ライブチャット: Modulus と Node.js を使用して実装
このチュートリアルでは、Node.js、Socket.IO、MongoDB を使用してリアルタイム チャット アプリケーションを実装する方法を示し、その後、アプリケーションを一緒に Modulus にデプロイします。
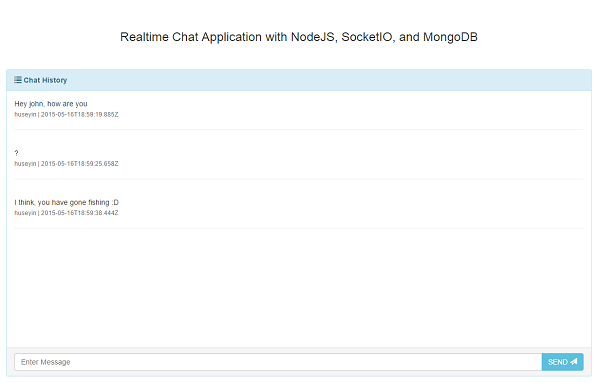
まず、この記事の最後で説明するアプリケーションの最終的な外観を示します。

Node.js がアプリケーションのコアとなり、Express は MVC、MongoDB はデータベース、Socket になります。 IOはリアルタイム通信に使用されます。完了したら、アプリケーションを Modulus にデプロイします。 MongoDB 部分は実際には Modulus 内に存在します。
1. シナリオ
- ジョンはアプリを使用したいと考えており、ブラウザで開きます。
- 最初のページで、チャット中に使用したニックネームを選択し、チャットにログインします。
- 彼はテキスト領域に何かを書き込み、Enter キーを押します。
- テキストは RESTful サービス (Express) に送信され、テキストは MongoDB に書き込まれます。
- 同じテキストが、MongoDB に書き込まれる前に、現在チャット アプリにログインしているユーザーにブロードキャストされます。
ご覧のとおり、これは非常に単純なアプリケーションですが、Web アプリケーションが提供するほぼすべての機能をカバーしています。アプリケーションにはチャネル システムはありませんが、ソース コードをフォークしてチャネル モジュールを実装して練習することができます。
2.プロジェクトを最初から設計する
最初にプロジェクトの小さな部分を説明し、最後にそれらをまとめてみます。バックエンドから始めて、フロントエンドまで進めていきます。それでは、ドメイン オブジェクト (MongoDB モデル) から始めましょう。
###2.1.モデル###データベースの抽象化には、Mongoose を使用します。このプロジェクトには、
Message という名前のモデルが 1 つだけあります。 このメッセージ モデルには、text、createDate、 、および author のみが含まれます。 ユーザー登録/ログイン システムを完全には実装しないため、作者は User のようなモデルを持っていません。簡単なニックネームを提供するページがあり、ニックネームは Cookie に保存されます。これは、Message モデルで author フィールドのテキストとして使用されます。以下に JSON モデルのサンプルを示します:
リーリー
このようなドキュメントを作成するには、次の Mongoose 関数を使用してモデルを実装できます。
リーリー
Mongoose モジュールをインポートし、フィールドとフィールド プロパティを含むモデルを JSON 形式で定義し、
という名前のモデルを作成するだけです。モデルは使用するページに含まれます。
同じチャネル内のユーザーにこのメッセージをすでにブロードキャストしているのに、なぜメッセージをデータベースに保存するのかという疑問があるかもしれません。確かにチャット メッセージを保存する必要はありませんが、データベース統合レイヤーについて説明したかっただけです。とにかく、このモデルをプロジェクトのコントローラーで使用します。コントローラ?
###2.2.コントローラ###
前に述べたように、MVC 部分には Express を使用します。ここでの
は
Controller を表します。私たちのプロジェクトには、メッセージング エンドポイントが 2 つだけあります。 1 つは最近のチャット メッセージを読み込むことで、2 つ目はデータベースに保存されてチャネルにブロードキャストされる送信されたチャット メッセージを処理することです。
リーリー
1 番目と 2 番目のコントローラは、チャット ページとログイン ページの静的 HTML ファイルを提供するためにのみ使用されます。 3 番目は、/messages エンドポイントへの公開リクエストを処理して、新しいメッセージを作成するために使用されます。このコントローラーでは、まずリクエスト本文をメッセージ モデルに変換してから、Mongoose 関数
. を使用します。
Mongoose については詳しく説明しません。詳細についてはドキュメントを参照してください。保存関数にコールバック関数を提供して、問題があるかどうかを確認できます。成功した場合は、createDate による降順で最後の 5 つのレコードを取得し、チャネル内のクライアントに 5 つのメッセージをブロードキャストします。
さて、これで終わりです
。 「
」セクションに切り替えましょう。
###2.3.チェック###
一般的に、Jade、EJS、Handlebars などのテンプレート エンジンは Express で使用できます。ただし、ページは 1 つしかなく、それはチャット メッセージなので、静的に提供することにします。実際には、上で述べたように、この静的 HTML ページを提供するコントローラーがさらに 2 つあります。以下は静的 HTML ページを提供するために使用されていることがわかります。
リーリー
このエンドポイントは、res.sendFile を使用して、index.html とlogin.html のみを提供します。
index.html とlogin.html は、server.js と同じフォルダーにあります。そのため、HTML ファイル名の前に
__dirnameを使用します。
2.4。前端
在前端页面中,我已经使用了Bootstrap,无需解释我是如何做到这一点的。简单来说,我将一个函数绑定到一个文本框,每当您按下Enter键或发送按钮时,消息就会发送到后端服务。
该页面还有一个必需的Socket.IO js文件,用于监听名为message的频道。 Socket.IO 模块已在后端导入,当您在服务器端使用此模块时,它会自动添加一个端点来提供 Socket.IO js 文件,但我们使用由 cdn <script src="https://cdn.socket.io/socket.io-1.3.5.js"></script>。每当有新消息进入此频道时,都会自动检测到该消息,并且消息列表将刷新为最后 5 条消息。
<script>
var socket = io();
socket.on("message", function (messages) {
refreshMessages(messages);
});
function refreshMessages(messages) {
$(".media-list").html("");
$.each(messages.reverse(), function(i, message) {
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.createDate + '</small><hr/></div></div></div></li>');
});
}
$(function(){
if (typeof $.cookie("realtime-chat-nickname") === 'undefined') {
window.location = "/login"
} else {
$.get("/messages", function (messages) {
refreshMessages(messages)
});
$("#sendMessage").on("click", function() {
sendMessage()
});
$('#messageText').keyup(function(e){
if(e.keyCode == 13)
{
sendMessage();
}
});
}
function sendMessage() {
$container = $('.media-list');
$container[0].scrollTop = $container[0].scrollHeight;
var message = $("#messageText").val();
var author = $.cookie("realtime-chat-nickname");
$.post( "/messages", {message: message, author: author}, function( data ) {
$("#messageText").val("")
});
$container.animate({ scrollTop: $container[0].scrollHeight }, "slow");
}
})
</script>
上面的代码中还有一项检查:cookie 部分。如果您没有选择任何聊天昵称,则表示该昵称没有设置cookie,您将自动重定向到登录页面。
如果没有,最后五条消息将通过对 /messages 端点的简单 Ajax 调用来获取。同样,每当您点击发送按钮或按Enter键时,都会从文本框中提取短信,并从文本框中提取昵称。 cookie,这些值将通过 post 请求发送到服务器。这里没有严格检查昵称,因为我想关注实时部分,而不是用户身份验证部分。
正如你所看到的,项目的整体结构非常简单。让我们进入部署部分。正如我之前所说,我们将使用 Modulus,它是用您选择的语言部署、扩展和监控应用程序的最佳 PaaS 之一。
3.部署
3.1。先决条件
我首先想到的是向您展示如何部署,但为了成功部署,我们需要一个工作数据库。我们来看看如何在Modulus上创建数据库,然后进行部署。
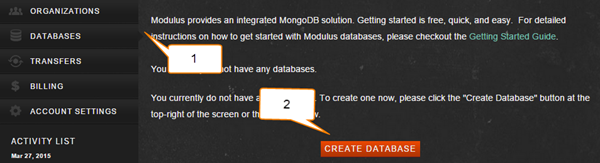
创建帐户后转至 Modulus 仪表板。点击左侧的数据库菜单,然后点击创建数据库。

