素晴らしい jQuery スタイル スイッチャーの作成: ステップバイステップ ガイド
このチュートリアルでは、jQuery と PHP を使用してスタイル スイッチャーを作成する方法を説明します。最終的には、目立たず、完全に分解可能な、高速かつ簡単に実装できる動的スタイル スイッチャーが作成されます。

ステップ 1: HTML
まず、基本的な HTML ファイルを作成し、index.php として保存する必要があります。
リーリーヘッダーのタイトル属性の下に PHP が表示されます。これは非常に簡単です。「style」と呼ばれる Cookie をチェックするだけです。存在する場合は、それをローカル変数 (「style」とも呼ばれます) に割り当てます。Cookie が存在しない場合は、デフォルトのテーマ (「日」) を $style 変数に割り当てます。この変数は、link 要素の href 属性 (href="css/<?php echo $style ?>.css") でエコーされます。
上記の HTML にスタイル スイッチャー div が含まれていることがわかります。私たちが使用する方法では、JavaScript が無効になっているときにスタイル スイッチャーが動作できるようにするため、これを追加するために JavaScript を使用する必要はありません。どちらのリンク (夜と昼) も、対応するテーマを指定するクエリ文字列が追加された style-switcher.php という名前のファイルにユーザーを誘導します (例: href="style-switcher.php?style=day ") 。
styleSwitcher という jQuery プラグインも呼び出しました。これはまだ開発されていません (まあ、これを読む頃には開発されているでしょう) ので、お待ちください。 ...このプラグインは、このチュートリアルのステップ 4 で作成します。
ステップ 2: CSS
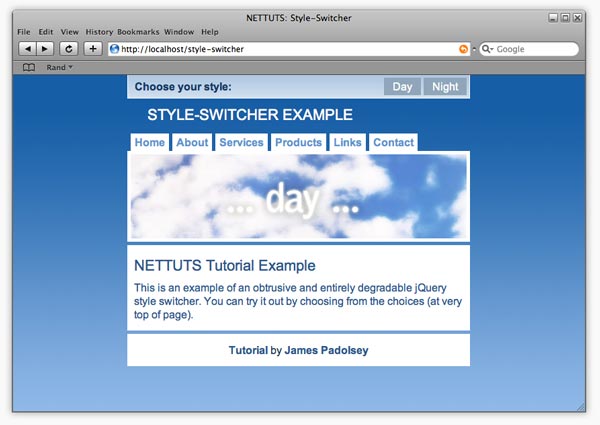
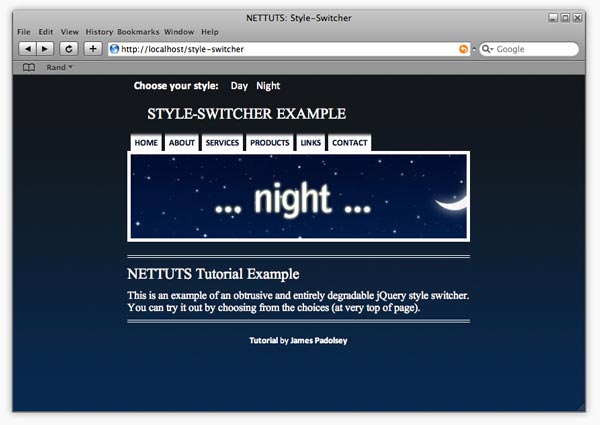
次に、HTML 用の CSS スタイルシートをいくつか作成する必要があります。私は 2 つのスタイルシートだけを作成することにしました。1 つは「昼」をテーマにし、もう 1 つは「夜」をテーマにし、それらに適切な名前を付けました。 (Day.css と Night.css)
今日のテーマ:

夜のテーマ:

1 つのスタイルから始めて、すべてのセレクターを別のスタイルシートにコピーすることをお勧めします。その場合、変更する必要があるのは、さまざまな CSS ルールと宣言だけです。もちろん、スタイル シートは必要な数だけ使用できますが、このチュートリアルでは説明のために 2 つを使用します。そして昼も夜もデュオとして仲良くやっていきましょう!
