無料の WordPress カレンダー プラグインを使用してイベント カレンダーを紹介しましょう
多くの企業は、イベント カレンダーを顧客と共有する必要があります。たとえば、レストランはイベント カレンダーを使用して、特別な音楽イベントや休日のメニューを宣伝できます。同様に、学校は Web サイトのイベント カレンダーを使用して、スポーツ、試験、その他の活動に関連する今後の学校イベントを生徒や教師に知らせることができます。
イベント カレンダー プラグインは、個人がやるべきさまざまなことを追跡したい場合にも役立ちます。たとえば、イベント カレンダー プラグインを使用して、友人や家族の誕生日などの重要な会議やイベントにマークを付けることができます。
このチュートリアルでは、無料の My Calendar WordPress イベント管理プラグインを使用してイベントを作成する方法を学びます。このプラグインには多くの素晴らしい機能があり、このチュートリアルではそれらを使用します。
私たちが構築するもの
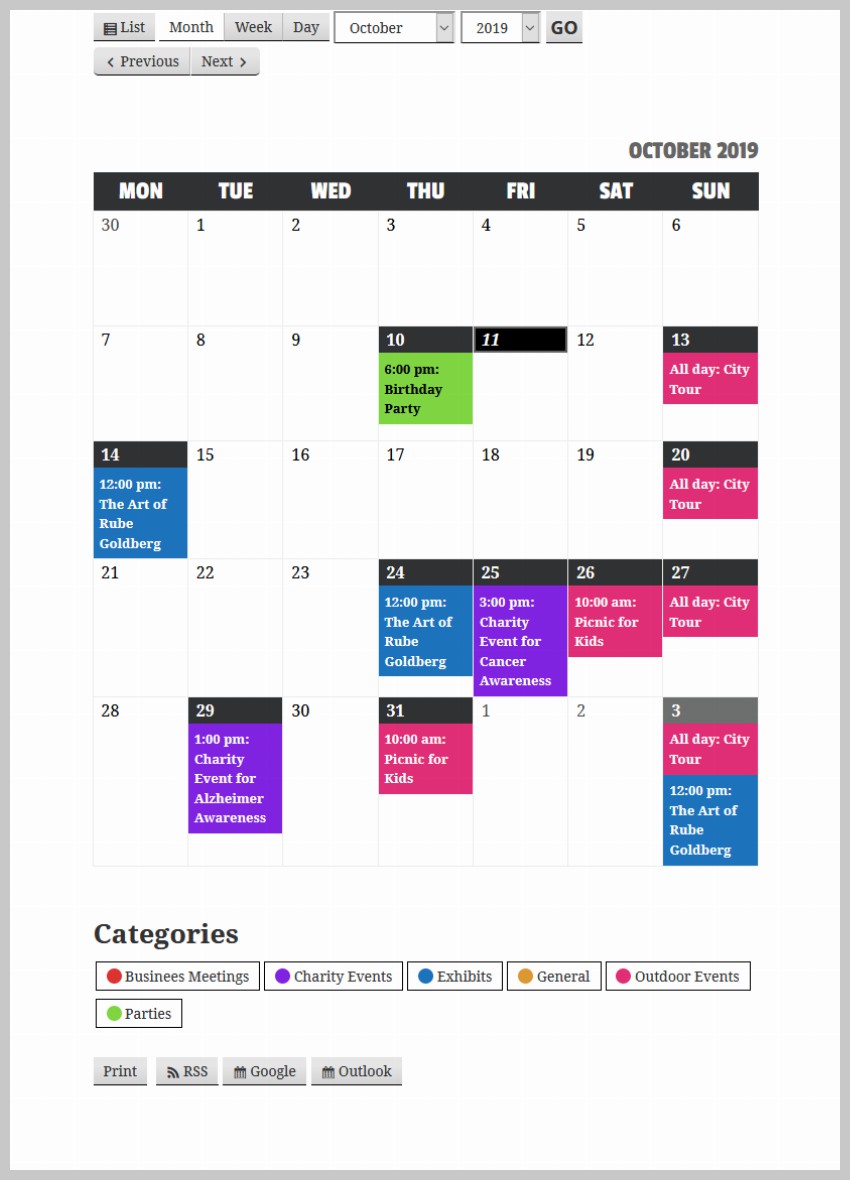
このチュートリアルの焦点は、企業がパーティー、結婚式、美術展など、自社が管理するすべてのイベントにマークを付けることができるカレンダーを作成することです。彼らは、将来および過去のすべてのアクティビティを確認できるようになります。

