JavaScript Essentials: CodePen.io の力を解き放つ
少し前に JSBin について書いたとき、どのオンライン スニペット エディタが最適であるかについて多くの議論と議論が巻き起こりました。いくつかの代替案、特に CodePen は放棄されました。
非常に多くの読者が情熱を持って特定の選択に熱心に取り組んでいるので、CodePen の優れた点をいくつか紹介する投稿をしたいと思いました。これは比較記事ではないと言いたいのは、私がこの種の記事を書くのが本当に嫌いだからです。これらのツールはそれぞれ独自であり、独自の価値を提供しますが、多くの場合、ユーザーの好みによって決まることがわかりました。
共通点
これらのツールには、ユーザー インターフェイスと機能の点で確かに類似点があります。両方のツールを見ると、マルチペイン UI がかなり一般的であり、非常に直感的であることに十分な理由があることがわかります。
JSBin:

コードペン:

マルチペインのアプローチにより、サンプル コードのあらゆる側面を非常に簡単に視覚化できるため、マークアップや JavaScript をすばやく更新して、すぐに結果を得ることができます。これらのツールは通常、ラピッド プロトタイピングとコード スニペットのテストに使用されます。
UI の類似性に加えて、どちらのエディタでもユーザーは次のことができます。
- サードパーティライブラリの参照
- 将来使用するためにコード スニペットを保存します
- カスタムリンク経由でクリップを共有する
- 同じコードで他の開発者と共同作業する
- コード スニペットを他のページに埋め込む
- JavaScript リンティング
私の観点からすると、これらはコードボックス ツールの重要な機能であり、ユーザーはよく使用するアセットを使用してフロントエンド コードのプロトタイプを構築できるだけでなく、開発者が使用するほとんどのメディアでそれを共有することもできます。テクニカル ライターとして、ライブ コード スニペットを埋め込む機能は、作成したコードをデモンストレーションするためのリアルタイム フィードバックを提供し、作成中の概念を強化すると同時に、読者に実際のフィードバックとコードを提供するため、非常に重要です。
場合によっては、機能の同等性はコスト、つまり、それらの機能が利用可能かどうかによって決まります。たとえば、CodePen のプロフェッショナル レベルの製品でのみ利用できるコラボレーション機能が必要な場合、JSBin は無料で提供します。誤解のないように言っておきますが(これは以前にも言いましたが)、優れた機能に対して課金するのは全く問題ないと思います。したがって、ユーザーに価値をもたらす限り、その機能が無料であるかサブスクリプションベースであるかは重要ではないと思います。
コードペン
私が使用したすべてのコード クレート ツールの中で、CodePen が最も美しいと断言できます。正直に言って、これは理にかなっています。 CodePen のフロントエンド デザインは、ユーザー インターフェイス デザインに関して素晴らしい目を持っている、非常に才能のある開発者 Chris Coyier によって構築されました。これは、ツールの絶妙な外観と操作性に確かに現れています。

