React ベースのブログ アプリケーションでの投稿の更新と削除: パート 4
このチュートリアル シリーズの前の部分では、投稿の追加および表示機能を実装する方法を学習しました。 React でのブログ アプリケーションの作成に関するチュートリアル シリーズのこのパートでは、ブログ投稿を更新および削除する機能を実装します。
使い始める
このシリーズの最後の部分のソース コードのクローンを作成することから始めましょう。
リーリーディレクトリのクローンを作成した後、プロジェクト ディレクトリに移動し、必要な依存関係をインストールします。
リーリーNode.js サーバーを起動すると、アプリケーションが http://localhost:7777/index.html#/ で実行されます。
更新ビューの作成と削除
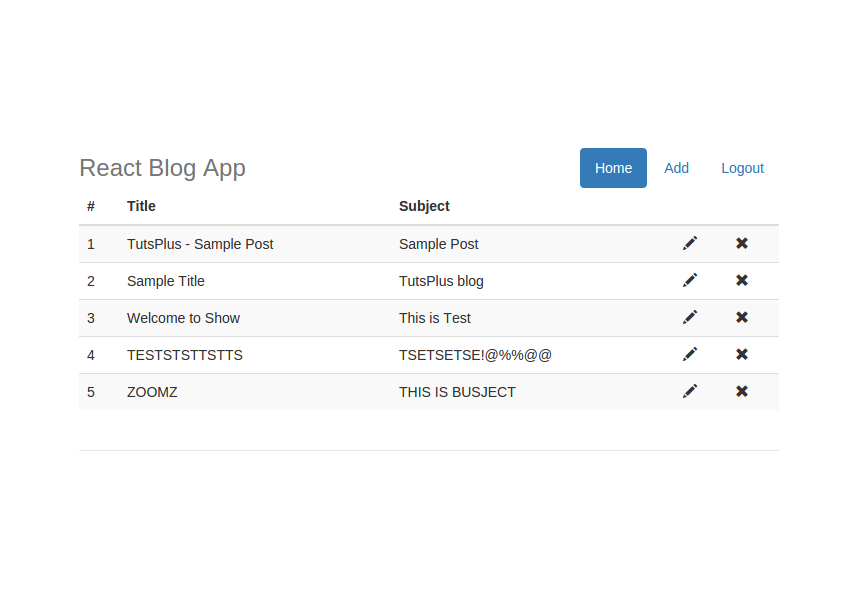
ブログ投稿のリストを変更して、更新アイコンと削除アイコンが付いた表にデータを表示しましょう。 ShowPost コンポーネントの render メソッドで、コード に示すように、既存の div
上記のコードに示すように、投稿を表形式で表示するように既存のコードを変更しました。 posts 変数をマップして、posts コレクションを反復処理し、必要な tr と td を動的に作成しました。
上記の変更を保存し、サーバーを再起動します。ブラウザで http://localhost:7777/home#/ を指定すると、ブログ投稿のリストが表形式で表示されるはずです。

アップデートリリース機能の実装
更新公開機能を実装するには、クリック イベントを編集アイコンにアタッチする必要があります。編集アイコン span を次のように変更します:
上記のコードに示すように、投稿 ID をパラメーターとして updatePost メソッドに渡しました。
#ShowPost コンポーネント内にメソッド updatePost を作成します。
リーリー
ルーターを変更して、ポストの追加ページにオプションの id パラメーターを含めます。
リーリー
AddPost コンポーネント内に、getPostWithId というメソッドを作成し、id を使用してブログ投稿の詳細を取得します。 getPostWithId メソッド内で、app.js 内の getPostWithId API への AJAX 呼び出しを実行します。
リーリー
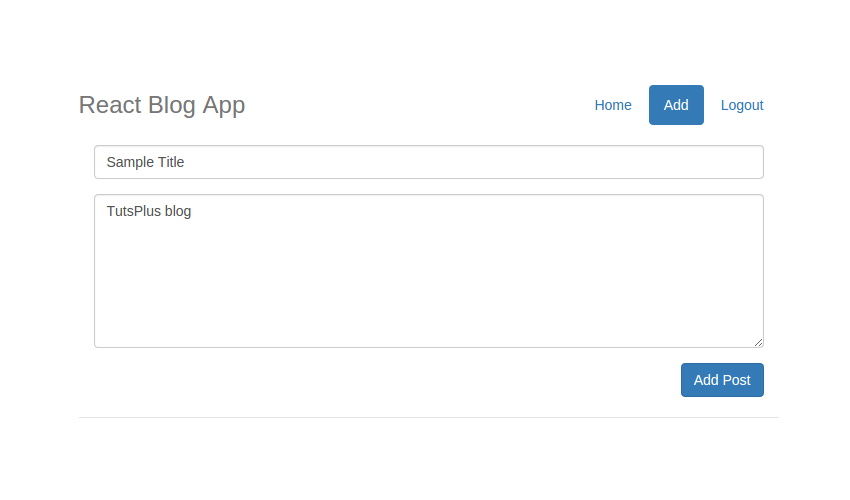
title と subject が、getPostWithId API メソッドから受け取った応答で更新されました。
title および subject テキスト ボックスを変更して、ステータス変数の値を表示します。
リーリー
app.js に getPostWithId API を作成して、MongoDB データベースへのデータベース呼び出しを行い、特定の ID を持つ投稿の詳細を取得しましょう。これは getPostWithId API メソッドです:
リーリー
post.js ファイルで、データベースに詳細をクエリするためのメソッド getPostWithId を作成します。その外観は次のとおりです:
リーリー
findOne API を使用して、特定の ID を持つブログ投稿の詳細を取得しました。

