アーキテクチャの再考: Web アプリケーション開発に WordPress を使用する
このシリーズでは、WordPress を使用して Web アプリケーションを構築する方法について説明します。これはコードを取り上げる技術シリーズではありませんが、フレームワーク、基礎、デザイン パターン、アーキテクチャなどのトピックを取り上げます。 シリーズの最初の記事をまだ読んでいない場合は、読むことをお勧めします。ただし、この記事の目的のために、前回の記事を次のように要約できます。
つまり、ソフトウェアはフレームワーク上に構築でき、ソフトウェアは基盤を拡張できます。
これを行うには、WordPress で Web アプリケーションを構築する場合、アーキテクチャを再考するか、アプリケーションの構築方法の概念モデルを再考する必要があります。簡単に言うと、フレームワークと基盤を区別します。この 2 つの用語は、同じものではありませんが、ソフトウェアでは同じ意味でよく使用されます。 WordPress はそれ自体がアプリケーションであるため、基盤となります。それは枠組みではありません。
Webアプリケーションの構造
可能な限り最も高いレベルでは、Web アプリケーションは通常、次の 3 つのコンポーネントで構成されます。
データベース層
- アプリケーション層
- プレゼンテーション層
- 一般的に言えば、プレゼンテーション層はユーザーが見て操作するものです。これには、ユーザーの目の前で何かを表示するために必要なすべてのスタイル、クライアント側のコード、マークアップが含まれています。
アプリケーション層は、ブラウザーおよび/またはユーザー操作からデータベースへの情報を調整する役割を果たします。場合によっては、これには、データベースへの情報の書き込み (フォーム フィールドからの情報など) やデータベースからの情報の読み取り (ユーザーのアカウント情報の取得など) が含まれます。
プレゼンテーション層がさまざまなコンポーネント (スタイル、JavaScript、マークアップなど) で構成されるのと同様に、アプリケーション層も、データの読み取りと書き込みに必要なコンポーネントなど、さまざまな異なるコンポーネントで構成される場合があります。データをデータベース システムに送信し、情報をクリーンアップし、情報を検証し、当面の問題に固有の特定のルールを適用します。
最後に、データベース層はデータが保存される場所です。ファイル システムで構成されている場合もあれば、MySQL データベースで構成されている場合もあり、「クラウド内」のデータ ストア (Amazon S3 など) などのサードパーティ ソリューションで構成されている場合もあります。
すべて抽象的です
理解すべき重要な点は、ソフトウェアでは常にある程度の抽象化レベルを扱っているということです。たとえば、私たちはデータ ストレージやデータベース レイヤーについて話しますが、それについては具体的には語っていません。アプリケーション層とプレゼンテーション層についても同様です。
複数のテーブルを持つリレーショナル データベースについて話しているのでしょうか、それともクラウド ストレージについて話しているのでしょうか?
- データベースと通信するためにアプリケーション層に接続するためにどのデータ アクセス層を使用しますか?
- フロントエンドではどのようなフレームワークと言語を使用しますか?普通の JavaScript、jQuery、Knockout.js? CSS プリプロセッサ - LESS や Sass はどうですか?
- もちろん、これらの質問に対する答えを今すぐ提供するつもりはありませんが、重要なのは、すべての Web アプリケーションには同様のコンポーネントが含まれていますが、各コンポーネントの詳細はプロジェクトごとに異なるということです。
WordPress コンポーネント
WordPress は、それ自体が Web アプリケーションであるため、さまざまなテクノロジーがどのように組み合わされて Web アプリケーションを形成するかを示す完璧な例です。
データベース層
はMySQLデータベースです。- アプリケーション層 (WordPress自体を考慮する人もいるでしょう)はPHPで書かれており、データストアへの読み取りと書き込みというコア操作の多くを処理すると同時に、開発者がデータストアをさらに活用するためのAPIを提供します。
- プレゼンテーション レイヤー基本的な CSS (少なくとも現時点では)、HTML (一部のテーマは現在 HTML5 を使用しています)、jQuery、および一部のダッシュボードは Backbone.js を使用します。
- これは WordPress アーキテクチャですが、アプリケーション上に構築したいプロジェクトはどうなるでしょうか?それらはどのようにして同じアーキテクチャに従うのでしょうか? さて、WordPress はフレームワークではなく基盤であることを覚えておいてください。そのため、デフォルトで WordPress アーキテクチャの影響を受けます。これは、場合によっては独自のライブラリを持ち込めないという意味ではありませんが、アプリケーションやプロジェクトの構築方法に影響します。
ライブラリや拡張性などについては後ほど詳しく説明しますが、まず最初に、今日では アーキテクチャの再考: Web アプリケーション開発に WordPress を使用する (および MVVM の他のバリエーションやモデル、ビューなど) パラダイムがすべてであることに注意することが重要です。しかし、WordPress
はこの規則に従っていません。これが良いことなのか悪いことなのかについては賛否両論ありますが、それがこの記事の目的ではありません。代わりに、WordPress はモデルビュー コントロール パネルではなくイベント駆動モデルを使用していることに注目してください。
これを行うには、イベント駆動型モデルがどのように機能するかを理解し、WordPress フックがどのように機能するかを明確に理解し、アーキテクチャの再考: Web アプリケーション開発に WordPress を使用する やその他の使用するパラダイムから WordPress の管理方法に考え方を移行する方法を理解することが重要です。その情報。
イベントドリブンとはどういう意味ですか?
