
HTML のテーブルには、水平ヘッダーと垂直ヘッダーを含めることができます。水平ヘッダーの場合、単一の
リーリー
次に、テーブルの水平ヘッダーを設定するプログラム例を見てみましょう。 を含むテーブルが表示されます。
次に、この 2 番目の例では、水平ヘッダー「Name」、「Age の行例
リーリー
以下は、上記のサンプル プログラムの出力です。
例 3
テーブルに縦方向のタイトルを設定することもできます。以下は、表の垂直ヘッダーを作成する例です。
リーリー
タグ内にすべての を設定する必要があります。 ##################################
###文法###
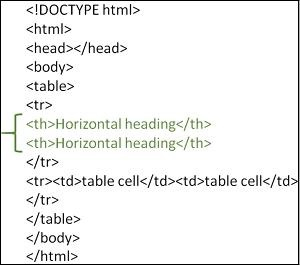
以下は、表の水平タイトルを設定するための構文です:
 例 1
例 1例 1
上記のプログラムを実行すると、水平ヘッダー
名 および
役職 Technology
」を持つ別の例を作成してみます。 3- −
以上がテーブルの水平ヘッダーを設定するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。