プラグインをインストールすることから始めます。次に、いくつかの設定を変更して入力と出力を変更します。その後、いくつかのイベント カテゴリを作成し、いくつかのイベントの場所を追加して、最後にイベントをカレンダーに追加します。
さらに、Web サイトの他の部分と調和するように、イベント カレンダーの外観にいくつかの変更を加えることも必要になるでしょう。したがって、最後のステップでは、独自の CSS ルールをいくつか追加して、カレンダーに表面的な変更を加えます。
イベントカレンダーの作成
###設定###
イベント カレンダーを作成する最初のステップは、「My Calendar」プラグインをインストールすることです。プラグインをインストールしてアクティブ化したら、管理ダッシュボードでマイ カレンダー > 設定
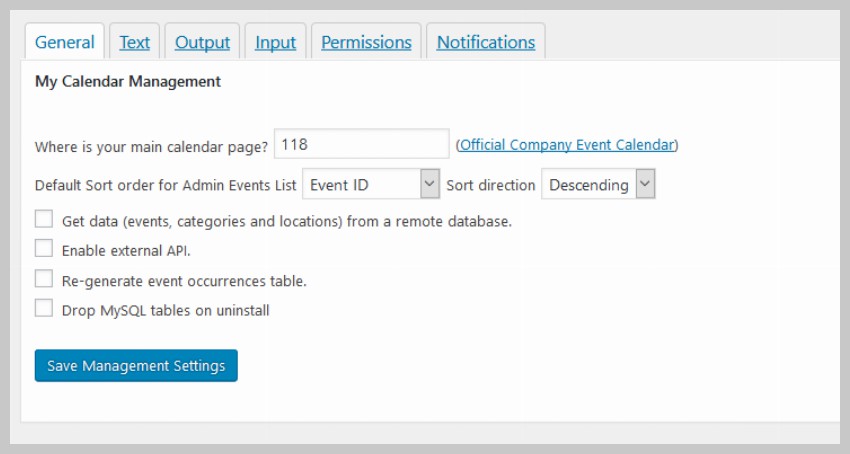
に移動します。そこにはたくさんのタブが表示されます。[一般]
をクリックし、イベント カレンダーを表示するページの ID を指定します。私たちの場合は 118 です。このステップはオプションです。最初のイベントを公開すると、プラグインによってイベント カレンダー ページが自動的に作成されます。ただし、特定のページにイベント カレンダーを表示する方法を知っておくとよいでしょう。
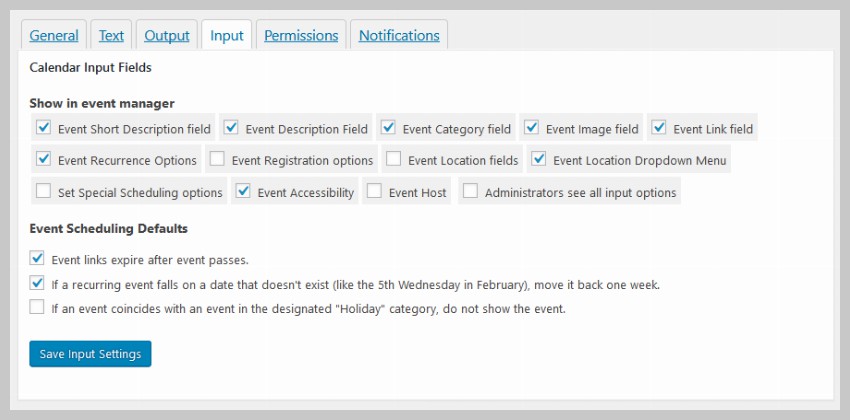