day.css:
リーリーNight.css:
リーリーこれは実際には CSS チュートリアルではないため、上記の内容については詳しく説明しませんが、ご質問がございましたら、お気軽にコメント セクションでお問い合わせください。はい、古いブラウザが min-width をサポートしていないことは知っています。 ;)
ステップ 3: スタイル Switcher.php
ここで、スタイル スイッチャーのコア機能を記述します。これは実際には、非常に基本的な PHP コードのほんの数行です。 「style-switcher.php」という名前の新しいファイルを作成し、次の内容をそこにコピーする必要があります:
リーリーしたがって、上記のコードは、「style」GET 変数をローカルの $style 変数に割り当てます。つまり、クエリ文字列の style 属性の値 (style-switcher.php?style=day) を取得します。次に、「style」という Cookie を設定します (これは 1 週間持続します)。ステップ 1 で示したコードを使用して、メインの Index.php でこの Cookie を取得できます (head## の小さなものを思い出してください) # PHP をブロックしますか?)。次に、クエリ文字列に「js」が追加されているかどうかを確認します。そうであれば、JavaScript (まだ作成していません) がこの PHP スクリプトを要求したことがわかります。 else 条件は、ユーザーが JavaScript を有効にしていない場合に発生し、ユーザーをリファラー (つまり、参照元のページ) にリダイレクトします。これは、jQuery コンテンツを作成するとより明確になります。
必要に応じて、ここで停止しても構いません。 ...これまでのソリューションは完璧に機能しますが、冒頭で述べたように、jQuery の力を加えてさらにクールなものにするつもりです。ユーザーがページを更新せずにテーマを変更できるようにするだけでなく、非常にクールなフェード効果も追加します... つまり、フェードがなければ、これはどのような種類の jQuery チュートリアルになるでしょうか。 ? ! ?
もちろん、これはプラグインを作成しなくても可能ですが、皆さんにとって素晴らしい学習体験になると思います。また、コードを迅速かつ簡単に適応または転送できるようになります。
まず、「styleswitcher.jquery.js」というファイルを作成しましょう。
jQuery での新しいプラグインの作成は非常に簡単で、必要なのは次のコードだけです:
リーリー
したがって、まず、スタイルシート リンクの 1 つ (div#style-switcher 内のリンク) がクリックされたときに何が起こるかを指定します。
/* "this" refers to each instance of the selected element,
* So, if you were to call the plugin like this:
* $('a').styleSwitcher(); then the following would occur
* when clicking on any anchor within the document:
*/
$(this).click(function(){
// We're passing this element object through to the
// loadStyleSheet function.
loadStyleSheet(this);
// And then we're returning false.
return false;
});
加载样式表:
现在我们需要编写loadStyleSheet函数:
function loadStyleSheet(obj) {
// Append new div to body:
$('body').append('<div id="overlay" />');
// Give body a height of 100% (to fix IE6 issue):
$('body').css({height:'100%'});
// Select newly created div and apply some styles:
$('#overlay')
.css({
display: 'none',
position: 'absolute',
top:0,
left: 0,
width: '100%',
height: '100%',
zIndex: 1000,
background: 'black url(img/loading.gif) no-repeat center'
})
// Now fade in the div (#overlay):
.fadeIn(500,function(){
// The following will happen when the div has finished fading in:
// Request PHP script (obj.href) with appended "js" query string item:
$.get( obj.href+'&js',function(data){
// Select link element in HEAD of document (#stylesheet) and change href attribute:
$('#stylesheet').attr('href','css/' + data + '.css');
// Check if new CSS StyleSheet has loaded:
cssDummy.check(function(){
// When StyleSheet has loaded, fade out and remove the #overlay div:
$('#overlay').fadeOut(500,function(){
$(this).remove();
});
});
});
});
}
我希望评论能充分解释这一点。细心的你会注意到我们正在调用一个当前未定义的函数(cssDummy.check())。别担心,因为这是下一步......
