Twig と Timber の画像、メニュー、ユーザーを使用して WordPress 開発をすぐに開始できます
ここまでで、モジュール式 WordPress テーマを構築しながら Timber で Twig を使用する基本的な概念を学習しました。また、DRY 原則に基づいた Twig を使用したブロックのネストと多重継承についても調査しました。今日は、Twig と Timber プラグインを使用して、テーマ内で添付画像、WordPress メニュー、およびユーザーを表示する方法を見ていきます。
木のイメージ
画像は WordPress テーマの重要な要素の 1 つです。通常の WordPress コーディングの実践では、画像は通常の HTML 画像タグ内で PHP と統合されます。ただし、Timber は、モジュール式でクリーンな img (画像) タグを処理するためのかなり包括的なアプローチを提供します。
投稿のサムネイル欄に画像が添付されます。これらは、{{ post.thumbnail }} を介して Twig ファイル経由で簡単に取得できます。それはとても簡単です!
実際的な例から始めましょう。
single.php ファイルは次のようになります:
リーリー
ここでは、非常に明白な理由から、
関数を使用しました。これは、WordPress から取得した投稿を表すために Timber 全体で使用され、Twig テンプレートで利用できるようになります。
アイキャッチ画像は投稿データに添付されているので、フロントエンドで取得する必要があります。したがって、その Twig ファイル
は次のようになります:
リーリー
9 行目のコード
は、投稿の注目の (サムネイル) 画像を取得し、次のように表示します。
このコード構文を使用すると、任意の数のサムネイルを取得できます。 
resize()
関数を使用すると、画像に新しい寸法を追加できます。最初のパラメータは
width 、2 番目のパラメータは height です。画像を比例的に拡大縮小したい場合は、height 属性を無視してください。構文は次のようになります:
リーリー
フロントエンドには、以下に示すものと同じ画像が表示されます。
 使用
使用
開発者がイメージ ID によってイメージを取得したい、または URL などを通じて外部イメージを表示したいというシナリオを考えてみましょう。この拡張メソッドのために、Timber は WordPress から取得した画像を表すクラス TimberImage () を提供します。
###使用法###
single.php ファイルを例として見てみましょう。ファイルは次のようになります:
今回は、イメージ ID
8 をパラメータとして受け取る TimberImage() クラスを使用します。エンコード ルーチンの残りの部分は同じです。 Twig ファイル
を介してこの画像を取得しましょう。
リーリー
$contextcustom_img 要素に格納されている値、つまり {{custom_img }} は、ID によって画像を取得し、次のようにフロントエンドに表示します。
外部 URL 置換を通じて画像を取得するには、次の構文に従うことができます。
リーリー
今回は、以下に示すように、フロントエンドはイメージ ID の代わりに外部イメージ URL を表示します。

ウッドメニュー
さて、Twig テンプレートを使用して WordPress メニューをレンダリングするにはどうすればよいでしょうか?これは難しいことです。でも、ちょっと待ってください! Timber は、Twig ファイル内で WordPress メニューを完全なループとしてレンダリングするのに役立つ
TimberMenu() クラスを提供します。見てみましょう。
クラスを提供します。見てみましょう。
メニュー項目を取得するという概念全体は、
メニュー オブジェクトを中心に展開します。コンテキストを定義するには 2 つの方法があります。 1 つ目は、
functions.php ファイルで行ったのと同じように、グローバル get_context() 関数にメニュー オブジェクトを追加することで、メニュー オブジェクトをすべてのページで使用できるようにすることです。次に、特定の PHP テンプレートの ID によって特定のメニューを追加できます。
<p>无论采用哪种方法,一旦菜单可供 Timber <code class="inline">$context 数组使用,您就可以从中检索所有菜单项。但我更喜欢在全球范围内定义它。因此,转到 functions.php 文件并粘贴以下代码:
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
因此,我在这里定义了一个自定义函数调用 add_to_context。在这个函数内部有一些数据,我希望通过 get_context() 函数在每个 PHP 模板中都可以使用这些数据。在第 13 行,您可以找到 TimberMenu() 的实例,该实例针对 $data 数组中的元素菜单传递。
