WordPressのフォントカラー変更ガイド
WordPress Web サイトのテキストの小さなセクションまたはブロックのフォントの色を簡単に変更できます。あるいは、Web サイト全体の特定の要素または CSS クラスの色を変更することもできます。
この簡単なチュートリアルでは、WordPress Web サイトのフォントの色をすばやく変更する方法を説明します。
2 つの方法を紹介します:
- 個々のブロックのフォントの色を変更します。
- CSS クラスをカラー ブロックに追加し、クラスのスタイルを設定します。
また、スタイルシートを使用して Web サイト全体のフォントの色を変更する方法の概要も説明します。
新しいフォントを WordPress に追加する方法、または WordPress のフォント サイズを変更する方法を知りたい場合は、ここでもその方法を見つけることができます。
テキスト部分の文字色を変更する方法
投稿またはページ内のテキストの一部またはテキストのブロック全体を、他の投稿またはページとは異なる色に設定することを選択できます。これを使用して、特定のテキストを強調表示して目立たせたり、Web サイトのデザインを強化したりできます。
警告: 色が多すぎると、サイトが乱雑でプロフェッショナルに見えなくなる可能性があります。必ず競合しない色を使用してください。
まず、色を変更したいテキストの部分を見つけます。

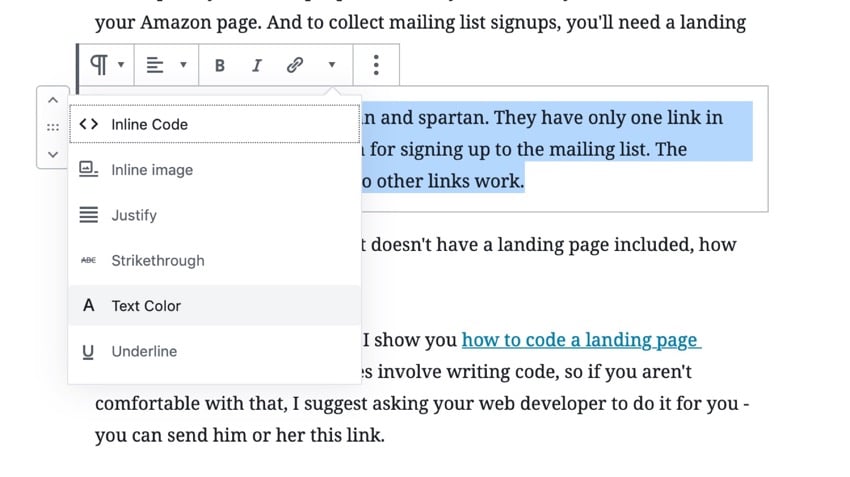
色を変更するテキストをダブルクリックして選択します。ブロックの上の矢印アイコンをクリックし、テキストの色を選択します。

