重力フォームによるフォーム弾性の向上
Rocketgenius の製品である Gravity Forms は、WordPress 用の包括的なフォーム ソリューションです。開発者なら誰でも、フォームの構築には、特にメッセージの処理以上のことを行う必要がある場合に時間がかかることがあると言うでしょう。
特定の基準に基づいてユーザーを Web サイトに登録するためのフォームが必要な場合はどうすればよいでしょうか?あるいは、ユーザーがフロントエンドの観点からサイトにコンテンツを投稿できるフォームが必要な場合はどうすればよいでしょうか? Gravity Forms はこれらすべてを行うことができます。また、そのままでは実行できないことについては、組み込みのフックとフィルターを使用して独自に構築することができます。
Gravity Forms が WordPress のインストールをどのように拡張できるかを説明する前に、Gravity Forms がプレミアム プラグインであることに注意することが重要です。この記事で説明する機能の一部を入手するには、少なくとも Gravity の商用ライセンスが必要ですが、最も費用対効果が高い開発者ライセンスを強くお勧めします。さて、本題は終わりましたので、Gravity Forms が WordPress サイトを拡張できるいくつかの方法を見てみましょう。
拡張ユーザー レジストリ
functions.php ファイルにコードを追加することで、登録フォームに追加のフィールドを追加することができますが、重労働を Gravity Forms に任せることで、バックグラウンドでの長時間の作業を避けることができます。 Gravity Forms を使用したユーザーの作成とユーザー ロールの割り当ては簡単です。フォームを作成し、フィールドを WordPress のデフォルト フィールドに一致させ、送信時に割り当てるユーザー ロールを選択するだけです。同じフォームに複数の「登録」を行うこともできます。
重力フォームがユーザー登録プロセスを拡張する方法の例は、条件付き登録です。たとえば、メンバーシップ サイトでメール アドレス「@xyz.com」と「@abc.com」を持つユーザーのみの登録を許可している場合、「ユーザーのみ作成」を追加して割り当てることができます。ロールベースの登録ソースに接続します。他のユーザーの登録を許可せずに、その基準を満たしているかどうかを判断します。
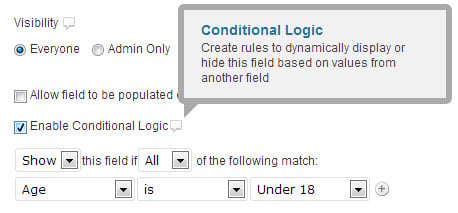
この条件付きロジックはユーザー登録をはるかに超えており、あらゆるタイプのフォームに条件付きフィールドを作成できます。たとえば、年齢グループに基づいて追加のフィールドをユーザーに表示する場合は、ユーザーの応答に基づいて他のフィールドを表示する (または非表示にする) ことを選択してフィールドをカスタマイズできます。

フロントエンドコンテンツの送信にグラビティフォームを使用する
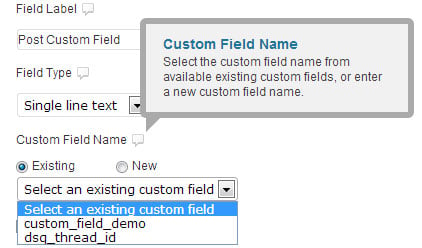
より堅牢なフロントエンドをユーザーに提供したい場合は、ユーザーが投稿にコンテンツを直接送信できるようにする Gravity Forms が優れたソリューションとなります。必要なのは、組み込みの投稿フィールド機能を使用するフォームを作成することだけです。これらの投稿フィールドは、デフォルトの投稿タイトル、本文コンテンツ、抜粋、目玉画像、カテゴリ、タグにマップされます。 Gravity Forms は、フォーム データをカスタム フィールドにマッピングすることもできます。コンテンツをカスタムフィールドにマッピングするには:

Gravity Forms をプラグイン Gravity Forms カスタム投稿タイプと組み合わせると、フォーム データをカスタム投稿タイプにマッピングできるようになり、さらに多くの機能が提供されます (これがプラグインの名前の由来です)。プラグインのインストールが多すぎることが心配で、カスタム分類のサポートのみが必要な場合は、functions.php ファイルを介して Gravity Forms にフックすることで、いつでも手動でサポートを追加できます。
フックとフィルターについての話
Gravity Forms には広範なドキュメントが付属しています。それを夢見ることができれば、おそらくそれを達成することができます。利用できるフックやフィルターはさまざまありますが、最も優れている点は、それらを個々のフォームに割り当てることができることです。ユーザーがサイトに投稿を送信できるようにしたいが、タイトルの長さは制御したいとします。カスタム検証ロジックを作成して入力の長さを制限できます。例を参照してください。
リーリーコードの最初の部分では、フィルターを使用して重力形式検証を行い、関連するフィールドの長さをテストする関数を作成します。このクリップの数字 7 と 3 に注目してください。 7 はフォーム ID を表し、3 はテストされる実際の入力 ID を表します。
重力フォームのドキュメントには、使用可能なフックとフィルターのリストに加えて、各フックとフィルターの詳細な例が含まれています。場合によっては、それらがいつ必要なのか、なぜ必要なのかがわかることもあります。
###結論は###
電子メールの送信以上の機能を備えた、すぐに使えるフォーム ソリューションをお探しの場合は、Gravity Forms が最適な選択肢であり、時間を節約できます。可能性は無限大。購入価格のせいで Gravity Forms の使用に反対している、または迷っている人にとっては、費用が高く感じるかもしれませんが、Gravity Forms を使用することで得られる利点と開発時間の節約にはそれだけの価値があります。
以上が重力フォームによるフォーム弾性の向上の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。