このプラグインを使用して新しいキャンペーンを作成するときは、そのキャンペーンに関する詳細を入力する必要があります。これには、イベントの場所、簡単な説明など、多くのものが含まれる場合があります。これらの入力フィールドのすべてがデフォルトでアクティブになるわけではありません。したがって、次の図に示すように、[ Input
Input
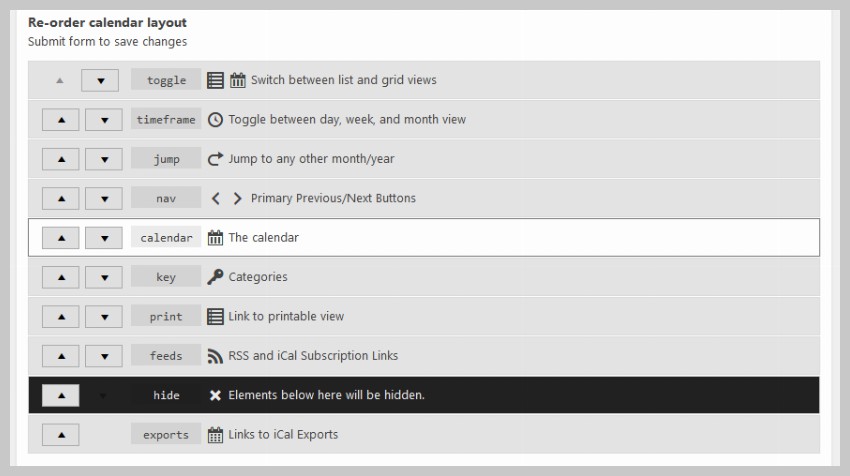
イベント カレンダー ページには、カレンダー自体に加えて、多くのボタンやドロップダウン メニューがあることに気づいたかもしれません。これらのボタンが表示される順序は、 Output
Output
hidden 行の下にドラッグするだけです。
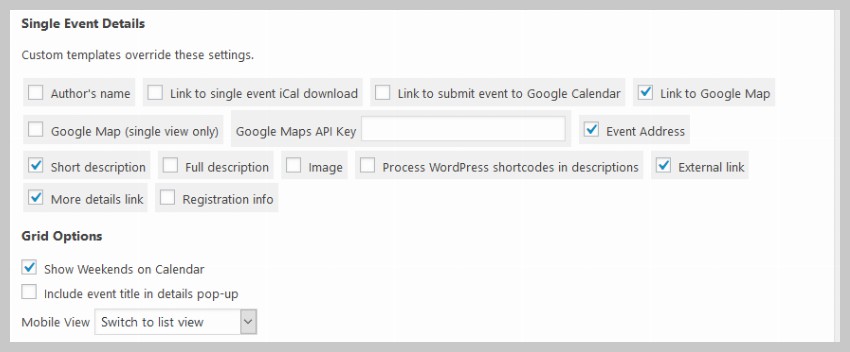
ユーザーがイベントをクリックした後、ポップアップ ウィンドウでユーザーに表示される情報を制御するには、 単一イベントの詳細
単一イベントの詳細
イベント カテゴリの作成
まず、さまざまなイベントにラベルを付けるためのいくつかのカテゴリを追加します。このプラグインは、特定のカテゴリのイベントのみを表示するオプションをユーザーに提供します。イベントをさまざまなカテゴリに割り当てたら、この方法でフィルタリングできます。
