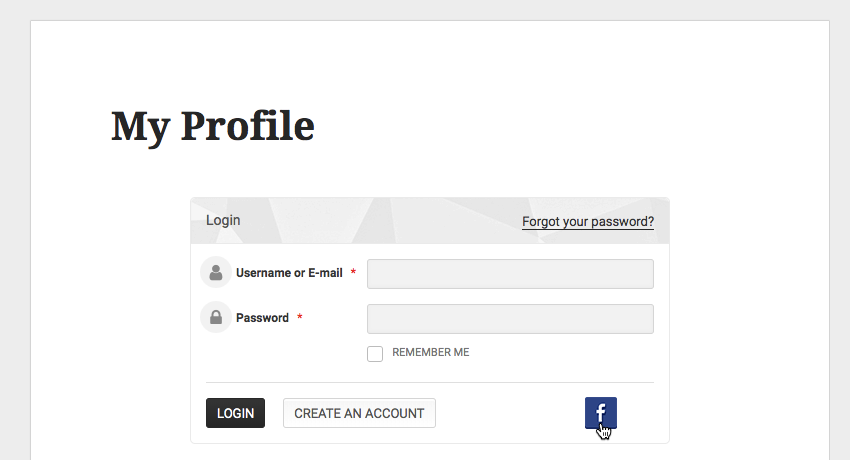
[プロファイルの編集] ページにフィールドを追加するには、[プロファイル フィールドの編集] カテゴリを見つけて、それに付随する 右側のリストで、追加するフィールドを見つけます (私は Address Line 1、Address Line 2、および Address Line 3 を使用しました)をクリックし、それらを [プロファイル フィールドの編集] リストにドラッグ アンド ドロップします。各フィールドの配置によって、「プロフィールの編集」ページに表示される場所が決まることに注意してください。 変更内容に問題がなければ、[保存] をクリックします。 ここにいる間に、サイトの次の部分にいくつかの変更を加えることができます: これらのフィールドのほとんどは一目瞭然なので、時間をかけて参照し、必要な追加または削除を行ってください。 [保存] ボタンをクリックすると、WordPress は回転する円を表示しますが、実際には変更を保存しません。 この回転円が発生した場合は、 サーバーの php 構成 ファイルを開きます。このファイルの場所は、オペレーティング システムによって異なる場合があります。次に、次の行を見つけます: Web サイトの登録フォームがどれほどシンプルであっても、一定の割合の人は、常に 何らかのフォームを見るとすぐに終了します。 従来のサインアップ フォームをソーシャル ログインに置き換えることで、サインアップ エクスペリエンスにおける摩擦の一部が解消され、より多くのユーザーがサイト上でアカウントを作成するよう促すことができます。 この最後のパートでは、Twitter または Facebook を使用してアカウントを作成するオプションをユーザーに提供する方法を説明します。 Facebook ユーザーが Facebook のユーザー名とパスワードを Web ブラウザーに保存したり、Facebook アカウントに永久にログインしたままにしたりすることも珍しくありません。これらの資格情報に簡単にアクセスできるため、訪問者はマウスを数回クリックするだけでアカウントを作成できます。これは常にフォームに記入するよりも 魅力的です。 モバイル デバイスから Web サイトにアクセスするユーザーの場合、Facebook でフォームに記入したり、長くて複雑になる可能性のあるパスワードを入力したりする人はいないため、Facebook 経由でアカウントに登録してログインすることが唯一の実行可能な選択肢になる可能性があります。一般的なスマートフォンやタブレットで利用できる小型のキーボード。 Facebook Connect (Facebook でサインインとも呼ばれる) は、ユーザーが他の Web サイトでアカウントを作成できるようにするアプリケーションです。 Facebook Connect を使用して Web サイトに登録すると、Facebook 認証情報を使用してアカウントにログインできるようになり、ワンクリック ログインへの道が開かれる可能性があります。 誰かが Facebook Connect を使用してあなたのサイトに登録することを選択した場合、あなたのサイトはアカウントの作成に必要なすべての情報を自動的に取得できます。この接続を使用して、Facebook プロフィール写真に基づいてアバターを作成するなど、ユーザー エクスペリエンスを向上させる追加情報やコンテンツを収集することもできます。 Facebook Connect を使用したい場合は、収集するデータとその使用方法を指定するサービス利用規約 (TOS) とプライバシー ポリシーを提供する必要があります。 Envato のプライバシー ポリシーをチェックしてインスピレーションを得たり、オンラインで多数の TOS とプライバシー ポリシーのテンプレートを無料で見つけることができます。 Facebook はセットアップ プロセス中にこれらの URL を要求するため、Facebook Connect を使用するには、これら 2 つのドキュメントが公開されている必要があります。 Facebook Connect の使用を開始するには、Facebook for Developers Web サイトにアクセスしてください。プロンプトが表示されたら、Facebook アカウントにログインします。そこに到達したら、「新しいアプリの追加」を選択します。 このアプリにわかりやすい名前を指定し、Create App ID をクリックします。 Facebook ログインの統合 を選択し、確認 をクリックします。 次に、左側のメニューで Facebook ログイン > クイック スタート を選択し、次に ネットワーク を選択します。