最初の ExpressionEngine プラグインを作成する
CMS がどれほど優れていても、満たす必要がある特定のニーズがそのままでは機能しない場合があります。ここでは、そのようなニーズに対応するための ExpressionEngine のプラグインの作成について検討します。
バージョンノート
最近、ExpressionEngine の作成者である EllisLab は、ExpressionEngine 2.0 の正式リリース日を 2009 年 12 月 1 日と発表しました。このチュートリアルはバージョン 1.6.x の詳細に基づいて作成されていることに注意してください。ファイル パスやグローバル オブジェクトなどの一部の詳細は、バージョン 2.0 で変更されます。これらの詳細は異なりますが、ExpressionEngine プラグイン作成の一般的なアプリケーションとアプローチは変わりません。
ExpressionEngine プラグインの種類
利用可能な最も強力な管理システムと同様に、ExpressionEngine または「EE」は、デフォルトでは存在しない機能を追加する複数の方法を開発者に提供します。 WordPress などの一般的なシステムとは異なり、EE では、サイトとの対話方法に応じて、これらのアドオンに異なる名前が付いています。 EE 1.6.x に機能を追加するには、プラグイン、拡張機能、モジュールという 3 つの主な方法があります。プラグインは主にテンプレート コードの変更を扱い、フロントエンドの仕事となる傾向があります。拡張機能は通常、システム内の「フック」にバインドすることでバックエンドまたはコントロール パネルの機能を調整します。モジュールは範囲が大きくなる傾向があり、コントロール パネル内に独自の領域があり、EE Web サイトのフロントエンドでも利用できます。モジュールは、EE 内に存在し、メンバーシップ、テンプレート、データベースなどを利用する本格的なアプリケーションにすることができます。
必要な経験
続行する前に知っておくと役立つことがいくつかあります:
- 開発環境で ExpressionEngine をセットアップしてインストールする方法
- ExpressionEngine のコントロール パネルとテンプレート解析の基本的な理解
- PHP とオブジェクト指向プログラミングの基本を理解している
- ドキュメントの読み方!
私たちのプラグイン
このチュートリアルでは、渡されたデータをスキャンし、特定の文字列を HTML タグでラップする単純なプラグインを作成します。これは非常にシンプルな EE プラグイン アプリケーションであり、プラグイン開発を簡単に始めることができることがわかります。私たちのプラグインは、開発者が使用する頭字語を検索および置換するために使用されます。例として、HTML、CSS、RSS の 3 つに限定します。このプラグインを「Auto Acronym」と名付けました。
どこから始めればよいですか?
EE アドオン開発の最良の出発点は、ExpressionEngine の公式ドキュメントです。 ExpressionEngine の開発に入る前に、そのガイドラインを読んでください。これに従えば、システムを適切に実行し続けることができます。このガイドでは、命名規則、パフォーマンス、セキュリティなどについて説明します。 ExpressionEngine アドオン開発ガイド
を読むために数分お時間をいただきます。
さて、これを読んだところで、実際にプラグインを作成する方法と、単純なプラグインのコンポーネントが何であるかを見ていきます。
パズルのピース
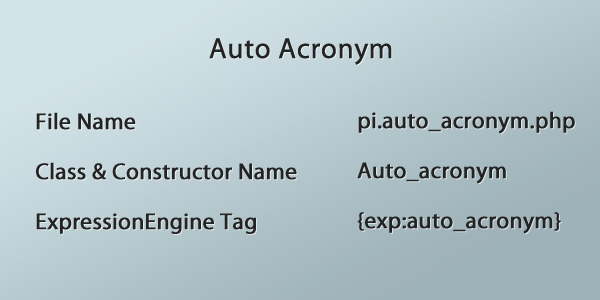
すべてのプラグインにはクラスと少なくとも 1 つの関数が必要です。命名規則は非常に特殊なので、正しく慎重に命名する必要があります。プラグインの名前は Auto Acronym で、ファイル名、クラス名、EE タグで動作します。ファイル名はプラグインの名前を取得し、スペースをアンダースコアに置き換え、先頭に「pi」を追加します。フロントへ。すべての文字は小文字である必要があります。これにより、ファイル名は「pi.auto_acronym.php」になります。すべての EE プラグインは、system/plugins の下にある単一のディレクトリに置かれます (想像してください)。
クラス名はファイル名と似ていますが、最初の文字が大文字になる点が異なります。これにより、クラス名が「Auto_acronym」になります。プラグインに必要な関数は 1 つだけなので、クラスと同じ名前になります。これらは、EE プラグイン タグで使用する名前でもあります。プラグイン タグは常に「exp:」で始まり、テンプレート パーサーに「おい! ここで処理を行う必要がある!」と伝えます。次にクラス名をすべて小文字にして、「exp:auto_acronym」とします。プラグイン タグの 3 番目の段落では、プラグイン クラスの関数を呼び出します。この例では、コンストラクターという 1 つの関数のみを使用するため、クラス名のみが必要です。このプラグインについてこれまでにわかっていることは次のとおりです:

