Angular ベースの食料品リスト マネージャーでのプロジェクト管理の強化: パート 2
この Angular チュートリアル シリーズの最初の部分では、Angular を使用して食料品リスト マネージャーの作成を開始する方法を学びました。食料品コンポーネントのビューを作成し、食料品リストに品目を追加し、追加された品目を表示する方法を学習しました。
このセクションでは、完了したプロジェクトのマーク付け、既存のプロジェクトの編集、追加したプロジェクトの削除の機能を実装します。
使い始める
このチュートリアルの最初の部分のソース コードを複製することから始めましょう。ターミナルで次のコードを記述してソース コードのクローンを作成します:
リーリーソース コードを複製した後、プロジェクト フォルダーに移動し、必要な依存関係をインストールします。
リーリー依存関係をインストールした後、サーバーを起動できるようになります。プロジェクト フォルダーから次のコマンドを入力します:
リーリーブラウザで http://localhost:4200/ を指定すると、アプリケーションが実行されるはずです。
食料品の更新
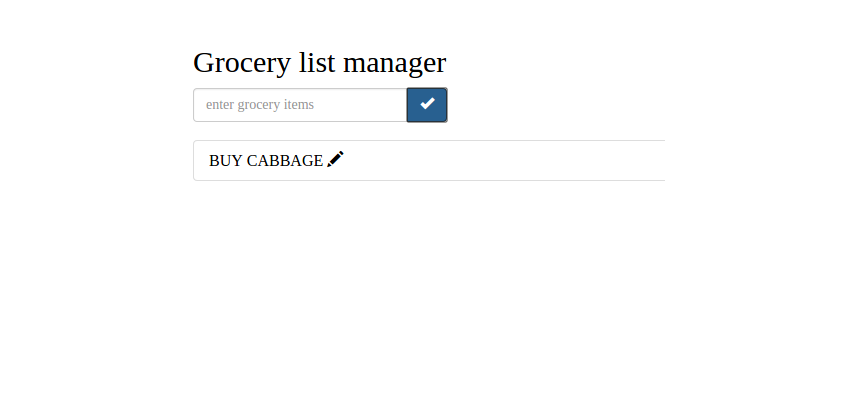
食料品をリストに追加した後、それらを編集および更新できるようになります。リスト グリッドに編集ボタンを設けてみましょう。このボタンをクリックすると、既存の項目を編集できるようになります。
app.grocery.html コードを変更して、グリッド内に編集ボタンを含めます。
上記の変更を保存し、サーバーを再起動します。ページをロードしていくつかの項目を入力すると、各項目の編集ボタンが表示されます。

ユーザーが編集ボタンをクリックしたときに項目の編集を処理するには、クリック時メソッドを追加する必要があります。 app.grocery.html を変更して、項目を編集するためのクリック イベントを追加します。
task を onEdit メソッドに渡して (上記のコードに示すように)、編集する項目を識別します。
次のように、GroceryComponent クラスの task スコープ変数を初期化します。
リーリー
onClick メソッドでは、id をチェックして、それが既存の項目であるか新しい項目であるかを確認します。 onClick メソッドを次のように変更します:
リーリー
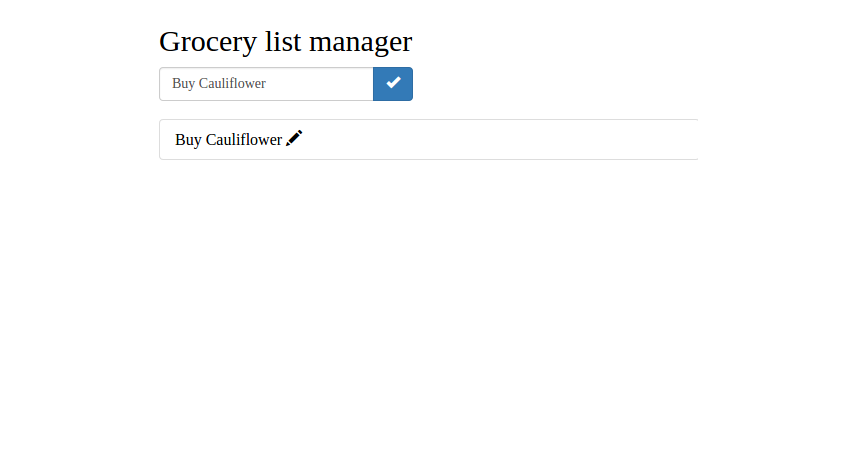
id という一意のタイムスタンプを割り当てました。次に、既存の項目を編集するための onEdit メソッドを定義しましょう。 onEdit メソッドで、受信した item を task 変数に割り当てます。
リーリー
OK] ボタンをクリックすると、このエントリを編集および更新できます。

