クイックヒント: カラーボックスをネイティブのショートコードに統合する
ネイティブ [ギャラリー] ショートコードは優れていますが、優れているわけではありません。この簡単なヒントでは、jQuery を使用してそれを美しくします。
[ギャラリー] ショートコードはあまり良くありません。デフォルトの CSS を無効にすることはできません、CSS クラスを追加または編集することはできません、デフォルトのプロパティを編集することはできません (これは実際には一般的なショートコードの問題です)...これらのことは、WordPress を開発しているほとんどの人にとっては気にならないことですが、 、私のような変人は文句を言うかもしれません! :)
この簡単なヒントでは、画像添付ページを削除し、サイトの訪問者が jQuery モーダル ボックスで画像を表示できるようにします。
最高の jQuery ライトボックス プラグインの 1 つ: ColorBox
Colorbox は 5 KB (zip 形式) 未満で、幅広いブラウザー (IE6 も含む) をサポートしているので、私のお気に入りの jQuery ライトボックス プラグインです。

プラグイン ページからわかるように、プラグインには大量の設定、メソッド、フックがあり、必要に応じてカスタマイズできます。また、5 つのクリーンな CSS ベースのテーマも備えています。
パッケージをダウンロードし、colorbox.min.js と 5 つのテーマの 1 つ (colorbox.css ファイルと「images」フォルダー)を「colorbox」フォルダーという名前のファイルに抽出します。次に、そのフォルダーを WordPress テーマにアップロードします。アップロードする前に、colorbox.min.js ファイルの最後に次のコードを追加します。
リーリー
Shortcode-Ception: 別のショートコードを使用するショートコードを構築する
これが少し奇妙であることは承知していますが、これが最もクリーンな方法のように思えます。
[jgallery] ショートコードを作成します。
クイック ヒントからのヒント:いつものように、基本的なショートコード関数を作成することから始めます:[jgallery]
ショートコードを作成した後に投稿内のすべてのギャラリー ショートコードを変更する予定がある場合は、検索正規表現プラグインを使用して[gallery] を検索/置換することをお勧めします。 ][jギャラリー].
リーリー
次に、CSS ファイルと JS ファイルをキューに入れます。 Colorbox スクリプト dependency を指定すると、まだエンキューされていない場合、jQuery が自動的にエンキューすることを忘れないでください。 リーリー
この関数で[gallery] ショートコードを使用する必要があることを除いて、すべての準備が整いました。 do_shortcode() 関数を使用して、[gallery link="file"] ショートコードを返します:
リーリー
functions.php ファイルに追加すると、すぐに [jgallery] ショートコードの使用を開始できます。以下のコメント欄でご意見をお聞かせください。楽しむ! :)
以上がクイックヒント: カラーボックスをネイティブのショートコードに統合するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 GitLab でプロジェクトを移行および統合する方法
Oct 27, 2023 pm 05:53 PM
GitLab でプロジェクトを移行および統合する方法
Oct 27, 2023 pm 05:53 PM
GitLab でプロジェクトを移行および統合する方法 はじめに: ソフトウェア開発プロセスでは、プロジェクトの移行と統合は重要なタスクです。人気のあるコード ホスティング プラットフォームとして、GitLab はプロジェクトの移行と統合をサポートする一連の便利なツールと機能を提供します。この記事では、GitLab でのプロジェクトの移行と統合の具体的な手順を紹介し、読者の理解を深めるためにいくつかのコード例を示します。 1. プロジェクトの移行 プロジェクトの移行とは、既存のコード ベースをソース コード管理システムから GitLab に移行することです。
 Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
OracleAPI統合戦略分析: システム間のシームレスな通信を実現するには、特定のコード・サンプルが必要です。今日のデジタル時代では、社内の企業システムは相互に通信してデータを共有する必要があり、OracleAPIは、システム間のシームレスな通信を実現するための重要なツールの1つです。システム。この記事では、OracleAPIの基本概念と原則から始まり、API統合戦略について説明し、最後に読者がOracleAPIをよりよく理解して適用できるように具体的なコード例を示します。 1. 基本的な Oracle API
 GitLab API の統合とカスタム プラグイン開発のヒント
Oct 20, 2023 pm 05:30 PM
GitLab API の統合とカスタム プラグイン開発のヒント
Oct 20, 2023 pm 05:30 PM