这将使 Twig 模板可以使用标准 WordPress 菜单作为我们可以循环访问的对象。 TimberMenu() 函数可以采用菜单项或 ID 等参数。
让我们创建一个名为 menu.twig 文件的 Twig 模板。
{# Menu Template: `menu.twig` #}
<nav>
<ul class="main-nav">
{% for item in menu.get_items %}
<li class="nav-main-item {{ item.classes | join(' ') }}">
<a class="nav-main-link" href="{{ item.get_link }}">{{ item.title }}</a>
</li>
{% endfor %}
</ul>
</nav>
上面的代码在此 Twig 模板内运行一个循环。第 5 行为每个菜单项运行 for 循环,并在无序列表中显示每个菜单 item 的标题。循环运行,直到 menu 对象的所有键值对都被迭代并列出在前端。
我继续将 menu.twig 模板包含在第 11 行的 base.twig 模板中。
{# Base Template: `base.twig` #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
{% include "menu.twig" %}
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html>
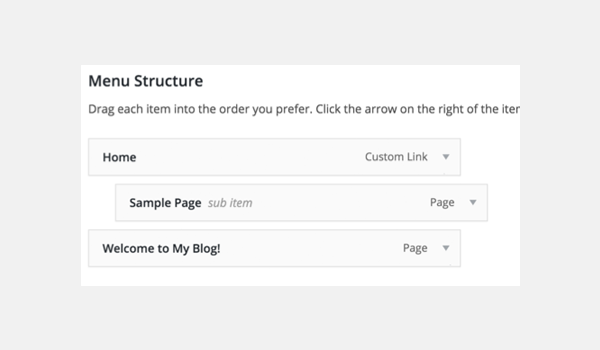
让我们预览一下我的演示网站的后端(外观 > 菜单),其中菜单包含两个父项和一个子项。

所以,让我们看一下帖子页面 - 因为我们的 single.twig 扩展了 base.twig,我们的菜单将自动出现在该页面上。

您可以看到,在我们单个帖子的顶部有一个菜单,其中包含两个父项。
子菜单项怎么样?让我们更新 menu.twig 文件以也包含子项目。
{# Menu Template: `menu.twig` #}
<nav>
<ul class="main-nav">
{% for item in menu.get_items %}
<li class="nav-main-item {{ item.classes | join(' ') }}">
<a class="nav-main-link" href="{{ item.get_link }}">{{ item.title }}</a>
{% if item.get_children %}
<ul class="nav-drop">
{% for child in item.get_children %}
<li class="nav-drop-item">
<a href="{{ child.get_link }}">{{ child.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
</nav>
第 9 行到第 23 行打印子菜单项(如果有)。这次,前端显示我们第一个父项的子项。

有关 TimberMenu() 的更多详细信息,请查看文档。
Timber 中的用户
可以使用 TimberUser() 类从 WordPress 数据库检索用户。该类采用用户 ID 或 slug 作为参数来检索用户。
由于用户或博客作者与 WP 帖子相关联,我将使用 single.php 的代码,现在如下所示:
<?php /** * Single Template * * The Template for displaying all single posts. * * @since 1.0.0 */ // Context array $context = Timber::get_context(); $post = new TimberPost(); $context['post'] = $post; // Using the TimberImage() function // to retrieve the image via its ID i.e 8 $context['custom_img'] = new TimberImage( 8 ); // Get the user object. $context['user'] = new TimberUser(); // Timber ender(). Timber::render( 'single.twig', $context );
第 20 行初始化 TimberUser() 类并分配给上下文对象元素,即 user。让我们通过 Twig 模板显示作者姓名。
我的 single.twig 模板在第 #21 行末尾有一行新代码。
{# Sinlge Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Twig と Timber の画像、メニュー、ユーザーを使用して WordPress 開発をすぐに開始できます" >