コードに書き込む
これまでのコードがどのようになっているかを見てみましょう:
リーリーWordPress プラグイン開発に精通している方は、WordPress がプラグイン マネージャーで詳細を表示するときに、注釈付きコードから一部のデータを取得することをご存知でしょう。 ExpressionEngine は、プラグイン ファイルの配列を使用することを除いて、同様の操作を実行します。クラスの上のファイルに追加して、適切な情報を与えてみましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
每个数组键的用途都应该非常明显。然而,最后一个键有点不同。它显然不只是像其他字符串一样。它用于告诉 ExpressionEngine 控制面板在哪里可以找到插件的用法或简单文档。每个 EE 插件都应该在插件文件中包含一些基本文档,以便使用该插件的人可以在控制面板中查看它并了解如何使用标签。这是通过向插件类添加一个名为“usage”的函数来完成的。我喜欢将使用函数放在类的最后,所以让我们继续从 ExpressionEngine 插件文档复制并粘贴示例,并删除 ?> 和
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
我们的用法将在我们完成插件后编写。现在,我们只是输入一些文本以进行测试。请记住,此文本将被视为预先格式化,并且所有字符都将转换为 HTML 实体; HTML 将不起作用。让我们看看到目前为止我们的插件的整体情况
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
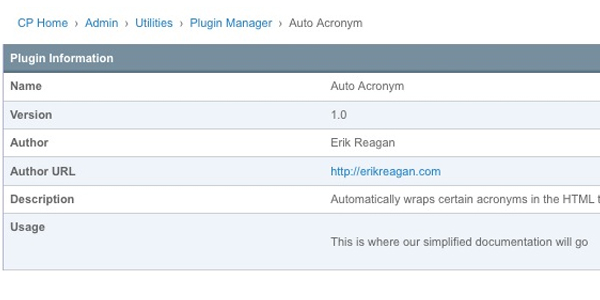
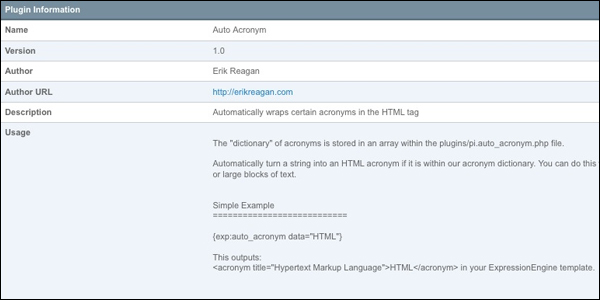
现在我们有了一个简单的插件文件,我们需要将其保存到 system/plugins 目录中,以确保系统正确读取它。保存后,您将在“管理”>“实用程序”>“插件管理器”下看到它。如果您点击我们的新插件,您应该会看到这样的页面,其中包含我们刚刚添加到插件中的信息

让它发挥作用
现在我们的插件已正确引入 ExpressionEngine 系统,我们可以让它真正做某事。每个插件都会返回某种形式的数据。该数据始终来自 EE 将查找的标准化变量,称为“return_data”。我们要做的第一件事是在类中的第一个函数之前定义它。然后,出于测试目的,我们将在第一个函数中使用它来返回一个简单的字符串。
1 2 3 4 5 6 7 8 9 10 |
|
现在我们已经返回了一些数据,我们可以在网站的前端对其进行测试。我现在正在使用一个非常小的模板用于测试目的,但您可以在任何 ExpressionEngine 模板中使用它。如果您还记得之前我们的插件标签是 {exp:auto_acronym} ,并且由于我们只有一个函数,因此我们不需要在此插件中使用第三个段。这是我的模板代码的样子,然后是我的浏览器显示的内容:
1 2 3 |
|