プロンプトが表示されたら、Web サイトの URL を入力し、「保存」をクリックします。 左側のメニューで、 設定 > 基本 を選択し、 アプリケーション ドメイン フィールドに入力します。プライバシー ポリシーと TOS の URL を入力します。また、[カテゴリ] ドロップダウン リストを開いて、サイトが属するカテゴリを選択します。 ここで をクリックして変更を保存します。次に、ツールバーの ステータス: 開発中 スライダーを見つけて、On の位置に押します。 警告を読み、続行する場合は 確認 をクリックしてください。 [ 設定 > 基本 ] 画面に移動し、 アプリ ID をコピーします。 次に、WordPress に戻り、左側のメニューから UserPro を選択します。 [設定] タブを選択し、[Facebook 統合] セクションをクリックして展開します。 Allow Facebook Social Connect を is に変更します。 ID を Facebook アプリ ID フィールドに貼り付けます。最後に、 をクリックして変更を保存します。
Build B2B Products、Explore API、Students など) を選択し、# をクリックします##次 ###。情報を確認し、必要な変更を加えて、「次へ」をクリックします。入力した情報を再確認し、正しい場合は [Looks Good] をクリックします。最後に、利用規約を読み、続行する場合は Submit をクリックしてください。
Twitter はあなたの Twitter アカウントに関連付けられたアドレスに確認メールを送信します。このメールを受信したら、[確認
開発者アカウントを取得したので、Twitter アプリケーションを作成し、WordPress アカウントに追加するいくつかの API キーを生成する必要があります。
Create App
「Twitter でのログインを有効にする」を選択します。この時点で、OAuth コールバック URL を指定する必要があります。これは、認証の成功後に OAuth がリダイレクトするターゲットです。利用可能な場合は、利用規約 URL プライバシー ポリシー URL を入力しますが、この情報は後で追加できます。
入力した情報に問題がなければ、[作成] をクリックします。 Twitter がアプリケーションを作成します。
権限] タブを選択し、[編集 アクセス許可を読み取り/書き込みおよび保存に設定します。 次に、「キーとトークン」タブを選択します。これには、WordPress アカウントに追加する必要がある API キー と API キー が含まれています。新しいタブで WordPress アカウントを開き、左側のメニューから UserPro を選択します。必ず Settings タグを選択してください。 「Twitter Integration」セクションをクリックして展開します。 Allow Twitter Social Connect ドロップダウン リストを開き、Yes を選択します。 Twitter API キー をコピーして WordPress コンシューマー キー フィールドに貼り付け、次に API キー をコピーして貼り付けます。 をクリックして変更を保存します。
###結論は###
フォロー 送信 をフォローできるようになります。接続リクエストボタン。
UserPro プラグインは CodeCanyon から購入するか、UserPro サポート セクションで詳細を確認してください。

ページは保存を拒否しますか?
mbstring (マルチバイト文字列) 拡張機能を有効にする必要があります。これはサーバーの php 構成 ファイルで編集できます。 ;extension=php_mbstring.dll (またはオペレーティング システムによっては同様の行) ; シンボルを削除します。これで、問題なく変更を保存できるはずです。 登録プロセスの簡素化
Facebook Connect: Facebook でログイン



Facebook でのログインと同様に、Twitter Connect を使用すると、Web サイトにアクセスした人は誰でもアカウントを作成し、既存の Twitter 認証情報を使用してそのアカウントにログインできます。
あなたがフォローし続けている場合、あなたのサイトにアクセスした人は誰でも Twitter または Facebook を使用してサインアップし、Google マップのコンテンツを含むプロフィールを作成し、あなたのサイトの
以上がUserPro で WordPress コミュニティを強化: Google マップとソーシャル ログインを統合の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。





