旅の続き: Python Flask と MySQL Web アプリケーションを最初から構築する - パート 2
このシリーズの前の部分では、Python Flask と MySQL の使用を開始し、アプリケーションのユーザー登録部分を実装する方法を説明しました。このチュートリアルでは、アプリケーションにログインおよびログアウト機能を実装することで、次のレベルに進みます。
使い始める
まず、GitHub から前のチュートリアルのソース コードを複製します。
リーリーソース コードのクローンを作成した後、part-1 ディレクトリに移動し、サーバーを起動します。
リーリーブラウザで https://localhost:5000 を指定すると、アプリケーションが実行されるはずです。
ログインインターフェースの作成
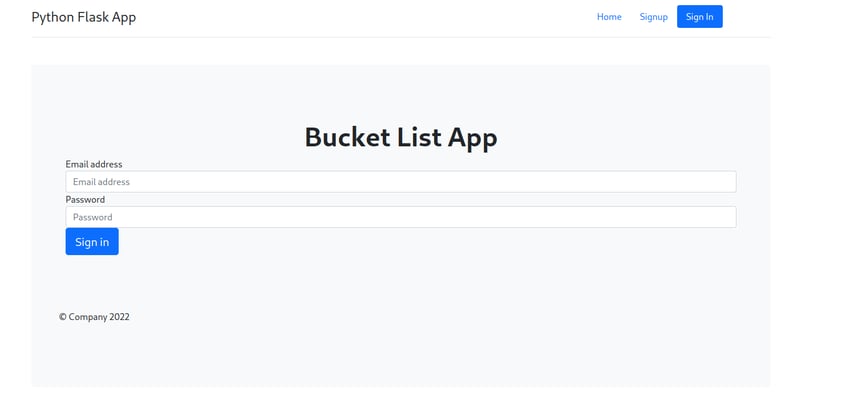
FlaskApp/templates に移動し、signin.html という名前の新しいファイルを作成します。 signin.html を開き、次の HTML コードを追加します:
リーリーapp.py を開き、ログイン インターフェイスの新しいルートを追加します。
リーリー次に、index.html と signup.html を開き、両方のページにログイン用の href リンクを追加します: /signin。すべての変更を保存し、サーバーを再起動します。
ブラウザで http://localhost:5000 を指定し、Login リンクをクリックすると、ログイン ページが表示されるはずです。

ログインを実現する
次に、ユーザーのログインを認証する関数を作成する必要があります。 Login をクリックすると、入力された電子メール アドレスとパスワードが Verify User 機能に送信されます。
ストアド プロシージャの作成
ユーザーを認証するには、MySQL ストアド プロシージャが必要です。したがって、次のように MySQL ストアド プロシージャを作成します。 リーリー
sp_validateLogin を使用して、MySQL データベースから username に基づいてユーザーの詳細を取得します。ハッシュ化されたパスワードを取得したら、ユーザーが入力したパスワードと照合して検証します。
ユーザーを認証するメソッドを作成します。ユーザーがフォームを送信するときにこのメソッドを呼び出します:
リーリー
上記のコードに示すように、公開された電子メール アドレスとパスワードを_username と _password に読み込みました。次に、パラメータ _username を指定して sp_validateLogin プロシージャを呼び出します。したがって、validatelogin メソッド内で MySQL 接続を作成します。
リーリー
接続を作成した後、
を使用して接続し、cursor を作成します。
リーリー
次に示すように、カーソルを使用して MySQL ストアド プロシージャを呼び出します。
以下に示すように、カーソルから取得したレコードを取得します。
リーリーデータにいくつかのレコードがある場合、取得したパスワードとユーザーが入力したパスワードを照合します。
リーリー上記のコードに示すように、
check_password_hash というメソッドを使用して、返されたハッシュ化されたパスワードがユーザーが入力したパスワードと一致するかどうかを確認します。すべてがうまくいけば、ユーザーを userHome.html にリダイレクトします。エラーが発生した場合は、エラー メッセージとともに error.html が表示されます。
これは完全な
コードです:
リーリー
テンプレート フォルダーに
という名前のページを作成し、次の HTML コードを追加します。 リーリー さらに、templates
フォルダーにerror.html という名前のエラー ページを作成し、次の HTML コードを追加します。
リーリー
error.html には次のような要素があります:
変数の値は render_template 関数から渡すことができ、動的に設定できます。
ログインに成功すると、ユーザーをユーザーのホームページにリダイレクトするため、以下に示すように /userHome というルートを作成する必要があります。
リーリー
Login リンクをクリックし、有効な電子メール アドレスとパスワードを使用してログインしてみます。ユーザー認証が成功すると、次のようなページが表示されます:
ユーザー認証が失敗した場合、ユーザーは以下に示すエラー ページにリダイレクトされます。