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Twig と Timber の画像、メニュー、ユーザーを使用して WordPress 開発をすぐに開始できます" > #}
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Twig と Timber の画像、メニュー、ユーザーを使用して WordPress 開発をすぐに開始できます" > #}
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Twig と Timber の画像、メニュー、ユーザーを使用して WordPress 開発をすぐに開始できます" > #}
<h1 id="post-title">{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
<p>Author: {{ user }} </p>
</div>
{% endblock %}
代码获取当前帖子的作者姓名并将其显示在前端。您可以使用 {{ 用户 | print_r }} 查看 TimberUser 对象中还有什么可用的。

要了解有关此类的更多信息,请参阅文档。您可以在 ImagesMenusUsers 分支的 GitHub 存储库中找到本教程的代码。
结论
本文总结了整个系列。在这四篇文章中,我探索了如何使用 Timber 将 Twig 模板语言集成到 WordPress 主题中。
本系列的最终存储库可以在 GitHub 上找到,其中包含特定于教程的分支:
- 教程 #2:入门
- 教程 #3:WordPress 备忘单
- 教程 #4:TimberImages、TimberMenu 和 TimberUser
您可以查阅 Timber 的在线文档了解更多信息。
完成整个系列并实现所有解释的示例,我打赌您会喜欢 Twig。在下面的评论框中发表您的疑问。您也可以通过 Twitter 联系我。
以上がTwig と Timber の画像、メニュー、ユーザーを使用して WordPress 開発をすぐに開始できますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 CakePHP で Twig を使用するにはどうすればよいですか?
Jun 05, 2023 pm 07:51 PM
CakePHP で Twig を使用するにはどうすればよいですか?
Jun 05, 2023 pm 07:51 PM
CakePHP で Twig を使用すると、テンプレートとビューを分離し、コードをよりモジュール化して保守しやすくすることができます。この記事では、CakePHP で Twig を使用する方法を紹介します。 1. Twig をインストールします。まずプロジェクトに Twig ライブラリをインストールします。このタスクは Composer を使用して完了できます。コンソールで次のコマンドを実行します:composerrequire "twig/twig:^2.0" このコマンドはプロジェクトのベンダーに表示されます。
 Web 開発のために PHP で Twig テンプレート エンジンを使用する方法
Jun 25, 2023 pm 04:03 PM
Web 開発のために PHP で Twig テンプレート エンジンを使用する方法
Jun 25, 2023 pm 04:03 PM
Web 開発テクノロジーの継続的な発展に伴い、Web アプリケーションを開発するためのより柔軟で効率的なテンプレート エンジンを求める開発者が増えています。中でもTwigは非常に優秀で人気のあるPHPテンプレートエンジンで、Symfonyフレームワークをベースに開発されており、無制限の拡張をサポートしており、複雑なWebアプリケーションの構築に非常に適しています。この記事では、PHP での Web 開発に Twig テンプレート エンジンを使用する方法を紹介します。 1. Twig テンプレート エンジンの紹介 Twig は FabienPoten によって開発されました。
 PHP8.0のテンプレートライブラリ: Twig
May 14, 2023 am 08:40 AM
PHP8.0のテンプレートライブラリ: Twig
May 14, 2023 am 08:40 AM
PHP8.0のテンプレートライブラリ: TwigTwigは、現在PHP Webアプリケーションで広く使用されているテンプレートライブラリであり、高い可読性、使いやすさ、強力な拡張性の特徴を持っています。 Twig はシンプルで理解しやすい構文を使用しており、Web 開発者が HTML、XML、JSON、その他のテキスト形式を明確かつ整然とした方法で整理して出力するのに役立ちます。この記事では、Twig の基本的な構文と機能、および PHP8.0 での Twig の使用方法を紹介します。 Twig の基本的な構文は P と似ています。
 Twig と Timber の画像、メニュー、ユーザーを使用して WordPress 開発をすぐに開始できます
Sep 04, 2023 pm 03:37 PM
