Babylon.js を Azure に移行する理由とプロセス
###あなたが働いている スタートアップ企業向け。突然、その年のハードコーディングが功を奏し、成功しました。 Web アプリケーションのサイズと需要は増大し続けています。
これで チュートリアルでは、私たちの最近の「成功事例」の 1 つを謙虚に使用したいと思います。 WebGL オープンソース ゲーム フレームワーク Babylon.js とその Web サイトを中心に。たくさんのネットワークが見られてうれしいです ゲーム開発者はぜひ試してみてください。しかし、需要に応えるためには、新しいものが必要であることはわかっていました。 ウェブホスティングソリューション。
このチュートリアルは Microsoft Azure に焦点を当てていますが、多くの これらの概念は、好みのさまざまなソリューションに適用されます。可能な限り制限するために行うさまざまな最適化についても説明します。 これは、サーバーからブラウザへの出力帯域幅である可能性があります。
######導入######
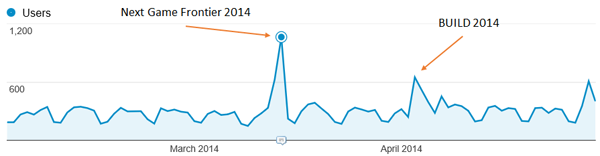
Babylon.js は 私たちは1年以上個人プロジェクトに取り組んでいます。これは個人的なプロジェクトであるため(つまり、 私たちの時間とお金)、私たちは Web サイト、テクスチャ、3D シーンをホストしています。 小型の専用 Windows/IIS マシンを使用した比較的安価なホスティング ソリューション。 このプロジェクトはフランスで始まりましたが、すぐに多くの 3D および 世界中のネットワーク専門家と一部のゲーム スタジオ。私たちはとても幸せです コミュニティからのフィードバックですが、トラフィックは制御可能です。たとえば、次の間 2014 年 2 月から 2014 年 4 月までの間、月平均 7,000 人以上のユーザーが利用しました。 月間 16,000 ページ以上の閲覧。私たちが話したいくつかのイベント いくつかの興味深いピークが生成されました: ############しかし ウェブサイトでのエクスペリエンスはまだ十分です。シーンの読み込みがまだ完了していません 驚くほど速いですが、ユーザーはそれほど不満を抱いていません。
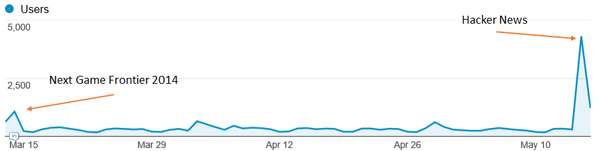
###しかし、 最近、クールな男性が私たちの成果を Hacker News で共有することに決めました。このようなニュースを聞いて本当に嬉しいです! しかし、Web サイトの接続に何が起こるかを見てください:
 ゲーム オーバー
ゲーム オーバー
しかしその前に ホスティング オプションを確認して、具体的な状況について簡単に説明しましょう エンジンとウェブサイト:
###すべて 私たちのウェブサイト上では静的です。現在サーバー側のコードはありません ランニング。
 シーン (.babylon JSON ファイル) とテクスチャ (.png または .jpeg)
ファイルは非常に大きくなる可能性があります (最大 100 MB)。これは、私たちが絶対に
.babylon シーンで gzip 圧縮を有効にする必要があります
書類。実際、私たちの場合、価格設定は大部分がインデックスに基づいて行われます。
出力帯域幅。
シーン (.babylon JSON ファイル) とテクスチャ (.png または .jpeg)
ファイルは非常に大きくなる可能性があります (最大 100 MB)。これは、私たちが絶対に
.babylon シーンで gzip 圧縮を有効にする必要があります
書類。実際、私たちの場合、価格設定は大部分がインデックスに基づいて行われます。
出力帯域幅。
WebGL キャンバスに描画するには、特別なセキュリティ チェックが必要です。あなた たとえば、CORS が有効になっていないと、シーンとテクスチャを別のサーバーからロードすることはできません。
謝辞: フランスの Azure 技術者の 1 人である
- Benjamin Talmard
- に特別な感謝を表したいと思います。 Azure への移行を支援してくれたエバンジェリスト。
- 1.
