
これまで、テーマ カスタマイザーとは何か、その仕組み、およびその固有のコンポーネントについて学習しました。後でテーマを操作するときにオプションを取得できるように、オプションをデータベースにシリアル化する方法についても議論しました。
これを行うには、テーマ カスタマイザーを使用して独自の作業を開始します。この記事では、転送とその仕組み、および 2 つの主な方法の違いについて説明します。
さらに、WordPress の既存の部分の 1 つに独自のコントロールを導入し、それがさまざまなトランスポート モデルでどのように動作するかを確認します。
実際にコードを記述する前に理解しておく必要があるもう 1 つの概念は、transport の概念です。基本的に、これはテーマ カスタマイザーがテーマにデータを送信して変更を表示する方法です。
データ送信には 2 つの方法があります:
refresh - これはデフォルトの方法です。この方法を使用すると、ユーザーがテーマ カスタマイザーで設定を変更すると、テーマを表示するフレームが変更内容を表示する前に更新されます。 postMessage - このメソッドは明示的に指定する必要がありますが、より強化されたユーザー エクスペリエンスを提供します。このメソッドを使用すると、非同期リクエストが作成され、ページを再読み込みせずにテーマの外観がユーザーの設定を反映して更新されます。 コンセプトはシンプルですよね?
この記事では、新しいテーマのカスタマイズ設定の 2 つのバージョンを実装します。まず、refresh トランスポートを使用したセットアップについて説明します。その後、postMessage トランスポートを使用するようにセットアップを改善します。
この記事を参照するだけでなく、ローカル マシンに何かをダウンロードしてインストールできるように、記事の最後に両方のバージョンのコードへのリンクを記載します。
そうは言っても、始めましょう。
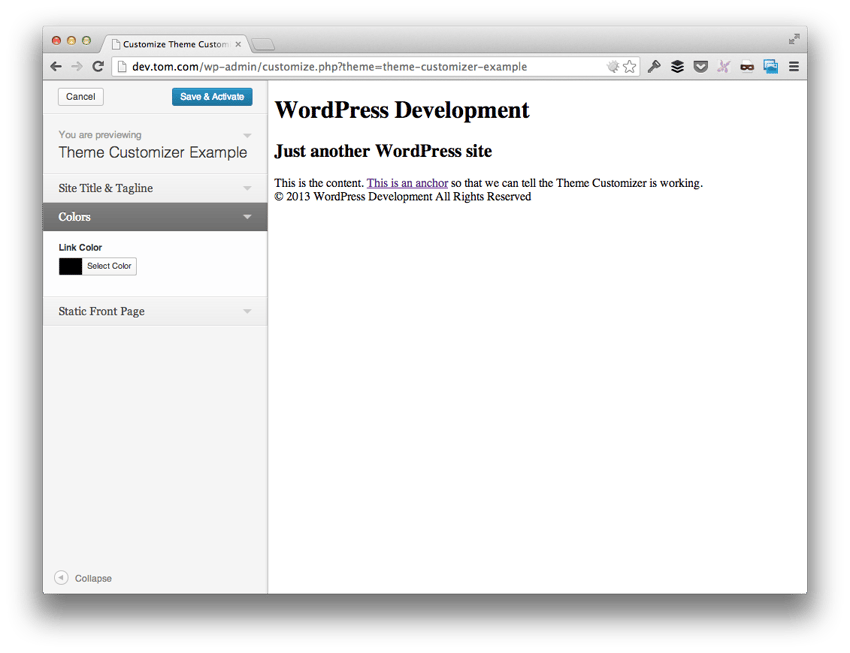
この記事では、ユーザーがテーマに存在するすべてのアンカーの色を変更できる設定を紹介します。サイト全体でアンカーの色を変更する必要はほとんどありませんが、この特定の設定を実装すると、次のことがわかります:
送信メソッドの使用方法とpostMessage送信メソッドの使用方法
フックを追加
index.php テンプレートにアンカーを追加して、実際に色を付けられるようにしましょう。これは簡単な変更です。 index.php テンプレートに次の内容が含まれていることを確認してください: リーリー
次に、customize_register 操作にフックする関数を導入する必要があります:
リーリー
wp_customize を受け入れることです。これにより、セクション、設定、コントロールをテーマ カスタマイザに追加できるようになります。
colors セクションを利用します。
tcx_register_theme_customizer 関数のコンテキストに、次のコード ブロックを追加します。
リーリー
tcx_link_color を持つ新しい設定をカスタマイザーに導入することを意味し、デフォルトの色は黒です。
リーリー
これにより、colors セクションにカラー ピッカー コントロールが導入されます。これは、コンテンツ「Link Color」を含む国際化タグを追加し、上記の最初のスニペットで定義した tcx_link_color 設定にバインドします。
リーリー
デモコントロール

functions.php ファイルに追加します。 リーリー
明らかに、この関数はwp_head オペレーションにフックされています。新しい設定 (tcx_link_color で識別される) に対応する値をオプション テーブルから読み取り、その値をページ ヘッダーの style ブロックに書き込む役割を果たします。
现在我们已经完成了这项工作,我们可以引入一些更改,这些更改将改善用户体验,因为它涉及使用 WordPress 主题定制器更改主题选项。
首先,我们需要更新 footer.php 模板,使其包含对 wp_footer() 的调用。这样我们就可以在主题的页脚中加载 JavaScript,这是 postMessage 传输所必需的。
页脚应如下所示:
<div id="footer"> © <?php echo date( 'Y' ); ?> <?php bloginfo( 'title' ); ?> All Rights Reserved </div><!-- /#footer --> <?php wp_footer(); ?> </body> </html>
