

人々は写真が大好きです。彼らは見るのが大好きで、クリックするのが大好きです。したがって、Web サイトのナビゲーションでこれらを使用することは理にかなっています。
ユーザーに投稿の内容をより深く理解してもらい、アーカイブ ページの見栄えを良くするために、アーカイブ ページで注目の画像を既に使用している場合があります。美しく大きなクリック可能な画像により、ページの閲覧や投稿の公開プロセスがより直感的になります。
しかし、他の場所では、注目の画像を使用して WordPress サイトの特定の部分に移動することができます。この 2 部構成のチュートリアルでは、Web サイト内の特定のページのサブページ、または現在のページのサブページにリンクする画像のグリッドを作成する方法を説明します。
この最初のパートでは、ページを取得し、そのタイトル、注目の画像、内部リンクを出力する PHP の記述方法を説明します。パート 2 では、Ian Yates が CSS を追加してリストを美しいグリッドに変える方法を紹介します。
###あなたは何が必要ですか###WordPress の開発インストール - テストするまでライブ サイトに追加しないでください。
現在のページのサブページのリスト (画像を含む)。
まず、
wp-content/pluginsフォルダーにプラグインを作成します。このチュートリアルの後半では、メインのプラグイン ファイルだけでなくスタイルシートも追加するため、プラグイン用のフォルダーを作成する必要があります。 フォルダーを取得したら、コード用の PHP ファイルを作成します。私は
tutsplus-child-pages.php という名前を付けています。 次に、プラグイン ファイルを設定し、コメントアウトされたテキストを先頭に追加します。 リーリー
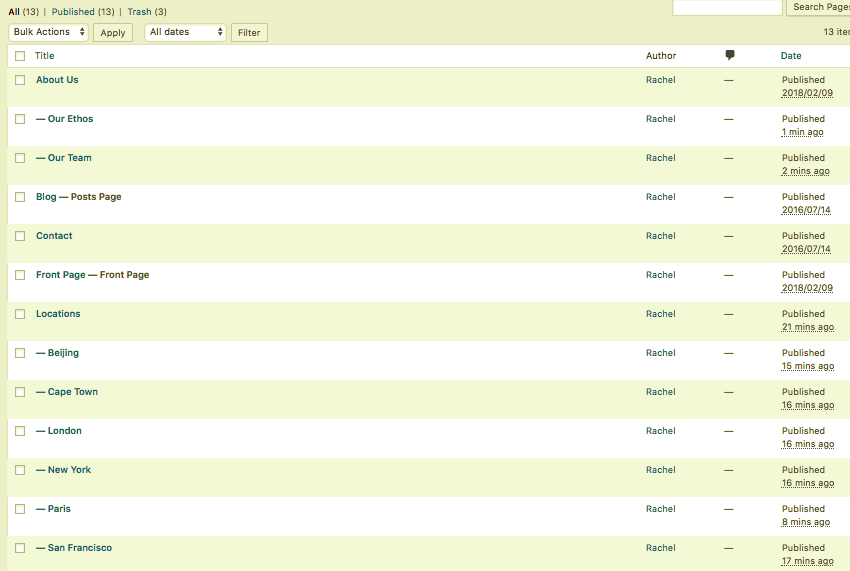
これにより、プラグインが何であるか、またその用途が WordPress に伝わります。まだページを作成していない場合は、いくつかのページを作成してください。特定のページのリストの親ページとして
location
ページを含む、サブページを含むいくつかのページを作成します。これは管理部門の私のページです:
次に、リストを出力する関数を作成します。 
このオプションから始めましょう。これにより、画像、リンク、タイトルを含む、現在のページのすべてのサブページのリストが出力されます。
最初にプラグイン ファイルに関数を作成します:
リーリー
次に、関数内で、そのページにいるかどうかを確認します。他のすべてはこのコンディショナル タグ内に配置されます:リーリー
次に、$post
グローバル変数を設定し、親ページを定義します。 リーリーその後、get_pages() 関数のパラメータを定義します。
これらのパラメータの一部を変更したい場合があります。手動で調整できるように並べ替えに menu_order を使用していますが、日付、タイトル、その他の並べ替え可能なパラメーターを使用することもできます。
次のタスクは、get_pages() 関数
ループを使用して結果を設定することです:
リーリー
このコードを実行してみましょう:
get_pages()
関数が結果を返すかどうか、つまり
次に、各サブページの foreach ループを
このループでは、article 要素を開きます。
次に、ページのタイトルをページのリンクに出力します。 これで関数が完成しました。次のステップでは、これをテーマに追加して、正しい場所に出力できるようにします。
如果您的主题有动作挂钩,您可以将您的函数挂钩到其中之一。因此,如果我的有一个 after_content 挂钩,我可以在我的插件中的函数外部添加此代码:
add_action( 'after_content', 'tutpslus_list_current_child_pages' );
但是,我在这个演示中使用了“二十十六”主题,它没有这样的动作挂钩。因此,我需要直接在模板文件中添加函数。
如果您使用自己的主题,则可以将其添加到 page.php 文件中您希望显示列表的位置。
但如果您使用的是第三方主题,则不得对其进行编辑,因为下次更新主题时所有更改都将丢失。相反,创建一个子主题。在新的子主题中创建父主题的 page.php 文件的副本(或 page.php 的循环文件的副本),然后对其进行编辑。
确定您希望在页面中输出列表的位置,并将其添加到主题模板文件中:
tutpslus_list_current_child_pages();
我已将其添加到子主题的 page.php 文件中的循环之后。
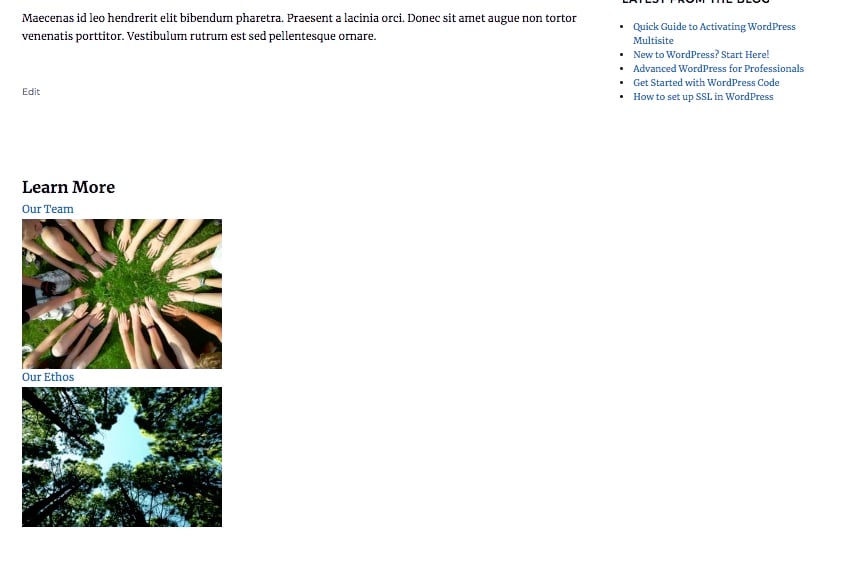
现在让我们看一下该网站。这是我的关于我们页面及其子页面:

这就是添加指向当前页面子页面的链接的方法。但是,如果您想添加指向某一特定页面的子页面的链接该怎么办?接下来让我们解决这个问题。
此代码与当前页面子页面的代码几乎相同。区别在于定义运行 get_pages() 时将使用的父页面。
复制插件文件中的第一个函数并编辑函数名称,使它们不同。
找到页面上的条件检查并将其删除。不要忘记也删除该检查的右大括号。
现在找到如下行:
$parentpage = get_the_ID();
将其替换为:
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
您会看到它使用 get_page_by_path() 函数,其第一个参数是目标页面的 slug。编辑此内容,使其使用您想要在网站中定位的页面的 slug。
在此函数中编辑 CSS 类也是一种很好的做法,以便它们与第一个函数中的 CSS 类不同。这样,如果您同时使用两者,则可以为每个使用不同的样式。
这是进行这些编辑后的完整功能:
function tutpslus_list_locations_child_pages() {
global $post;
// define the page they need to be children of
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
// define args
$args = array(
'parent' => $parentpage,
'sort_order' => 'ASC',
'sort_column' => 'menu_order',
);
//run get_posts
$children = get_pages( $args );
if ( $children ) { ?>
<div class="child-page-listing">
<h2><?php _e( 'Our Locations', 'tutsplus' ); ?></h2>
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post ); ?>
<article id="<?php the_ID(); ?>" class="location-listing" <?php post_class(); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a class="location-title" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<div class="location-image">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
}
您需要再次将代码添加到主题中。在这种情况下,您不仅希望列表在静态页面中输出,而且可能希望将其放在不同的位置。
如果您的主题有操作挂钩,您可以在插件文件中使用其中之一,方式与之前类似:
add_action( 'before_footer', 'tutpslus_list_locations_child_pages' );
我将把它添加到我的主题的页脚中,再次在我的子主题中创建 footer.php 的副本并对其进行编辑。
这是我的 footer.php 文件中的代码,位于 footer 元素的开头:
<?php tutpslus_list_locations_child_pages(); // list locations pages ?>
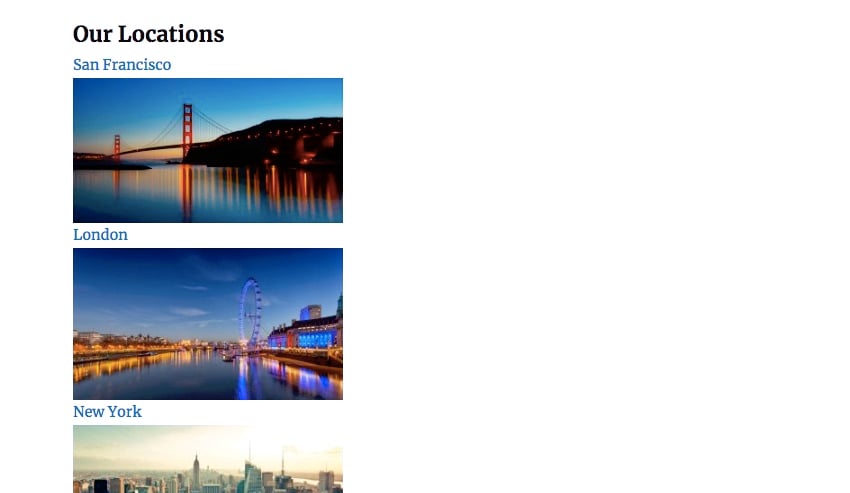
这是我的页脚中的列表输出。这是在单个帖子的底部:

提示:如果出现以下情况,您可能希望避免在位置页面中输出此列表:您同时运行这两个函数,以避免重复。尝试使用页面 ID 添加条件标记来实现此目的。
您现在有两个页面列表:一个是当前页面的子页面,另一个是特定页面的子页面。
现在,图像都被推到页面的一侧,标题看起来不太好。在这个由两部分组成的教程的下一部分(链接如下)中,您将学习如何设置图像样式以创建具有 CSS 网格布局的网格,以及如何将标题文本集成到该网格中。
以上がWordPress イメージ ギャラリーを作成する: プラグインを開発するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。