私たちが望むように エンジンのコードと機能の作成にほとんどの時間を費やすため、 配管工事に時間を無駄にしたくない。だからこそ、すぐに決めたのです IaaS アプローチではなく PaaS アプローチを選択してください。 それに加えて、私たちは Visual Studio と Azure の統合が気に入っています。私はほとんど何でもできます お気に入りのIDE。 Babylon.js は GitHub でホストされていますが、Visual Studio 2013 を使用しています。 TypeScript と Visual Studio Online を使用してエンジンを作成します。あなたのメモとして プロジェクトでは、Visual Studio Community と Azure の無料試用版を入手できます。 Azure への移行 5 分ほどかかりました:
管理ページに新しい Web サイトを作成しました: http://manage.windowsazure.com (これを行うことができます) これは VS 内にも当てはまります)。 ###私はそれを取りました ソース コード リポジトリ内の正しい変更セットは以前のバージョンと一致します 現在オンラインです。
右クリックします Visual Studio ソリューション エクスプローラーの Web プロジェクト。今すぐ登場 道具のすごいところ。 Microsoft を使用して VS にログインする場合 アカウントは Azure サブスクリプションに関連付けられており、ウィザードでは [Web] を選択するだけで済みます。 導入したいWebサイト。
-
############必要なし
複雑な認証、接続文字列などについて心配する必要はありません。
-
「次、次、 次のステップを実行して、数分後に記事の最後に「」を投稿してください。 すべてのアセットとファイルがアップロードされると、Web サイトが稼働します。
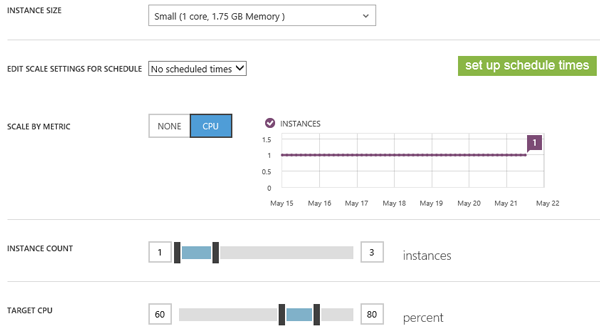
###について 構成に関しては、優れた自動スケーリング サービスのメリットを活用したいと考えています。それ これは、以前の Hacker News シナリオに非常に役立ちます。
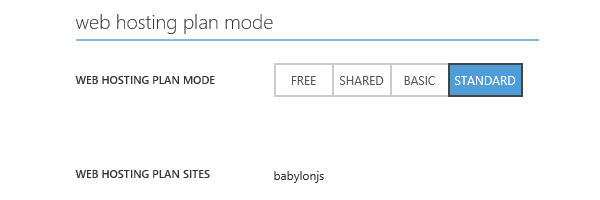
まず、あなたの インスタンスは、Scale タブで Standard モードに設定されています。
そうすれば、次のことができます
自動的にスケーリングするインスタンスの数を選択します。ここで、 CPU ステータスとスケジュールされた時間。
この例では、 最大 3 つの小さなインスタンス (1 コア、1.75 GB メモリ) を使用することを決定し、 CPU 使用率が 80% を超えると、新しいインスタンスが自動的に生成されます。私達はします CPU が 60% を下回った場合は、インスタンスを削除します。自動スケーリングのメカニズムは次のとおりです。 私たちの場合は常にオンです。具体的なスケジュール時刻はまだ設定していません。
アイデアは次のとおりです。 本当に
特定の期間内に必要な分だけお支払いください 負荷。このコンセプトが気に入っています。これで対応できるようになります この Azure サービスを使用すると、以前のピークに到達するために何もする必要はありません。
紫色のチャートでオートズーム履歴をすぐに確認することもできます。私たちの例では、 Azure に移行して以来、今のところインスタンスを確認したことはありません。私たちは 自動スケーリングで行き詰まるリスクを最小限に抑える方法は次のとおりです。###結論は Web サイトの設定では、
自動 gzip 圧縮を有効にします特定の 3D エンジン リソース (.babylon および
リーリー.babylonmeshdata) 書類)。これは、最大 3 倍の帯域幅を節約できるため、私たちにとって非常に重要です。 したがって...価格です。このソリューション うまくいきました。シーンのロードに時間がかかっていることにも気づきました。 これは、以前のコンソールからの削減です。のおかげだと思います Azure データセンターでは、より優れたインフラストラクチャとネットワークが使用されています。 しかし、私は持っています しばらくの間、Azure への移行を検討していました。私の最初の考えはそうではありませんでした Web サイトのインスタンスに私のアセットの束を提供させます。当初から、私はデザインにより適した BLOB ストレージにアセットを保存することに興味がありました。 それ。また、可能な CDN シナリオも得られます。
2.アセットを Azure BLOB に移動する ストレージ、CORS 対応、Gzip サポート、CDN
###主な理由 この場合、BLOB ストレージを使用するのは、ネットワークの CPU への負荷を避けるためです。 サービスを提供するサイト インスタンス。すべてが BLOB 経由で提供される場合 一部の HTML、JavaScript、CSS ファイルに加えて、Web サイト インスタンスには次のファイルも保存されます。 自動スケーリングの機会はほとんどありません。しかし、これがきっかけとなりました 2 つの問題を解決する必要があります:
###として コンテンツは別のドメインでホストされるため、 クロスドメインのセキュリティ問題。これを回避するには、を行う必要があります。 リモート ドメイン
(Azure Blob Storage)。
Azure- Blob Storage は自動 gzip 圧縮をサポートしていません
- 。私達と一緒に サイトの CPU 使用率を下げたくありませんが、その代わりに帯域幅の増加に対して 3 倍の料金を支払っているのです。
- Blob Storage で CORS を有効にする BLOB の CORS ストレージは数か月間サポートされています。この記事「Windows Azure Storage: CORS の概要」では、Azure API を使用して次のことを行う方法について説明します。 CORS を構成します。私の場合、これを行うための小さなアプリケーションを書きたくありません。私は持っている すでにオンラインで書かれているものを見つけてください: Cynapta Azure CORS Helper – 無料ツール Windows Azure Blob ストレージの CORS ルールを管理します。
それならそうします コンテナーで GET と正しいヘッダーのサポートを有効にしました。どうかを確認してください すべて期待通りに動作します。F12 開発者バーを開いて確認するだけです。 コンソールログ: ############ご覧のように、 緑色のログ ラインは、すべてが正常に実行されていることを意味します。
これが 1 つです 失敗する例。 BLOB からシーンをロードしようとすると ローカルホスト (または他のドメイン) から直接保存すると、 ログ内の次のエラー:总而言之, 如果您发现在“Access-Control-Allow-Origin”中找不到您的调用域 标头后面带有“访问被拒绝”,这是因为您 没有正确设置您的 CORS 规则。 控制自己的情绪非常重要 CORS 规则;否则,任何人都可以使用您的资产,从而您的 带宽,花钱而不让你知道!
在 Blob 存储上启用 Gzip 支持
就像我一样 之前告诉过您,Azure Blob 存储不支持自动 gzip 压缩。竞争对手的解决方案似乎也是如此 S3。您有两种选择来解决这个问题:
-
上传前在客户端上对文件进行 Gzip 压缩自己上传,将其上传到 Blob 中
使用经典工具进行存储并设置
content-encoding标头 到gzip。此解决方案有效,但仅适用于支持 gzip 的浏览器(是 还有一个浏览器不支持 gzip 吗?)。 - 在客户端上自行对文件进行 Gzip 压缩,并在
blob 存储:一个使用默认
.extension,另一个使用.extension.gzip, 例如。在 IIS 端设置一个处理程序来捕获 HTTP 请求 从客户端检查accept-encoding设置为gzip的标头,并根据此支持提供相应的文件。你会发现更多细节 有关本文中要实现的代码:从 Azure CDN 提供 GZip 压缩内容。
就我们而言,我 不知道有哪个浏览器支持 WebGL 而不是 gzip 压缩。所以如果 浏览器不支持 gzip,没有真正的兴趣继续下去,因为这个 可能意味着 WebGL 也不被支持。
因此我选择了第一个解决方案。因为我们没有很多场景,而且我们也没有 每天生产一个新的,我目前正在使用这个手动过程:
- 使用 7-zip,我正在压缩
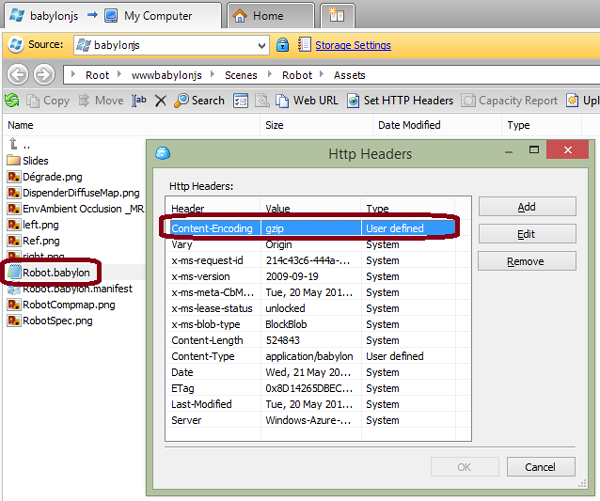
.babylon我的机器上的文件使用 gzip 编码并将“压缩级别”设置为“最快”。 其他压缩级别似乎在我的测试中产生了问题。 - 我使用适用于 Microsoft Azure 的 CloudBerry Explorer 上传文件 云储存。
- 我使用 CloudBerry 手动将 HTTP 标头
content-encoding设置为gzip。

我知道什么 你在想。我要对我的所有文件执行此操作吗?!?不,你可以工作 构建一个可以自动执行此操作的工具或构建后脚本。为了 例如,这是我构建的一个小命令行工具:
string accountName = "yoda"; string containerName = "wwwbabylonjs"; string accountKey = "yourmagickey"; string sceneTextContent; // First argument must be the directory into the Azure Blob Container targeted string directory = args[0]; try { StorageCredentials creds = new StorageCredentials(accountName, accountKey); CloudStorageAccount account = new CloudStorageAccount(creds, useHttps: true); CloudBlobClient client = account.CreateCloudBlobClient(); CloudBlobContainer blobContainer = client.GetContainerReference(containerName); blobContainer.CreateIfNotExists(); var sceneDirectory = blobContainer.GetDirectoryReference(directory); string[] filesArgs = args.Skip(1).ToArray(); foreach (string filespec in filesArgs) { string specdir = Path.GetDirectoryName(filespec); string specpart = Path.GetFileName(filespec); if (specdir.Length == 0) { specdir = Environment.CurrentDirectory; } foreach (string file in Directory.GetFiles(specdir, specpart)) { string path = Path.Combine(specdir, file); string sceneName = Path.GetFileName(path); Console.WriteLine("Working on " + sceneName + "..."); CloudBlockBlob blob = sceneDirectory.GetBlockBlobReference(sceneName); blob.Properties.ContentEncoding = "gzip"; blob.Properties.ContentType = "application/babylon"; sceneTextContent = System.IO.File.ReadAllText(path); var bytes = Encoding.UTF8.GetBytes(sceneTextContent); using (MemoryStream ms = new MemoryStream()) { using (GZipStream gzip = new GZipStream(ms, CompressionMode.Compress, true)) { gzip.Write(bytes, 0, bytes.Length); } ms.Position = 0; Console.WriteLine("Gzip done."); blob.UploadFromStream(ms); Console.WriteLine("Uploading in " + accountName + "/" + containerName + "/" + directory + " done."); } } } } catch (Exception ex) { Console.WriteLine(ex); }ログイン後にコピー为了使用它,我 可以执行以下操作:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\*.babylon* 推送包含多个的场景 文件(我们的增量场景包含多个 .babylonmeshdata 文件)。
或者简单地说:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\Espilit.babylon 推送唯一文件。
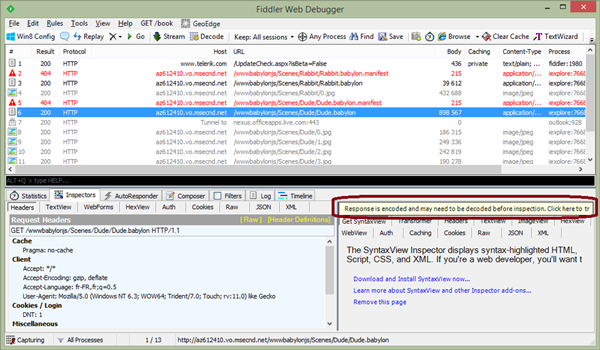
检查一下 gzip 使用此解决方案按预期工作,我使用的是 Fiddler。从客户端加载您的内容 机器并检查网络痕迹,返回的内容是否确实 已压缩且可以解压缩:

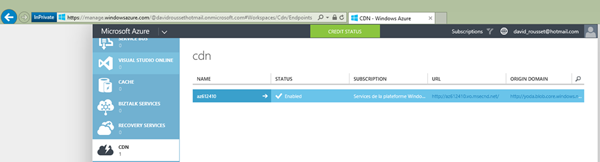
启用CDN
一旦你 完成前两个步骤后,您只需单击其中的一个按钮即可 用于启用 CDN 并将其映射到您的 Blob 存储的 Azure 管理页面:

就是这样 简单的!就我而言,我只需更改以下 URL:http://yoda.blob.core.windows.net/wwwbabylonjs/Scenes 到http://az612410.vo.msecnd.net/wwwbabylonjs/Scenes。请注意,您可以自定义此 CDN 如果您愿意,可以将域名添加到您自己的域名中。
多亏了这一点, 我们能够以非常快速的方式为您提供 3D 资产,因为您将得到服务 从此处列出的节点位置之一:Azure 内容交付网络 (CDN) 节点位置。
我们的网站是 目前托管在北欧 Azure 数据中心。但如果你来的话 从西雅图,您将 ping 该服务器只是为了下载我们的基本 index.html, index.js、index.css 文件和一些屏幕截图。所有 3D 资产将 从您附近的西雅图节点提供服务!