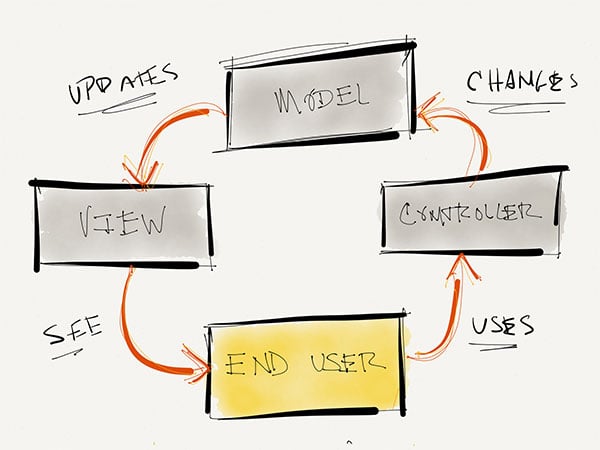
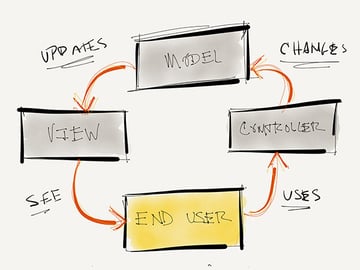
イベント駆動型アプリケーションの例を見る前に、アーキテクチャの再考: Web アプリケーション開発に WordPress を使用する パラダイムに従うことが何を意味するのかを確認してみましょう。
- まず、ビューをデモンストレーションとして使用します。ユーザーは情報を表示し、ユーザー インターフェイスを操作します。
- 次に、コントローラーはモデルとビューの間で情報を調整します。これらはユーザーのアクションに応答し、モデルから情報を取得してビューに転送します。
- その後、モデルはデータベース内のデータを表します。これはさまざまな方法で実行できますが、最も一般的な方法の 1 つは、データベース内のデータをオブジェクト リレーショナル モデルにマップして、データがオブジェクトの形式で表現されるようにすることです。
アーキテクチャの再考: Web アプリケーション開発に WordPress を使用する モデル全体は次のとおりです:



アーキテクチャの再考: Web アプリケーション開発に WordPress を使用する图标题>
さて、イベント駆動型アプリケーションは、同じコンポーネントの一部を持つことができます。つまり、ビューとモデル、またはビューとデータ オブジェクトを持つことができますが、フロントエンドからの情報を調整するコントローラー バックエンドを必ずしも備えているわけではありません。バックエンドです。
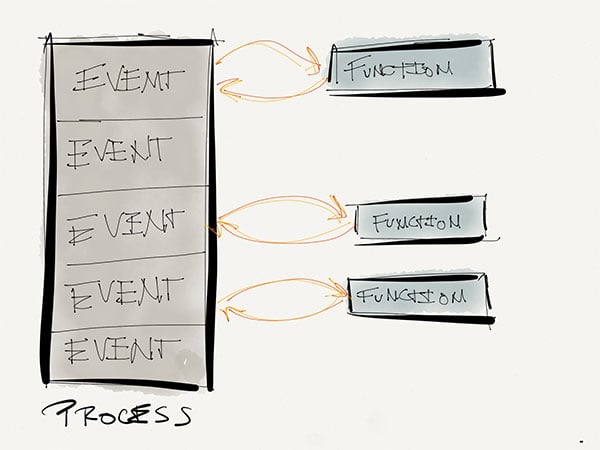
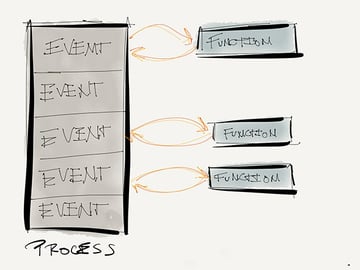
これに対して、イベント駆動型プログラミングは「何かが起こる」という前提で動作します。したがって、WordPress の専門用語では、Actions は「アクション」と呼ばれます (もちろんフィルターもありますが、これについてはすぐに説明します)。
WordPress はフックを提供します。フックは実際には独自の機能を導入できる実行ポイントであり、WordPress が「このイベント が発生したとき、 これらの関数 をトリガーする必要がある」と認識します。ここで、これらの関数は、私たちが提供するものとして定義されています。
実のところ、フィルターは同じように機能しますが、目的は異なります。簡単に言うと、フィルターは、実行のためにアプリケーションに戻る前に、何らかの方法 (コンテンツの追加、先頭への追加、削除、更新など) でデータを操作する操作です。
それでは、これはどのように見えるでしょうか?