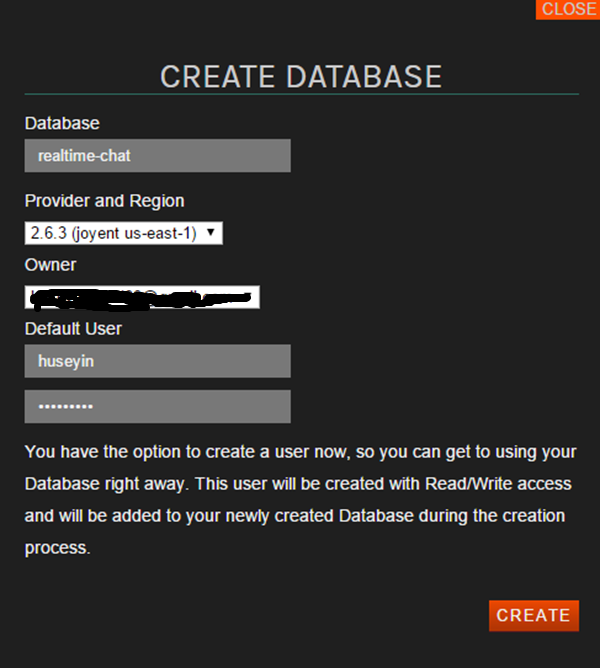
在弹出表单中填写必填字段,如下所示。

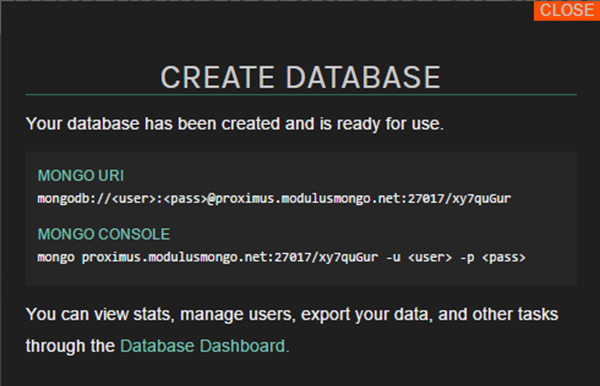
当您填写必填字段并点击创建时,它将创建一个 MongoDB 数据库您将在屏幕上看到您的数据库 URL。我们将使用 MONGO URI, 因此请复制该 URI。