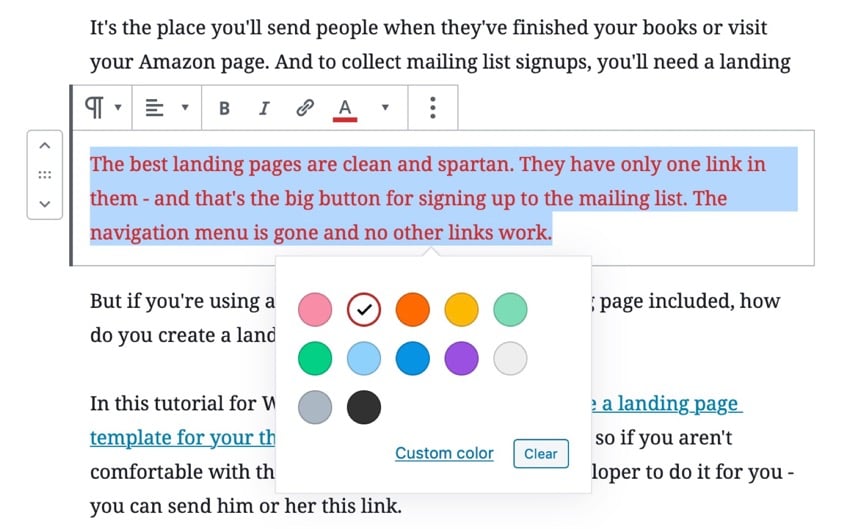
テキストに使用する色を選択します。編集画面の色が変わります。

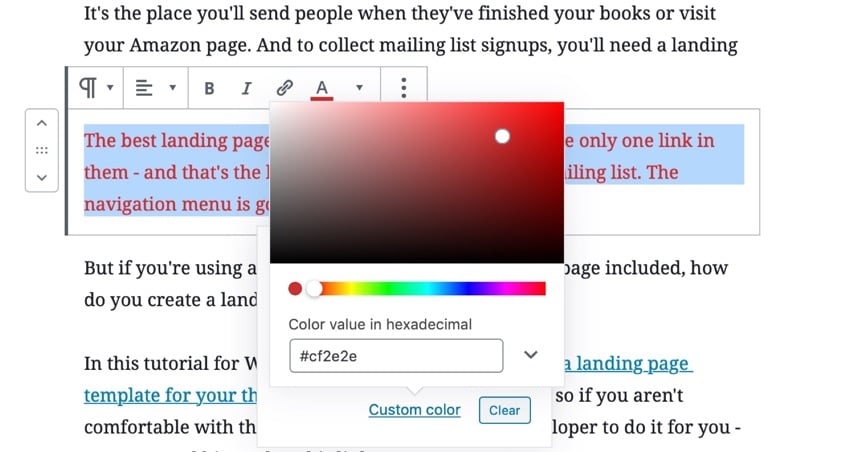
あるいは、16 進コードを使用して特定の色を選択することもできます。これは、サイトの他の場所で使用されている色を使用する場合に適しています。
「カスタムカラー」リンクをクリックし、セレクターから色を選択するか、16進コードを入力します。

色を変更したい他のテキスト ブロックまたはテキストのセクションに対してこれを繰り返します。ブロック全体の色を変更する必要はありません。必要に応じて単語を変更するだけで済みます。
最後に、Update をクリックして投稿を更新するか、Publish をクリックして公開します。これにより、変更が保存されます。
これで、テキストは指定した色になります:

CSS クラスを使用してフォントの色を変更する方法
多数のテキスト ブロックを変更してすべてが同じ色になるようにする場合、最良の方法は CSS クラスを使用することです。こうすることで、すべて同じ色であることがわかり、どの色を使用したかを思い出す必要がなくなります。
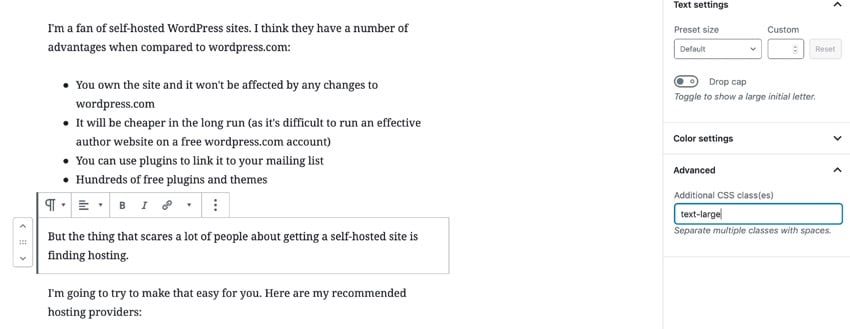
テキスト ブロックを再度見つけて、 ブロック ペインの 詳細 タブを開きます。
「その他の CSS クラス」フィールドに、CSS クラスを入力します。 ハイライトカラーを使用します。後で変更する場合に備えて、意図的に色に名前を付けないままにしました。

Update] または [Publish] をクリックして投稿を保存します。 このクラスを使用してブロックの色を編集するには 2 つのオプションがあります:
- カスタマイザーでスタイルを追加する
- テーマのスタイルシートにスタイルを追加します
WordPress 管理画面で
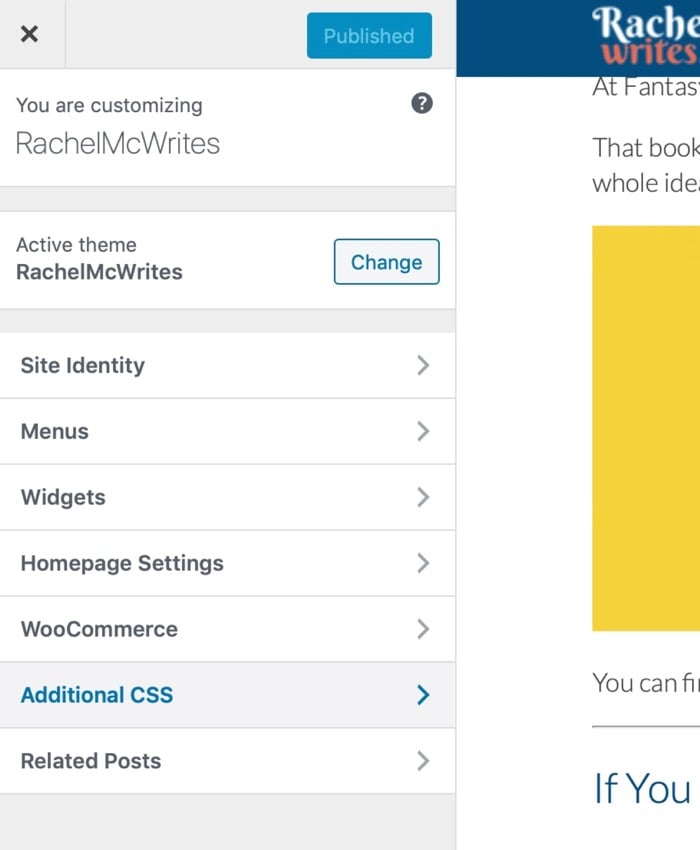
[外観] > [カスタマイズ] に移動し、[追加 CSS] をクリックします。

