jQuery UI 1.7 に関する基本情報
今朝、jQuery UI チームは、ライブラリの最新バージョン 1.7 がダウンロードできるようになったと発表しました。新しい機能と拡張機能のいくつかを見てみましょう。それらは非常に印象的です。
jQuery UI 1.7へようこそ

待ってください - jQuery UI とは何ですか?
「jQuery UI は、jQuery JavaScript ライブラリ上に構築されたウィジェットおよびインタラクション ライブラリであり、高度にインタラクティブな Web アプリケーションの構築に使用できます。このガイドは、jQuery UI の仕組みをすぐに理解できるように設計されています。以下の手順に従ってください。取得が開始されます。 」
互換性
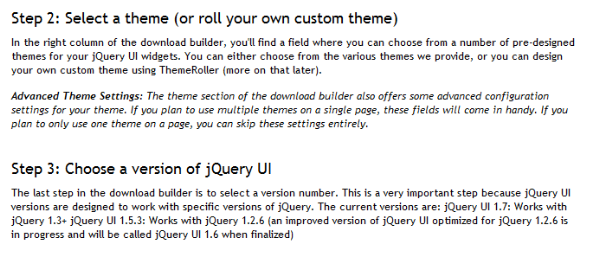
この最新の UI バージョンは、jQuery 1.3 とのみ互換性があります。つまり、まだ jQuery 1.2.6 を使用している場合はアップグレードする必要がありますが、それでもアップグレードする必要があります。 1.7 は、jQuery 1.3 と完全に互換性のある最初の UI バージョンであることにも注意してください。
旧バージョン
1.7 がリリースされた現在、jQuery チームはそれを補うために 1.6 レガシー バージョンの作成に熱心に取り組んでいます。うまくいけば、これは来月あたりにリリースされるはずです。
CSS UI フレームワーク

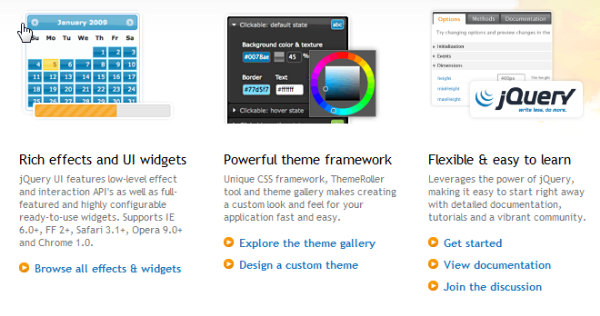
1.7 の新機能である UI は、UI 開発を支援するために特別に設計されたフレームワークに基づいて構築されています。
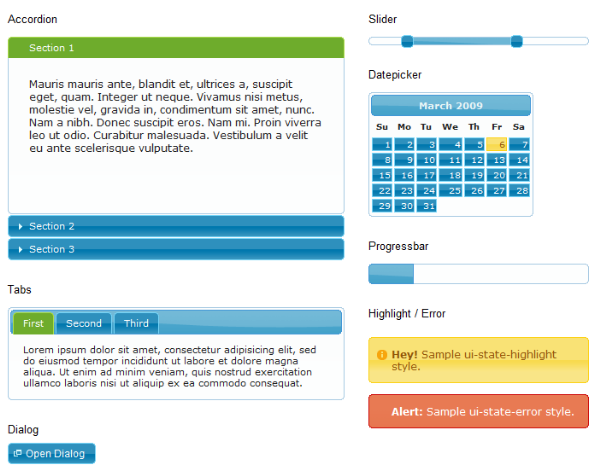
jQuery UI 1.7 は、jQuery UI 独自のプラグインだけでなくカスタム プラグイン開発もサポートするように設計された新しい強力な CSS フレームワークに基づいて構築されているため、開発者は誰でも簡単に ThemeRoller を使用してプラグインを準備できます。これは、ページ レイアウト全体ではなく、ユーザー インターフェイスの開発を特にターゲットにした特別な CSS フレームワークです。このフレームワークは、一般的な UI 要素、状態、コンテナー、アイコンのクラスを提供し、jQuery UI ThemeRoller によって操作されます。
块引用>プラグインのリファクタリング
すべての UI プラグインは、最新の新機能を活用できるようにリファクタリングされています。さらに、他の何百ものバグが修正されました。オフラインでのドキュメントへのアクセスを可能にするために、各プラグインにはダウンロードの一部としてすべてのドキュメントが付属するようになりました。
Google CDN アクセス
リーリー1.6 と同様に、jQuery UI をインポートするときは、必ず Google の CDN に直接リンクしてください。これを行うことでどのようなメリットがあるのでしょうか?
- お金の節約に役立ちます!
- これを行うと、より多くのスクリプトを並行してダウンロードできるようになります。
- ファイルはユーザーのコンピュータにキャッシュされる可能性があるため、スクリプトをダウンロードする必要がまったくなくなり、サイトが高速になる可能性があります。
新しい専用ブログ
新しい UI 固有の jQuery ブログがバージョン 1.7 で導入されました。これは、各リリース中の開発やテーマなどに関する更新のメイン ソースになります。
###デモ######いいですね。どうやって始めればいいですか?
デモとドキュメントのセクションは、各デモとそれぞれのドキュメントの閲覧を簡素化するために全面的に見直されました。
UI ライブラリを初めて使用する場合は、「はじめに」ガイドで段階的な手順を確認してください。
jQuery が非常に人気がある理由の 1 つは、その優れたドキュメントです。これほど多くの機能を提供するフレームワークを他に見つけるのは難しいでしょう。 jQuery UI Web サイトも例外ではありません。 『入門ガイド』では、jQuery UI 1.7 の機能と各プラグインの使用方法を正確に説明します。それでは、あなたが構築したものを見てください!
UI チームの皆さん、本当におめでとうございます!
NETTUTS RSS フィードを購読して、毎日の Web 開発チュートリアルや記事をご覧ください。
以上がjQuery UI 1.7 に関する基本情報の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7363
7363
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 ' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。





 デモとドキュメントのセクションは、各デモとそれぞれのドキュメントの閲覧を簡素化するために全面的に見直されました。
デモとドキュメントのセクションは、各デモとそれぞれのドキュメントの閲覧を簡素化するために全面的に見直されました。