
このシリーズの前の部分では、タイトルと投稿を含むブログ投稿を作成するためのインターフェイスを設計して実装しました。このパートでは、Firebase に保存されたブログ投稿を取得し、ウェルカム ページにレンダリングする方法を説明します。
このチュートリアルの前の部分を GitHub から複製することから始めます。
リーリーソース コードのクローンを作成した後、プロジェクト ディレクトリに移動し、必要な依存関係をインストールします。
リーリー依存関係をインストールした後、サーバーを起動します
リーリーブラウザで http://localhost:8000/app/#/home を指定すると、アプリケーションが実行されるはずです。
以前は、Firebase にデータを挿入するときに、データを Firebase URL にプッシュするだけで、Firebase にランダムにリストされていました。ただし、データが増大し、すべてが Firebase にプッシュされると、データの維持が困難になります。そこで、Firebase クエリを簡単にする方法でデータを整理してみます。
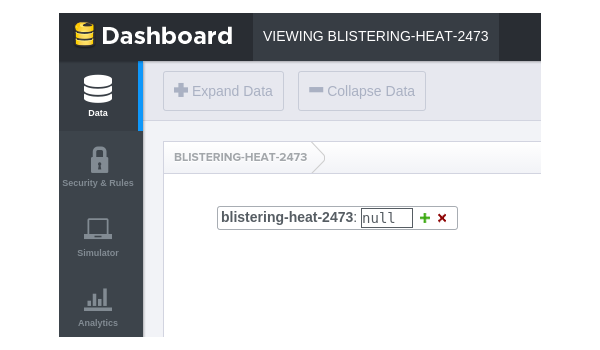
Firebase にログインし、アプリの管理に移動します。ダッシュボード画面に次のように Firebase URL が表示されるはずです:

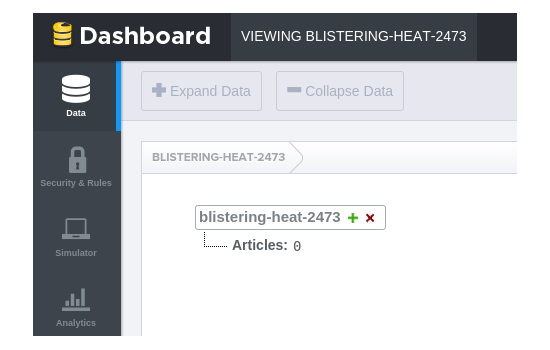
URL の横にあるプラス アイコンをクリックし、値 0 で Articles という名前の子ノードを作成し、Add をクリックします。子ノードを追加すると、次のような内容が表示されるはずです:

ご覧のとおり、article データは個別に分類されているため、クエリとデータの取得が容易になります。
次に、addPost.js に移動し、Firebase URL を https://blistering-heat-2473.firebaseio.com/Articles に変更します。ブログ投稿に関連付けられたユーザーの電子メール ID も追加します。電子メール ID は、前に作成した CommonProp サービスから取得できます。 CommonProp サービスを AddPostCtrl コントローラーに挿入するだけです。
データをプッシュするときは、電子メール ID パラメータも含めます。変更された AddPost 関数は次のとおりです:
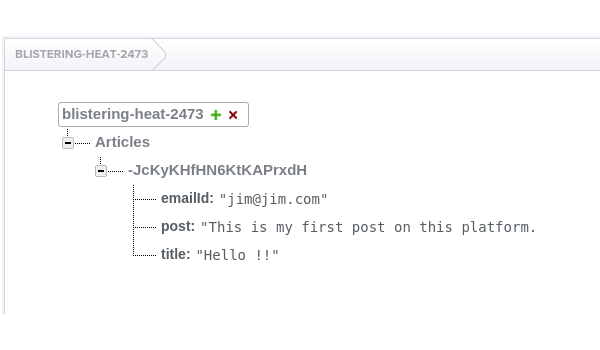
すべての変更を保存し、サーバーを再起動します。有効な電子メール アドレスとパスワードを使用してログインし、ブログ投稿を作成してみてください。ここで、Firebase ダッシュボードを見ると、次のように Articles 子ノードに投稿の詳細が表示されるはずです。

app/welcome/welcome.html に移動し、クラス container を持つ div で、次のようにウェルカム メッセージの後にリスト グループ コンポーネントを追加します。
リーリー
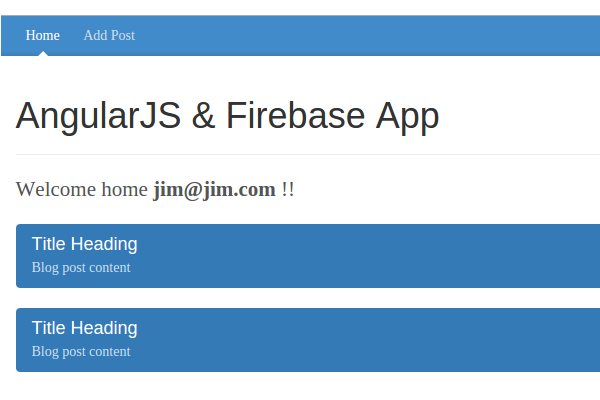
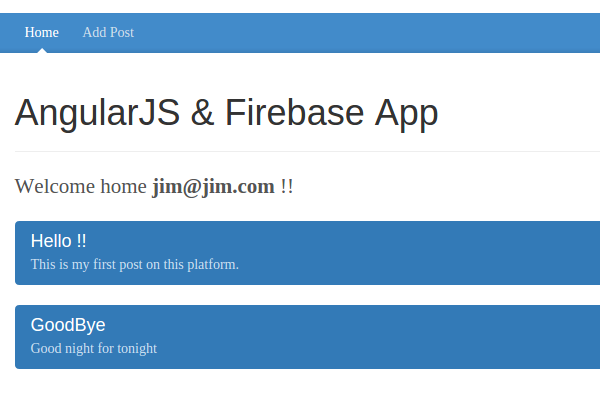
変更を保存し、サーバーを再起動します。有効な電子メール アドレスとパスワードを使用してログインしてみてください。ようこそページに、次のような内容が表示されるはずです:
 Firebase からデータをクエリする
Firebase からデータをクエリする
を開き、WelcomeCtrl コントローラ内に上記の URL を使用して Firebase オブジェクトを作成します。
リーリー
を使用して Firebase からデータを取得します。公式ドキュメントによると:
Firebase データを Angular アプリケーションと同期するために使用されるラッパー。これには、Firebase にデータを書き込むためのヘルパー メソッドと、同期されたコレクションまたはオブジェクトにデータを読み取るためのツールが含まれています。
リーリー
Firebase URL から同期配列としてデータを取得するために、AngularFire は $asArray と呼ばれるメソッドを提供します。同期オブジェクトで $asArray メソッドを呼び出し、それを別の $scope 変数に割り当てましょう。
リーリー
また、次のように段落要素をウェルカム ページに追加します:
すべての変更を保存し、サーバーを再起動します。有効な電子メール アドレスとパスワードを使用してログインします。ようこそページに入ると、
$scope.articles バインディング要素内の JSON データの形式でクエリ結果を取得する必要があります。
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>[{
"emailId": "jim@jim.com",
"post": "This is my first post on this platform.",
"title": "Hello !!"
}, {
"emailId": "jim@jim.com",
"post": "Good night for tonight",
"title": "GoodBye"
}]
</pre><div class="contentsignin">ログイン後にコピー</div></div>
<h2>使用AngularJS绑定查询结果</h2>
<p>由于我们在 <code class="inline">$scope.articles 变量中拥有从 Firebase 查询的数据,因此我们可以将数据绑定到欢迎页面列表元素。我们将使用 AngularJS 指令 ngRepeat 在 Bootstrap 列表组中重复数据。以下是列表组 HTML:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
将 ngRepeat 指令添加到主 div 中,如图所示。
ng-repeat="article in articles"
ngRepeat 指令迭代articles 变量并在列表组div 中为每个项目创建HTML。因此,修改显示的 HTML 代码:
<div class="list-group" ng-repeat="article in articles">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">{{article.title}}</h4>
<p class="list-group-item-text">{{article.post}}</p>
</a>
</div>
保存更改并重新启动服务器。使用电子邮件地址和密码登录,进入欢迎页面后,您应该会看到从“添加帖子”页面添加的文章列表。

现在导航至 http://localhost:8000/app/#/addPost 并添加另一篇帖子。由于我们在创建帖子后尚未添加到欢迎页面的重定向,因此请手动导航到 http://localhost:8000/app/#/welcome,您应该会在列表中看到它。
添加帖子后,我们需要将用户重定向到欢迎页面。打开 app/addPost/addPost.js 并在 AddPostCtrl 控制器中注入 $location 。在 fb.$push 成功回调中,添加重定向到 welcome 页面。
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
$location.path('/welcome');
}, function(error) {
console.log("Error:", error);
});
打开 app/welcome/welcome.html 并修改添加帖子链接 href 重定向到添加帖子页面,如图所示:
<a class="blog-nav-item " href="#/addPost">Add Post</a>
保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录并尝试创建帖子,您应该能够在欢迎页面列表中查看该帖子。
在本教程中,我们了解了如何使用 AngularFire 查询 Firebase 中存储的数据。我们创建了一个界面,将用户创建的博客文章呈现为欢迎页面上的列表。我们还修复了一些小问题。
在本系列的下一部分中,我们将通过实现更多功能(例如编辑和删除博客文章)将其提升到新的水平。
本教程的源代码可在 GitHub 上获取。请在下面的评论中告诉我们您的想法!
以上がAngularJS と Firebase を使用した Web アプリケーションの構築: パート 5の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。