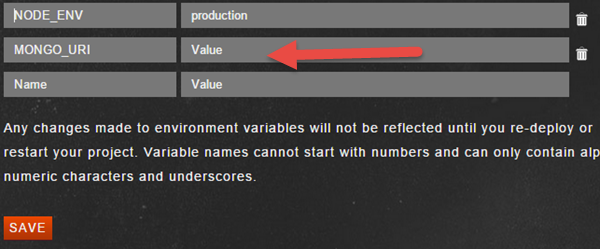
在我们的项目中,Mongo URI是从环境变量MONGO_URI中获取的,您需要在仪表板中设置该环境变量。转到信息中心,点击项目菜单,在列表中选择您的项目,然后点击左侧菜单中的管理。在此页面中,向下滚动页面时您将看到环境变量部分,如下所示。

您可以通过两种方式部署到 Modulus:
- 使用仪表板上传项目 ZIP 文件
- 使用 Modulus CLI 从命令行进行部署
我将继续使用命令行选项,因为另一个很容易做到。首先,安装 Modulus CLI:
npm install -g modulus
转到您的项目文件夹并执行以下命令以登录 Modulus。
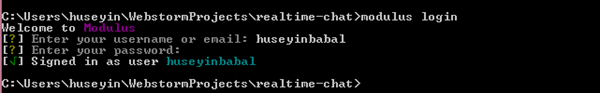
modulus login
当您执行上述命令时,系统会提示您输入用户名和密码:

如果您已使用 GitHub 创建帐户,则可以使用 --github 选项.
modulus login --github
现在您已登录 Modulus,可以创建项目了。使用以下命令创建项目:
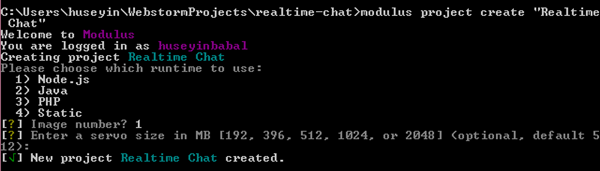
modulus project create "Realtime Chat"
当您运行此函数时,系统会询问您运行时。选择第一个选项,即 Node.js,第二个选项将询问您伺服器的大小,您可以保留默认值。

我们已经创建了一个项目,这次我们将把当前项目部署到Modulus中。执行以下命令将当前项目发送到Modulus端的Realtime Chat项目中。
modulus deploy
它将部署您的项目,并且您将在成功部署消息的末尾获得正在运行的项目 URL:
Realtime Chat running at realtime-chat-46792.onmodulus.net
如您所见,部署到 Modulus 非常简单!
Modulus CLI には、プロジェクトのデプロイメントまたは実行時に使用できる非常に便利なコマンドがあります。たとえば、実行中のプロジェクトのログを追跡するには、modulus project log tail を使用し、MongoDB データベースを作成するには、modulus mongo create <db-name></db-name> を使用し、環境変数を設定します。 、 modulus env set <key> <value></value></key> などを使用します。 Modulus ヘルプを使用すると、コマンドの完全なリストを確認できます。
このチュートリアルの主な目的は、Node.js、Socket.IO、MongoDB を使用してリアルタイム チャット アプリケーションを作成する方法を示すことです。実稼働環境でプロジェクトを実行するには、Modulus を PaaS プロバイダーとして使用します。 Modulus のデプロイ手順は非常に簡単で、プロジェクト用の内部データベース (MongoDB) も提供します。これとは別に、Modulus ダッシュボードでは、ログ記録、通知、自動スケーリング、データベース管理などの非常に便利なツールも使用できます。
Modulus にサインアップするには、ここをクリックして Tuts 読者になると追加の 10 ドルを獲得できます。プロモーション コード
ModulusChat10を使用してください。 Modulus エンタープライズ製品の詳細については、ここをクリックしてください。
以上がライブチャット: Modulus と Node.js を使用して実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7485
7485
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Node.js はサーバー側の JavaScript ランタイムであり、Vue.js は対話型ユーザー インターフェイスを作成するためのクライアント側の JavaScript フレームワークです。 Node.js はバックエンド サービス API 開発やデータ処理などのサーバー側開発に使用され、Vue.js はシングルページ アプリケーションや応答性の高いユーザー インターフェイスなどのクライアント側開発に使用されます。
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。




