MEAN スタックを探索する: はじめに
Web アプリケーションの構築には、データベース操作、サーバー側操作、クライアント側操作を処理するためにさまざまなテクノロジとツールを使用する必要があります。 サーバーからのデータを処理して表示します。始める前に 新しいプロジェクト、すべてのツール、およびプロジェクト構造をセットアップする必要があります。これは、 時間のかかる作業。フレームワークまたは スタック を使用してこのタスクを実行すると、処理を高速化できます。 開発を行い、開発者の作業を容易にします。
平均とは
「MEAN は、最新の Web アプリケーション用のフルスタック JavaScript プラットフォームです。」
これは、MEAN スタックの作成者が Web サイトで定義している方法です。 MEAN があらゆる種類 (サーバー側とクライアント側) の JavaScript 開発者を対象としていることは明らかであり、スタックです。 プラットフォームとは、複数のコンポーネントで構成されていることを意味します。
コンポーネントは次のとおりです:
- モンゴDB ###速達便###
- AngularJS
- NodeJS
- ご覧のとおり、MEAN には、最も使用され評価されている 4 つの機能がまとめられています。 JavaScript 開発テクノロジは開発を容易にする基盤を構築します 複雑な Web アプリケーションを構築します。
MEAN スタックは 2 つの方法でインストールできます:
mean.io Web サイトを使用する
さまざまな Yeoman ジェネレーターを使用します。
- サイトを使用して MEAN をインストールします
- この方法は非常に簡単です。あなたがしなければならないのは訪問することだけです means.io Web サイトからフレームワークをダウンロードできます
ファイルを開くには、大きな緑色のボタンをクリックします。
ここで利用できるもう 1 つのオプションは、Git リポジトリのクローンを作成することです。一つだけ開けて
ターミナルに移動し、次のコマンドを実行します:
リーリー
Yeoman を使用して MEAN をインストールする
さまざまな人々によって作成された、いくつかの Yeoman ジェネレーターがあります。 開発者。ジェネレーターを使用した MEAN のインストールは 2 つのステップで行われます。 ジェネレーターをインストールします:
リーリー次に、yo を使用してアプリケーションを作成します:
リーリー上の例では、
meanstackジェネレーターがインストールされており、Yeoman もインストールされていることを前提としています。 MEAN ジェネレーターのリストについては、これを確認してください。 リンクして「平均」でフィルターします。のために Yeoman のインストールについては、Yeoman の Web サイトを参照してください。
Addy Osmani が非常に興味深いブログ投稿を書きました
MEAN スタックと Yeoman ジェネレーターについて。ジェネレーターを使用してスタックをインストールする方法を学ぶには、その記事を読むことを強くお勧めします。
この記事では、Git クローン方法を使用します。
インストール後
インストール後、
cdを MEAN スタックがインストールされているフォルダーに置くだけです そして、
grunt コマンドを発行します (grunt-cli がインストールされている必要があります)。これ
このコマンドはポート 3000 でリッスンするサーバーを起動するので、アクセスします。
http://localhost:3000 次のコンテンツがブラウザに表示されます:
 MEAN スタックは、実際には完全に機能するブログ エンジン アプリケーションです。それは持っています
Facebook、GitHub、Twitter、Google などのさまざまな方法を使用して認証します。
簡単なメールアドレスとパスワードでも可能です。
MEAN スタックは、実際には完全に機能するブログ エンジン アプリケーションです。それは持っています
Facebook、GitHub、Twitter、Google などのさまざまな方法を使用して認証します。
簡単なメールアドレスとパスワードでも可能です。
きっと今頃、コードが見たくてたまらないでしょう...それでは、見てみましょう。平均 スタック フォルダー構造は次のようになります:
サーバー部分
 サーバーは 2 つのフォルダーと 1 つのファイルに分かれています:
サーバーは 2 つのフォルダーと 1 つのファイルに分かれています:
app
フォルダー -- app