Twig と Timber の画像、メニュー、ユーザーを使用して WordPress 開発をすぐに開始できます
Sep 04, 2023 pm 03:37 PM
ここまでで、モジュール式 WordPress テーマを構築しながら Timber で Twig を使用する基本概念を学習しました。また、DRY 原則に基づいた Twig を使用したブロックのネストと多重継承についても研究しました。今日は、Twig と Timber プラグインを使用して、テーマ内の添付画像、WordPress メニュー、およびユーザーを表示する方法を検討します。木の画像 画像は WordPress テーマの重要な要素の 1 つです。通常の WordPress コーディングの実践では、画像は通常の HTML 画像タグ内で PHP と統合されます。ただし、Timber は、モジュール式でクリーンな img (イメージ) タグを処理するためのかなり包括的なアプローチを提供します。
 PHP での高度なスキニング: Twig の使用方法
Jun 19, 2023 pm 04:03 PM
PHP での高度なスキニング: Twig の使用方法
Jun 19, 2023 pm 04:03 PM
Web 開発では、ページのプレゼンテーションが非常に重要です。 PHP 開発者にとって、動的な Web サイトを開発する場合、多数の HTML タグと PHP コードに行き詰まりがちです。スタイルやレイアウトを変更する必要があると、コードを何度も変更する必要があり、維持に非常にコストがかかります。この問題を解決するために、最新の PHP フレームワークは通常、テンプレート エンジンを提供します。その中でも、Twig は最も人気のあるテンプレート エンジンの 1 つです。この記事では、PHP に Twig を使用する方法とその理由について説明します。
 CodeIgniter フレームワークでテンプレート エンジン Twig を使用するにはどうすればよいですか?
Jun 03, 2023 pm 12:51 PM
CodeIgniter フレームワークでテンプレート エンジン Twig を使用するにはどうすればよいですか?
Jun 03, 2023 pm 12:51 PM
オープンソースと Web 開発の継続的な発展に伴い、さまざまなフレームワーク、ツール、テクノロジに対する開発者の需要は高まり続けています。ご存知のとおり、CodeIgniter は最も人気のある PHP フレームワークの 1 つです。これをベースに、最新のテンプレート エンジン Twig と組み合わせることで、高品質の Web アプリケーションを迅速かつ簡単に構築できます。そこで、この記事では CodeIgniter フレームワークで Twig テンプレート エンジンを使用する方法を紹介します。 1. Twig とはTwig は、モダンでエレガントかつ柔軟な PHP テンプレートです
 Twig で WordPress 開発をすぐに始める: ブロックとネスト
Aug 31, 2023 pm 06:29 PM
Twig で WordPress 開発をすぐに始める: ブロックとネスト
Aug 31, 2023 pm 06:29 PM
前回の記事では、Timber を介して Twig テンプレート エンジンを WordPress に統合することと、開発者が PHP ファイルから Twig ファイルにデータを送信する方法について説明しました。 Twig を使用して基本的なテンプレートを作成する方法、この DRY テクニックの利点、および Timber-Twig WordPress チートシートについて説明します。 Twig Twig での基本テンプレートの作成は、DRY (Don't Reply Yourself) 原則に従います。 Twig の最も重要な機能の 1 つは、ネストと多重継承を備えた基本的なテンプレートです。ほとんどの人は PHP インクルードを直線的に使用しますが、無制限のレベルのネストされたブロックを作成して、ページ テンプレートを具体的に制御することができます。基本テンプレートには次のものがあると考えてください。
 Timber を使用して PHP 関数のテンプレート レンダリングをデバッグするにはどうすればよいですか?
Apr 23, 2024 pm 12:12 PM
Timber を使用して PHP 関数のテンプレート レンダリングをデバッグするにはどうすればよいですか?
Apr 23, 2024 pm 12:12 PM
次の手順に従って、TimberPHP テンプレートのレンダリングをデバッグします。 Timber デバッグ プラグインをインストールします。 config.php ファイルでデバッグ モードを有効にします。 {{dump()}} を使用して、Twig テンプレート内の変数をダンプします。 PHP 関数でダンプする変数を定義します。 Timber を使用してテンプレートをレンダリングします。上記の手順により、Timber デバッグ プラグインはブラウザ コンソールに変数の値を表示し、レンダリングの問題を迅速に特定して解決するのに役立ちます。




