

「Yii2 プログラミング: 入門」では、ローカルで Yii2 をセットアップし、Hello World アプリケーションを構築し、リモートサーバーをセットアップし、Github を使用してコードをデプロイしました。このチュートリアルでは、MVC フレームワークの実装に関連する Yii のより基本的な概念 (モデル、ビュー、コントローラー) について説明します。また、ナビゲーション メニューとブートストラップ要素のレイアウトとカスタマイズについても説明します。
これらの例では、独自のミニ Twitter のような、単純なステータス更新を投稿するためのフレームワークを構築していると想定しています。ただし、データはデータベースに保存されません。これは、Gii と呼ばれる Yii のスキャフォールディング機能を検討する次のチュートリアルのために取っておきます。
Gii は、このチュートリアルで行うことすべてを自動化および簡素化しますが、基本概念を理解し、これらのタスクを少なくとも 1 回は手動で実行することが重要です。
###モデル######Model は、その状態が変化したときに、関連するビューとコントローラーに通知します。この通知により、ビューは更新された出力を生成できるようになり、コントローラーは利用可能なコマンドのセットを変更できるようになります。」
私にとって、モデルとは通常、私が「外」の世界で構築しているもののコンセプトを表します。したがって、状態の更新を考慮すると、状態モデルには、状態の更新のすべてのプロパティと、状態のクエリまたは変更に関連するすべての関数またはメソッドが含まれます。
ベスト プラクティスは、モデルにできるだけ多くの機能とインテリジェンスを組み込むことです。 MVC の実践では、「重い」モデルと軽量のコントローラーとビューを構築します。 Yii は、Web およびアプリケーション開発で行っていることに固有のいくつかの優れた機能を提供し、特にフォームやデータベースに関してモデルの構築を簡素化できます。そのほとんどについては、後のチュートリアルで説明します。状態モデルを作成しましょう。コーディング例では、Git リポジトリを使用できます。私は入門チュートリアルで作成したものを基にして構築しています。参照用にここにマークを付けました。完成したチュートリアルの Github リポジトリはここにあります。
Status.php を
/hello/models/Status.php
に作成します。ステータス メッセージを投稿するには、ユーザーからメッセージ テキストを収集する必要があります。また、公開または非公開で公開するための権限フィールドも作成します。
リーリー
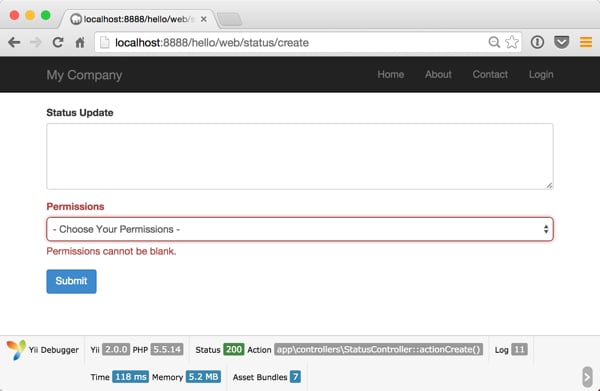
ルール機能に注意してください - Yii のフォーム検証はこれを使用して、ユーザーが各フィールドに適切な情報を入力していることを確認します。 Yii は JavaScript を使用して、ユーザーが入力したフォームを検証します。
getPermissions()
関数は、フォームのドロップダウン リスト要素に使用されます。
それでは、ユーザーがテキスト更新を作成および表示できるようにするコントローラーを作成しましょう。
###コントローラ######
コントローラーとは何ですか? Wikipedia には、「コントローラーはモデルにコマンドを送信して、モデルの状態を更新 (ドキュメントの編集など) できます。また、関連するビューにコマンドを送信して、モデルのビューのプレゼンテーションを変更することもできます。」 典型的な Yii Web アプリケーションでは、ページの URL パスはコントローラーを呼び出し、モデルを使用してページ データをロードし、ビューを使用してページをレンダリングします。
ステータス関連の機能を開発する場合、これらの機能を StatusController.php にグループ化できます。現時点では、作成関数を作成するだけです。
/hello/controllers/に、StatusController.php を作成します。
リーリーフォーム作成操作は通常、モデル データを呼び出します。モデル データは、POST 操作の一部であるかどうかに基づいて派生されます。そうでない場合は、空のフォームが表示されます。公開されたデータを受け取った場合は、検証されて処理されます。この場合、これはビュー ファイルのレンダリングを継続することを意味します。
視聴回数
ビューとは何ですか? Wikipedia には「
モデルから情報をリクエストし、ユーザー向けの出力表現を生成するために使用されます。」 Yii では、ビューは PHP に似たテンプレート言語を使用して、ページ出力を HTML にレンダリングします。モデルによってロードされたデータとコントローラーから渡されたデータ。
フォルダーにあります。 Yii では、フォームコードは通常、いわゆる部分ビューに含まれています。これらのファイルは通常、アンダースコアの接頭辞を付けて名前が付けられます。それらは他のビューに含める必要があります。これにより、ページの作成と更新で実際のフォーム コードを再利用できるようになります。
まず、フォームをレンダリングする「作成」ビューを作成します。次に、投稿したステータス更新を表示するためのビューも作成します。これは、実際のデータベースを使用してデータを保存および取得する次のチュートリアルで変更されます。
<p>这是我们的 <code class="inline">/hello/views/status.view.php 视图文件的一个简单示例,用于呈现发布的数据:
<?php use yii\helpers\Html; ?> <h1>Your Status Update</strong></h1> <p><label>Text</label>:</p> <?= Html::encode($model->text) ?> <br /><br /> <p><label>Permissions</label>:</p> <?php echo $model->getPermissionsLabel($model->permissions); ?>
请注意视图文件是 HTML 和 PHP 的混合体。当控制器接收到发布的数据时,它会渲染上面的视图,显示用户提交的数据。
但是,现在我们来谈谈表单并构建创建表单视图文件。
表单是我们在网络开发中每天用来收集用户数据的工具,通常用于将用户输入提交到数据库。 Yii 提供了大量的帮助程序代码来简化构建、验证、保护和发布表单数据的过程。在 Yii 中,表单是一种视图。