app.js の idaddPost を確認する必要があります。 API メソッド。これが新しい投稿の場合、id は 未定義になります。
AddPost コンポーネントの AddPost メソッドを変更して、id 状態変数を含めます。
リーリー
addPost API メソッドでは、 id パラメータが unknown かどうかを確認する必要があります。 未定義の場合は、これが新しい投稿であることを意味します。それ以外の場合は、update メソッドを呼び出す必要があります。 addPost API メソッドは次のとおりです:
リーリー
post.js ファイルで、ブログ投稿の詳細を更新するための updatePost という名前のメソッドを作成します。 updateOne API を利用して、特定の id を使用してブログ投稿の詳細を更新します。 updatePost メソッドは次のようになります:
updatePost: function(id, title, subject, callback){
MongoClient.connect(url, function(err, db) {
db.collection('post').updateOne(
{ "_id": new mongodb.ObjectID(id) },
{ $set:
{ "title" : title,
"subject" : subject
}
},function(err, result){
assert.equal(err, null);
if(err == null){
callback(true)
}
else{
callback(false)
}
});
});
}
保存以上更改并重新启动服务器。登录应用程序并点击编辑图标。修改现有值并单击按钮更新详细信息。
实现删除帖子功能
要实现删除帖子功能,您需要将点击事件附加到删除图标。修改删除图标跨度如图:
<span onClick={this.deletePost.bind(this,post._id)} className="glyphicon glyphicon-remove"></span>
如上面的代码所示,您已将帖子 ID 作为参数传递给 deletePost 方法。
在 ShowPost 组件中创建一个名为 deletePost 的方法。
deletePost(id){
}
在ShowPost组件构造函数中绑定该方法。
this.deletePost = this.deletePost.bind(this);
要在 map 函数回调中使用 this,您需要将 this 绑定到 map 函数。修改map函数回调如图:
{
this.state.posts.map(function(post,index) {
return
{index+1}
{post.title}
{post.subject}
<span onClick={this.deletePost.bind(this,post._id)} className="glyphicon glyphicon-remove"></span>
}.bind(this))
}
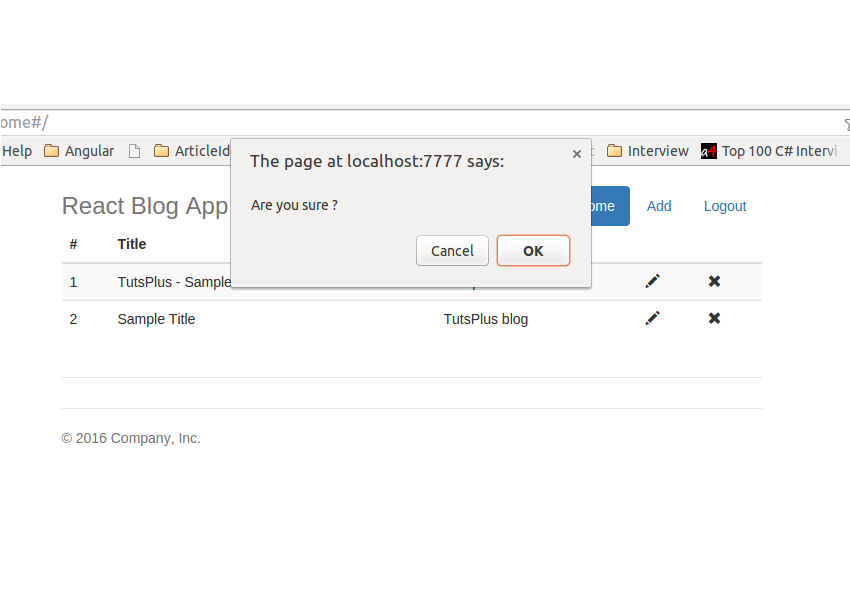
在 deletePost 方法中,在调用删除 API 之前添加确认提示。
deletePost(id){
if(confirm('Are you sure ?')){
// Delete Post API call will be here !!
