
このシリーズでは、人気のあるオープンソースの電子商取引フレームワーク OpenCart を使用してカスタム テーマを構築する方法を説明します。最初のパートでは、OpenCart テーマの基本構造について説明します。
続行する前に、ローカル ワークステーションに OpenCart がすでにインストールされていることを前提としています。そうでない場合は、OpenCart オンライン ドキュメントを確認してセットアップしてください (これはこのチュートリアルの範囲を超えているため)。動作する OpenCart をインストールしたら、すぐに始めることができます。

OpenCart は MVC 設計パターンを使用して構築されているため、データとプレゼンテーションの間で懸念事項を分離できます。テーマ開発者は、アプリケーション ロジックやテンプレート コードを含むファイルの調整を常に心配する必要はありません。
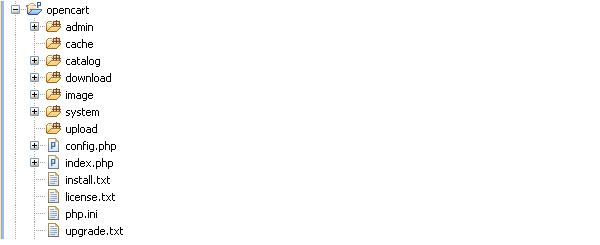
OpenCart は、フレームワーク構成の点で非常にクリーンなディレクトリ構造を提供します。バックエンド インターフェイスに関連するすべてのファイルは、admin ディレクトリに配置されます。フロントエンド インターフェイスを処理するためのファイルは、catalog ディレクトリに配置されます。しかし、私たちが本当に興味があるのは catalog カタログです。なぜなら、最終的にはこのチュートリアル シリーズの最後にカスタム フロントエンド テーマを作成することになるからです。

モデル ビュー コントローラー (MVC) は、ソフトウェア開発の分野で非常に人気のあるデザイン パターンです。 OpenCart は、Language という別の要素を追加するだけです。これが、これを MVC-L と呼ぶ理由です。
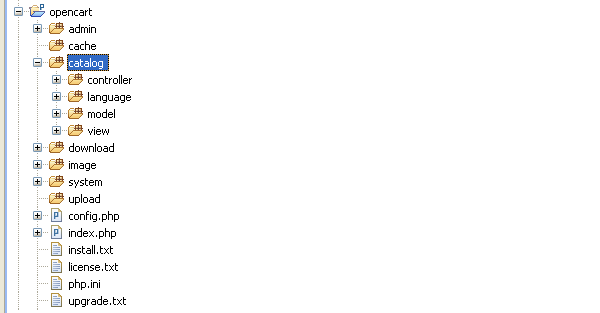
この場合、view セクションにテーマ関連のコードをすべて配置します。 catalog 構造の簡単な概要では、OpenCart がどのように魔法を発揮するかを見ていきます。
theme という 2 つのディレクトリがあります。
という 2 つのディレクトリがあります。
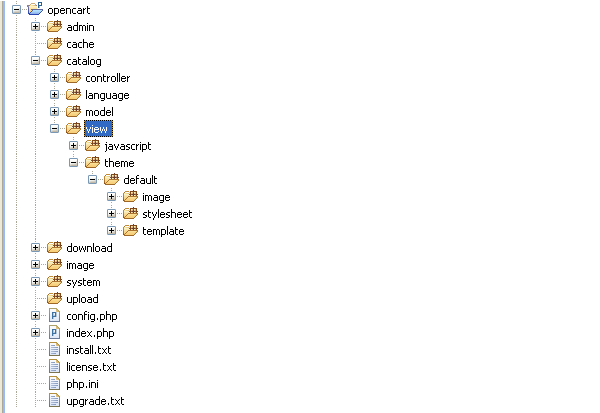
ここでは、必要な JavaScript ファイルがすべて javascript ディレクトリに配置されていると仮定します。場合によっては例外があり、その場合はスタイルシートと関連画像ファイルをこのディレクトリに配置することもできます。たとえば、OpenCart は、JavaScript だけではないカラーボックス ライブラリを提供します。
私たちが本当に興味があるのは、theme ディレクトリです。さらに見ると、
というディレクトリがあります。これは、OpenCart が提供する唯一の組み込みテーマです。より深いテーマの構造については、すぐに詳しく説明するので、圧倒されないでください。次に、テーマの構造がどのようなものかを見てみましょう。
デフォルトのテーマ構造
###画像###。ご想像のとおり、テーマに関連するすべての画像ファイルはここにあります。
スタイルシート
そうは言っても、テンプレートの分類を詳しく見てみましょう。
に表示されます。このシリーズの後半では、そのページの URL パスを調べて特定のテンプレート ファイルを見つける方法を学びます。 ###まとめ### これでこのシリーズの最初の部分は終了です。 OpenCart の基本的なテーマ構造をよく理解している必要があります。
次のパートでは、次の方法を学びます。
ショッピングカートを開きます。ご質問やフィードバックがございましたら、お気軽にメッセージを残してください。
コメント!
以上がOpenCart を使用したカスタム テーマの作成の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。