cssDummy:
我们需要一种方法来测试样式表是否已加载。如果它已经加载,那么我们可以让覆盖层 div 消失,但如果它没有加载,我们必须继续检查,直到它加载。我在网上进行了一些搜索,找到了测试此类事情的可靠方法。它涉及测试虚拟元素的计算宽度。该元素的宽度将在 CSS 中定义 - 因此,当样式表加载时,计算出的元素宽度将仅等于 CSS 中定义的宽度。我希望您现在明白为什么我们必须在每个 CSS 文件中包含“#dummy-element”规则...
所以,这里是:
var cssDummy = {
init: function(){
// Appends "dummy-element" div to body:
$('<div id="dummy-element" style="display:none" />').appendTo('body');
},
check: function(callback) {
// Checks if computed with equals that which is defined in the StyleSheets (2px):
if ($('#dummy-element').width()==2) callback();
// If it has not loaded yet then simple re-initiate this
// function every 200 milliseconds until it had loaded:
else setTimeout(function(){cssDummy.check(callback)}, 200);
}
}
并且,在插件的最后,我们将调用 cssDummy.init 函数:
cssDummy.init();
我们完成了!整个插件现在看起来像这样:
jQuery.fn.styleSwitcher = function(){
$(this).click(function(){
loadStyleSheet(this);
return false;
});
function loadStyleSheet(obj) {
$('body').append('<div id="overlay" />');
$('body').css({height:'100%'});
$('#overlay')
.css({
display: 'none',
position: 'absolute',
top:0,
left: 0,
width: '100%',
height: '100%',
zIndex: 1000,
background: 'black url(img/loading.gif) no-repeat center'
})
.fadeIn(500,function(){
$.get( obj.href+'&js',function(data){
$('#stylesheet').attr('href','css/' + data + '.css');
cssDummy.check(function(){
$('#overlay').fadeOut(500,function(){
$(this).remove();
});
});
});
});
}
var cssDummy = {
init: function(){
$('<div id="dummy-element" style="display:none" />').appendTo('body');
},
check: function(callback) {
if ($('#dummy-element').width()==2) callback();
else setTimeout(function(){cssDummy.check(callback)}, 200);
}
}
cssDummy.init();
}
我们现在可以像这样调用 jQuery 插件:
$('#style-switcher a').styleSwitcher();
完成!
如果您不确定文件结构,请下载 src 文件来查看。我希望您喜欢阅读本教程。一如既往,如果您有任何疑问,请随时在下面提问!如果您喜欢这篇文章,请挖掘它!
以上が素晴らしい jQuery スタイル スイッチャーの作成: ステップバイステップ ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryのパフォーマンスを即座に増やす10の方法
Mar 11, 2025 am 12:15 AM
jQueryのパフォーマンスを即座に増やす10の方法
Mar 11, 2025 am 12:15 AM
この記事では、スクリプトのパフォーマンスを大幅に向上させるための10の簡単な手順の概要を説明します。 これらの手法は簡単で、すべてのスキルレベルに適用できます。 更新の維持:NPMのようなパッケージマネージャーを使用して、Viteなどのバンドラーを使用して確認してください
 後遺症とMySQLを使用したパスポートを使用します
Mar 11, 2025 am 11:04 AM
後遺症とMySQLを使用したパスポートを使用します
Mar 11, 2025 am 11:04 AM
Sequelizeは、約束ベースのnode.js ormです。 PostgreSQL、MySQL、MariadB、SQLite、およびMSSQLで使用できます。このチュートリアルでは、Webアプリのユーザー向けに認証を実装します。また、人気のある認証ミドルであるPassportを使用します
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます