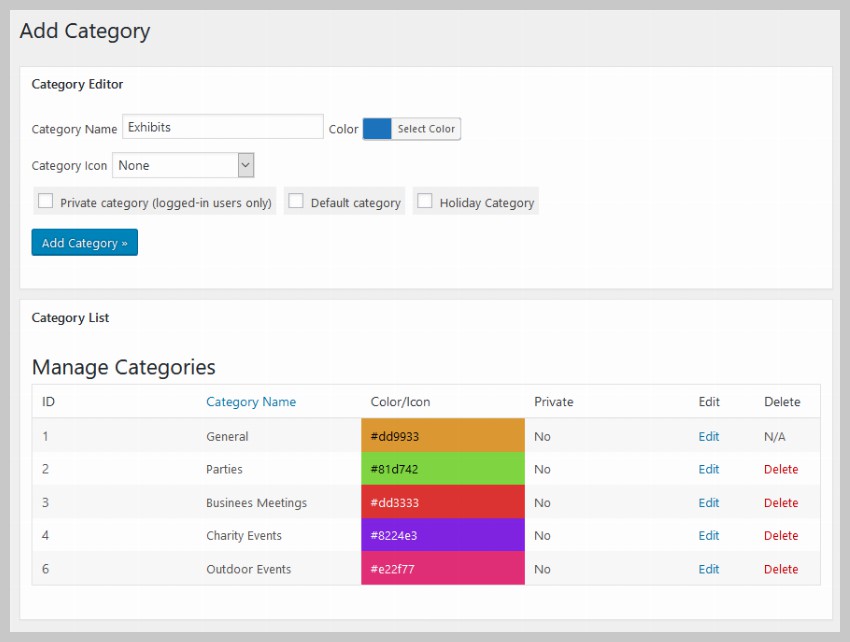
新しいカテゴリをカレンダーに追加するには、
[マイ カレンダー] > [カテゴリの管理]
に移動し、カテゴリの名前とラベルの色を指定します。 [カテゴリ アイコン] ドロップダウン リストからアイコンを選択して、カテゴリの前にアイコンを表示することもできます。
カテゴリの詳細をすべて追加した後、「 カテゴリの追加
カテゴリの追加
イベントの場所を追加
あなたが企画するイベントは必ずどこかで開催されます。このプラグインは、さまざまなイベントの場所を指定するのに優れた機能を果たします。
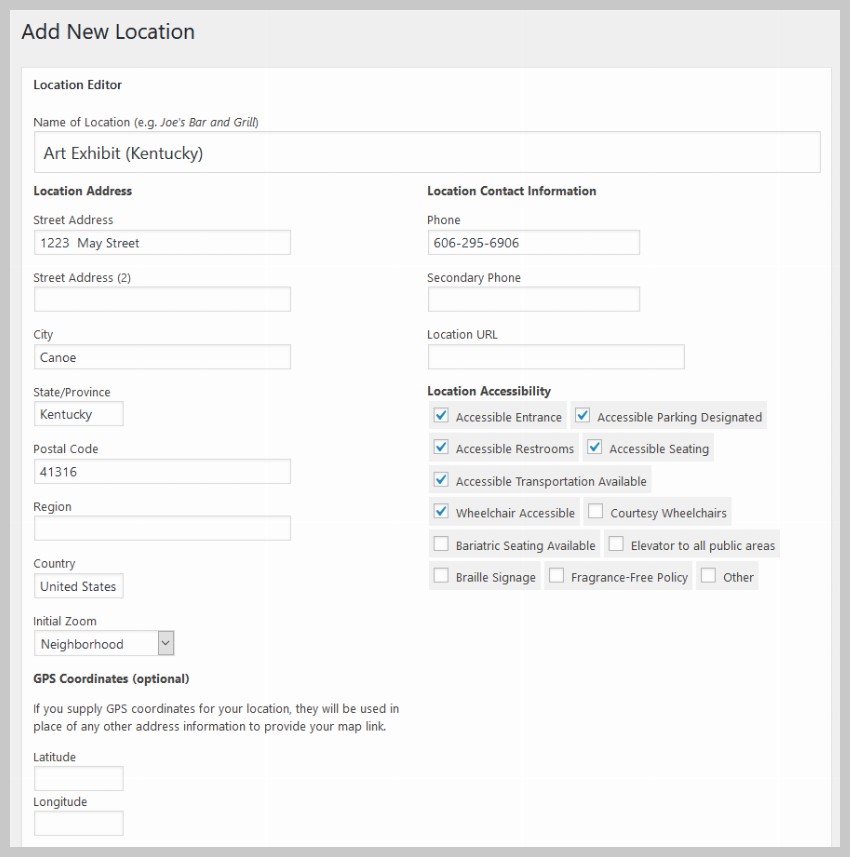
[マイ カレンダー] > [新しい場所の追加] に移動して、カレンダー プラグインに新しい場所を追加できます。次のページには、場所のさまざまな詳細を求める多数の入力フィールドが含まれています。これには、住所、都市、郵便番号、国などの一般的な情報が含まれます。これらの値をすべて入力する必要はありません。これらの詳細の一部は省略できます。
上部に場所の名前を入力していることを確認してください。これにより、イベントの作成時にドロップダウン メニューでこれらの場所を簡単に識別できるようになります。
この例では、米国ケンタッキー州に美術展の場所を追加します。住所は架空のものですが、詳細情報を入力する方法がわかります。