GitLab の API 統合とカスタム プラグイン開発スキル はじめに: GitLab は、開発者が統合とカスタム プラグイン開発を促進するために使用できる豊富な API インターフェイスを提供するオープン ソース コード ホスティング プラットフォームです。この記事では、GitLab の API を統合する方法とカスタム プラグイン開発のヒントを紹介し、具体的なコード例を示します。 1. GitLab の API 統合用の API アクセス トークンを取得する API 統合の前に、まず GitLab の API アクセス トークンを取得する必要があります。ビート
 機械学習におけるアンサンブル手法の概要
Apr 15, 2023 pm 01:52 PM
機械学習におけるアンサンブル手法の概要
Apr 15, 2023 pm 01:52 PM
オンラインでショッピングをしているときに、同じ商品を同じ評価で販売している 2 つの店舗を見つけたと想像してください。ただし、1 つ目は 1 人だけが評価し、2 つ目は 100 人が評価しました。どちらの評価をより信頼しますか?最終的にどの製品を購入しますか?ほとんどの人にとっての答えは簡単です。確かに1人の意見より100人の意見の方が信頼できる。これは「群衆の知恵」と呼ばれ、アンサンブル アプローチが機能する理由です。アンサンブル手法 通常、トレーニング データから学習器 (学習者 = トレーニング モデル) のみを作成します (つまり、トレーニング データで機械学習モデルをトレーニングするだけです)。アンサンブル法は、複数の学習者に同じ問題を解かせてから、それらを組み合わせる方法です。これらの学習者は基本学習者と呼ばれます
 PHP ツールと ETL ツールの統合
May 16, 2023 am 11:30 AM
PHP ツールと ETL ツールの統合
May 16, 2023 am 11:30 AM
企業データが大規模かつ複雑になるにつれて、データの処理と分析の必要性がより緊急になっています。この問題を解決するために、ETL (抽出、変換、ロード) ツールは、企業のデータ処理と分析にとって徐々に重要なツールになってきています。人気の Web 開発言語である PHP は、ETL ツールとの統合により、データ処理と分析の効率と精度を向上させることもできます。 ETL ツールの紹介 ETL ツールは、データの抽出、データ変換の実行、およびターゲット システムへのデータのロードができるソフトウェアの一種です。正式名称は、extract-transfer です。
 LaravelでWeChat決済統合用のミドルウェアを使用する方法
Nov 02, 2023 pm 05:21 PM
LaravelでWeChat決済統合用のミドルウェアを使用する方法
Nov 02, 2023 pm 05:21 PM
Laravel で WeChat 支払い統合用のミドルウェアを使用する方法 はじめに: WeChat 支払いは非常に一般的で便利な支払い方法であり、オンライン支払いサービスを必要とする多くのプロジェクトにとって、WeChat 支払いの統合は不可欠なステップです。 Laravel フレームワークでは、ミドルウェアを使用してリクエスト プロセスとプロセス支払いロジックをより適切に管理することで、WeChat 支払いの統合を実現できます。この記事では、Laravel で WeChat 決済を統合するためのミドルウェアの使用方法を紹介し、具体的なコード例を示します。 1. はじめの準備
 Copilot の統合: SharePoint と Dynamics 365 Customer Service でのコラボレーション
Aug 03, 2023 pm 09:21 PM
Copilot の統合: SharePoint と Dynamics 365 Customer Service でのコラボレーション
Aug 03, 2023 pm 09:21 PM
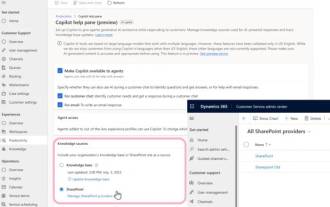
Microsoft は本日、Dynamics 365 Customer Service における SharePoint と Copilot の統合の早期プレビューを発表しました。この統合により、カスタマー サービス エージェントは幅広い知識ソースにアクセスできるようになり、生産性が向上し、顧客とのやり取りが改善されます。現在、Dynamics365 Customer Service の Copilot は内部ナレッジ ベースを活用して、カスタマー サービス エージェントにガイダンスを提供します。チャットや電子メールのコンテンツの下書きを提案することで、Copilot はカスタマー サービス チームの生産性を向上させるための重要なツールになりました。ただし、顧客からのフィードバックは、このツールが SharePoint などの外部ソースからの知識を活用する必要があることを示しています。 SharePoint の共同推進統合 このフィードバックに応えて、
 Nginx Proxy Managerと一般的なWebアプリケーションフレームワークの統合と最適化
Sep 26, 2023 am 11:35 AM
Nginx Proxy Managerと一般的なWebアプリケーションフレームワークの統合と最適化
Sep 26, 2023 am 11:35 AM
NginxProxyManager と一般的な Web アプリケーション フレームワークの統合と最適化 はじめに: Nginx は高性能、軽量の Web サーバーおよびリバース プロキシ サーバーであり、NginxProxyManager は Nginx に基づく管理インターフェイスであり、Nginx プロキシ Serve の管理と構成に使用されます。 Django、Flask、Laravel などの一般的な Web アプリケーション フレームワークを使用して Web アプリケーションを構築する場合は、NginxProx を組み合わせます




