
以下は、画像とテキストを使用してスケール、サムネイル、パン、ズームのコントロールを追加する Baidu マップの詳細な紹介です。
マップコントロールの概要
地図との対話を担当する Baidu Maps 上の UI 要素は、コントロールと呼ばれます。 Baidu Map API は豊富なコントロールを提供しており、Control クラスを通じてカスタム コントロールを実装することもできます。
地図 API で提供されるコントロールは次のとおりです:
コントロール: コントロールの抽象基本クラス。すべてのコントロールはこのクラスのメソッドとプロパティを継承します。このクラスを使用すると、カスタム コントロールを実装できます。
NavigationControl: マップのパンとズームのコントロール。PC ではデフォルトでマップの左上隅にあり、マップのパンとズームを制御する機能が含まれています。モバイル バージョンでは、デフォルトでマップの右下に位置するズーム コントロールが提供されます。
OverviewMapControl: デフォルトでマップの右下に位置するサムネイル マップ コントロールは、折りたたみ可能なサムネイル マップです。
ScaleControl: デフォルトでマップの左下に位置するスケール コントロール。マップの縮尺関係を示します。
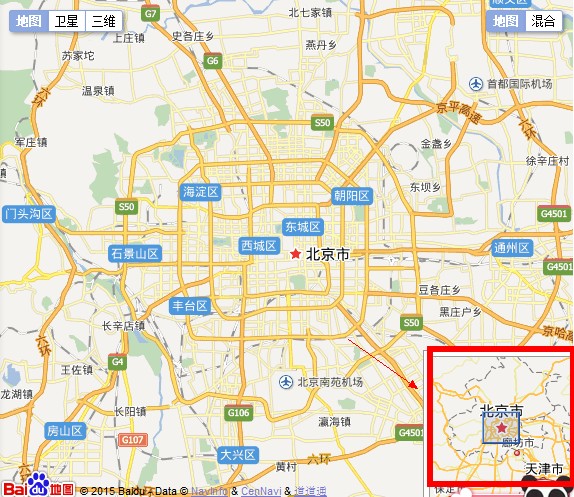
MapTypeControl: マップ タイプ コントロール。デフォルトでマップの右上隅にあります。
CopyrightControl: 著作権コントロール。デフォルトではマップの左下にあります。
GeolocationControl: モバイル端末向けに開発された位置制御。デフォルトで地図の左下に配置されます
マップにコントロールを追加します
Map.addControl() メソッドを使用して、マップにコントロールを追加できます。この前にマップを初期化する必要があります。たとえば、標準のマップ コントロールをマップに追加するには、コードに次のコードを追加します:
BMAP_ANCHOR_TOP_RIGHT は、コントロールがマップの右上隅に配置されていることを示します。
BMAP_ANCHOR_BOTTOM_LEFT は、コントロールがマップの左下隅に配置されていることを示します。
制御位置オフセット
 ドッキング位置の指定に加えて、オフセットを使用してコントロールがマップ境界から何ピクセル離れているかを示すこともできます。 2 つのコントロールのドッキング位置が同じ場合、コントロールが重なることがあります。この場合、オフセット値を使用して 2 つを別々に表示できます。
ドッキング位置の指定に加えて、オフセットを使用してコントロールがマップ境界から何ピクセル離れているかを示すこともできます。 2 つのコントロールのドッキング位置が同じ場合、コントロールが重なることがあります。この場合、オフセット値を使用して 2 つを別々に表示できます。
この例では、スケール バーをマップの左下隅に配置します。API にはデフォルトで著作権情報があるため、コントロールが重ならないようにいくつかのオフセット値を追加する必要があります。
コードをコピーします
コードをコピー

上の図の最初の 4 つは PC 側のパンとズームのコントロール スタイルで、最後の 1 つはモバイル側のズーム コントロール スタイルです。
次の例では、パンとズームのマップ コントロールの外観を調整します。
上の図の最初の 4 つは PC 側のパンとズームのコントロール スタイルで、最後の 1 つはモバイル側のズーム コントロール スタイルです。
次の例では、パンとズームのマップ コントロールの外観を調整します。
サムネイルを追加
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
#r-result{width:100%;margin-top:5px;}
p{margin:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>添加/删除地图类型、缩略图控件</title>
</head>
<body>
<div id="allmap"></div>
<div id="r-result">
<input type="button" onclick="add_control();" value="添加" />
<input type="button" onclick="delete_control();" value="删除" />
</div>
<p>点击地图类型控件切换普通地图、卫星图、三维图、混合图(卫星图+路网),右下角是缩略图,点击按钮查看效果</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var mapType1 = new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]});
var mapType2 = new BMap.MapTypeControl({anchor: BMAP_ANCHOR_TOP_LEFT});
var overView = new BMap.OverviewMapControl();
var overViewOpen = new BMap.OverviewMapControl({isOpen:true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT});
//添加地图类型和缩略图
function add_control(){
map.addControl(mapType1); //2D图,卫星图
map.addControl(mapType2); //左上角,默认地图控件
map.setCurrentCity("北京"); //由于有3D图,需要设置城市哦
map.addControl(overView); //添加默认缩略地图控件
map.addControl(overViewOpen); //右下角,打开
}
//移除地图类型和缩略图
function delete_control(){
map.removeControl(mapType1); //移除2D图,卫星图
map.removeControl(mapType2);
map.removeControl(overView);
map.removeControl(overViewOpen);
}
</script>
レンダリング

以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。