テーマのカスタマイズ: カラースキームの設定とコントロールを調整します。

テーマ カスタマイザーは、ユーザーがコードを編集せずにテーマをより自由に調整できるようにする優れたツールです。ただし、ユーザーにサイトの色を変更してもらいたい場合は、状況が複雑になる可能性があります。変更できるすべての要素にコントロールを追加すると作業が煩雑になり、ユーザーは派手で乱雑に見える Web サイトを作成してしまう可能性があります。
ユーザーが変更できるようにしたいすべての要素に大量のコントロールを追加する代わりに、ユーザーがいくつかの色を選択できる配色を作成し、それをテーマ内のさまざまな要素に適用するだけです。
このチュートリアルでは、テーマ カスタマイザー コントロールを設定するプロセスの最初の部分を説明します。次のセクションでは、これらのコントロールをテーマにリンクして、ユーザーが色を選択するとテーマに取り込まれるようにする方法を説明します。
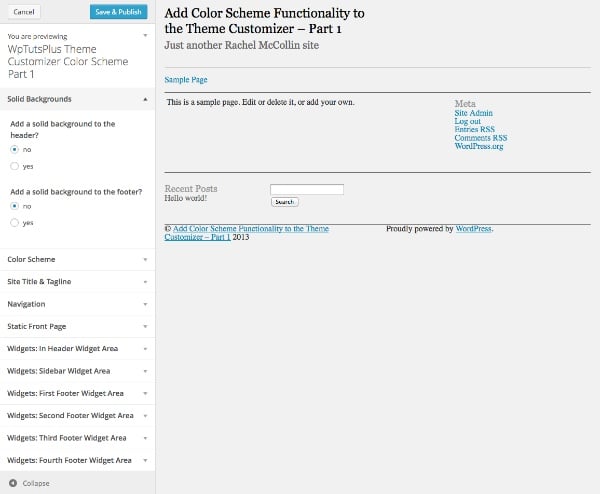
###出発点###まずランチャーテーマをインストールしてアクティブ化します。テーマ カスタマイザーは次のようになります:
 このチュートリアルを完了すると、カスタマイズ ツールには 2 つの追加セクションが追加されます。
このチュートリアルを完了すると、カスタマイズ ツールには 2 つの追加セクションが追加されます。
テーマカスタマイザーを設定する
最初のステップは、テーマ内にカスタマイザー機能を保持するファイルを作成することです。 「静的 HTML から WordPress テーマを作成する」シリーズで作成したテーマに基づく、基本的なスターター テーマを使用します。配色機能で動作するように少し変更しました。そのため、このチュートリアルを完了したい場合は、スターター テーマをダウンロードすることをお勧めします。
テーマのメイン フォルダーに、
inc という名前のフォルダーを作成し、その中に customizer.php という名前のファイルを作成します。
ファイルを開き、次のコンテンツを追加します。これには、作成した新しいファイルが含まれます:
リーリー
次に、
ファイルに次の関数を追加します。
リーリー
これにより、すべての設定とコントロールを含む関数が作成され、それが
アクション フックにフックされます。テーマの準備が完了しました。
配色設定とコントロールを作成する
最初のステップは、配色の設定とコントロールを追加することです。 4 つのカラー ピッカー (プライマリ カラー、セカンダリ カラー、および 2 つのリンク カラー) のコントロールを追加します。
新しいセクションを追加
作成したばかりの関数に、次の行を追加します:
リーリーこれにより、配色コントロール用の空白のセクションが作成されます。
カラーパラメータを定義する
すぐ下に追加:
リーリーこれにより、テーマ カスタマイザーに「カラー スキーム」という新しいセクションが追加されます。次に、使用する 4 つの色のパラメーター (スラッグ、デフォルト、ラベル) を設定します。デフォルト値はテーマで使用されている色なので、場合によってはテーマの色に変更する必要があります。
カラー設定を作成する
次に、定義したパラメータを使用してカラー設定を作成する必要があります。最後のコード ブロックの下に、「
」と入力します。 リーリーこれは、
foreach ステートメントを使用して、定義した各色を処理し、定義したパラメーターを使用して各色の設定を作成します。ただし、ユーザーがテーマ カスタマイザーを使用してこれらの設定を操作できるように、コントロールを追加する必要があります。
コントロールを追加する
中括弧の内側、追加したばかりの add_setting() 関数の下に、次のコードを挿入します。
リーリー
これにより、
関数を使用して各色のカラー ピッカーが追加され、テーマ カスタマイザーのカラー ピッカーが作成されます。
ステートメント全体は次のようになります:
リーリー
テーマ カスタマイザーを開いてテーマをアクティブにすると、新しいセクションが表示されます:
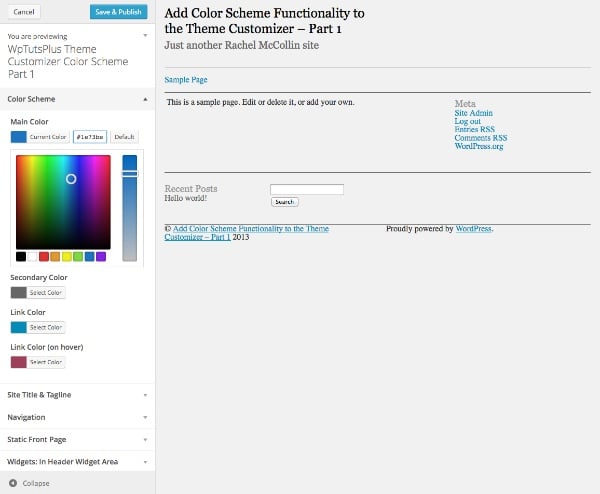
 コントロールの 1 つを展開すると、カラー ピッカーが表示されます:
コントロールの 1 つを展開すると、カラー ピッカーが表示されます:
 現時点では、カラーピッカーを使用して行う操作はすべて、機能させるための CSS を追加していないため、実際にはテーマに反映されません。これについては、この記事で行います。この記事については、シリーズのパート 2 で説明します。次に、ユーザーが配色をより詳細に制御できるようにする別のセクションを追加します。
現時点では、カラーピッカーを使用して行う操作はすべて、機能させるための CSS を追加していないため、実際にはテーマに反映されません。これについては、この記事で行います。この記事については、シリーズのパート 2 で説明します。次に、ユーザーが配色をより詳細に制御できるようにする別のセクションを追加します。
単色の背景設定とコントロールを作成する
次のセクションでは、ユーザーは色を選択できませんが、代わりにサイトのヘッダーやフッターに単色の背景を追加するオプションが提供されます。このオプションを選択すると、これらの要素の背景とテキストの色が変更されます。
在您刚刚添加的代码下方,但仍在 wptutsplus_customize_register() 函数内,添加以下内容:
/**************************************
Solid background colors