###活動###
それでは、新しいアーキテクチャとは何でしょうか?
この記事の主な目的は、イベント駆動型プログラミングと、特に WordPress 上で Web アプリケーションを構築するための取り組みを調整する方法について考えさせることです。
つまり、私たちは、
イベント、または「何かが起こった」という事実の観点から考えて、いつ自分の行動を適切に差し挟むべきかを知る必要があります。これについては次回の投稿で詳しく説明しますが、この特定の投稿から皆さんに理解していただきたい点は、何かが アーキテクチャの再考: Web アプリケーション開発に WordPress を使用する (または次に人気のあるパラダイム) ではないからといって、それが意味を持つわけではないということです。アプリケーション開発には適していません。 それぞれのパターンとアーキテクチャには長所と短所があり、そのすべてが Web アプリケーションの構築に成功します。
###次...###
このシリーズの次の記事では、WordPress で Web アプリケーションを構築する際にフックがどのように重要な役割を果たすかを詳しく見ていき、その後、WordPress が提供するいくつかの機能について見ていきます。 ( すべての種類の Web アプリケーションにとって信頼できる選択肢ではありません。以上がアーキテクチャの再考: Web アプリケーション開発に WordPress を使用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7485
7485
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。
 ワードプレスの登録は必要ですか?
Apr 16, 2024 pm 12:07 PM
ワードプレスの登録は必要ですか?
Apr 16, 2024 pm 12:07 PM
WordPressは登録が必要です。私の国の「インターネットセキュリティ管理措置」によれば、国内でインターネット情報サービスを提供するウェブサイトは、WordPress を含め、地方のインターネット情報局に登録する必要があります。登録プロセスには、サービスプロバイダーの選択、情報の準備、申請の送信、審査と公開、登録番号の取得などのステップが含まれます。申請の利点には、法令順守、信頼性の向上、アクセス要件の満たし、通常のアクセスの確保などが含まれます。申請情報は真実かつ有効である必要があり、申請後は定期的に更新する必要があります。
 wordpressの記事データベースとは何ですか?
Apr 16, 2024 am 11:12 AM
wordpressの記事データベースとは何ですか?
Apr 16, 2024 am 11:12 AM
WordPress は記事データベースとして MySQL を使用しており、その主な機能には記事、コメント、ユーザー、Web サイト構成データの保存が含まれます。データ テーブルには、wp_posts (記事)、wp_postmeta (メタデータ)、wp_comments (コメント)、wp_commentmeta (コメント メタデータ)、wp_users (ユーザー) が含まれます。データベースは phpMyAdmin またはコマンド ラインを介してアクセスおよび管理できます。データの損失を防ぐためにデータベースを定期的にバックアップすることが重要です。
 他の Web 開発言語と比較した C++ の長所と短所は何ですか?
Jun 03, 2024 pm 12:11 PM
他の Web 開発言語と比較した C++ の長所と短所は何ですか?
Jun 03, 2024 pm 12:11 PM
Web 開発における C++ の利点には、速度、パフォーマンス、低レベル アクセスが含まれますが、一方で、急峻な学習曲線やメモリ管理要件などの制限もあります。 Web 開発言語を選択する場合、開発者はアプリケーションのニーズに基づいて C++ の利点と制限を考慮する必要があります。
 ワードプレスでテーマテンプレートを削除する方法
Apr 16, 2024 am 02:36 AM
ワードプレスでテーマテンプレートを削除する方法
Apr 16, 2024 am 02:36 AM
WordPress テーマ テンプレートを削除するには、まずダッシュボードにログインし、[外観] > [テーマ エディター] に移動して、削除するテーマを選択し、[削除して確認] をクリックし、必要に応じて新しいテーマをアクティブにします。




