詳細: 再利用可能なカスタム メタ ボックス: 詳細フィールド
カスタム メタ ボックス テンプレート チュートリアル シリーズのパート 1 では、一連のフィールドをループし、各フィールドと HTML に必要なさまざまな種類のフォーム フィールドを出力するカスタム メタ ボックスを設定する方法について説明しました。これで、アレイとスイッチ ボックスに高度な項目を追加する準備が整いました。
ブロードキャストグループ
ラジオ ボタンは、チェックボックスのようなオン/オフ スイッチとしてではなく、ユーザーに 2 つのオプションのうち少なくとも 1 つを選択させるために使用されるため、実際には単独で使用されることはありません。最初に行う必要があるのは、単一のオプションを $custom_meta_fields 配列に追加することです。
これを、パート 1 で開始した元の $custom_meta_fields 配列内の他の配列項目に必ず追加してください。
この配列は、選択ボックスの項目とほぼ同じです。メインタグ、説明、および一意の ID があります。タイプを定義してから、オプション配列を追加します。後で保存された配列をチェックして保存された値を取得するため、オプション キーがオプションの値と同じであることが重要です。
リーリーこのコードは、メタ ボックス スイッチの最後の「break;」の後に追加されます。
- フィールドのネストされた「オプション」配列内の各オプションをループします
- インライン条件を使用して、保存された値が現在開いている値と一致するかどうかを判断し、真の場合は「checked」属性を出力します
- オプションの値をタグの一意の ID として使用します
- 次のオプションが新しい行になるように、最後に改行文字を追加します。 説明フィールドで終わります。オプションをループするときに
- を残したので、前にある「
」は必要ありません。
チェックボックスグループ
チェックボックスをスイッチとして使用する方法と、複数のオプションからオプションを選択する方法について説明しましたが、同じフィールドに複数の値を保存できるようにしたいと考えていますか?ここでチェックボックス グループが役に立ちます。
リーリー
もう一度、これを$custom_meta_fields 配列に追加します。設定は、一意の ID と定義されたタイプを持つ同様のフィールドとほぼ同じです。
リーリー
- 配列で定義された各オプションをループします
- 名前の末尾に角括弧を追加して、データを配列に保存します: []
- 「checked」属性を出力するインライン条件で、「in_array()」を使用して値が配列内にあるかどうかを確認します
- 前と同様に、各入力に値を追加し、ループを閉じて、説明を出力します
カテゴリの選択
さまざまな目的にカスタム分類を提供できるのは素晴らしいことですが、場合によっては、ユーザーが投稿ごとに 1 つの用語のみを選択できるように制限したい場合があります。簡単な解決策は、WordPress が投稿作成ページに追加するデフォルトの選択ボックスを削除し、それを選択ボックスとしてカスタム メタ ボックスに追加することです。
リーリー
この例では、組み込みの分類法「カテゴリ」を使用します。これを$custom_meta_fields 配列に追加します。 「id」がカテゴリ名と同じであることを確認してください。
リーリー
- 選択ボックスを開き、空白の値を「1 つ選択」として追加します
- セット分類のすべての用語を取得
- 現在のカテゴリに保存されている用語を取得します
- 各用語のループを開始します。
- 物事をシンプルで読みやすくするために、保存された用語に一致する場合はオプションを出力し、一致しない場合は通常のオプションを出力するフルサイズの条件ステートメントを使用します。
- ループを閉じてボックスを選択すると、分類に関する情報を取得して変数に保存する必要があります。
- 説明領域は、分類用語を管理できる領域にユーザーをリンクする簡単な方法として使用します。私たちが収集した $taxonomy 情報のタグを使用して、複数形が正しいことを確認してください (カテゴリなどというものはありません)。
ユーザー エクスペリエンスやデータの保存に矛盾を生じさせずに、デフォルト ボックスをカスタム選択ボックスでオーバーライドしたいため、分類法の編集ボックスを画面から削除する必要があります。
リーリー
ここで$custom_meta_fields 配列を使用して、各 "tax_select" フィールドをループし、それをこの削除関数に追加することもできますが、おそらく、それらに個別に名前を付ける方がはるかに簡単です。カテゴリ ボックスを正しく削除するには、カテゴリ ボックスの div の ID を知っている必要があります。 remove_meta_box() の詳細については、WordPress Codex をご覧ください。
このフィールドの最後のステップは、分類がカスタム フィールドとしてではなく、そのまま保存されていることを確認することです。これを行うには、このシリーズのパート 1 で作成した
save_custom_meta() 関数に戻って変更します。
リーリー
次に、次の行を追加します:リーリー
次に、foreach ループの後に次のコードを追加します。 リーリーこれは、カテゴリ選択フィールドから値を取得し、それを投稿のカテゴリ用語として設定するだけです。
发布选择
