タイトルタグ: あなたが知りたいことすべて
HTML は Web ページの構築に使用される言語で、ヘッダー タグに大きく依存しています。これらは、読みやすく理解しやすいように Web コンテンツを配置および整理するために使用されます。タイトルタグの範囲は H1 から H6 までです。 H1 は最も重要なタイトル タグであり、H6 は最も重要ではありません。これらのタイトル タグは、ページのコンテンツを整理し、読みやすく、移動しやすくするのに役立ちます。また、SEO にとって重要なページのコンテンツについてユーザーや検索エンジンに通知するためにも使用されます。

この記事では、ヘッダー タグとは何か、またヘッダー タグを効果的に使用する方法について説明します。
タイトルタグとは何ですか?
Webページのタイトルとサブタイトルはtitleタグで指定します。 SEO 業界では、これらの要素を「タイトル タグ」と呼ぶこともよくありますが、H1、H2 などの「H」は正式には「タイトル要素」を表します。タイトル タグは、検索エンジンがページの内容を理解するのに役立つため、SEO (検索エンジン最適化) にとって非常に重要です。ヘッダー タグを正しく使用すると、Google や Bing などの検索エンジンでのページの可視性を高めることができます。
Web サイトにタイトルタグがない場合はどうすればよいですか?
Web サイトにヘッダー タグを追加することは、検索エンジンのクローラーがページのコンテンツを識別しやすくなり、Web サイト全体を簡単に移動できるようになるため、SEO にとって非常に重要です。 Web サイトにタイトルがない場合、検索結果から生成されるトラフィックが制限される可能性があります。 Web サイトの SEO 機能が最適化されていることを確認するには、Web サイトのすべてのページに説明的なタイトル タグを含めてみてください。これらのタイトルは慎重に選択し、Google がこれらのキーワードを選択してそれに応じてページをランク付けできるように、各ページのコンテンツを説明する必要があります。さらに、適切なタイトルを付けることで、読者は次のコンテンツから何を期待できるかを知ることができ、そのページに探しているものがあるかどうかをすぐに理解しやすくなります。
ヘッダータグの種類
HTML には、H1 から H6 までの 6 つの主なタイトル タグ タイプがあります。各ヘッダー タグにはさまざまな程度の関連性があり、H1 が最も重要で、H6 が最も重要ではありません。
H1 - 最も重要なタイトル タグは H1 で、ページごとに 1 回のみ使用できます。このタグは通常、メイン タイトルまたはページのタイトルに適用されます。 H1 タグ言語は説明的であり、ページのコンテンツに関連している必要があります。 H1 タグを適切に使用すると、ユーザー エクスペリエンスが向上し、検索エンジンがページの主要なトピックを理解しやすくなります。
H2 - 情報をセクションに分割するために、サブタイトルには H2 タイトル タグが使用されます。タイトル タグを正しい順序 (H1 から H6 まで) で使用することが重要です。これは、ユーザーと検索エンジンがコンテンツ階層を理解するのに役立ちます。 H2 タグを小見出しとして使用すると、資料を構造化し、読みやすくすることができます。
H3 - この見出し要素は、資料をさらに小見出しに分割することを目的としています。
H4–H6 - H4–H6 見出しタグは、テキストをさらに下位レベルの小見出しに分割するために使用されます。
これは「スマートフォンの選択」に関するブログ記事の構成例です -
H1 - スマートフォンを選ぶ際に重視すべき資質
H2 - 基本
H3 - 価格
H3 - バッテリー寿命
H2 - 関数
H3 - フィットネス追跡
H3 - 音楽
H3 - Bluetooth およびその他の接続
H2 - 私の最も推奨するスマートフォン
HTMLヘッダータグを追加する方法
HTML では、ヘッダー タグの追加は比較的簡単なプロセスです。
と
を入力し、これらのタグの間に H1 コンテンツを配置することで、H1 を指定できます。各形式のヘッダー タグは同じ方法で使用できます。 2 つのタグの間には句読点も使用できることに注意してください。Google は HTML ヘッダーをスキャンして Web ブラウザーがサイトのコンテンツを理解できるようにするため、HTML ヘッダーが適切にフォーマットされていることを確認することが重要です。
特定のブログ プラットフォーム (HubSpot や WordPress など) には、この目的のためのボタンがツールバーに含まれているため、ヘッダー要素を追加するたびにソース コードや HTML を詳しく調べる必要はありません。
タイトルタグを効果的に使用するにはどうすればよいですか?