***************************************/
// add the section to contain the settings
$wp_customize->add_section( 'background' , array(
'title' => 'Solid Backgrounds',
) );
// add the setting for the header background
$wp_customize->add_setting( 'header-background' );
// add the control for the header background
$wp_customize->add_control( 'header-background', array(
'label' => 'Add a solid background to the header?',
'section' => 'background',
'settings' => 'header-background',
'type' => 'radio',
'choices' => array(
'header-background-off' => 'no',
'header-background-on' => 'yes',
) ) );
// add the setting for the footer background
$wp_customize->add_setting( 'footer-background' );
// add the control for the footer background
$wp_customize->add_control( 'footer-background', array(
'label' => 'Add a solid background to the footer?',
'section' => 'background',
'settings' => 'footer-background',
'type' => 'radio',
'choices' => array(
'footer-background-off' => 'no',
'footer-background-on' => 'yes',
)
)
);
这将添加第二个名为“纯色背景”的新部分,然后向其中添加两个控件,这两个控件都是单选框。在每种情况下都有两种选择:是和否。在本系列的第二部分中,我将向您展示如何根据这些选择定义变量并使用它们来更改主题中的 CSS。
您现在可以在主题定制器中看到新部分:

同样,如果您选择其中一个单选框,则不会发生任何事情,因为您尚未将其链接到主题的 CSS ,但这终将到来。
摘要
在第一部分中,您添加了为您的配色方案创建主题定制器界面所需的设置和控件。
在下一部分中,我将向您展示如何根据用户在主题定制器中所做的选择来定义变量,然后使用这些变量来设置 CSS。
以上がテーマのカスタマイズ: カラースキームの設定とコントロールを調整します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7324
7324
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WordPress開発のための5つの最高のIDES(およびなぜ)
Mar 03, 2025 am 10:53 AM
WordPress開発のための5つの最高のIDES(およびなぜ)
Mar 03, 2025 am 10:53 AM
WordPress開発に適した統合開発環境(IDE)の選択 10年間、WordPress開発のための多数の統合開発環境(IDE)を調査しました。 自由から商業、基本的なものまで、純粋な品種
 OOPテクニックを備えたWordPressプラグインを作成します
Mar 06, 2025 am 10:30 AM
OOPテクニックを備えたWordPressプラグインを作成します
Mar 06, 2025 am 10:30 AM
このチュートリアルでは、ドリブルAPIを活用して、オブジェクト指向プログラミング(OOP)の原則を使用してWordPressプラグインを構築します。 元の意味と構造を維持しながら、明確さと簡潔さのためにテキストを洗練しましょう。 オブジェクトオリ
 WordPressでPHPデータと文字列をJavaScriptに渡す方法
Mar 07, 2025 am 09:28 AM
WordPressでPHPデータと文字列をJavaScriptに渡す方法
Mar 07, 2025 am 09:28 AM
PHPデータをjavaScriptに渡すためのベストプラクティス:wp_localize_scriptとwp_add_inline_scriptの比較 PHPファイルに静的文字列内にデータを保存することが推奨される練習です。 JavaScriptコードでこのデータが必要な場合は、INCORPORAT
 WordPressプラグインでPDFファイルを埋め込み、保護する方法
Mar 09, 2025 am 11:08 AM
WordPressプラグインでPDFファイルを埋め込み、保護する方法
Mar 09, 2025 am 11:08 AM
このガイドは、WordPress PDFプラグインを使用して、WordPressの投稿とページにPDFファイルを埋め込み、保護する方法を示しています。 PDFは、カタログからプレゼンテーションまで、さまざまなコンテンツに対してユーザーフレンドリーで普遍的にアクセス可能な形式を提供します。 この方法は




