
パート 1 では、DevTools を使用して JavaScript を作成および実行する方法を学びました。パート 2 では、JavaScript をデバッグする方法と、JavaScript エラーを解決して問題をより効率的に診断するためのワークフローを採用する方法について説明します。
debugger キーワードをコード内で直接使用して、JavaScript ランタイムのデバッグ関数を呼び出すことができます (使用可能な場合)。コードにキーワード debugger を追加すると、DevTools UI を使用してブレークポイントを手動で設定するのと同じ効果があります。 Chrome では、DevTools が閉じていると、debugger キーワードは機能しません。
デバッガー コントロールは、デバッグ プロセスをきめ細かく制御できます。これらを使用すると、ブレークポイントで一時停止しながら JavaScript コード内を効率的に移動できます。このセクションにリストされている各デバッガー コントロールは、ブレークポイントで一時停止したときに選択できる DevTools のボタンに対応しています。
###続く###現在一時停止されているブレークポイントが役に立たず、コードを通常の実行を再開したい場合は、
Continue を使用します。
###クロス###
関数呼び出しに到達するまで、コードを 1 行ずつ実行します (一度に 1 行ずつクリックします)。この時点では、関数呼び出しは「スキップ」されており、その特定の関数呼び出しにはステップインしていません。
ステップイン
Step Into を使用します。
######外出######
Step Out は関数の残りのコードを続行しますが、デバッグはしません。
ブレークポイントで一時停止すると、呼び出しスタックはアクティブになります。現在の一時停止ブレークポイントに至る実行パスが呼び出しスタックに表示され、一番上の呼び出しが最新の呼び出しになります。
関数名
関数が配置されているコード行
スタック内の呼び出しをクリックすると、ソース コード内の対応する場所に移動し、関連する行が強調表示されます。スタック トレースをクリップボードにコピーするには、呼び出し上で
ブレークポイントで一時停止したときに関数を書き換える 次の使用例を考えてみましょう。クリック イベント ハンドラーによってトリガーされるコールバック関数の途中でデバッガーが一時停止し、target の取得が期待どおりに動作しない理由をデバッグしようとしています。
thisキーワードの一部としてターゲット プロパティにアクセスしようとしていることがわかりますが、それがコールバック関数に引数として渡されるイベント オブジェクトのプロパティ部分であることを思い出してください。
イベントの監視
スクロールなどのイベントのイベント ハンドラーを作成する場合、最初に console.log を使用して、渡されたパラメーター (イベント オブジェクト) がどのようなものかを確認できます。これを達成するための簡単なヒントは、
ショートカットを使用することです。次のコードを
コンソール パネルに貼り付けて、ページをスクロールします:
リーリー デバッガを関数の実行中に関数の最初の行で一時停止したい場合は、次のいずれかを実行できます。
DevTools UI を使用してブレークポイントを追加します。
デバッガ ステートメントを関数に追加します。
もう 1 つの手法は、コマンド ライン API の一部である
debug(fn)属性アクセスの中断
リーリー
これにより、ゲッターとセッターが
プロパティに適用されます。カスタムのゲッターとセッターには、デバッガー ステートメントがあります。 Object.observe を使用して、指定したオブジェクトのプロパティの追加を中断することもできます:
除了调试器关键字之外,要通过 DevTools 设置断点,您可以在行间距内单击要中断的代码行。这种设置断点的方法具有额外的功能:您可以设置一个条件断点,该断点将指示 DevTools 仅当某个表达式计算结果为 true 时才在断点处暂停。例如,您可以设置条件断点,仅在存在错误参数时才暂停。 设置条件断点: 您还可以使用条件断点技术快速插入 当调试器在断点处暂停时,您可以使用Escape键在抽屉模式下调出控制台面板。您输入的代码将在与您暂停时相同的上下文中进行计算,这意味着您可以访问作用域内的变量。 监视表达式是一种简化作用域定期检查技术的工具(例如,通过 当您单步执行代码时,监视表达式通常会更新。但是,如果没有,请单击刷新按钮。 考虑以下脚本: 共有三个声明的函数。函数 请注意,函数名称及其调用行显示在跟踪消息中。您可以通过“源代码”面板单击要转到源代码中相应位置的行号。此技术也适用于片段。 调试器提供了多种处理异常的模式: 当您必须调试一个您不太了解的站点时,您可以使用不同的调试技术。在这种方法中,您可以挂钩您认为会触发的事件,并在此类事件发生时请求 DevTools 中断。 “外部>内部”入口点有两类: 您的任务是调试网页,特别是 DOM。节点在页面的生命周期中添加和删除,您需要检查实现此操作的 JavaScript。通过以下步骤设置 DOM 断点: 每次设置 DOM 断点时,您都可以在DOM 断点元素面板中的strong>窗格。在此窗格中,列出了您设置的每个断点,您可以通过以下方式与此窗格交互: 描述:当根节点(设置了断点)的树发生更改时,就会发生子树修改。这可以包括添加或删除节点。 用例:DOM 中存在一个空的 消息示例: 在 说明:当添加、删除或修改节点上的属性名称或值时,会触发属性修改。这包括所有属性,例如 用例:页面上看似随机的时间点发生了视觉变化,您将其范围缩小到在 body 元素上动态设置的类。您希望调查此动态类添加的原因。 消息示例: 在 描述:节点删除断点在从包含设置断点的父节点中删除节点时触发。 用例:您正在构建一个待办事项列表应用,并希望验证当用户删除待办事项时,它也会从 DOM 中删除。您可以设置节点删除断点来确保发生此行为。 消息示例: 在 在 DevTools 中,您可以启用许多预定义的事件侦听器断点。这些提供属于页面的 JavaScript 的入口点。 考虑一个简单的 您现在已经设置了断点。如果您单击该页面,请注意没有任何反应。现在在控制台面板中执行以下 JavaScript 代码。 当您为已注册事件侦听器的同一事件设置断点时,调试器会在执行事件侦听器回调的点之前暂停。 您可以为多种类型的事件注册断点,例如计时器、触摸事件等,如下表所列。 动画 请求动画帧、取消动画帧、动画帧触发 控制 调整大小、滚动、缩放、聚焦、模糊、选择、更改、提交、重置 剪贴板 复制、剪切、粘贴、复制前、剪切前、粘贴前 DOM 突变 DOMActivate、DOMFocusIn、DOMFocusOut、DOMAttrModified、DOMCharacterDataModified、DOMNodeInserted、DOMNodeInsertedIntoDocument、DOMNodeRemoved、DOMNodeRemovedFromDocument、DOMSubtreeModified、DOMContentLoaded 