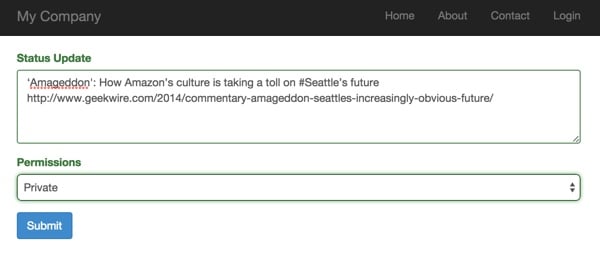
以下是用于创建状态更新的示例表单:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use app\models\Status;
?>
<?php $form = ActiveForm::begin();?>
<?= $form->field($model, 'text')->textArea(['rows' => '4'])->label('Status Update'); ?>
<?=
$form->field($model, 'permissions')->dropDownList($model->getPermissions(),
['prompt'=>'- Choose Your Permissions -']) ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
Yii2 ActiveForm 小部件用于为我们的输入字段生成 HTML。请注意下拉列表如何调用 Status 模型 getPermissions 方法。

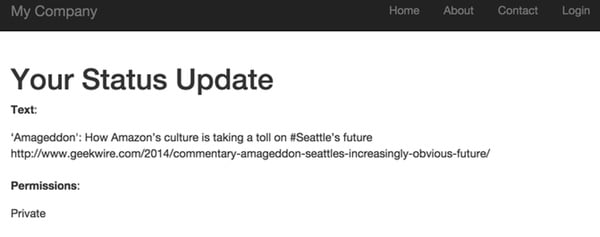
单击“提交”按钮将返回到 StatusController 的创建操作。当接收到发布的数据时,它会呈现 view.php 文件而不是 create.php 表单文件。
以下是使用 view.php 呈现时视图文件的显示方式:

接下来,让我们更新全局导航栏以包含状态创建表单的链接。
布局是网站大多数外部重复元素的模板,例如 HTML 文档包装器、页眉、导航栏和页脚。由于这些对于网站的大多数页面来说都是通用的,因此它们在布局中构建一次,并且不会在代码中的任何地方重复。
如果你查看\hello\views\layouts\main.php,你可以看到外部布局的结构:
<?php
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
/* @var $this \yii\web\View */
/* @var $content string */
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang="<?= Yii::$app->language ?>">
<head>
<meta charset="<?= Yii::$app->charset ?>"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class="wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']],
],
]);
NavBar::end();
?>
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
</div>
<footer class="footer">
<div class="container">
<p class="pull-left">© My Company <?= date('Y') ?></p>
<p class="pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
视图主要代表网站的内部页面主体,即页眉和导航栏以及页脚开头之间的内容。当布局回显 $content:
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
Yii 允许您为每个应用程序构建多个布局,尽管这并不总是必要的。这取决于您的应用程序。控制器提供默认布局,您可以针对任何给定操作覆盖此布局。如果您的控制器对相关活动进行逻辑分组,则用户界面很可能会对控制器内的所有操作使用相同的布局。
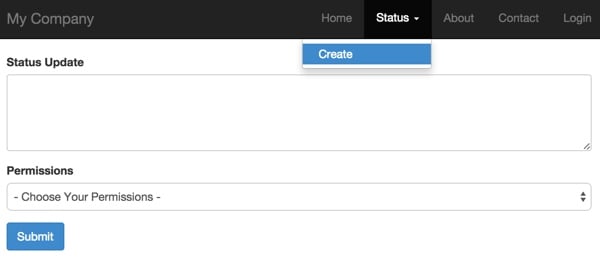
现在,让我们更新导航栏以包含带有“创建”操作的状态菜单。由于 Yii2 使用 Bootstrap 进行布局和样式,我们只需要告诉它创建一个 Bootstrap 下拉列表。
更新 Nav::widget 以拥有嵌套数组:
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
[
'label' => 'Status',
'items' => [
['label' => 'Create', 'url' => ['/status/create']],
],
],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']],
],
]);
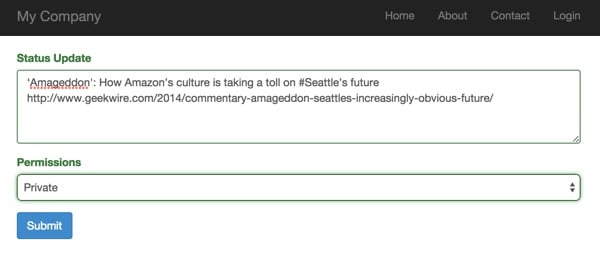
这是您应该看到的内容:

现在您已经了解了 Yii 的 MVC 架构在实践中如何工作,包括模型、视图、控制器、表单和布局,我们将为状态创建一个数据库模式,并使用 Yii 的脚手架生成器 Gii 来构建所有这对我们来说是自动的。事情会开始进展得更快一些。
如果您想知道下一个 Yii2 教程何时发布,请在 Twitter 上关注我 @reifman 或查看我的 Tuts+ 讲师页面。我的讲师页面将立即包含本系列的所有文章。
以上がMVC、フォーム、レイアウトを探る: Yii2 プログラミングガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。