}
}
现在让我们在 app.js 文件中添加 deletePost API。 API 将从 AJAX 调用中读取帖子 ID 并从 MongoDB 中删除该条目。以下是 deletePost API 的外观:
app.post('/deletePost', function(req,res){
var id = req.body.id;
post.deletePost(id, function(result){
res.send(result)
})
})
如上面的代码所示,您将调用 post.js 文件中的 deletePost 方法并返回结果。让我们在 post.js 文件中创建 deletePost 方法。
deletePost: function(id, callback){
MongoClient.connect(url, function(err, db){
db.collection('post').deleteOne({
_id: new mongodb.ObjectID(id)
},
function(err, result){
assert.equal(err, null);
console.log("Deleted the post.");
if(err == null){
callback(true)
}
else{
callback(false)
}
});
})
}
如上面的代码所示,post.js 文件中的 deletePost 方法将使用 MongoClient 连接到MongoDB 中的博客数据库。使用从 AJAX 调用传递的 Id ,它将从数据库中删除该帖子。
更新 home.jsx 文件中 deletePost 方法内的代码,以包含对 deletePost API 的 AJAX 调用 app.js 文件。
deletePost(id){
if(confirm('Are you sure ?')){
var self = this;
axios.post('/deletePost', {
id: id
})
.then(function (response) {
})
.catch(function (error) {
});
}
}
删除博客文章后,您需要刷新博客文章列表以反映这一点。因此,创建一个名为 getPost 的新方法,并将 componentDidMount 代码移到该函数内。这是 getPost 方法:
getPost(){
var self = this;
axios.post('/getPost', {
})
.then(function (response) {
console.log('res is ',response);
self.setState({posts:response.data})
})
.catch(function (error) {
console.log('error is ',error);
});
}
修改componentDidMount代码,如图:
componentDidMount(){
this.getPost();
document.getElementById('homeHyperlink').className = "active";
document.getElementById('addHyperLink').className = "";
}
在 deletePost AJAX 调用成功回调内,调用 getPost 方法来更新博客文章列表。
deletePost(id){
if(confirm('Are you sure ?')){
var self = this;
axios.post('/deletePost', {
id: id
})
.then(function (response) {
self.getPost();
})
.catch(function (error) {
console.log('Error is ',error);
});
}
}
保存以上更改并重新启动服务器。尝试添加新的博客文章,然后从网格列表中单击“删除”。系统将提示您一条删除确认消息。单击确定按钮后,该条目将被删除,并且博客文章列表将被更新。

总结
在本教程中,您了解了如何在 React 博客应用程序中实现删除和更新博客文章功能。在本教程系列的下一部分中,您将了解如何为登录用户实现个人资料页面。
请在下面的评论中告诉我们您的想法和建议。本教程的源代码可在 GitHub 上获取。
以上がReact ベースのブログ アプリケーションでの投稿の更新と削除: パート 4の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7366
7366
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 OOPテクニックを備えたWordPressプラグインを作成します
Mar 06, 2025 am 10:30 AM
OOPテクニックを備えたWordPressプラグインを作成します
Mar 06, 2025 am 10:30 AM
このチュートリアルでは、ドリブルAPIを活用して、オブジェクト指向プログラミング(OOP)の原則を使用してWordPressプラグインを構築します。 元の意味と構造を維持しながら、明確さと簡潔さのためにテキストを洗練しましょう。 オブジェクトオリ
 WordPressでPHPデータと文字列をJavaScriptに渡す方法
Mar 07, 2025 am 09:28 AM
WordPressでPHPデータと文字列をJavaScriptに渡す方法
Mar 07, 2025 am 09:28 AM
PHPデータをjavaScriptに渡すためのベストプラクティス:wp_localize_scriptとwp_add_inline_scriptの比較 PHPファイルに静的文字列内にデータを保存することが推奨される練習です。 JavaScriptコードでこのデータが必要な場合は、INCORPORAT
 WordPressプラグインでPDFファイルを埋め込み、保護する方法
Mar 09, 2025 am 11:08 AM
WordPressプラグインでPDFファイルを埋め込み、保護する方法
Mar 09, 2025 am 11:08 AM
このガイドは、WordPress PDFプラグインを使用して、WordPressの投稿とページにPDFファイルを埋め込み、保護する方法を示しています。 PDFは、カタログからプレゼンテーションまで、さまざまなコンテンツに対してユーザーフレンドリーで普遍的にアクセス可能な形式を提供します。 この方法は
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。