ヘッダー タグを効果的に使用するためのヒントをいくつか紹介します -
H1 はページごとに 1 回のみ使用します
前の説明によると、最も重要なタイトルタグ H1 は各ページで 1 回しか使用できません。メイン タイトルまたはページのタイトルは、H1 タグを使用して作成する必要があります。キャッチーで魅力的な H1 タイトルの作成には、訪問者がコンテンツを読み続けるかどうかに影響するため、時間をかけて作成してください。
ヘッダー タグを順番に使用します
タイトル タグを正しい順序 (H1 から H6 まで) で使用することが重要です。これは、ユーザーと検索エンジンがコンテンツ階層を理解するのに役立ちます。
ヘッダー タグを使用してコンテンツを構造化する
タイトル タグは、ページのコンテンツを構造化するために使用する必要があります。これは、H2 を小見出しとして使用し、H3 ~ H6 を下位レベルの小見出しとして使用することを意味します。
タイトルタグに説明的なテキストを使用します
タイトル タグには、ページのコンテンツに関連する説明テキストを含める必要があります。これにより、ユーザー エクスペリエンスが向上し、検索エンジンがページのトピックを理解できるようになります。
ヘッダー タグを使いすぎないでください
ヘッダー タグはコンテンツの構成にとって重要ですが、使用を控えめにすることも必要です。タイトル タグを多すぎると、ページが乱雑でわかりにくくなる可能性があります。キーワードの詰め込みを避けるために、検索ボリュームは少ないが購入意向が強いロングテール キーワードを選択します。
簡単にアクセスできるように、ヘッダー タグを使用してください
タイトル タグは、スクリーン リーダーが資料の構成を理解するのに役立つため、アクセシビリティにとって非常に重要です。ヘッダー タグを賢く使用することで、Web サイトをよりアクセスしやすくすることができます。
見出しを使用してテキストを分割する
スキャン可能なコンテンツは非常に人気があります。フォーブスは、それがコンテンツ マーケティングの最も見落とされている側面であると呼んでいます。 Nielsen Norman Group の調査では、スキャン可能なコンテンツは読者に人気がある可能性が 58% 高いことも示しています。ブログ投稿やランディング ページを作成するときは、段落を短く (テキスト約 3 行) にしてください。 H2 および H3 の小見出しは 4 段落以内にしてください。
###結論は###つまり、ヘッダー タグは HTML の重要な部分であり、Web ページのコンテンツを整理および構造化するために使用されます。タイトル タグを効果的に使用すると、Web サイトのアクセシビリティ、コンテンツの構成と読みやすさ、および検索エンジンでのページの可視性が向上します。 H1 はページごとに 1 回だけ使用し、タイトル タグを順番に使用し、説明的なコンテンツを使用し、タイトル タグは控えめに使用し、アクセシビリティのためにタイトル タグを使用することを忘れないでください。これらのルールに従うことで、誰でもアクセスでき、検索エンジン向けに最適化された、適切に構造化されたユーザーフレンドリーな Web ページをデザインできます。
以上がタイトルタグ: あなたが知りたいことすべての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
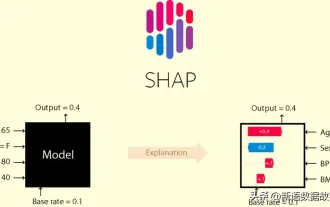
 この記事では、SHAP: 機械学習のモデルの説明について説明します。
Jun 01, 2024 am 10:58 AM
この記事では、SHAP: 機械学習のモデルの説明について説明します。
Jun 01, 2024 am 10:58 AM
機械学習とデータ サイエンスの分野では、モデルの解釈可能性が常に研究者や実務家に焦点を当ててきました。深層学習やアンサンブル手法などの複雑なモデルが広く適用されるようになったことで、モデルの意思決定プロセスを理解することが特に重要になってきました。 Explainable AI|XAI は、モデルの透明性を高めることで、機械学習モデルに対する信頼と自信を構築するのに役立ちます。モデルの透明性の向上は、複数の複雑なモデルの普及や、モデルを説明するための意思決定プロセスなどの方法によって実現できます。これらの方法には、特徴重要度分析、モデル予測間隔推定、ローカル解釈可能性アルゴリズムなどが含まれます。特徴重要度分析では、入力特徴に対するモデルの影響度を評価することで、モデルの意思決定プロセスを説明できます。モデルの予測間隔の推定
 C++ での機械学習アルゴリズムの実装: 一般的な課題と解決策
Jun 03, 2024 pm 01:25 PM
C++ での機械学習アルゴリズムの実装: 一般的な課題と解決策
Jun 03, 2024 pm 01:25 PM
C++ の機械学習アルゴリズムが直面する一般的な課題には、メモリ管理、マルチスレッド、パフォーマンスの最適化、保守性などがあります。解決策には、スマート ポインター、最新のスレッド ライブラリ、SIMD 命令、サードパーティ ライブラリの使用、コーディング スタイル ガイドラインの遵守、自動化ツールの使用が含まれます。実践的な事例では、Eigen ライブラリを使用して線形回帰アルゴリズムを実装し、メモリを効果的に管理し、高性能の行列演算を使用する方法を示します。
 あなたが知らない機械学習の 5 つの流派
Jun 05, 2024 pm 08:51 PM
あなたが知らない機械学習の 5 つの流派
Jun 05, 2024 pm 08:51 PM