注意:我们所有的演示 正在使用完全优化的体验(使用 gzip、CDN 和 DB 的 Blob 存储) 缓存)。
3. 回避するには、HTML5 IndexedDB を使用してください。 リソースを再度ダウンロードします
###最適化 読み込み時間と出力帯域幅コストの制御は、サーバー側だけの問題ではありません。 いくつかの論理クライアントを構築して最適化することもできます。 幸いなことに、Babylon.js エンジンの v1.4 以降、これが可能になりました。私は持っているIndexedDB のサポートを実装した方法の詳細な説明 この記事の内容: IndexedDB 参照を使用した 3D WebGL の操作 アセット: Babylon.JS に関するフィードバックとヒントを共有します。アクティベートする方法がわかります ウィキの Babylon.js: IndexedDB でのリソースのキャッシュ。
基本的に、あなたは.babylon
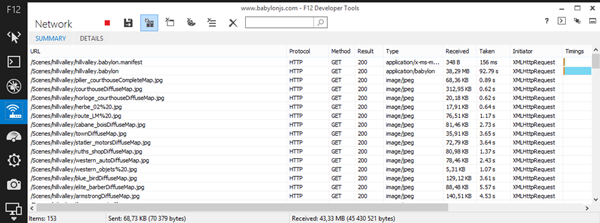
の名前と一致する.babylon.manifestファイルを作成するだけです。 [シーン] をクリックし、キャッシュする内容 (テクスチャや JSON シーン) を設定します。あれは それ。###例えば、 Hill Valley のデモシーンをご覧ください。初めてロードするとき、次のリクエストが送信されます:
を受信しました。ただし、babylonjs.com" #153 アイテムと
43.33 MB
#153 アイテムと
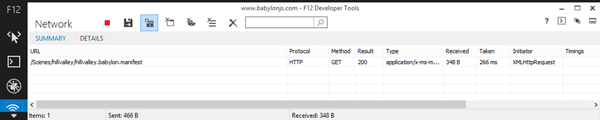
43.33 MBが追加のストレージ領域を使用することに同意した場合は、 コンピュータ上で が 2 回目に読み込まれるときに表示されます。 同じシーン:
#1 アイテムと 348 バイト!
43 MB の帯域幅を節約できました。 私たちはただ
マニフェストファイルが変更されていないか確認してください。そうでない場合は、すべてをロードします
データベースから、
私たちはただ
マニフェストファイルが変更されていないか確認してください。そうでない場合は、すべてをロードします
データベースから、###例えば、 この方法は、アサシン クリード パイレーツ ゲームで使用されています:
考えてみましょう それ:######ゲーム
一度ロードするとすぐに開始されますリソースが ローカルデータベースから直接提供します。
ネットワーク ストレージへの負担が減り、使用する帯域幅も減り、支出も減ります。
- これで終わりです ユーザーと上司を満足させましょう! この記事はネットワーク開発テクノロジーの一部です マイクロソフトのシリーズ。
- Microsoft Edge と新しい
EdgeHTML レンダリング エンジン
を皆さんと共有できることを嬉しく思います。無料 Mac、iOS、Android、または Windows デバイスでの仮想マシンまたはリモート テスト @http://dev.modern.ie/。
以上がBabylon.js を Azure に移行する理由とプロセスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull









 #153 アイテムと
43.33 MB
#153 アイテムと
43.33 MB 私たちはただ
マニフェストファイルが変更されていないか確認してください。そうでない場合は、すべてをロードします
データベースから、
私たちはただ
マニフェストファイルが変更されていないか確認してください。そうでない場合は、すべてをロードします
データベースから、