知っておくべき 20 の優れた AJAX エフェクト
10 月に、私たちは知っておくべき 20 の素晴らしい Ajax エフェクトで皆さんを驚かせました。この記事は、Nettuts のこれまでで最も人気のある投稿の 1 つになりました。今回は、皆さんが知っていて気に入っていただける、同様に優れた Ajax エフェクトを 20 個以上用意しました。
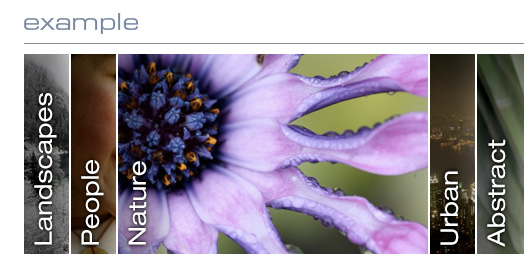
###1。画像メニュー画像メニューは、画像を使用して水平方向の画像メニューを作成する単純な JavaScript です。リンクの上にマウスを移動すると、画像が拡大して画像の残りの部分が表示されます。ほぼすべての最新ブラウザと互換性があります (IE 8 については言及されていません)。
 ###2。画像ストリーム
###2。画像ストリーム
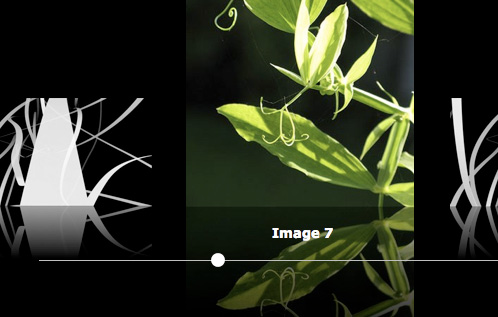
ImageFlow は、目立たず「ユーザーフレンドリー」な JavaScript 画像ライブラリ スクリプトです。画像を閲覧するためのエレガントなスクロールバーが特徴で、画像はすべて反射の上に配置され、Mac のようなカバー フロー効果を生み出します。
###3。インスタント.js
###4。ガラスボックス
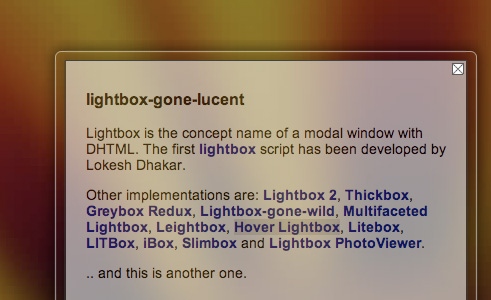
 ライト ボックスやグレーのボックスについては誰もが聞いたことがあると思いますが、ガラス製のボックスについてはどうでしょうか? GlassBox は、Scriptaculous と Prototype に依存するインターフェイス ライブラリです。この気の利いたライブラリは、透明な境界線やその他のキラキラしたような効果を追加します。使いやすく、スキニング可能で、動的なコンテンツの読み込み機能も備えています。
ライト ボックスやグレーのボックスについては誰もが聞いたことがあると思いますが、ガラス製のボックスについてはどうでしょうか? GlassBox は、Scriptaculous と Prototype に依存するインターフェイス ライブラリです。この気の利いたライブラリは、透明な境界線やその他のキラキラしたような効果を追加します。使いやすく、スキニング可能で、動的なコンテンツの読み込み機能も備えています。
###5。検索フィールド CSS/JS
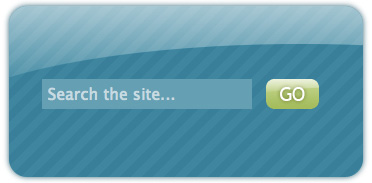
ユーザー インタラクションの観点から、オートコンプリート検索フィールドは非常に価値があります。検索者は自分が何を探しているのかよくわかっていないことがあります。そのため、ユーザーが探しているものを正確に見つけるのに役立つものは、大きな利点となります。 
###6。プロトタイプの読み込み
画像とフィールドの読み込みは、Ajax を使用する最新の Web アプリケーションにとって非常に重要です。 Protoload には、待機中に何が起こっているかをユーザーに表示するのに役立ついくつかの組み込みオプションが用意されています。このスクリプトには、要素を読み込むためのカラー オーバーレイ、カスタム テキスト、その他多くのオプションなど、多くのオプションが用意されています。