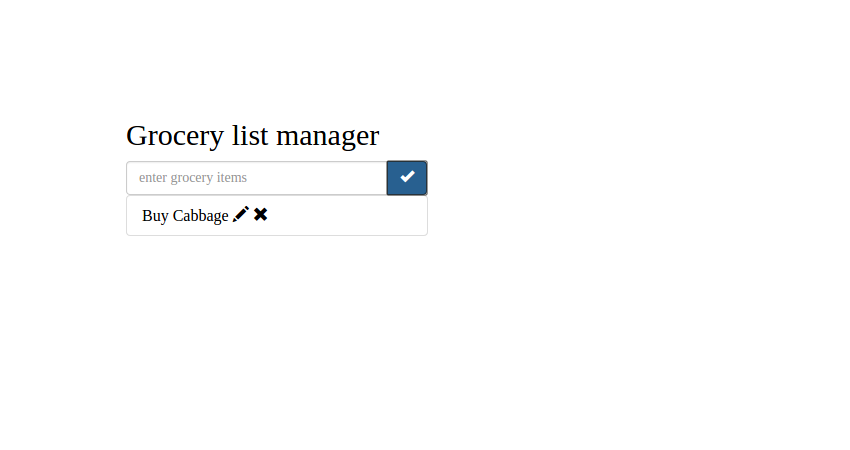
既存の項目を削除するための削除アイコンを追加しましょう。
app.grocery.html ファイルを更新し、HTML コードを次のように変更します。
リーリー
完全な
ファイルは次のようになります:
リーリー
食料品を削除するアイコンを削除するためのクリック イベントを追加します。
変更を保存し、サーバーを再起動します。食料品管理アプリに新しいアイテムを追加してみると、削除アイコンと編集アイコンとともにこれらのアイテムが表示されます。
 削除関数を実装するには、次のように
削除関数を実装するには、次のように onDelete<p> method = "inline">app.grocery.ts<code class="中添加"> を追加する必要があります。ファイル内:
リーリー
をチェックし、タスク リストからエントリを削除する必要があります。 onDelete メソッドは次のようになります:
リーリー
上記のコードに示すように、
リストを反復処理し、クリックされた項目 id に基づいてチェックしました。 tasks リスト内の項目と一致する場合は、splice メソッドを使用して削除します。
上記の変更を保存し、サーバーを再起動します。食料品リストマネージャーにいくつかのアイテムを追加します。これは、削除アイコンおよび編集アイコンとともにタスク リスト グリッドに追加されます。削除アイコンをクリックしてみると、項目が項目リストから削除されます。
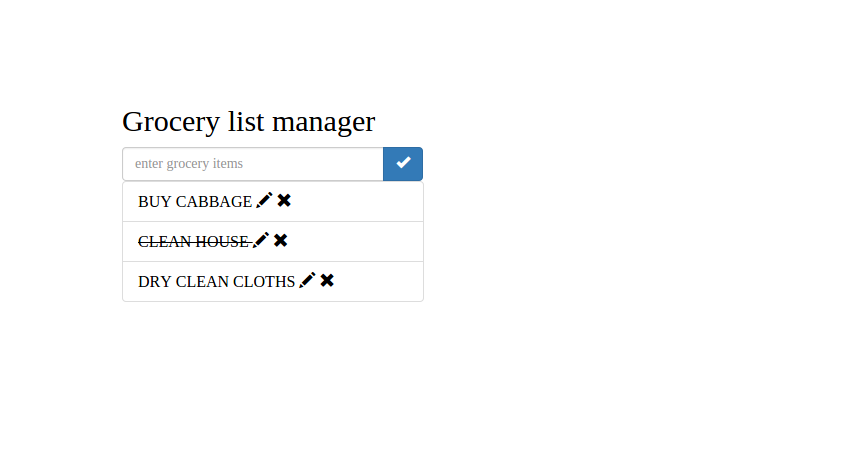
食料品を完了としてマークする
リストに追加された項目を削除する機能を追加しましょう。ユーザーがショッピング リスト マネージャーでタスクを完了すると、完了したタスクを削除できる必要があります。新しいタスクと完了したタスクを追跡するには、新しい変数
strike をタスク情報に追加します。
メソッドを変更して、次のように新しい strike 変数を含めます。
onClick(){
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name, strike: false});
}
this.task = {
name: '',
id: 0
};
}
在 src/style.css 文件中添加一个名为 strike 的新类,该类将删除该项目。
.strike{
text-decoration:line-through;
}
在项目上包含单击事件,以切换 items 变量中的 strike 变量。您将根据 strike 变量的布尔值将 strike 类应用于项目。默认情况下,它将为 false。以下是用于切换罢工变量值的 onStrike 方法:
onStrike(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
if(this.tasks[i].strike){
this.tasks[i].strike = false;
}
else{
this.tasks[i].strike = true;
}
break;
}
}
}
如上面的方法所示,您将迭代项目列表。找到该项目后,您可以切换罢工值。
基于 strike 变量,您需要将类 strike 应用到任务名称范围。其外观如下:
<span (click)="onStrike(task)" [ngClass]="{'strike': task.strike}"> {{ task.name }} </span>
如图所示,如果 task.strike 值为 ngClass 指令将类 strike 应用于 span 元素class="inline">true。
保存以上更改并重新启动服务器。将项目添加到列表中,然后单击添加的项目。单击后,该项目将按预期被删除。

总结
在本教程中,您了解了如何使用 Angular 在杂货店管理应用中更新、删除任务并将任务标记为完成。我希望您喜欢本教程。请在下面的评论中告诉我您的想法。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
哦,不要忘记本教程的源代码可以在 GitHub 上找到。
以上がAngular ベースの食料品リスト マネージャーでのプロジェクト管理の強化: パート 2の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。




