WordPress ウェブサイトが ADA に準拠していることを確認してください
WordPress ウェブサイトに誰でもアクセスできるようにするのに苦労していますか? WordPress ウェブサイトを ADA に準拠させる方法がわかりませんか?

ADA コンプライアンスは、障害のある人を含むすべての人にとって Web サイトをより使いやすくするために役立つ、Web デザインと開発の重要な側面です。
この記事では、要件の理解、ベスト プラクティスの実装、準拠のテストなど、Web サイトを ADA に準拠させるための実践的な手順を説明します。
誰にとっても使いやすいエクスペリエンスを作成する準備はできていますか?はじめましょう!
WordPress ウェブサイトが ADA に準拠する必要がある理由

簡単に言えば、アメリカ障害者法 (ADA) では、WordPress ウェブサイトが ADA に準拠することを要求しています。
この遵守の目的は、障害のある人を含むすべての人が Web サイトにアクセスして使用できることを保証することです。これらのガイドラインを無視すると、Web サイトが法的問題にさらされ、潜在的なトラフィックが失われ、オンラインでの評判に悪影響を及ぼす可能性があります。
WordPress Web サイトは当然、Web コンテンツ アクセシビリティ ガイドライン (WCAG) に準拠しています。 Divi (優れた ADA 互換性対策で知られています) のようなテーマを利用すると、アクセシブルな Web サイトを簡単に作成できます。
ADA 準拠の Web サイトを作成するための重要なヒント

ADA に準拠した Web サイトを作成するには、まずアクセシビリティの要件を理解し、次に Web サイトの現在の準拠レベルを確認することが重要です。アクセシビリティのベスト プラクティスを実装することは非常に重要であり、ADA 準拠専用に設計されたプラグインを使用すると、Web サイトのアクセシビリティを大幅に向上させることができます。
ADA コンプライアンス要件を理解する
WordPress Web サイトが ADA に準拠するために遵守する必要がある主な要件は次のとおりです:
- 正しいタイトル構造を使用してください。
- 画像の代替テキストを提供します。
- 説明的なリンク テキストを使用します。
- キーボードのアクセシビリティを確保します。
- マルチメディアの字幕とトランスクリプトを提供します。
- 色のコントラストを確保します。
- アクセシビリティ対応のフォームを使用します。
- 明確かつ簡潔なコンテンツを提供します。
- 支援技術との互換性を確保します。
これらの変更を実装すると、コンプライアンス違反による訴訟の潜在的なリスクを軽減しながら、すべての人のニーズを満たすことができます。この ADA 準拠 Web サイトのリストは、このプロセス中に役立つガイドとして役立ちます。
これらの要件を理解することは、すべての訪問者にとってスムーズな Web エクスペリエンスを作成するのに役立ちます。
Web サイトの現在のコンプライアンス レベルを監査および評価します

