
OpenCart 自体の中核には多くの便利な配送方法が用意されていますが、独自の配送方法を作成する必要が生じる可能性が常にあります。一方、Web 開発者は、独自のカスタム コンテンツの作成方法を理解するために、常に自分の選択したフレームワークを探索しようとします。
このシリーズでは、OpenCart でカスタム配送方法モジュールを作成します。これは 2 部構成のシリーズで、最初の部ではカスタム配送方法のバックエンド構成フォームを作成します。
OpenCart で新しいカスタム配送方法を作成するには、OpenCart の規則に従ってファイルを実装する必要があります。バックエンドでは、管理者が価格、地理的エリア、配送方法に関連するその他のパラメーターを構成できる構成フォームを提供する必要があります。フロントエンドでは、チェックアウト時にカスタム配送方法を選択するために必要なファイルを実装します。
今日は、バックエンドのセットアップを完了します。最新バージョンの OpenCart を使用していると思います。 2 番目のパートでは、フロントエンドの対応部分を検討し、フロントエンド ファイルのセットアップとフロントエンドのデモを確認します。
バックエンドに必要なファイルのリストから始めましょう。カスタム配送方法の名前として「カスタム」を使用します。
admin/controller/shipping/custom.php: これは、フォームの構成に必要なすべてを設定するコントローラー ファイルです。 admin/ language/english/shipping/custom.php: これは、フォームのタグを定義する言語ファイルです。 admin/view/template/shipping/custom.tpl: これは、構成フォームの HTML コードを含むビュー テンプレート ファイルです。 バックエンドのセットアップは次のようになります。
まずはコントローラーの設定から始めましょう。
ファイル admin/controller/shipping/custom.php を作成し、次の内容をファイルに貼り付けます。
これは、バックエンド構成フォームのロジックの大部分を定義する重要なファイルです。コントローラーの index メソッドの重要なスニペットを見ていきます。慣例により、クラス名 Controller ShippingCustom を定義する必要があります。
index メソッドでは、まず言語ファイルをロードし、ページ タイトルを設定します。
次に、setting モデルをロードし、設定を構成フォームの POST データとしてデータベースに保存します。データを保存する前に、ファイルに定義されている validate メソッドを使用してフォームを検証します。
その後、ビュー テンプレート ファイル内のこれらのタグにアクセスできるように、言語タグを $data 配列に割り当てます。
次に、正しいブレッドクラム リンクを設定するための標準スニペットがあります。
リーリー次に、action 変数を設定して、フォームが index メソッドに送信されるようにします。同様に、ユーザーが キャンセル ボタンをクリックすると、配送方法のリストに戻ります。
さらに、追加モードまたは編集モードで構成フォームフィールドにデフォルト値を入力するコードがあります。
リーリー次のセクションでは、税クラスと地理的領域をデータベースから読み込みます。これらのデータは、設定フォームのドロップダウン オプションとして使用されます。
リーリー最後に、ビューのサブテンプレートとメイン テンプレートを割り当てます。
リーリーファイル admin/ language/english/shipping/custom.php を作成し、次の内容をファイルに貼り付けます。
ファイルの内容は一目瞭然です。
ファイル admin/view/template/shipping/custom. を作成し、次の内容をファイルに貼り付けます。
繰り返しますが、これは理解しやすいはずです。このテンプレート ファイルの目的は、カスタム配送方法の設定フォームを提供することです。コントローラー ファイルで前に設定した変数が使用されます。
したがって、カスタム配送方法に関する限り、バックエンド ファイルのセットアップは次のようになります。次のセクションでは、カスタム配送方法を有効にして設定フォームの外観をカスタマイズする方法を見ていきます。
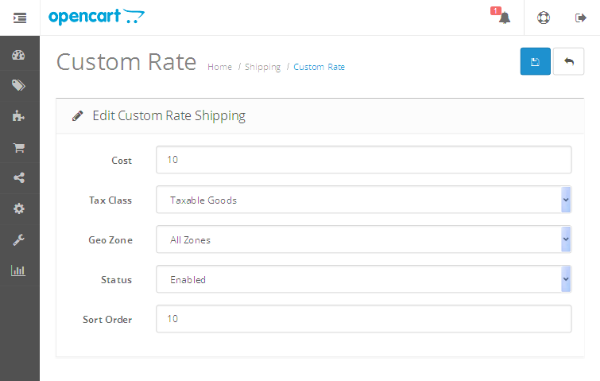
管理セクションに移動し、 拡張機能 > 配送に移動します。カスタム配送方法が Custom Rate としてリストされているのが表示されます。 記号をクリックして、カスタム配送方法をインストールします。インストール後、構成フォームを開くための Edit リンクが表示されるはずです。 [Edit] リンクをクリックすると、フォームは以下のスクリーンショットのようになります。

上記のフォームの重要なフィールドは、Tax Class と Geographical Area强> です。
[コスト] フィールドで定義した金額に加えて追加の税金を課す必要がある場合は、 [税金レベル] フィールドで適切なオプションを選択できます。ここでは 課税対象商品 を選択します。
地理的地域フィールドでは、この方法が適用される地域を選択できます。簡単にするために、すべての地域を選択します。また、ステータスを必ず Enabled に設定してください。そうしないと、フロントエンド チェックアウトにリストされません。
必要なデータを入力したら、保存ボタンをクリックします。今日の記事はここまでです。次のパートでは、フロントエンド ファイルのセットアップについて説明します。 ###結論は###
今日から、OpenCart でカスタム配送方法を作成する方法に関するシリーズを始めます。最初の部分では、バックエンド部分を見て、構成フォームを設定する方法を見ていきました。ご質問やご提案がございましたら、メッセージを残してください。以上がOpenCart チュートリアル: 配送方法のカスタマイズ (パート 1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


