WordPress ウェブサイトを最適化する: トップ 10 の究極のヒント
現在、ほぼすべての企業がオンラインでの存在感を示す独自の Web サイトを持っています。売上を増やすためにさまざまな企業がさまざまな種類の Web サイトや戦略を使用しますが、どの企業も読み込みが速い Web サイトを望んでいます。
最適化された Web サイトには多くの利点があります。ウェブサイト所有者はホスティングコストを節約し、訪問者は貴重な時間を節約します。顧客が満足すれば、売上が増加する可能性が高くなります。
このチュートリアルでは、WordPress ウェブサイトを最適化するためのわかりやすいヒント 10 個を紹介します。
5 つのベスト WordPress 最適化プラグインに関する私のチュートリアルもご覧ください。
1.優れたホスティングプロバイダーを選択する
適切なホスティング プロバイダーがない場合、この記事の他のヒントはどれも役に立ちません。サーバーの能力が低下すると、他のすべての努力が無駄になってしまいます。
ウェブサイトを始めたばかりの場合、ウェブサイトに何百ドルも費やす必要はありません。ただし、ホスティング プロバイダーに問い合わせて、サーバーで使用されているプロセッサ、ホスティング プランで提供されている RAM、使用されているストレージの種類などの詳細を問い合わせる必要があります。
始めたばかりで予算が限られている場合は、専用ホスティングを選択する必要はありません。ホスティング プロバイダーが同じサーバーにあまりにも多くの Web サイトを詰め込まない限り、共有ホスティング プランも機能します。もう 1 つの問題は、サーバー上の別の Web サイトが共有リソースをめぐって競合することです。
予算があり、無関係な Web サイトがパフォーマンスに影響を与えないようにする必要がある場合は、専用ホスティングを検討することをお勧めします。
WordPress ホストを探すとき、私は通常、ホスティングプロバイダーに LiteSpeed キャッシュもサポートしているかどうかを尋ねます。
2. 優れたキャッシュ プラグインを使用する
WordPress はリクエストされた URL に基づいて訪問者向けのページを動的に生成することはすでにご存知かもしれません。ただし、これらのページの一部の内容は変更されない可能性が高くなります。これらのページをキャッシュすると、パフォーマンスが大幅に向上します。

市場には優れたキャッシュ プラグインがたくさんありますが、私のお気に入りは LiteSpeed Cache です。このプラグインは、他のプラグインではできない多くのことを実行できます。これは、LiteSpeed キャッシュをサポートする Web ホストを使用している場合に特に当てはまります。
サーバーサイドの LiteSpeed ソフトウェアと WordPress LiteSpeed キャッシュ プラグインの緊密な統合により、あらゆるパフォーマンスが最大限に活用されます。このプラグインは、パブリック ページの一般的なキャッシュに加えて、ログイン ユーザーのプライベート キャッシュもサポートします。最初のユーザーがページをクリックする前に、クローラーを使用してページをキャッシュすることもできます。
一連のルールを使用するだけで、任意のページのキャッシュをクリアできます。特定のページをキャッシュ メカニズムから除外することもできます。
3. プラグイン、テーマ、WordPress コアを更新します
WordPress を使用する人は誰でも、Web サイトに特定の外観を与えるためにテーマをインストールし、追加機能を提供するためにプラグインをインストールします。
これらのテーマとプラグインの開発者は、新機能の統合、バグの修正、パフォーマンスの向上など、さまざまな理由で定期的にアップデートをリリースします。変更ログを定期的にチェックして、最後のバージョンのリリース以降に何が変更されたかを確認できます。これらの変更では、特定の操作の完了にかかる時間が短縮されるなど、パフォーマンスの向上が言及されることがあります。
すべてのテーマおよびプラグイン開発者がパフォーマンスを優先しているわけではありません。したがって、Web サイトでテーマやプラグインを使用することを決定する前に、顧客のレビューを読むことも重要です。
同様に、開発者が Web ページを生成するためにバックグラウンドで実行されるコードを更新するため、WordPress コアの新しい更新により、Web サイトのパフォーマンスが大幅に向上する可能性があります。したがって、パフォーマンスの向上を活用するには、すべてを最新の状態に保ってください。
4.プラグインの数を減らす
WordPress Web サイトに多数のプラグインやテーマをインストールすると、パフォーマンスが低下する可能性があります。サイトから非アクティブなテーマを削除することを検討し、インストールしたプラグインが実際に必要であることを確認する必要があります。
チェックアウトしたい特定の機能を取得するためにプラグインをインストールしても、後で使用をやめてしまうことがよくあります。このような場合、インストールされているすべてのプラグインを定期的にチェックし、Web サイトでそれらがまだ積極的に使用されているかどうかを確認することが重要です。
使用しているプラグインよりも優れたプラグインが WordPress ディレクトリにインストールできるかどうかを確認することも重要です。新しいプラグインは常にカタログに追加され、定期的なチェックにより常に最適なプラグインを使用していることが確認されます。
5.WordPress データベースを最適化する
ご存知のとおり、WordPress は Web サイトに関連するすべてのデータをデータベースに保存します。しばらくすると、このデータベース内のテーブルが役に立たないデータで乱雑になる可能性があります。このデータの一部は Web サイトの運営に必要ないため、Web サイトに影響を与えることなく削除できます。
データベースから削除するデータには注意する必要があります。つまり、データベースのクリーニングを自分で行う前に、Web サイトをバックアップすることをお勧めします。より安全なオプションはプラグインを使用することです。ほとんどのプラグインは、スパムやスパムコメント、スパム投稿、投稿のリビジョンなどを削除します。