接下来,我们需要更新 functions.php 中的 add_setting 调用,以便它使用正确的传输方法。
更新代码,使其看起来像这样:
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000', 'transport' => 'postMessage' ) );
最后,不要删除我们在上一个版本中定义的函数 tcx_customizer_css ,因为它仍然需要读取我们为锚点选择的值 - 我们只是异步保存它们而不是刷新时保存。
现在在主题的根目录中创建一个名为 js 的目录,然后将 theme-customizer.js 文件添加到该目录中。
在此 JavaScript 文件中,我们需要添加以下代码块。通常,我喜欢尝试解释我们正在做的事情,但在这种情况下,在显示代码之后检查会更容易。
(function( $ ) {
"use strict";
wp.customize( 'tcx_link_color', function( value ) {
value.bind( function( to ) {
$( 'a' ).css( 'color', to );
} );
});
})( jQuery );
在这段代码中,请注意,我们可以访问 wp JavaScript 对象,该对象为我们提供 customize 消息,就像服务器端 $wp_customize->add_setting() 的设置一样。
接下来,请注意该函数接受设置的 ID,这是一个回调函数,该函数接收具有原始值的对象,然后允许我们将另一个函数绑定到该对象以进行更改每当该对象发生更改时。
还在我身边吗?
另一种说法是:当链接颜色更改时,只要使用颜色选择器,我们就可以更改主题的显示。
话虽如此,让我们重新访问 functions.php 文件并引入一个新函数,以便我们可以正确地将 JavaScript 文件排入队列。
首先,我们将引入一个名为 tcx_customizer_live_preview() 的函数,它将挂钩 customize_preview_init 操作:
function tcx_customizer_live_preview() {
// More to come
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
接下来,我们将对 wp_enqueue_script 进行标准调用,这将引入我们的 theme-customizer.js 文件,但请注意,我们将最后一个参数作为 true 传递,因此该脚本已添加到文档的页脚:
wp_enqueue_script( 'tcx-theme-customizer', get_template_directory_uri() . '/js/theme-customizer.js', array( 'jquery', 'customize-preview' ), '0.3.0', true );
该函数的最终版本如下所示:
function tcx_customizer_live_preview() {
wp_enqueue_script(
'tcx-theme-customizer',
get_template_directory_uri() . '/js/theme-customizer.js',
array( 'jquery', 'customize-preview' ),
'0.3.0',
true
);
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
保存您的所有工作。假设您已正确完成所有操作,您现在应该能够更改标题、标语、链接颜色和静态首页选项,无需刷新页面。
更好的用户体验,是吗?
我们在本文中查看了很多。以至于本文的源代码已发布为两个不同的下载:
refresh 传输的版本postMessage 传输的版本但是我们还没有完成。在下一篇文章中,我们将了解如何引入我们自己的原创部分以及我们自己的原创设置和控件来完善本系列。
现在,请尝试使用我们上面提供的代码,以便为下一篇文章的工作做好准备!
以上がWordPress テーマを強化する: テーマ カスタマイザーで新しい設定を導入するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。