機械学習は人工知能の重要な分野であり、明示的にプログラムしなくてもコンピューターにデータから学習して能力を向上させる機能を提供します。機械学習は、画像認識や自然言語処理から、レコメンデーションシステムや不正行為検出に至るまで、さまざまな分野で幅広く応用されており、私たちの生活様式を変えつつあります。機械学習の分野にはさまざまな手法や理論があり、その中で最も影響力のある 5 つの手法は「機械学習の 5 つの流派」と呼ばれています。 5 つの主要な学派は、象徴学派、コネクショニスト学派、進化学派、ベイジアン学派、およびアナロジー学派です。 1. 象徴主義は、象徴主義とも呼ばれ、論理的推論と知識の表現のためのシンボルの使用を強調します。この学派は、学習は既存の既存の要素を介した逆演繹のプロセスであると信じています。
 フラッシュ アテンションは安定していますか?メタとハーバードは、モデルの重みの偏差が桁違いに変動していることを発見しました
May 30, 2024 pm 01:24 PM
フラッシュ アテンションは安定していますか?メタとハーバードは、モデルの重みの偏差が桁違いに変動していることを発見しました
May 30, 2024 pm 01:24 PM
MetaFAIR はハーバード大学と協力して、大規模な機械学習の実行時に生成されるデータの偏りを最適化するための新しい研究フレームワークを提供しました。大規模な言語モデルのトレーニングには数か月かかることが多く、数百、さらには数千の GPU を使用することが知られています。 LLaMA270B モデルを例にとると、そのトレーニングには合計 1,720,320 GPU 時間が必要です。大規模なモデルのトレーニングには、これらのワークロードの規模と複雑さにより、特有のシステム上の課題が生じます。最近、多くの機関が、SOTA 生成 AI モデルをトレーニングする際のトレーニング プロセスの不安定性を報告しています。これらは通常、損失スパイクの形で現れます。たとえば、Google の PaLM モデルでは、トレーニング プロセス中に最大 20 回の損失スパイクが発生しました。数値的なバイアスがこのトレーニングの不正確さの根本原因です。
 説明可能な AI: 複雑な AI/ML モデルの説明
Jun 03, 2024 pm 10:08 PM
説明可能な AI: 複雑な AI/ML モデルの説明
Jun 03, 2024 pm 10:08 PM
翻訳者 | Li Rui によるレビュー | 今日、人工知能 (AI) および機械学習 (ML) モデルはますます複雑になっており、これらのモデルによって生成される出力はブラックボックスになっており、関係者に説明することができません。 Explainable AI (XAI) は、利害関係者がこれらのモデルがどのように機能するかを理解できるようにし、これらのモデルが実際に意思決定を行う方法を確実に理解できるようにし、AI システムの透明性、信頼性、およびこの問題を解決するための説明責任を確保することで、この問題を解決することを目指しています。この記事では、さまざまな説明可能な人工知能 (XAI) 手法を検討して、その基礎となる原理を説明します。説明可能な AI が重要であるいくつかの理由 信頼と透明性: AI システムが広く受け入れられ、信頼されるためには、ユーザーは意思決定がどのように行われるかを理解する必要があります
 C++ の機械学習: C++ で一般的な機械学習アルゴリズムを実装するためのガイド
Jun 03, 2024 pm 07:33 PM
C++ の機械学習: C++ で一般的な機械学習アルゴリズムを実装するためのガイド
Jun 03, 2024 pm 07:33 PM
C++ では、機械学習アルゴリズムの実装には以下が含まれます。 線形回帰: 連続変数を予測するために使用されるステップには、データの読み込み、重みとバイアスの計算、パラメーターと予測の更新が含まれます。ロジスティック回帰: 離散変数の予測に使用されます。このプロセスは線形回帰に似ていますが、予測にシグモイド関数を使用します。サポート ベクター マシン: サポート ベクターの計算とラベルの予測を含む強力な分類および回帰アルゴリズム。
 C++ での機械学習アルゴリズムの実装: セキュリティに関する考慮事項とベスト プラクティス
Jun 01, 2024 am 09:26 AM
C++ での機械学習アルゴリズムの実装: セキュリティに関する考慮事項とベスト プラクティス
Jun 01, 2024 am 09:26 AM
C++ で機械学習アルゴリズムを実装する場合、データ プライバシー、モデルの改ざん、入力検証などのセキュリティを考慮することが重要です。ベスト プラクティスには、安全なライブラリの採用、権限の最小化、サンドボックスの使用、継続的な監視が含まれます。実際のケースでは、Botan ライブラリを使用して CNN モデルを暗号化および復号化し、安全なトレーニングと予測を確保する方法を示します。
 機械学習アプリケーションに最適な golang フレームワークはどれですか?
Jun 04, 2024 pm 03:59 PM
機械学習アプリケーションに最適な golang フレームワークはどれですか?
Jun 04, 2024 pm 03:59 PM
機械学習アプリケーションでは、最適な GoLang フレームワークはアプリケーションの要件によって異なります。 TensorFlowLite: モバイル デバイスに適した軽量のモデル推論。 Keras: ユーザーフレンドリーで、ニューラル ネットワーク モデルの構築とトレーニングが簡単です。 PyTorch: 柔軟性があり、カスタム モデルと高速トレーニング時間をサポートします。 MXNet: スケーラブルで、大規模なデータ セットの処理に適しています。 XGBoost: 高速かつスケーラブルで、構造化データ分類タスクに適しています。