另一个不太可能但有用的字段是通过将 ID 保存在自定义字段中来将另一个帖子与某个帖子关联起来。这非常类似于 CMS,我发现它对于诸如链接幻灯片帖子类型以转到网站上的另一个帖子或页面之类的事情非常有用,只需从下拉菜单中选择它即可。您可以稍后在另一个函数中使用该 ID 查询该帖子,以从该帖子中获取您需要的任何信息。
array(
'label' => 'Post List',
'desc' => 'A description for the field.',
'id' => $prefix.'post_id',
'type' => 'post_list',
'post_type' => array('post','page')
)
我们这里有所有常见的嫌疑人,但最后我们添加了一个额外的变量来保存您想要在列表中的帖子类型。您可以在此数组中包含帖子、页面和任何其他自定义帖子类型。
// post_list
case 'post_list':
$items = get_posts( array (
'post_type' => $field['post_type'],
'posts_per_page' => -1
));
echo '<select name="'.$field['id'].'" id="'.$field['id'].'">
<option value="">Select One</option>'; // Select One
foreach($items as $item) {
echo '<option value="'.$item->ID.'"',$meta == $item->ID ? ' selected="selected"' : '','>'.$item->post_type.': '.$item->post_title.'</option>';
} // end foreach
echo '</select><br /><span class="description">'.$field['desc'].'</span>';
break;
您可以添加很多选项来过滤此查询,但我们使用的是对设置帖子类型的所有帖子的基本抓取。
- 查询所有帖子
- 打开选择字段并添加空白值
- 循环遍历每个帖子,并将 ID 设置为选项的值,并将标有帖子类型的标题设置为可供选择的显示文本
- 关闭循环和选择字段并添加说明
结论
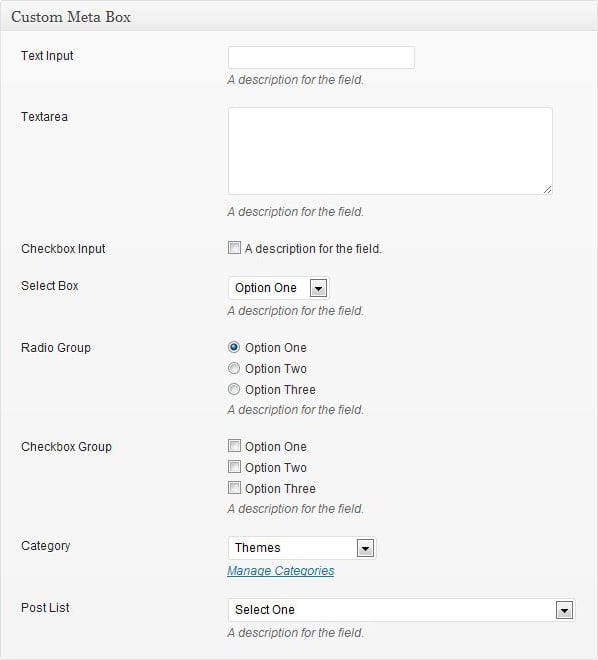
如果到目前为止您一直在关注本系列的两个部分,那么您的最终盒子应该如下图所示:

我们确实正在填写可重复使用的模板,用于创建可重复的自定义元框字段,并添加了这种高级甚至非正统的字段。我们将在下一篇文章中用一些更棘手但有用的字段(例如日期选择器和图像上传器)来结束该系列。
以上が詳細: 再利用可能なカスタム メタ ボックス: 詳細フィールドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
PHP開発における固体原理の適用には、次のものが含まれます。1。単一責任原則(SRP):各クラスは1つの機能のみを担当します。 2。オープンおよびクローズ原理(OCP):変更は、変更ではなく拡張によって達成されます。 3。Lischの代替原則(LSP):サブクラスは、プログラムの精度に影響を与えることなく、基本クラスを置き換えることができます。 4。インターフェイス分離原理(ISP):依存関係や未使用の方法を避けるために、細粒インターフェイスを使用します。 5。依存関係の反転原理(DIP):高レベルのモジュールと低レベルのモジュールは抽象化に依存し、依存関係噴射を通じて実装されます。
 システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムが再起動した後、UnixSocketの権限を自動的に設定する方法。システムが再起動するたびに、UnixSocketの許可を変更するために次のコマンドを実行する必要があります:sudo ...
 PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
記事では、PHP 5.3で導入されたPHPの後期静的結合(LSB)について説明し、より柔軟な継承を求める静的メソッドコールのランタイム解像度を可能にします。 LSBの実用的なアプリケーションと潜在的なパフォーマ
 phpstormでCLIモードをデバッグする方法は?
Apr 01, 2025 pm 02:57 PM
phpstormでCLIモードをデバッグする方法は?
Apr 01, 2025 pm 02:57 PM
phpstormでCLIモードをデバッグする方法は? PHPStormで開発するときは、PHPをコマンドラインインターフェイス(CLI)モードでデバッグする必要がある場合があります。
 PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHP開発でPHPのCurlライブラリを使用してJSONデータを送信すると、外部APIと対話する必要があることがよくあります。一般的な方法の1つは、Curlライブラリを使用して投稿を送信することです。
 フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
記事では、入力検証、認証、定期的な更新など、脆弱性から保護するためのフレームワークの重要なセキュリティ機能について説明します。





