
Twitter は API バージョン 1.1 の公開にあたり、いくつかの変更を加えています。最も重要な変更の 1 つは、認証の導入です。つまり、API にリクエストを送信するにはアプリケーションを認証する必要があります。
認証は OAuth を利用しています。OAuth は、シンプルで標準的な方法で安全な認証を可能にし、ユーザーの承認を可能にするオープン プロトコルです。 パスワードを共有せずに代理として申請します。
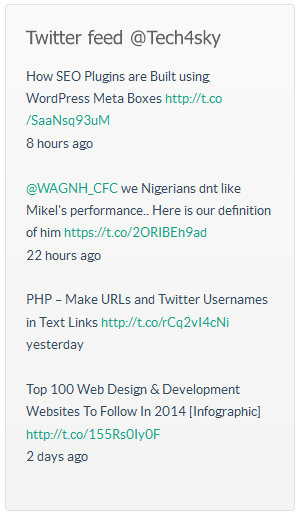
このチュートリアルでは、Twitter ユーザーが投稿した最新のツイートのリストを表示する Twitter タイムライン WordPress ウィジェットを開発しながら、プログラムで Twitter の API を操作する方法を学びます。
これは、このチュートリアルの最後に作成する Twitter タイムライン ウィジェットのプレビューです。

Twitter API にリクエストを正常に送信するには、 未承認のリクエストが拒否されないため、OAuth 認証を備えたアプリ 許可する。
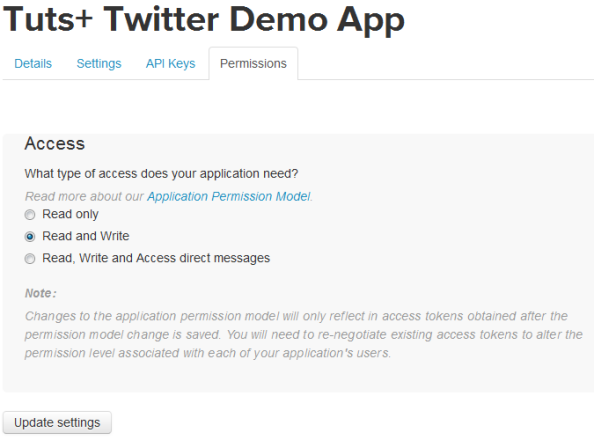
Twitter アプリケーションを作成するには、Twitter にログインする必要があります Twitter アカウントの開発者ダッシュボードを使用します。作成のポイント アプリケーションは単に自分 (および Twitter) にキーのセットを与えるだけです。
これらには以下が含まれます:
Twitter アカウントを使用して Twitter 開発者アカウントにログインし、アプリケーション管理コンソールに移動します。
「
に設定してください。 GET リクエストを使用した標準的なデータ取得。

タブに移動します。 API キーと API シークレットは、それぞれユーザー キーとユーザー シークレットです。

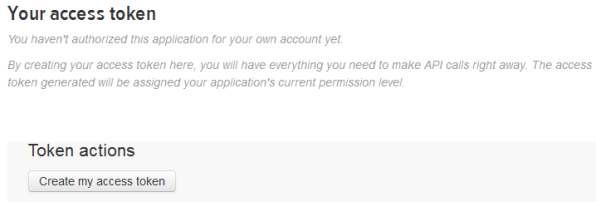
タブで下にスクロールし、[マイ アクセス トークンの作成] ボタンをクリックして作成します。アクセストークン。 strong>
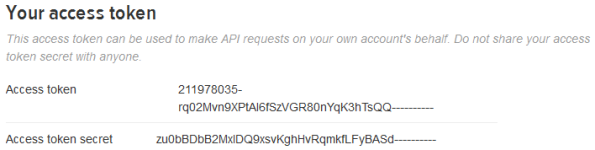
 ページを更新すると、アプリケーション アクセス トークンが表示されます。
ページを更新すると、アプリケーション アクセス トークンが表示されます。
私たちがコーディングしている Twitter タイムライン ウィジェットのウィジェット設定には、これらの OAuth 認証情報を収集し、ウィジェットで再利用できるようにデータベースに保存するフォーム フィールドが含まれます。
 Twitter タイムライン ウィジェット プラグインのコーディングを始めましょう。
Twitter タイムライン ウィジェット プラグインのコーディングを始めましょう。
Twitter タイムライン ウィジェットの開発
タイトルは プラグイン ファイルに最初に入るのはプラグイン ヘッダーです。
うわー 親クラスWP_Widget
を拡張するクラスを作成します。 リーリー__construct()
以下の form() メソッドは、ウィジェット設定フォームを作成します。これにより、後でウィジェットで再利用できるように、OAuth 資格情報がデータベースに保存されます。
以下は、上記の form() メソッドによって作成されたウィジェット設定のスクリーンショットです。
設定フォームのフィールドに値を入力した場合は、データベースに保存する必要があります。 update()

