WooCommerce の一般的なセットアップ: 初心者向けの包括的なガイド
前回の記事ではWooCommerceについて紹介しました。それでは、WooCommerce の一般的な設定について説明しましょう。
インストールとアクティベーション

は WordPress ベースのプラグインで、インストールは非常に簡単で、数回クリックするだけで完了します。 WordPress プラグインのインストール方法がわからない初心者の場合は、次の手順に従ってください:
- WordPress Web サイトのダッシュボードに移動します。
- プラグインメニューをクリックし、新しいプラグインの追加を選択します。
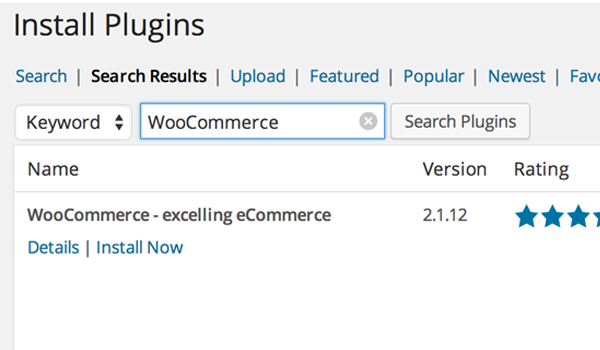
- ここで
WooCommerceを検索します。 - 上位の結果に表示されます。
- 「今すぐインストール」をクリックします。 インストール後、
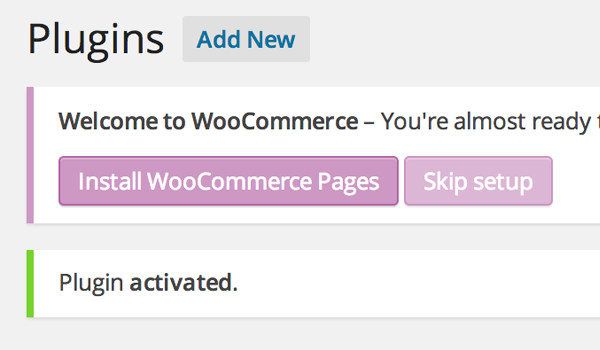
- プラグインを有効化するだけです。

[
WooCommerce ページのインストール ] をクリックして、いくつかのページ (ログイン、チェックアウトなど) をインストールして、このプラグインが適切に機能することを確認します。
WooCommerce のはじめ方
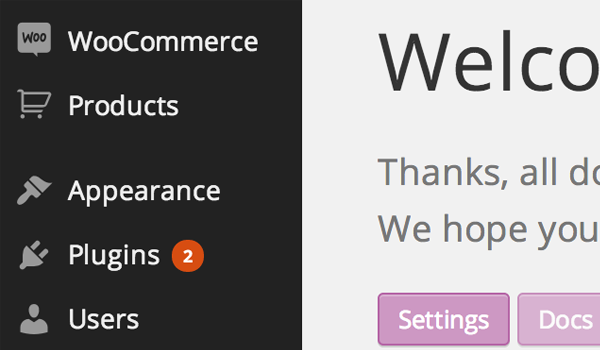
- WooCommerce
- ###製品###
- WooCommerce
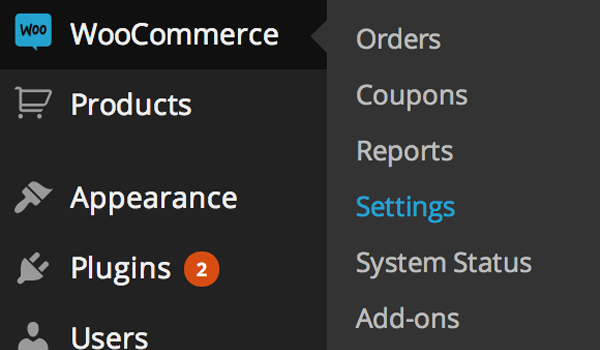
という名前のメニューから議論を始めましょう。 ここから、サブメニュー Settings に進みます。 ###設定###
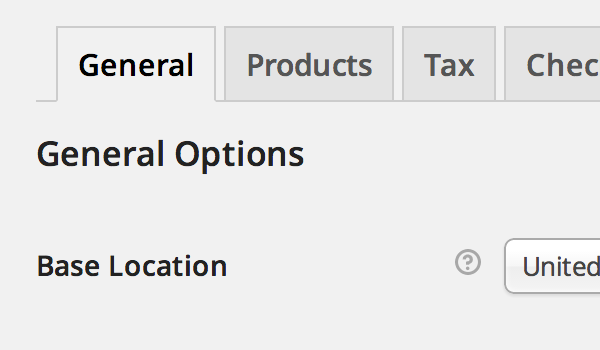
ここでオンライン ストアを設定できます。プラグインのこのセクションでは、一般、製品、税金、チェックアウト、配送、アカウント、電子メール設定など、さまざまな種類の設定を見つけることができます。まず、一般設定
を見てみましょう。
###一般設定###