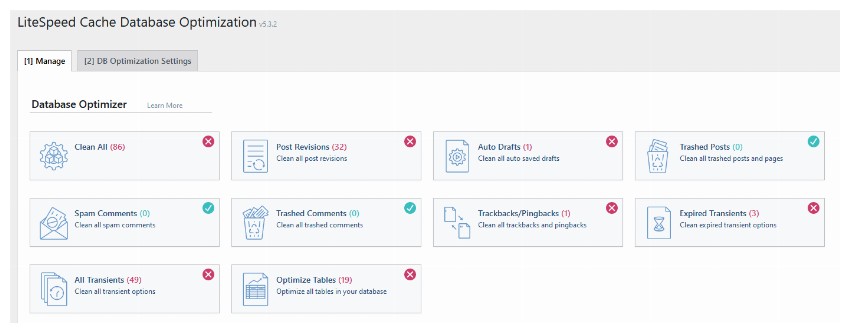
LiteSpeed Cache などの一部のプラグインには、データベース内のテーブルを最適化するオプションも用意されています。
6.PHP バージョンを更新します
WordPress が内部で PHP と MySQL を使用して Web ページを動的に生成していることをご存知ですか?
PHP の更新はプラグインの更新に似ており、脆弱性にパッチを当ててパフォーマンスを向上させます。基本的に、PHP の新しいバージョンは言語に新しい機能を追加し、既存のコード ベースを改善してすべての動作を高速化します。
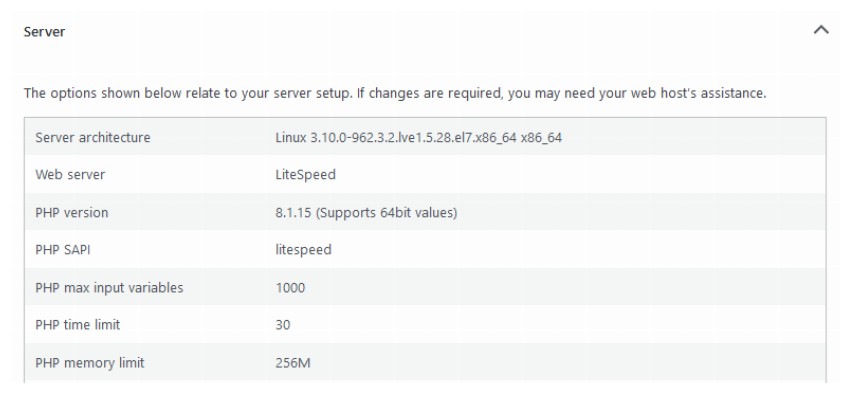
より高速な PHP バージョンは、より高速な WordPress コアとより高速なプラグインを意味します。 Web ホストにインストールされている PHP のバージョンは、WordPress Web サイトの管理エリアから直接確認できます。まず、WordPress ウェブサイトの管理者ダッシュボードにログインします。 [ツール] > [サイトの健全性] に移動し、[情報] タブに切り替えます。少し下にスクロールすると、サーバー設定に関連する情報を提供するセクションが表示されます。これは私のウェブサイト情報のスクリーンショットです。

使用している PHP バージョンが、インストールされているすべてのプラグインおよびテーマと互換性があることを確認することも重要です。そうしないと、Web サイトが機能しなくなります。
7.最適化された画像をユーザーに提供する
ほとんどの Web サイトでは、画像がページの重量の大部分を占めています。ユーザーに最適化された画像を提供すると、Web ページにアクセスしたときにダウンロードする必要があるデータの量を大幅に削減できます。最適化された画像をユーザーに提供するには、主に 2 つの方法があります。
まず、画像をより適切なサイズに変更します。モバイル デバイス上で 1920 x 1080 ピクセルのサイズの画像を提供しても誰も利益を得ません。すべての画像は、表示されるデバイスに合わせて適切なサイズにする必要があります。
2 番目に、画像を圧縮して、品質を大幅に低下させることなくサイズを縮小します。ここでは、正しい画像形式を使用することが重要です。 PNG ファイルの方が画像サイズが小さい場合もあれば、JPEG ファイルの方が画像サイズが小さい場合もあります。通常は最小の画像である WEBP 画像を使用することもできます。