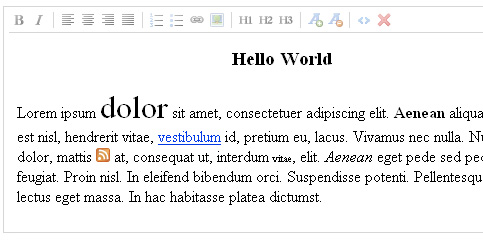
###7。 jwysiwyg
jwysiwyg は、シンプル、強力、そして非常に軽量な JavaScript jQuery WYSIWYG プラグインです。このプラグインには WYSIWYG エディタの標準機能の多くが備わっており、合計サイズはわずか 7kb です。

Bigger link 2 は確かに、より大きなクリック可能なリンクを簡単に作成できるシンプルなプラグインです。必要に応じて、リンク要素内にリンクを埋め込むこともできます。 (より明確な情報については、デモをご覧ください。)
Bigger Link 2 は、人気のある jQuery JavaScript フレームワーク上で実行されます。

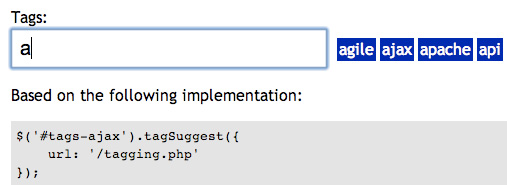
###9。 jQuery タグの提案
タグの提案は、最新の Web アプリケーションにおける Ajax の一般的な使用方法です。オートコンプリート検索ボックスと同様に、jQuery Tag Suggestions プラグインは、タグを使用するアプリケーションで適切なタグをすばやく見つける方法を提供する使いやすいプラグインです。シンプルかつ効果的にユーザー エクスペリエンスを向上させます。
###10。フェイスボックス
###11。人間味あふれるメッセージ
 Humanized Messages は美しい jQuery プラグインで、その名前が示すとおり、ユーザー フレンドリーなメッセージを作成します。 JavaScript プラグインは、時間の経過とともに消える半透明のメッセージを画面上に作成することでこれを実現します。
Humanized Messages は美しい jQuery プラグインで、その名前が示すとおり、ユーザー フレンドリーなメッセージを作成します。 JavaScript プラグインは、時間の経過とともに消える半透明のメッセージを画面上に作成することでこれを実現します。

LightWindow もライトボックス プラグインですが、このタイプのプラグインでは無視されていると思われる機能を追加します。まず、このプラグインを使用すると、ライトボックス内でマルチメディアをレンダリングして使用できます。ムービー、画像、さらにはギャラリー全体を LightWindow に表示できます。マルチメディアを控えめに表示するのに最適です。
 ###13。目立たないテーブル操作
###13。目立たないテーブル操作
テーブル データは、特に行と列の並べ替えを可能にしたい場合、効率的に表示することが難しいことがよくあります。目立たないテーブル アクションは、テーブル データにさまざまな効果を適用できる JavaScript の一種です。この小さなスクリプトを使用すると、行、列の強調表示、データの並べ替えなどを行うことができます。
###14。 jQuery チェックボックス
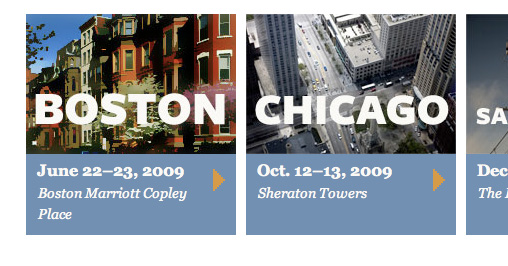
###15。 iカルーセル
 カルーセルは、画像やニュース記事などのコンテンツを回転させる優れた方法です。 iCarousel プラグインはその要件に適合し、さまざまな構成オプションと使用法を提供するシンプルな小さなスクリプトです。ニュースティッカー、写真カルーセル、さらには広告カルーセル。
カルーセルは、画像やニュース記事などのコンテンツを回転させる優れた方法です。 iCarousel プラグインはその要件に適合し、さまざまな構成オプションと使用法を提供するシンプルな小さなスクリプトです。ニュースティッカー、写真カルーセル、さらには広告カルーセル。
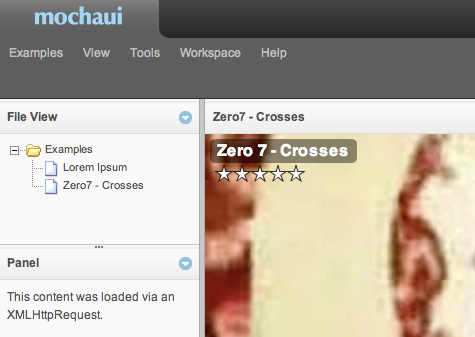
###16。モカ UI
MochaUI は、JavaScript フレームワーク MooTools の別の UI ライブラリです。 MochaUI は基本的に、Web サイト、フォーム、ウィジェット用の完全なユーザー インターフェイスを構築します。これには、ファイル ブラウザ、ウィンドウ サイズ変更、パネル レイアウト、タブ レイアウトなどが含まれます。 
jTip は単純な概念ですが、ホバーチップの機能を向上させるのに非常に効果的です。 jQuery に基づいた jTip は、すべて Ajax の助けを借りて、ページ上の事前設定されたリンクにエレガントなホバー ボックスを追加するだけです。

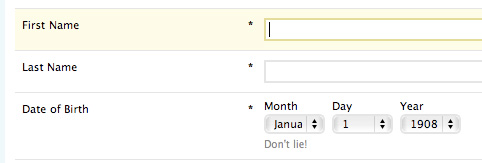
18.統一フォーマット
フォームは長年にわたり多くの Web 開発者にとって悩みの種でしたが、Ajax などのテクノロジーによりユーザー エクスペリエンスが大幅に向上しました。 Ajax を使用すると、ページをリロードすることなく、フォームを処理して検証し、リアルタイムで応答を送信できます。 Uni-Form は、XHTML を使用してフォーム マークアップを標準化し、個々の要素を簡単に追加または削除できるようにフォームをモジュール化しようとするプラグイン再生コンセプトである小さな Ajax スクリプトです。

###19。確認プロンプト
検証プロンプトは、フォーム検証に役立つ単純なスクリプトです。パスワードとユーザー名のフィールドが指定された長さであることを保証し、正規表現に基づいて検証することもできます。小さくて便利。

Control Tabs (強力な LivePipe UI の一部) は、ページ上のタブを構成するさまざまな方法を提供する優れたスクリプトです。標準のタブ付きインターフェイスを使用することも、画像などを使用してタブを表示することもできます。 Control Tabs は強力なスクリプトであり、タブ付きインターフェイスを微調整するための API も備えています。

以上が知っておくべき 20 の優れた AJAX エフェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7319
7319
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
コードプレゼンテーションを強化する:開発者向けの10個の構文蛍光物 ウェブサイトやブログでコードスニペットを共有することは、開発者にとって一般的な慣行です。 適切な構文ハイライターを選択すると、読みやすさと視覚的な魅力を大幅に改善できます。 t
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 ' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
この記事では、JavaScriptとJQuery Model-View-Controller(MVC)フレームワークに関する10を超えるチュートリアルの厳選された選択を紹介します。これは、新年にWeb開発スキルを向上させるのに最適です。 これらのチュートリアルは、Foundatioのさまざまなトピックをカバーしています




