import { FlatList , Text, View, StyleSheet } from "react-native";FlatList コンポーネントとは何ですか? React Native での使用方法は何ですか?
FlatList は、リスト項目をロードするために使用できるコンテナーです。ヘッダーとフッターのサポート、複数列のサポート、垂直/水平スクロール、遅延読み込みなどを提供します。
FlatList の重要な機能をいくつか紹介します。
- スクロール読み込みのサポート
- ScrolltoIndex サポートを使用してスクロールを調整する機能
- ヘッダーとページ ピンをサポート
- 複数列のサポート クロスプラットフォーム
- 設定可能な可視性コールバック
フラットリストの基本構造は次のとおりです-
<FlatList
data={DataContainer} renderItem={ yourenderItem} keyExtractor={item => item.id} />FlatList は、モバイル画面の現在のビュー ポートに収まる限られた数のアイテムを表示する役割を担う VirtualizedList コンポーネントを通じて実装されます。残りのデータは、ユーザーがスクロールするとレンダリングされます。 data や renderItem などの基本プロパティを使用して FlatList を作成できます。
FlatList を使用するには、以下に示すように React-Native からインポートする必要があります-
import { FlatList} from "react-native";FlatList のいくつかの重要なプロパティを以下に示します-
| < /th>Description | |
|---|---|
| Data | 表示するデータを含む配列。|
| renderItem | renderItem({ アイテム、インデックス、区切り文字 });
separators.highlight(), separators.unhighlight(), separators.updateProps(). ログイン後にコピー |
| ListEmptyComponent | リストが次の場合に使用されます。 empty 呼び出されるコンポーネント クラス、レンダリング関数、またはレンダリング要素。このコンポーネントは、リストが空のときに何らかのアクションを実行する場合に役立ちます。|
| ListFooterComponent | すべてのアイテムの下部にレンダリングされるコンポーネント クラス、レンダー関数、またはレンダー要素。|
| ListFooterComponentStyle | フッター コンポーネントに必要なスタイルをここで実行できます。|
| < /strong>すべての項目の上にレンダリングされるコンポーネント クラス、レンダー関数、またはレンダー要素。 | |
| ヘッダー コンポーネントに必要なスタイルをここで実行できます。 | |
| true に設定すると、このプロパティは項目を水平方向にレンダリングします。 | |
| 指定されたインデックスの一意のキーを抽出します。このキーはキャッシュに使用され、アイテムの並べ替えを追跡するためにも使用されます。 (項目: オブジェクト、インデックス: 数値) => 文字列; | < /tr>例 1: FlatList 内の項目を垂直方向に表示する |
import { FlatList , Text, View, StyleSheet } from "react-native";ログイン後にコピー
FlatList と、テキスト、ビュー、スタイルシートなどの他のコンポーネントが必要です。上記のようにインポートされます。 インポートが完了したら、フラットリストにデータを表示する必要があります。データは、以下に示すように this.state.data に保存されます。import { FlatList , Text, View, StyleSheet } from "react-native";this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text>
</View>
);
};ログイン後にコピー
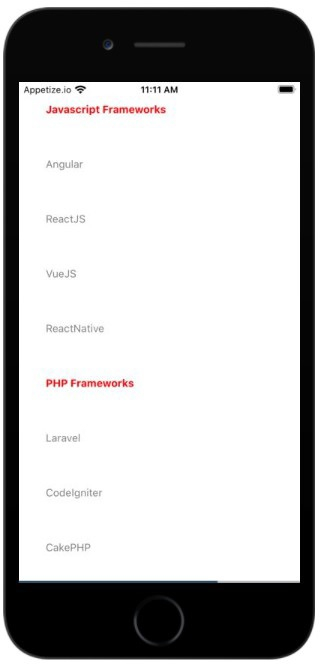
テキスト コンポーネントはビュー コンポーネント内にラップされます。 item.isTitle は変数です。true/false を確認し、それに応じて太字に設定し、色を割り当てます。 FlatList を実装するにはdata プロパティと renderItem プロパティを使用した FlatList の実装を次に示します。 renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text>
</View>
);
};<View style={styles.container}>
<FlatList data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} />
</View>ログイン後にコピー
this.state.data<View style={styles.container}>
<FlatList data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} />
</View>には data 属性が与えられ、 >this renderItem 関数は、renderItem プロパティに割り当てられます。 データに基づいて、key プロパティがデータ配列内の唯一のプロパティであり、props keyExtractor に同じ値を提供する必要があることがわかります。指定しない場合は、配列インデックスを
key値として扱います。 したがって、名前を一意のキーとして扱い、それを keyExtractor に割り当てます。
keyExtractor={item => item.name}import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name}  FlatList 項目を水平方向に表示するには、props Horizon を変更するだけです。 ntal={true} これを FlatList コンポーネントに追加するだけです。
FlatList 項目を水平方向に表示するには、props Horizon を変更するだけです。 ntal={true} これを FlatList コンポーネントに追加するだけです。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} 出力
以上がFlatList コンポーネントとは何ですか? React Native での使用方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
コードプレゼンテーションを強化する:開発者向けの10個の構文蛍光物 ウェブサイトやブログでコードスニペットを共有することは、開発者にとって一般的な慣行です。 適切な構文ハイライターを選択すると、読みやすさと視覚的な魅力を大幅に改善できます。 t
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
この記事では、JavaScriptとJQuery Model-View-Controller(MVC)フレームワークに関する10を超えるチュートリアルの厳選された選択を紹介します。これは、新年にWeb開発スキルを向上させるのに最適です。 これらのチュートリアルは、Foundatioのさまざまなトピックをカバーしています
 &#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
&#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした