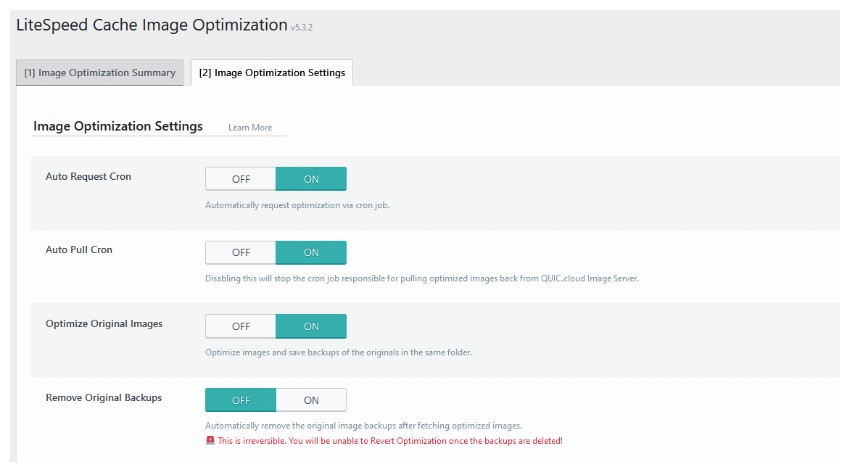
先ほど紹介した LiteSpeed キャッシュ プラグインには、画像を最適化するための設定も含まれています。これらのオプションはすべて、LiteSpeed Cache > 画像の最適化 > 画像の最適化設定 に移動すると見つかります。このプラグインは、画像圧縮や必要に応じて WEBP 画像の配信など、多くのことを処理します。
8. JavaScript と CSS の縮小
ページ全体の重量を軽減し、ページの読み込み時間を短縮するもう 1 つの方法は、ユーザーに提供される JavaScript と CSS を圧縮することです。
HTML Compressor など、CSS ファイルや JavaScript ファイルを圧縮するためのツールがオンラインで多数見つかります。ここで覚えておくべき重要なことは、開発ファイルを圧縮しないことです。圧縮する必要があるのは、ユーザーに提供される本番ファイルのみです。
JavaScript と CSS を圧縮しても、画像を圧縮するほどファイル サイズは節約されません。ただし、それでも数ミリ秒を節約することができ、最終的にパフォーマンスが大幅に向上します。
9. 画像の遅延読み込み
画像を圧縮してサイズ変更した場合でも、遅延読み込みを使用して画像転送を最適化できます。 Web サイトにアクセスした人がページの一番上までスクロールしなかったとします。ブラウザはビューポートの外にある画像をダウンロードします。これにより、あなたとあなたの訪問者は帯域幅を浪費することになります。

コードを書かずに画像を遅延読み込みするオプションを提供するプラグインが多数あります。 iframe などの他のリソースの読み込みを遅らせて、サイトのパフォーマンスをさらに向上させることもできます。
10.CDN を使用してリソースを配信する
CDN を使用して Web サイトのリソースを提供すると、Web サイトの読み込み時間を大幅に短縮できます。これは、Web ページの読み込みにかかる時間は、Web サイトのサーバーとユーザーの間の距離にも依存するためです。
コンテンツ配信ネットワーク (CDN) には、画像、CSS、JavaScript などの静的ファイルをすべての Web サイト訪問者に配信する Web サーバーが世界中に分散されています。たとえば、インドからの訪問者は、これらの静的ファイルを最も近いサーバーから受け取りますが、ヨーロッパからの訪問者は、これらのファイルを最も近いサーバーから受け取ります。
一部の CDN プロバイダー (Cloudflare など) は、基本的な CDN 機能を無料で提供しています。先ほど説明した LiteSpeed プラグインには、リソースを提供して Web サイトを高速化するための独自の QUIC.cloud CDN もあります。
###最終的な考え###このチュートリアルでは、WordPress Web サイトを最適化し、パフォーマンスを向上させるために従うことができる 10 の異なるヒントを見ていきました。結局のところ、優れたホスティングプロバイダーを使用し、プラグイン、テーマ、WordPress コアなどを常に最新の状態に保つことが重要です。優れたキャッシュ プラグインと CDN を使用して、画像やその他のリソースの配信を最適化することもできます。
以上がWordPress ウェブサイトを最適化する: トップ 10 の究極のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
ユーザーの1人が、フッターにクエリの数とページの読み込み時間を表示する方法を他のWebサイトに尋ねました。これをウェブサイトのフッターでよく見ることがよくあり、「1.248秒で64クエリ」のようなものを表示する場合があります。この記事では、WordPressにクエリの数とページの読み込み時間を表示する方法を紹介します。テーマファイル(たとえば、footer.php)で好きな場所に次のコードを貼り付けます。クエリエシン