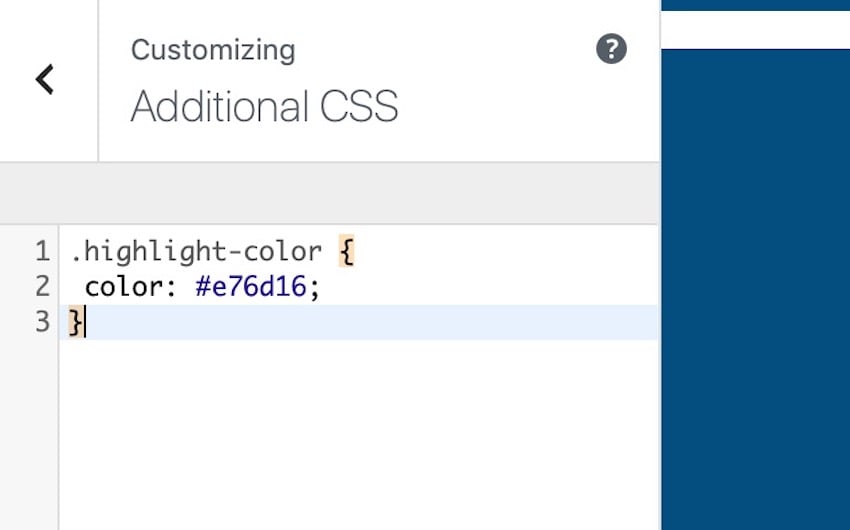
その他の CSS] ペインで、フォントの色を変更する CSS を入力します: リーリー p>16 進コードを使用して、そのコード内の色を使用したい色に変更します。テーマの他の場所で使用されている色を使用するか、テキストを目立たせながらテーマに一致する色を使用するのが最善です。

公開」ボタンをクリックして変更を保存します。
次に、ライブ サイトの投稿にアクセスすると、クラスhighlight-color のブロックの色が周囲のテキストとは異なることがわかります。
 これで、その色を設定したいブロックにこのクラスを使用できるようになります。
これで、その色を設定したいブロックにこのクラスを使用できるようになります。
テーマ スタイルシートのフォントの色を変更する
ここで紹介する 2 つの方法では、テーマ内のファイルを編集したり、CSS について深く理解したりする必要はありません。これらは、WordPress のフォントの色を簡単に変更する方法を提供します。
ただし、サイト内の既存の要素 (すべての段落やリンクなど) の色を編集したい場合、またはカスタマイザーではなくスタイルシートに CSS を追加したい場合は、テーマのスタイルシートを編集する必要があります。 .
スタイルシートの編集に関する詳細については、WordPress サイトにカスタム CSS を追加するためのガイドをご覧ください。さらに深く知りたい場合は、ここから始めるのが最適です。
######結論は######WordPress サイトのテキストのフォント色の変更には数分しかかかりません。フォントの色を直接編集することも、それにクラスを与えてそのクラスの CSS を記述することもできます。 しかし、何をするにしても、行き過ぎないでください。また、サイトが乱雑でプロフェッショナルに見えないように、使用する色がうまく調和していることを確認してください。
プロフェッショナルな WordPress テーマで Web サイトを目立たせる
新しい WordPress ウェブサイトをデザインしていますか?専門的にデザインされた WordPress テーマのコレクションを使用すると、数分で Web サイトに美しく新しい外観と雰囲気を与えることができます。
ここでは、ThemeForest が 2020 年に発売したベストセラーおよび新興の WordPress テーマをいくつか紹介します。

p>
以上がWordPressのフォントカラー変更ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。