虽然不完全是开创性的,但它让我们离我们的目标又近了一步。现在我们知道如何传回数据,我们可以看看如何获取传递给插件的数据。
使用我们的插件处理数据
我们将重点关注的处理数据的第一个方法是 ExpressionEngine 读取插件标签对之间的所有数据。我您还不知道,我们的标签 pair 与 HTML 标签对的工作方式非常相似。我们有一个开放标记,后跟数据,然后是结束标记,如下所示:
1 2 3 |
|
通过使用模板对象,ExpressionEngine 可以非常轻松地获取这些数据。在这种情况下,我们需要在我们的函数中将其设置为全局,以便我们可以访问它。然后我们通过调用“tagdata”变量来定义我们的变量。该变量是我们的打开和关闭标记对之间的数据。看看:
1 2 3 4 5 6 |
|
现在让我们对数据做一些非常简单的事情,并将其设置为粗体,因为它现在只是文本。我们将在其周围添加 标签,然后相应地定义我们的 return_data 变量。这就是我们的代码、模板和渲染页面现在的样子:
插件:
1 2 3 4 5 6 7 8 |
|
模板:
1 2 3 4 5 |
|
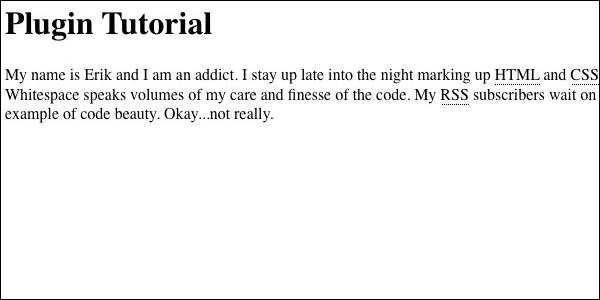
在浏览器中呈现:

已经做点什么了!
好吧好吧。现在让我们真正享受一下这个乐趣。我们使用此插件的目标是扫描传递给它的数据以查找常见的 Web 开发首字母缩略词。我提到我们将在本教程中使用 3 个:HTML、CSS 和 RSS。我们要做的第一件事是将它们全部放入函数中的数组中。请注意,如果我们在整个插件中使用此数组并且具有多个函数,我们可能希望将其存储在构造函数之外,以便任何函数都可以调用它。
1 2 3 4 5 6 7 8 9 10 11 12 |
|
现在我们有了标签数据以及首字母缩略词数组,我们需要对首字母缩略词运行 foreach() 循环。我们要做的第一件事是通过 strpos() 函数运行缩写词和标签数据,以确保缩写词实际上在我们的字符串内。我们这样做的原因是为了不运行不需要的字符串替换。如果您的首字母缩略词词典有数百个值,并且您在一篇冗长的文章中运行它,则可能会冒不必要的处理时间的风险。当且仅当首字母缩略词位于我们的标签数据中时,我们才会使用 str_replace() 函数实际添加 标签。在 foreach() 循环之后,我们将相应地定义 return_data 变量。它看起来像这样:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
为了正确测试这一点,我们需要更改模板,以便它实际上包含一些我们想要的首字母缩略词。我将把我的模板更改为:
1 2 3 4 5 6 7 |
|
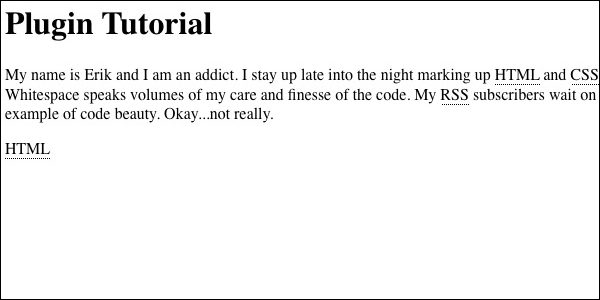
保存我们的模板并刷新浏览器应该会产生以下结果:

现在我们已经取得进展了!
现在我们已经正确处理了插件的打开标签和关闭标签之间的标签,让我们看看另一个选项:在单个标签内传递数据。将单个标签与插件一起使用将需要添加参数,以便数据仍然传递到插件进行处理。您可以随意命名参数。在我们的例子中,我们将使用它并将其添加到我们的模板中:
1 |
|
现在我们有了一个标签,我们需要找到一种在插件中使用它的方法。您想要在插件中使用的任何参数都可以使用我们之前使用的相同模板对象来获取。您需要使用名为 fetch_param() 的函数来获取它,而不是通过变量来获取它。我们希望我们的 pluign 可以与单个标签或标签对一起使用,因此在定义 $data 变量时我们会考虑到这一点。这就是我们要改变的:
1 2 3 4 5 |
|
如果您不熟悉这个语法,基本上就是“如果数据参数存在(或返回 true),则将其用作我们的数据变量,否则使用标签对之间的 tagdata”。这一更改将使我们能够使用定义了数据参数的标签对和单个标签。这是我们的模板现在应该呈现的内容:

即将完成!
现在我们有了一个功能齐全的 ExpressionEngine 插件。完成它的最后一步是添加有用的“使用”信息。让我们深入到 use() 函数并为控制面板添加一些简单的文档。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
现在我们的控制面板应该看起来像这样:

恭喜!
您现在已经完成了第一个 ExpressionEngine 插件。希望这将为您打开大门,因为您会看到它是多么容易。获取和返回数据非常简单,您可以从插件本身运行许多 PHP 魔法。我在我的 GitHub 帐户上托管此插件,如果您愿意,您可以在那里下载完整的插件代码。接下来,在我们的 ExpressionEngine 附加组件系列中,我们将着眼于为控制面板创建一个简单的扩展。请继续关注!
附注
别忘了查看其他精彩的 ExpressionEngine 教程!
- 使用 EE 创建 Google 地图
- 使用 Slideshow Pro 和 ExpressionEngine 创建幻灯片
- 5 天内成为 ExpressionEngine 超级明星
- 在 Twitter 上关注我们,或订阅 Nettuts+ RSS Feed 以获取网络上最好的 Web 开发教程。
以上が最初の ExpressionEngine プラグインを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7375
7375
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Laravelでフラッシュセッションデータを使用します
Mar 12, 2025 pm 05:08 PM
Laravelでフラッシュセッションデータを使用します
Mar 12, 2025 pm 05:08 PM
Laravelは、直感的なフラッシュメソッドを使用して、一時的なセッションデータの処理を簡素化します。これは、アプリケーション内に簡単なメッセージ、アラート、または通知を表示するのに最適です。 データは、デフォルトで次の要求のためにのみ持続します。 $リクエスト -
 PHPのカール:REST APIでPHPカール拡張機能を使用する方法
Mar 14, 2025 am 11:42 AM
PHPのカール:REST APIでPHPカール拡張機能を使用する方法
Mar 14, 2025 am 11:42 AM
PHPクライアントURL(CURL)拡張機能は、開発者にとって強力なツールであり、リモートサーバーやREST APIとのシームレスな対話を可能にします。尊敬されるマルチプロトコルファイル転送ライブラリであるLibcurlを活用することにより、PHP Curlは効率的なexecuを促進します
 Laravelテストでの簡略化されたHTTP応答のモッキング
Mar 12, 2025 pm 05:09 PM
Laravelテストでの簡略化されたHTTP応答のモッキング
Mar 12, 2025 pm 05:09 PM
Laravelは簡潔なHTTP応答シミュレーション構文を提供し、HTTP相互作用テストを簡素化します。このアプローチは、テストシミュレーションをより直感的にしながら、コード冗長性を大幅に削減します。 基本的な実装は、さまざまな応答タイプのショートカットを提供します。 Illuminate \ support \ facades \ httpを使用します。 http :: fake([[ 'google.com' => 'hello world'、 'github.com' => ['foo' => 'bar']、 'forge.laravel.com' =>
 Codecanyonで12の最高のPHPチャットスクリプト
Mar 13, 2025 pm 12:08 PM
Codecanyonで12の最高のPHPチャットスクリプト
Mar 13, 2025 pm 12:08 PM
顧客の最も差し迫った問題にリアルタイムでインスタントソリューションを提供したいですか? ライブチャットを使用すると、顧客とのリアルタイムな会話を行い、すぐに問題を解決できます。それはあなたがあなたのカスタムにより速いサービスを提供することを可能にします
 PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
記事では、PHP 5.3で導入されたPHPの後期静的結合(LSB)について説明し、より柔軟な継承を求める静的メソッドコールのランタイム解像度を可能にします。 LSBの実用的なアプリケーションと潜在的なパフォーマ
 PHPロギング:PHPログ分析のベストプラクティス
Mar 10, 2025 pm 02:32 PM
PHPロギング:PHPログ分析のベストプラクティス
Mar 10, 2025 pm 02:32 PM
PHPロギングは、Webアプリケーションの監視とデバッグ、および重要なイベント、エラー、ランタイムの動作をキャプチャするために不可欠です。システムのパフォーマンスに関する貴重な洞察を提供し、問題の特定に役立ち、より速いトラブルシューティングをサポートします
 ストレージを使用してLaravelでファイルのダウンロードを発見してください::ダウンロード
Mar 06, 2025 am 02:22 AM
ストレージを使用してLaravelでファイルのダウンロードを発見してください::ダウンロード
Mar 06, 2025 am 02:22 AM
ストレージ:: Laravelフレームワークのダウンロード方法は、ファイルストレージの抽象化を管理しながら、ファイルのダウンロードを安全に処理するための簡潔なAPIを提供します。 サンプルコントローラーでストレージ::ダウンロード()を使用する例は次のとおりです。
 LaravelのHTTPメソッド検証
Mar 05, 2025 pm 04:14 PM
LaravelのHTTPメソッド検証
Mar 05, 2025 pm 04:14 PM
Laravelは、着信リクエストでHTTP動詞処理を簡素化し、アプリケーション内の多様な運用管理を合理化します。 Method()およびisMethod()メソッドは、リクエストタイプを効率的に識別および検証します。 この機能は、建物に不可欠です