Twitter API 用の非常に便利なシンプルな PHP ラッパーを見つけました。これにより、ウィジェットが使用する API へのリクエストの送信と API からのレスポンスの受信が簡単になります。
GitHub リポジトリから zip アーカイブ内の PHP ラッパーをダウンロードし、ラッパー クラスを含む
ファイルを抽出してインクルードします。
下面的 twitter_timeline() 方法接受以下参数作为其参数,这在向 Twitter API 发出请求时会派上用场。
$username: Twitter 用户名
$limit: 小部件要显示的推文数量
$oauth_access_token: Twitter 应用程序 OAuth 访问令牌。
$oauth_access_token_secret: 应用程序 OAuth 访问令牌 秘密。
$consumer_key: Twitter 应用程序消费者密钥。
$consumer_secret: 应用程序消费者秘密。public function twitter_timeline( $username, $limit, $oauth_access_token, $oauth_access_token_secret, $consumer_key, $consumer_secret ) {
require_once 'TwitterAPIExchange.php';
/** Set access tokens here - see: https://dev.twitter.com/apps/ */
$settings = array(
'oauth_access_token' => $oauth_access_token,
'oauth_access_token_secret' => $oauth_access_token_secret,
'consumer_key' => $consumer_key,
'consumer_secret' => $consumer_secret
);
$url = 'https://api.twitter.com/1.1/statuses/user_timeline.json';
$getfield = '?screen_name=' . $username . '&count=' . $limit;
$request_method = 'GET';
$twitter_instance = new TwitterAPIExchange( $settings );
$query = $twitter_instance
->setGetfield( $getfield )
->buildOauth( $url, $request_method )
->performRequest();
$timeline = json_decode($query);
return $timeline;
}
该方法使用 PHP Wrapper for Twitter API 向 Twitter API 发送请求,保存并返回响应(用户时间线的 JSON 数据)。
创建或制作推文的时间由 API 以英文文本日期时间保存。例如。 星期四 6 月 26 日 08:47:24 +0000 2014
为了使推文时间更加用户友好,我创建了方法 tweet_time(),它通过以下方式显示时间。
这是 tweet_time() 方法的代码。
public function tweet_time( $time ) {
// Get current timestamp.
$now = strtotime( 'now' );
// Get timestamp when tweet created.
$created = strtotime( $time );
// Get difference.
$difference = $now - $created;
// Calculate different time values.
$minute = 60;
$hour = $minute * 60;
$day = $hour * 24;
$week = $day * 7;
if ( is_numeric( $difference ) && $difference > 0 ) {
// If less than 3 seconds.
if ( $difference < 3 ) {
return __( 'right now', 'twitter_tweets_widget' );
}
// If less than minute.
if ( $difference < $minute ) {
return floor( $difference ) . ' ' . __( 'seconds ago', 'twitter_tweets_widget' );;
}
// If less than 2 minutes.
if ( $difference < $minute * 2 ) {
return __( 'about 1 minute ago', 'twitter_tweets_widget' );
}
// If less than hour.
if ( $difference < $hour ) {
return floor( $difference / $minute ) . ' ' . __( 'minutes ago', 'twitter_tweets_widget' );
}
// If less than 2 hours.
if ( $difference < $hour * 2 ) {
return __( 'about 1 hour ago', 'twitter_tweets_widget' );
}
// If less than day.
if ( $difference < $day ) {
return floor( $difference / $hour ) . ' ' . __( 'hours ago', 'twitter_tweets_widget' );
}
// If more than day, but less than 2 days.
if ( $difference > $day && $difference < $day * 2 ) {
return __( 'yesterday', 'twitter_tweets_widget' );;
}
// If less than year.
if ( $difference < $day * 365 ) {
return floor( $difference / $day ) . ' ' . __( 'days ago', 'twitter_tweets_widget' );
}
// Else return more than a year.
return __( 'over a year ago', 'twitter_tweets_widget' );
}
}
接下来是 widget() 方法,用于在 WordPress 前端显示 Twitter 时间线。
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
$username = $instance['twitter_username'];
$limit = $instance['update_count'];
$oauth_access_token = $instance['oauth_access_token'];
$oauth_access_token_secret = $instance['oauth_access_token_secret'];
$consumer_key = $instance['consumer_key'];
$consumer_secret = $instance['consumer_secret'];
echo $args['before_widget'];
if ( ! empty( $title ) ) {
echo $args['before_title'] . $title . $args['after_title'];
}
// Get the tweets.
$timelines = $this->twitter_timeline( $username, $limit, $oauth_access_token, $oauth_access_token_secret, $consumer_key, $consumer_secret );
if ( $timelines ) {
// Add links to URL and username mention in tweets.
$patterns = array( '@(https?://([-\w\.]+)+(:\d+)?(/([\w/_\.]*(\?\S+)?)?)?)@', '/@([A-Za-z0-9_]{1,15})/' );
$replace = array( '<a href="$1">$1</a>', '<a href="http://twitter.com/$1">@$1</a>' );
foreach ( $timelines as $timeline ) {
$result = preg_replace( $patterns, $replace, $timeline->text );
echo '<div>';
echo $result . '<br/>';
echo $this->tweet_time( $timeline->created_at );
echo '</div>';
echo '<br/>';
}
} else {
_e( 'Error fetching feeds. Please verify the Twitter settings in the widget.', 'twitter_tweets_widget' );
}
echo $args['after_widget'];
}
小部件类 Twitter_Tweets_Widget 最终使用 widgets_init 挂钩注册,因此 WordPress 可以识别它。使用结束语 } 结束您的课程,然后添加以下代码来初始化
function register_twitter_widget() {
register_widget( 'Twitter_Tweets_Widget' );
}
add_action( 'widgets_init', 'register_twitter_widget' );
最后,我们完成了 Twitter 时间轴小部件的编码。
在本文中,我们学习了如何在实际项目中使用 Twitter API 来构建我们自己的 Twitter 时间线 WordPress 小部件。尽管本教程应该相对简单,但我们涵盖了 OAuth、密钥等主题,以及其他对于使用 API 的人员来说可能比较陌生的主题。
如果您有任何问题或代码改进建议,请在评论中告诉我。
以上が最新の Twitter API を使用して Twitter ウィジェットをデザインするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。