一般設定にはいくつかの簡単なオプションがあります。それぞれを設定してみましょう。
一般オプションこの記事の執筆時点では、4 つの一般的なオプションがあります:
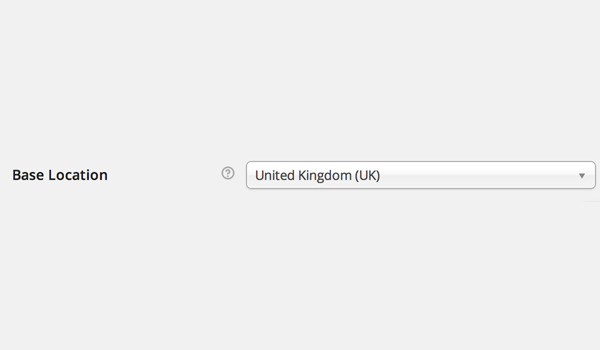
###1。拠点の場所
ここでは、製品を販売する国を選択できます。これはオンライン ストアの基本的な場所です。あなたの国に関連する税金を選択できます。ドロップダウン リストから国を選択します。
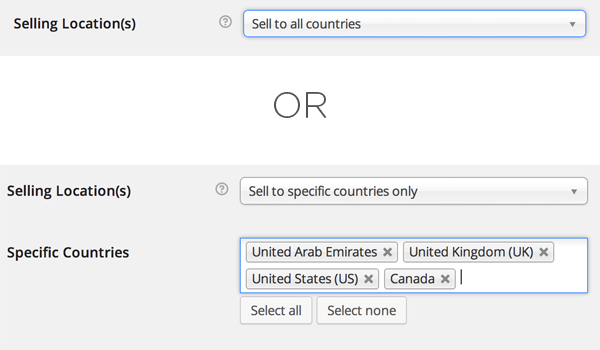
2.販売場所
 WooCommerce では、製品を販売する国を選択できます。ここでは、製品をすべての国に販売するか、特定の国に販売するかを選択できます。 [
WooCommerce では、製品を販売する国を選択できます。ここでは、製品をすべての国に販売するか、特定の国に販売するかを選択できます。 [
オプションを選択した場合にのみ表示されます。
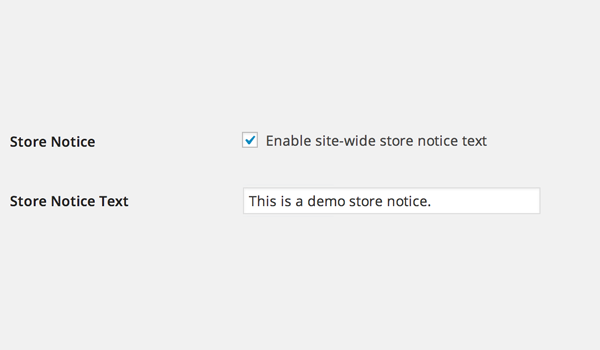
###3。ストアからのお知らせ

Web サイトを編集して潜在的な変更を加えているときに、その瞬間に顧客が注文を行っている場合があります。この状況は顧客に奇妙な影響を与える可能性があります。おそらくデモストアだと思ったのだろう。 この状況でのベスト プラクティスは、バックアップでこれを実行し、ライブ サイトで問題を処理することです。 WooCommerce は、Web サイトにストア通知を投稿する機能を追加します。このチェックボックスをオンにすると、サイトの上部にメッセージがポップアップ表示されます。
このメッセージを簡単に編集して、次のテキストを追加して訪問者に警告することができます: 「顧客への警告! サイトでは注文に影響する可能性のあるメンテナンスが行われています。このメッセージが消えたら、安全に注文してください。また戻ってきます。」 「4.API」

この読み取り専用オプションは、JSON または XML 形式のデータにアクセスできます。この API を通じてアクセスできる主なリソースは 5 つあります。つまり、注文、顧客、クーポン、製品、レポート データです。
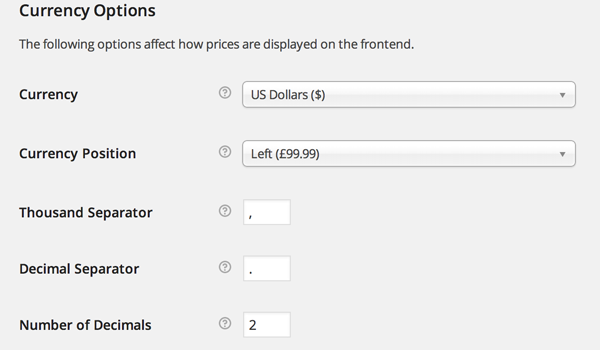
通貨オプション

- 通貨: WooCommerce は多数のカスタム通貨を提供しており、既存の通貨の記号またはラベルを選択できます。前述したように、基本所在地を設定するとデフォルトの税率が指定されるため、母国通貨を設定すると、より包括的な処理が可能になります。これは、ディレクトリにリストされている通貨の価格と、どの通貨ゲートウェイが支払いを受け入れるかを制御するのに役立ちます。
- 通貨ポジション: このプラグインは多数の通貨設定オプションを提供しており、通貨ポジションもその 1 つです。価格のデフォルトの通貨位置を選択できます。たとえば、left、right、左側にスペースを入れます 、 、 の右側にはスペース があります。
- 千の位の区切り文字: この設定オプションを使用すると、ユーザーは表示される価格の千の位の区切り文字を設定できます。たとえば、千の区切り文字として (,) を設定すると、価格に 1,000 のように表示されます。
- 小数点記号: このオプションを使用して、表示される価格の小数点を設定できます。たとえば、小数点記号として (.) を設定すると、10.00 などの価格で表示されます。
- 小数点以下の桁数: この設定も、表示価格を美しくするために使用されます。値 (2) を設定すると、価格に小数点以下 2 桁のみを含めることができます (たとえば、999.99)。
スタイルとスクリプト
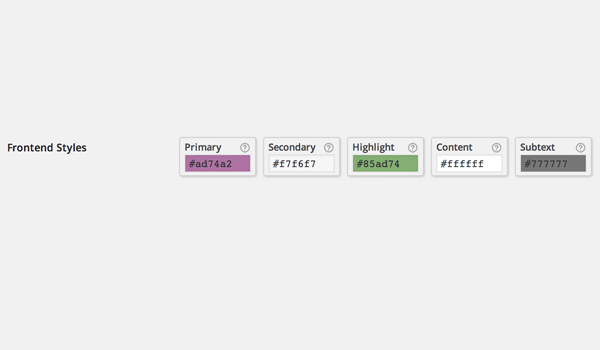
###1。フロントエンドスタイル
スタイル セクションのすぐ下の WooCommerce フロント エンド スタイルオプション、スクリプトまで下にスクロールします。 このようにして、オンライン ストアの要件に合った色を選択できます。 WooCommerce は 5 つの異なるフロントエンド スタイル、つまり primary、secondary、highlighted 、# を提供します。 ##コンテンツとサブテキスト。これらのスタイルにはそれぞれ独自の意味があります。
- Main
- CTA ボタン、価格スライダーなどのスタイルを設定するために使用されます。 Secondary
- は、この設定を使用してスタイルを設定できるさまざまなボタンとタブです。 Highlight
- は、さまざまな値札やプロモーションに使用されます。 コンテンツ
- この設定を使用して、ページの背景のスタイルを設定できます。 Paratext
- ブレッドクラムや小さいテキストなどの追加テキストを追加でき、このオプションでそのスタイルの色を選択できます。 ###2。脚本###
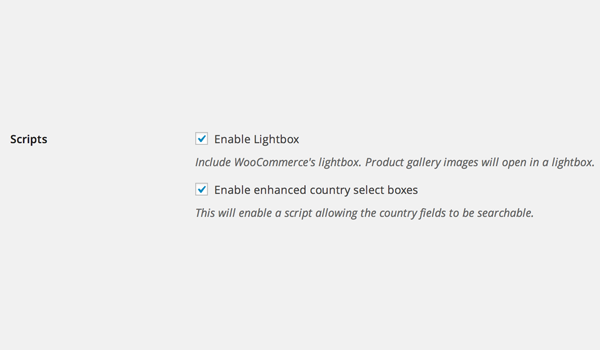
script オプションを見つけることができます。これらは:###
オプションを見つけることができます。これらは:###
ライトボックスを有効にする: 私が購入者の立場で考えたら、購入予定の製品を 360 度全方位から見られるようにしたいと考えています。これを念頭に置いて、優れた販売者は常にフォトギャラリーをアップロードします。
ライトボックスを有効にする- オプションがチェックされている場合、エンド ユーザーが製品画像をクリックすると、製品画像がポップアップ ライトボックスで開きます。
- 拡張国選択ボックスを有効にする: このオプションは、チェックアウト時にあらゆる顧客に役立ちます。このスクリプトをチェックまたは有効にすると、ユーザーは国フィールドを検索できるようになります。
- これらのオプションをすべて検討した後、最後の Save Changes ボタンをクリックします。これで、WooCommerce の一般設定の構成が完了しました。
以上がWooCommerce の一般的なセットアップ: 初心者向けの包括的なガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
ユーザーの1人が、フッターにクエリの数とページの読み込み時間を表示する方法を他のWebサイトに尋ねました。これをウェブサイトのフッターでよく見ることがよくあり、「1.248秒で64クエリ」のようなものを表示する場合があります。この記事では、WordPressにクエリの数とページの読み込み時間を表示する方法を紹介します。テーマファイル(たとえば、footer.php)で好きな場所に次のコードを貼り付けます。クエリエシン
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
過去には、拡張後のプラグインを使用してWordPressの投稿を期限切れにする方法を共有してきました。さて、Activity List Webサイトを作成するとき、このプラグインは非常に便利であることがわかりました。期限切れのアクティビティリストを簡単に削除できます。第二に、このプラグインのおかげで、有効期限後の日付までに投稿を並べ替えることも非常に簡単です。この記事では、WordPressの有効期限後の日付で投稿を並べ替える方法を紹介します。プラグインの変更を反映してカスタムフィールド名を変更するためのコードを更新しました。コメントで私たちに知らせてくれたTajimに感謝します。特定のプロジェクトでは、イベントをカスタムポストタイプとして使用します。今