设备 设备方向、设备运动 拖放 dragenter、dragover、dragleave、drop 键盘 按键、按键、按键、输入 加载 加载、卸载前、卸载、中止、错误、hashchange、popstate 鼠标 单击、dblclick、mousedown、mouseup、mouseover、mousemove、mouseout、mousewheel、wheel 计时器 setTimer、clearTimer、timerFired 触摸 触摸开始、触摸移动、触摸结束、触摸取消 WebGL webglErrorFired、webglWarningFired 「アウトサイドイン デバッグ」手法は、機能が壊れているサードパーティの Web サイトをデバッグする必要がある場合や、ページ上の何かがどのように表示されているか知りたい場合にも役立ちます。表示中はコンテンツが実行中です。 多くの Chrome 拡張機能が存在し、その多くは DevTools の機能を強化します。 DevTools 拡張機能ギャラリーは、DevTools 拡張機能ギャラリーからダウンロードできます。
DevTools 拡張機能の作成者にとって、JavaScript の前処理機能は学ぶ価値のあるトピックです。プリプロセッサは、JavaScript ソース コードが V8 エンジンに入る前にインターセプトできます。つまり、JavaScript ソース コードは、VM に入る前に、すべて拡張機能から DevTools によって変更できます。 インターセプト機能に加えて、前処理 API にはスクリプト ソースを再ロードするためのプログラムによるアクセスがあります。拡張機能は、元の Web ページをリロードしなくても、ライフサイクルのどの時点でも JavaScript ソースをリロードできます。 このセクションでは、Node.js と Chrome 開発ツールの間で一定レベルの統合を提供するツールを紹介します。 DevTools には 2 つの部分があります: どのアプリケーションもリモート デバッグ プロトコル経由で通信でき、ユーザーは DevTools 経由でデバッグできるようになります。 Node Inspector はそのようなツールの 1 つです。インストールすると、Node Inspector を使用して任意のノード スクリプトを実行できます。このツールは、DevTools フロントエンドをホストする Web サーバーを起動します。この特定のバージョンの DevTools は Chrome バックエンドを使用せず、代わりに Node Inspector 独自のバックエンドを使用します。 ノード インスペクターでわかるように、DevTools はブレークポイントで一時停止します。コール スタックは、Node.js で実行される呼び出しを指します。ここでブラウザが関与するのは DevTools UI だけです。 Node Heapdump を使用して、コード内の特定の時点で V8 ヒープのスナップショットを取得します。 V8 ヒープの現在の状態はシリアル化され、ファイルに出力されます。 2 つのヒープ スナップショットを比較して、どのオブジェクトがガベージ コレクションされていないのかを確認します。これはメモリ リークを検出するのに役立ちます。 var watchMe = {};
Object.observe(watchMe, function() {
debugger;
});
使用console.log的条件断点