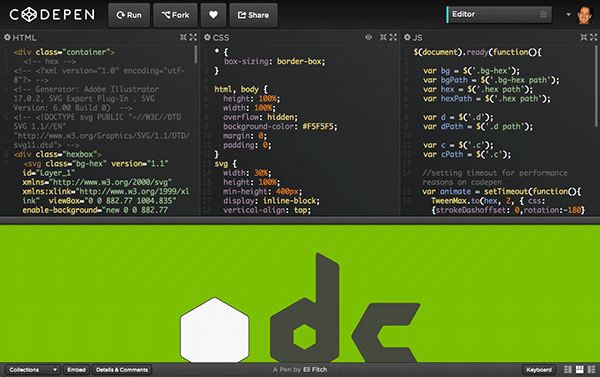
私たちは、エディターが乱雑にならず、機能が煩わしくないようにしながら、多くの重要な機能に簡単にアクセスできるようにすることをよく考えました。このタイプの UI ではビューポートのスペースが狭いため、これは重要です。すべてのバランスを取り、複数の言語にわたって優れたコーディング エクスペリエンスを提供しながら、すぐに結果を提供しようとするのは非常に難しく、レイアウトに関していくつかの検討を強いられました。
これは、各スクリプト ペインのヘッダーに適切に配置されたアイコンの使用からも明らかです。
設定 (歯車) に通常の UI アイコンを使用すると、CodePen チームがプロトタイピング エクスペリエンスを向上させるためにかなりの数の重要な補完機能をうまく組み込んでいることがわかります。ユーザー インターフェイスが非侵入的であると私が言っているのは、これが意味するところです。つまり、追加機能を提供する直感的なショートカットです。しかし、単に機能を追加するだけではありません。これらは Web 開発者が毎日使用する実際のツールであり、プロトタイプが機能するかどうかを適切に理解することが重要です。
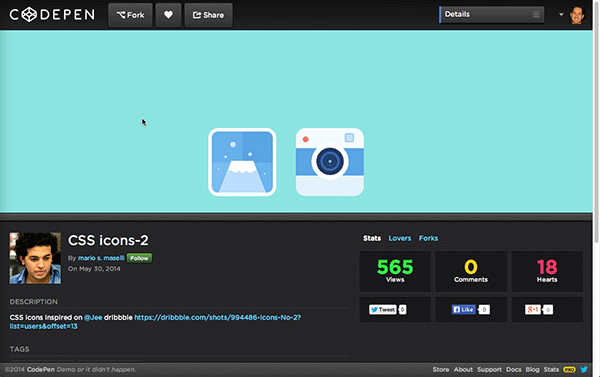
「詳細」ビューのような機能は、安定した編集エクスペリエンスを提供するだけでなく、ユーザーがコード スニペットをより深く理解できるようにする強力なソーシャル アングルの提供にも CodePen が注力していることを示しています。

さて、どちらのツールも幅広い補完機能を提供しますが、私の意見では、CodePen は Sass、LESS、Stylus (Compass、Bourbon、Nib などのアドオンを含む) の豊富なサポートを通じて明確な違いを示しています。デザイナーにより良いツールを提供することです。
CodePen は CSS とマークアップをうまく処理しますが、JSBin ほど多くの JavaScript ライブラリをサポートしていません。主要なプレーヤーが多数含まれていないというわけではありませんが、現在多数の新しいライブラリとフレームワークが使用されているため、組み込みサポートには明らかな違いがあります。
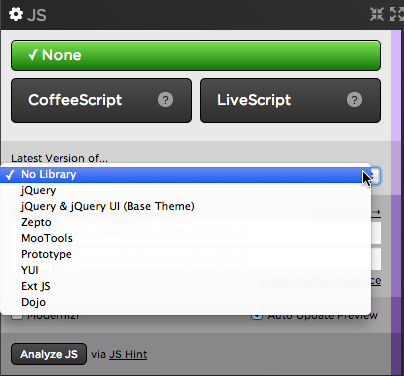
コードペン:
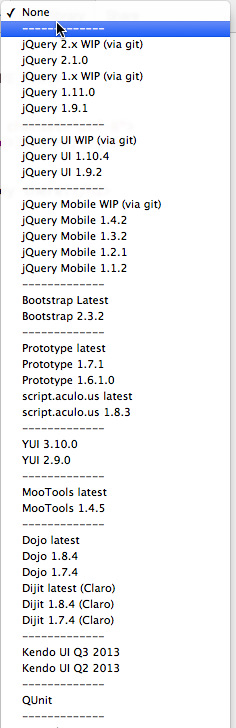
JSBin:

これらのスクリーンショット (およびその一部のみ) から、JavaScript フレームワークのサポート範囲の広さが、数とサポートされているバージョンの両方の点で CodePen のサポートをはるかに上回っていることは明らかです。 CodePen には、外部 JavaScript リソースをコード スニペットに組み込む機能が備わっていますが、ドロップダウン リストをクリックしてさまざまな JS フレームワークから選択できる利便性は非常に便利です。
しかし、私にとって際立った特徴が 1 つあります。それは次のとおりです。