- を構成するコントローラー、モデル、ビューが含まれています
応用###
フォルダー - アプリケーションのさまざまな部分を制御するファイルが含まれています 行儀良くしてください - server.js
- アプリケーションのエントリ ポイントです - 一つずつ見ていきましょう:
これはアプリケーション全体を開始するファイルです。使用したくない場合は、
grunt node server,js
を使用してサーバーを起動できます。
server.js 責任のあるファイル:
設定をロードしています。アプリケーション自体の構成に使用されるファイル、
認証とデータベース接続がロードされます。
ブートストラップ モデル。これは、モデル フォルダーを反復処理することによって行われます。
このフォルダー (またはそのサブディレクトリ) 内のすべてのファイルをロードします。
- ガイドパスポート
- Express アプリケーションを初期化する
- Express アプリケーションの構成
- クイック アプリケーション ルートの構成
- 設定されたポートでのリッスンを開始します。
- config
- フォルダー
env 開発、実稼働、テスト用の構成を含むフォルダー
アプリケーションが実行されるモード。
さらに、アプリケーション自体の構成を含むファイルもあります。
ログイン用のエクスプレスセクションとパスポートの設定。
アプリ
app フォルダーには、サーバー側のコード全体が保存されます。このフォルダ
MVC を構成するコントローラー、モデル、ビューを含むサブフォルダー
サーバー アプリケーションと提供されたルートのフォルダー。
デフォルトでは、記事、ユーザー用のコントローラー ファイルとインデックス ファイルがあります。 ルートパス。さらに、記事とユーザーのモデルとルートが作成されました アーティクル、ユーザー、ルートのパスはインストール中に作成されます。
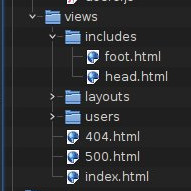
デフォルトで作成されるビューの場合、次の構造が作成されます:

includes フォルダーにはページのフッターとヘッダー部分が含まれます
アプリケーションに属するすべてのページに挿入されます。 レイアウト フォルダー
ページ レイアウトの基本的な HTML が含まれています。このレイアウトは、views フォルダーから index.html ファイルまで拡張されます。
users フォルダーには、ログイン、登録、およびログイン用のマークアップ コードが含まれています
検証中。
views フォルダーのルート ディレクトリの index.html ファイルの隣に、次のファイルがあります。
404 エラーと 500 エラーのフラグが含まれます。
クライアント部分
クライアント部分のコードは、public フォルダーにあります。このフォルダーには、
css アプリケーション スタイルのサブフォルダーと画像を含む img フォルダー
アプリケーションで使用されます。
js フォルダーには特別な注意を払う必要があります。
クライアント アプリケーションの Angular コード、初期化コードなどが含まれます。
ディレクティブとフィルター コード (現在は空のファイル) とコントローラーと
アプリケーションの記事セクションとタイトルセクションを提供します。 ビュー
フォルダーには、記事の作成、編集、表示、および
チェック。
最後に、lib フォルダーには Angular ライブラリ コードが含まれています。
アプリケーションテスト
test フォルダーには、アプリケーションをテストするためのファイルが含まれています。がある
Mocha を使用してサーバー部分をテストし、テストに使用されるファイルです。
Karma のクライアント側を使用します。
提供されるツール
MEAN スタックを使用する場合、開発者は npm、bower、grunt にもアクセスできます。 インストールする必要があります。
JSHint が提供され、すべての JavaScript コードが提供されていることは言及する価値があります。 脱毛。さらに、Grunt を使用すると、プロジェクトの変更を監視し、 自動的に再構築します。
###結論は###この記事は、2 番目のチュートリアルのフォローアップを目的としています。 アプリケーションは MEAN スタックの上に構築され、MEAN がどのように機能するかを示します。 他の種類のアプリケーションで使用できるように構成および調整します。
###乞うご期待 第二部!以上がMEAN スタックを探索する: はじめにの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。