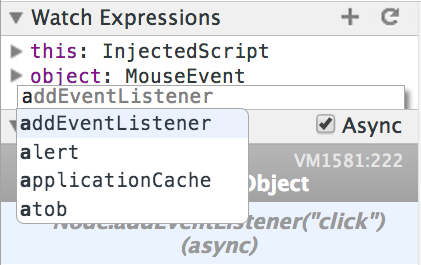
console.log 语句作为要计算的表达式。由于 console.log 的计算结果为 undefined,DevTools 不会暂停,但由于表达式仍在执行,因此您可以通过这种方式检查变量的值。使用监视表达式

console.log)变量。监视表达式是源面板中的一个窗格。您可以使用加号和减号按钮添加或删除监视表达式。需要监视的典型对象是 this 对象;请注意当您未在断点处暂停时它如何引用全局窗口对象。异常
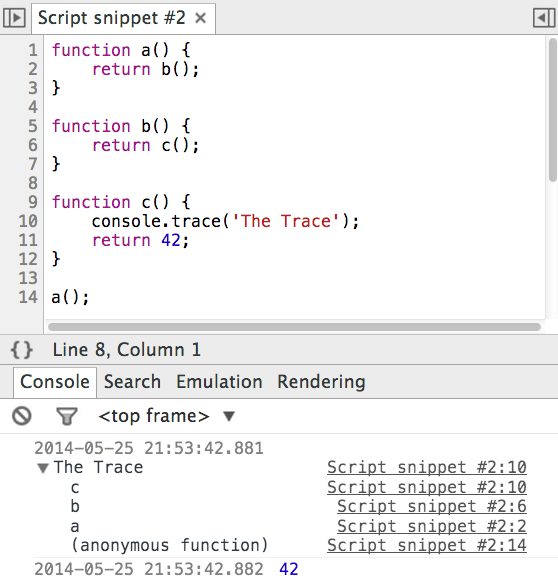
function a() {
return b();
}
function b() {
return c();
}
function c() {
console.trace('The Trace');
return 42;
}
a();

a 调用函数 b,然后函数 b 调用函数 c。该脚本通过调用函数 a 来启动链。 console.trace 语句将调用该方法的位置处的堆栈跟踪记录到控制台。使用 console.trace 显示使用 console.trace 的输出。
2.从外到内调试
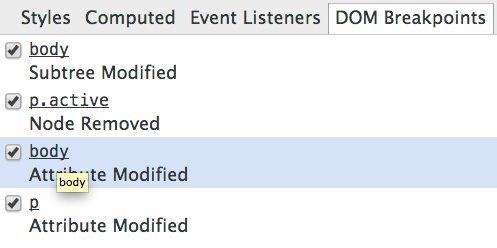
DOM 修改中断


子树修改
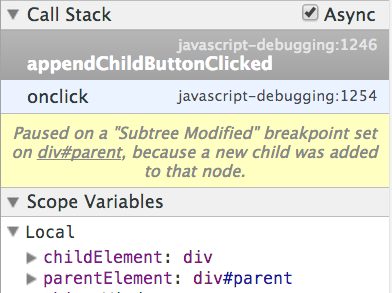
div 容器,并且页面加载时会发生 Ajax 请求,该请求会在原始容器中附加一些新节点。在容器上添加子树修改断点,以查看代码中向 DOM 添加新节点的确切位置。子树上暂停 已修改 在 body 上设置的断点,因为其后代 p 已被删除。或者:在 子树上暂停 在 <code class="inline">div#parent 上设置修改的 断点,因为新的子节点已添加到该节点。
属性修改
class、data-* 或 style。在 <code class="inline">p 上设置的属性 Modified 断点处暂停。
节点删除
节点已删除的 <code <code class="inline">div#container 上暂停。事件监听器断点
about:blank 页面。通过以下步骤在此页面上设置 click 事件侦听器断点:
Mouse 事件侦听器类别。Click 事件侦听器。document.addEventListener('click', console.log.bind(console))
活动类别
事件示例
3.拡張子
DevTools JavaScript の前処理
4.ノード
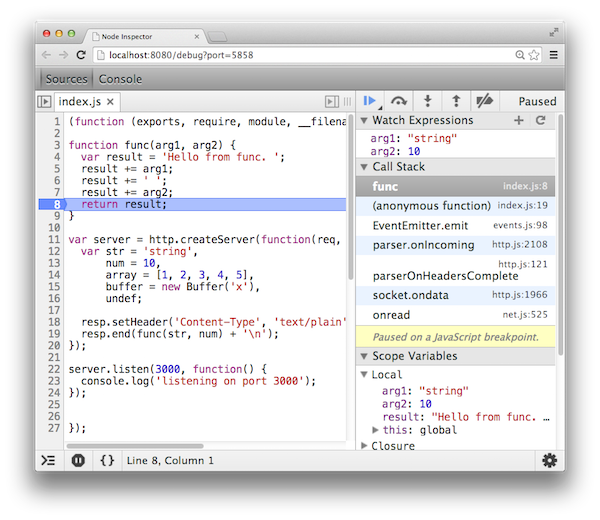
ノードインスペクター

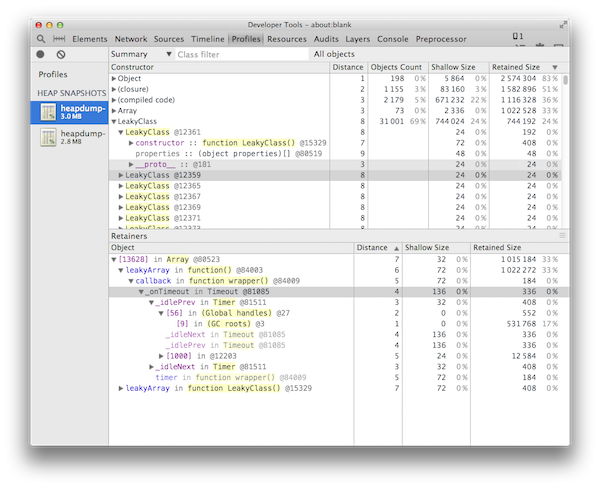
ノード ヒープ ダンプ

これで、最新のデバッグ エクスペリエンスに関するこの 2 部構成のシリーズは終了です。これで、Chrome DevTools での JavaScript の作成とデバッグに慣れてきたことと思います。あなたはデバッグに役立つワークフローに精通しており、これまでに作業したことのない実稼働サイトで作業するためのいくつかのヒントやコツを知っています。次回デバッグが必要になったときは、ここで学んだテクニックのいくつかを必ず試してください。
###読んでくれてありがとう!
以上が最新のデバッグを強化する旅: パート 2の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。