ADA ガイドラインに準拠した WordPress Web サイトを作成するには、現在のコンプライアンス レベルを正確に評価することから始まります。次の手順を実行できます:
- 上記の 9 つの要件に基づいて、サイトのすべてのページが ADA に準拠しているかどうかを確認してください。
- Accessibe や WP ADA Compliance Check などのツールを使用します。これらのツールは、WordPress サイトの ADA 準拠を評価するために特別に設計されています。
- ビジュアル コンテンツを分析して、すべての画像に適切な代替テキストが含まれていることを確認することは、ADA Web サイトのデザインの重要な部分です。
- 誰もが Web サイトを簡単に閲覧できるように、Web サイトのナビゲーションとメニューの機能にアクセシビリティの問題がないか確認してください。
- 改善すべき領域を明らかにするのに役立つため、さまざまな能力を持つユーザーからのフィードバックを求めます。
- 必要な基準を遵守しない場合に生じる訴訟の可能性など、コンプライアンス違反による潜在的な法的影響について常に最新の情報を入手してください。
アクセシビリティのベストプラクティスの実装
WordPress ウェブサイトを ADA に準拠させ、上記の 9 つの要件を満たすための重要なヒントをいくつか紹介します。
正しいタイトル構造を使用してください
見出しタグ (H1、H2、H3 など) を使用して、コンテンツを論理的かつ階層的に構造化します。これにより、スクリーン リーダーやその他の支援テクノロジがコンテンツを理解し、ナビゲートするのに役立ちます。
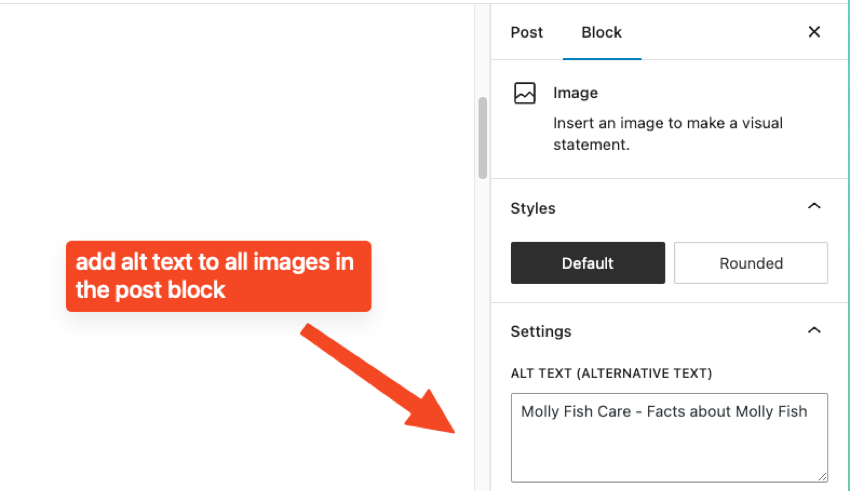
画像の代替テキストを提供する
ウェブサイト上のすべての画像に代替テキストを追加します。これは、視覚障害のあるユーザーが画像の内容を理解するのに役立ちます。

説明的なリンクテキストを使用する
リンク ターゲットを明確に説明する説明的なリンク テキストを使用します。 「ここをクリック」や「続きを読む」などの一般的なテキストの使用は避けてください。
キーボードのアクセシビリティを確保する
Web サイトのすべての機能にキーボードを使用してアクセスできることを確認してください。これは、マウスやその他のポインティング デバイスを使用できないユーザーにとって重要です。
マルチメディアの字幕とトランスクリプトを提供する
ビデオやオーディオ ファイルを含むすべてのマルチメディア コンテンツに字幕とトランスクリプトを提供します。これにより、聴覚障害のあるユーザーがコンテンツを理解できるようになります。
色のコントラストを確保する
テキストと背景色の間に十分な色のコントラストがあることを確認してください。これにより、視覚障害を持つユーザーがコンテンツを読むのに役立ちます。
アクセシブルなフォームの使用
アクセスしやすく、理解しやすいフォームを使用します。これには、フォーム フィールドに明確なラベルを提供すること、フォーム コントロールがそのラベルに正しく関連付けられていることを確認することが含まれます。

明確かつ簡潔なコンテンツを提供する
明確かつ簡潔な言葉を使用してメッセージを伝えます。一部のユーザーにとって理解が難しい複雑な言語や用語の使用は避けてください。
支援技術との互換性を確保する
スクリーン リーダーや拡大鏡などの支援テクノロジーを使用して Web サイトをテストし、互換性とアクセシビリティを確認します。
障害のあるユーザーからのフィードバックを求めています
WordPress ウェブサイトが ADA に準拠していることを確認するには、障害を持つユーザーからのフィードバックを求めることが重要です。これらの洞察は、Web サイトの訪問中に遭遇する可能性のある課題を理解するのに役立ちます。
障害のある人をテスト プロセスに積極的に参加させることで、障害のある人がサイトのコンテンツや機能を操作する際のニーズや好みをより深く理解できるようになります。
このアプローチは、サイトのアクセシビリティを向上させるだけでなく、すべての訪問者にとってより包括的でユーザーフレンドリーなエクスペリエンスを保証します。フィードバックを求めることで、開発中に見落とされた可能性のある ADA 準拠の潜在的なギャップを特定できるようになります。
障害のあるユーザーからの提案を取り入れることで、ユーザー特有のニーズを満たすために必要な調整や機能強化を行うことができます。
アクセシビリティは継続的なプロセスであり、WordPress サイトの ADA 準拠を維持する一環として定期的にフィードバックを求める必要があることを忘れないでください。
WordPress サイトの ADA コンプライアンスの維持

WordPress Web サイトの ADA 準拠を維持するには、継続的なアクセシビリティを確保するために定期的な監視と更新が必要です。 ADA の最新のガイドラインと規制を常に最新の状態に保ち、新しい基準がリリースされるたびに Web サイトに必要な変更を加えてください。
ウェブサイトを定期的に監視して更新します
WordPress Web サイトの ADA コンプライアンスを維持するには、Web サイトを定期的に監視して更新することが重要です。 Web サイトを常に監視し、常に最新の状態に保つことで、すべてのユーザーに包括的なエクスペリエンスを提供し続けることができます。従うべき重要な手順をいくつか示します:
- ADA のガイドラインと規制について常に最新の情報を入手してください: Web サイトが確実に準拠していることを確認するには、最新の ADA のガイドラインと規制を常に最新の状態に保つことが重要です。ウェブサイトに影響を与える可能性のある変更や更新がないか、公式リソースを定期的に確認してください。
- 定期的なアクセシビリティ監査の実施: 定期的なアクセシビリティ監査をスケジュールして、潜在的な問題や改善領域を特定します。自動ツールと手動テスト方法を使用して、Web サイトのアクセシビリティを評価し、準拠していない要素に対処します。
- 必要な更新をタイムリーに実装する: アクセシビリティ監査を通じて改善の余地がある領域を特定したら、必要な更新をタイムリーに実装するようにしてください。これには、壊れたリンクの修正、画像の代替テキストの改善、ナビゲーション要素の強化などが含まれる場合があります。
- ユーザー フィードバックの監視: 障害のあるユーザーを含むユーザーからのフィードバックを積極的に求めて、サイトでのユーザー エクスペリエンスについての洞察を獲得します。ユーザーが遭遇したアクセシビリティの問題を報告できるフィードバック メカニズムの実装を検討してください。
- プラグインとテーマを最新の状態に保つ: WordPress コアのインストールだけでなく、サイトにインストールしたプラグインやテーマも定期的に更新します。古いソフトウェアはセキュリティ上のリスクを引き起こし、アクセシビリティ機能を妨げる可能性があるため、常に最新の状態に保つことが重要です。
- 公開前に新機能をテストする: 新しい機能を追加したり、サイトに大幅な変更を加えたりする前に、ADA ガイドラインとの互換性を徹底的にテストしてください。これは、意図しない障害やアクセシビリティ基準の潜在的な違反を防ぐのに役立ちます。
プレミアムWordPressプラグインをダウンロード
WordPress Web サイトに重要な機能を追加する必要がありますか?今日ダウンロードできる最高の WordPress プラグインのいくつかをカバーする以下のリソースをチェックしてください。
包括的な WordPress Web サイト エクスペリエンスを作成する
WordPress Web サイトが ADA に準拠していることを確認することは、より包括的なオンライン エクスペリエンスを作成するために重要です。要件を理解し、現在のコンプライアンス レベルを評価し、ベスト プラクティスを実装することで、すべてのユーザーが Web サイトにアクセスできるようにすることができます。
プラグインを使用し、定期的な監査を実行して、ADA に準拠し、ガイダンスと規制に関する情報を常に入手してください。 WordPress サイトを ADA に準拠させることは、障害を持つ人々に利益をもたらすだけでなく、すべての訪問者にとって全体的な使いやすさも向上することを忘れないでください。
すべての人のアクセシビリティに変化をもたらすために、今すぐ行動を起こしてください。
WordPress ウェブサイト用のさらに優れたツールをお探しですか? Envato Elements は、WordPress ウェブサイトや取り組んでいるクリエイティブなプロジェクトのための豊富なツールを提供します。
以上がWordPress ウェブサイトが ADA に準拠していることを確認してくださいの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。