CodePen Proを選択してください
CodePen には、無料バージョンと、より機能が豊富な
Pro バージョンがあります。これには、複数のデバイスにわたるライブ コード プレビュー、他の開発者とのコラボレーション、埋め込みコード ペン テーマ、オンライン トレーニングやコースに最適な直感的な「教師モード」などの機能が含まれます。
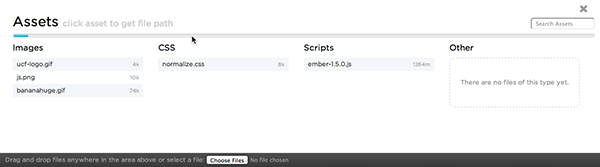
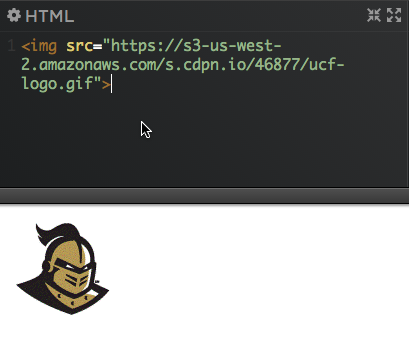
利用可能な Pro 機能のうち、私が最も便利だと感じた 2 つは、ライブ ビュー と アセット ホスティングです。後者を使用すると、開発者は画像やスクリプト ファイルなどのアセットをアップロードできます。コードペンで直接使用できます。


私が
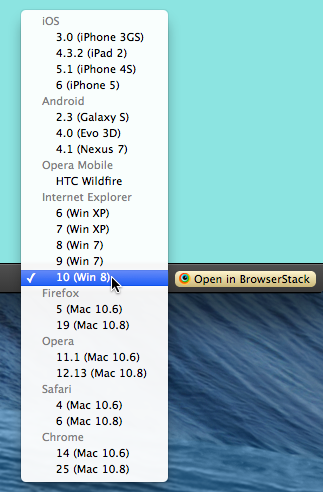
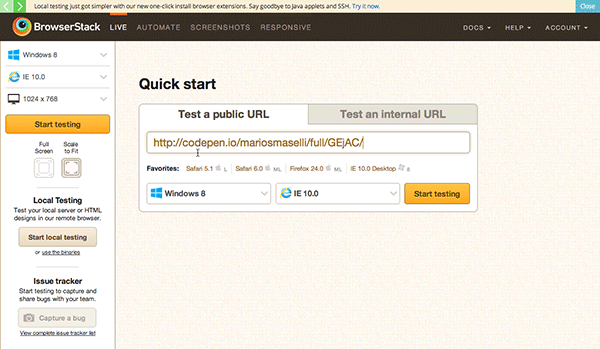
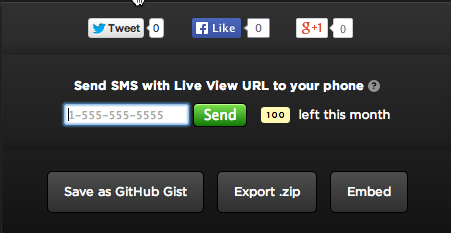
ライブ ビュー 機能を気に入っている理由は、最近ではさまざまなフォーム ファクター間でのテストが非常に重要になっているためです。これは、テストするデバイスにペンのリンクを送信することによって行われます。これは、モバイル ブラウザの URL バーに直接入力するか、CodePen の共有ダイアログを使用してモバイル デバイスにテキスト メッセージを送信することで実行できます。
 コンピューター上でペンが更新されると、その変更は任意の数のデバイスにほぼ即座に反映されます。
コンピューター上でペンが更新されると、その変更は任意の数のデバイスにほぼ即座に反映されます。
CodePen はよく構築されています
CodePen は素晴らしいツールです。非常に洗練されており、機能が豊富で、マークアップ ツールと CSS ツールの優れたサポートを備えています。私は優れたソフトウェアをサポートすることに抵抗がないので、一部の機能がサブスクリプションベースであるという事実に動揺しません。私が言いたいのは、特にプライベートペンやライブプレビューの作成など、他のサービスがすでにこれらの機能を無料で提供している場合には、サービスの標準部分であるべきと思われる機能がいくつかあるということです。
私の意見では、JSBin と CodePen の両方を使用した後、それらが非常に似た機能を備えていることは明らかであり、どちらのサービスを使用するかを選択するのは最終的には個人の好みになります。 CodePen のプロフェッショナルな UI を好む人もいるでしょうし、JSBin の広範な JavaScript フレームワークのサポートを好む人もいるでしょう。結局のところ、異なるタスクに両方を使用することになるかもしれませんが、CodePen は間違いなく活用する価値のあるサービスであり、私のトレードツールの武器庫に追加するサービスであると言えます。
以上がJavaScript Essentials: CodePen.io の力を解き放つの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。