ここでは、別のエラー ページを使用してエラーを表示します。同じページを使用してエラー メッセージを表示する場合も問題ありません。
限制未经授权访问用户主页
用户验证成功后,用户将被重定向到用户主页。但现在,即使是未经授权的用户也可以通过简单地浏览 URL http://localhost:5000/userhome 来查看主页。
为了限制未经授权的用户访问,我们将检查会话变量,并在用户成功登录时设置该变量。因此从 Flask 导入 session:
from flask import session
我们还需要为会话设置一个密钥。因此,在 app.py 中,在应用程序初始化后,设置密钥,如下所示:
app.secret_key = 'why would I tell you my secret key?'
现在,在 validateLogin 方法中,在成功登录后将用户重定向到 /userhome 之前,设置 session 变量,如下所示:
session['user'] = data[0][0]
接下来,在 userhome 方法内,在渲染 userhome.html 之前检查会话变量。如果未找到会话变量,则重定向到错误页面。
@app.route('/userhome')
def userHome():
if session.get('user'):
return render_template('userhome.html')
else:
return render_template('error.html',error = 'Unauthorized Access')
保存所有更改并重新启动服务器。在不登录的情况下,尝试导航到 http://localhost:5000/userhome,由于您尚未登录,因此您应该被重定向到错误页面。

实现注销
实现注销功能是最简单的。我们需要做的就是将会话变量 user 设置为 null 并将用户重定向到主页。
在app.py中,为 logout 创建一个新的路由和方法,如下所示:
@app.route('/logout')
def logout():
session.pop('user',None)
return redirect('/')
我们已经将注销按钮的 href 设置为 /logout。因此,保存所有更改并重新启动服务器。在主页上,单击登录并尝试使用有效的电子邮件地址和密码登录。登录后,单击用户主页中的注销按钮,您应该会成功从应用程序注销。
结论
在本教程的这一部分中,我们了解了如何实现用户登录和注销功能。我们还了解了如何限制对应用程序页面的未经授权的访问。在本教程的下一部分中,我们将实现登录用户在应用程序中添加和编辑博客文章的功能。
这篇文章已根据 Jacob Jackson 的贡献进行了更新。 Jacob 是一名 Web 开发人员、技术作家、自由职业者和开源贡献者。
以上が旅の続き: Python Flask と MySQL Web アプリケーションを最初から構築する - パート 2の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1323
1323
 25
25
 1272
1272
 29
29
 1251
1251
 24
24
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTMLは、Webページ構造の構築の基礎です。 1。HTMLは、コンテンツ構造とセマンティクス、および使用などを定義します。タグ。 2. SEO効果を改善するために、などのセマンティックマーカーを提供します。 3.タグを介したユーザーの相互作用を実現するには、フォーム検証に注意してください。 4. JavaScriptと組み合わせて、動的効果を実現するなどの高度な要素を使用します。 5.一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれ、検証ツールが必要です。 6.最適化戦略には、HTTP要求の削減、HTMLの圧縮、セマンティックタグの使用などが含まれます。
 HTML対CSSおよびJavaScript:Webテクノロジーの比較
Apr 23, 2025 am 12:05 AM
HTML対CSSおよびJavaScript:Webテクノロジーの比較
Apr 23, 2025 am 12:05 AM
HTML、CSS、およびJavaScriptは、最新のWebページを構築するためのコアテクノロジーです。1。HTMLはWebページ構造を定義します。2。CSSはWebページの外観に責任があります。
 HTML:それはプログラミング言語か何か他のものですか?
Apr 15, 2025 am 12:13 AM
HTML:それはプログラミング言語か何か他のものですか?
Apr 15, 2025 am 12:13 AM
htmlisnotaprogramminglanguage; itisamarkuplanguage.1)htmlStructuresandformatswebcontentusingtags.2)ItworkswithcsssssssssdjavascriptforInteractivity、強化を促進します。