イベントを追加
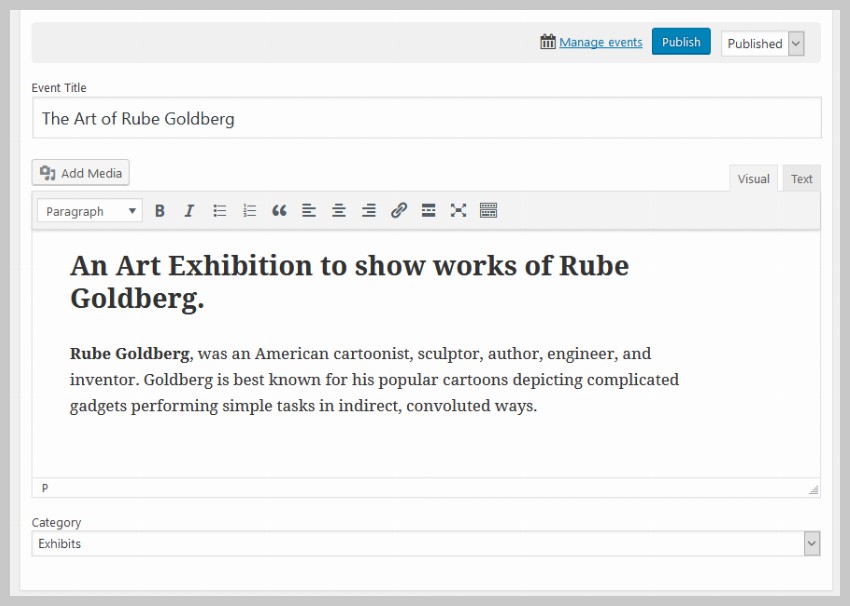
イベント カレンダーへのイベントの追加を開始できるようになりました。イベントを追加するには、[マイ カレンダー] > [新しいイベントの追加]
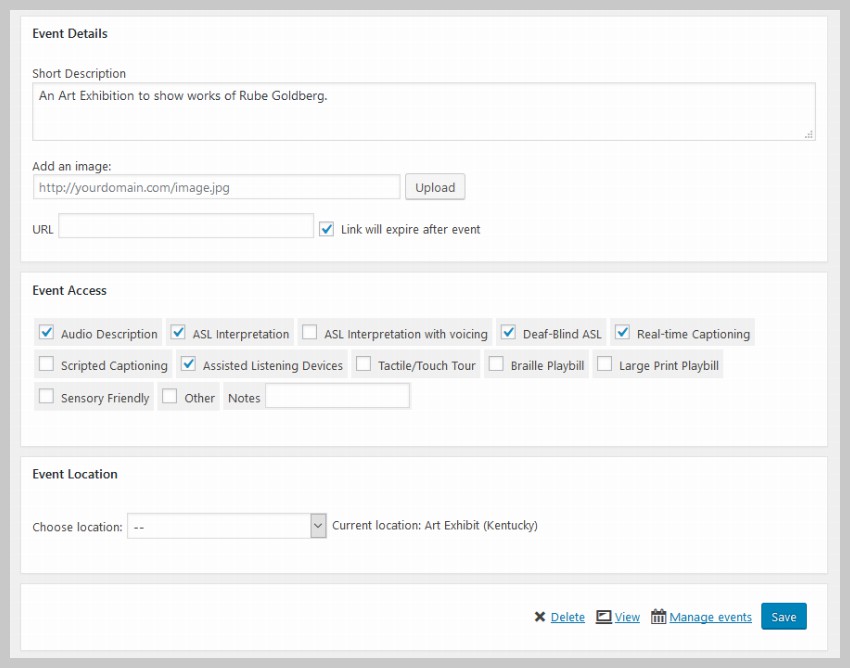
に移動します。次に、イベントのタイトルと説明を入力します。タイトルはイベントカレンダーの日付内に表示されます。ユーザーがポップアップの 続きを読む
リンクをクリックすると、キャンペーンの説明ページに説明が表示されます。ドロップダウン メニューからイベント カテゴリをExhibition に設定します。
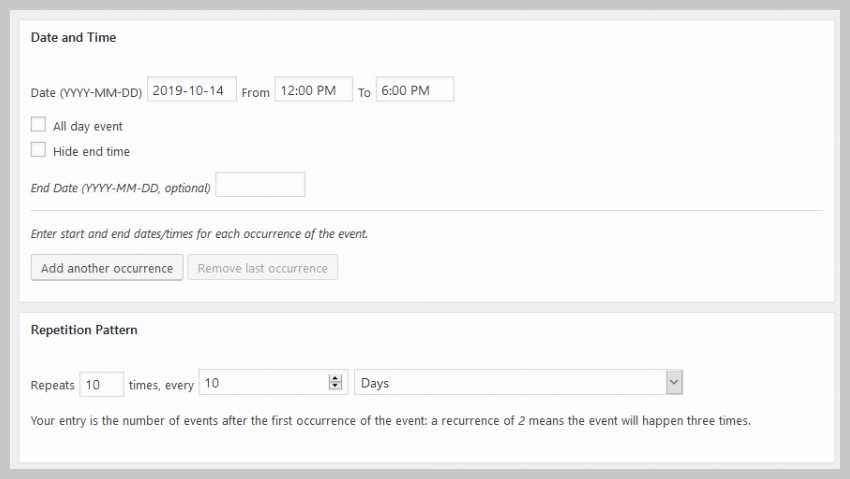
イベントの日時を指定できるようになりました。カレンダーに追加したイベントの少なくとも一部は、定期的なイベントである可能性があります。この場合、定期的なイベントをすべてカレンダーに 1 つずつ追加すると、非常に時間がかかります。 
チュートリアルの開始時に、イベントの簡単な説明入力フィールドを有効にするボックスをオンにしました。これにより、イベントの短い概要を提供できるようになり、ユーザーがカレンダー内のイベントをクリックするたびにポップアップ ウィンドウに表示されます。 
[新しいイベントの追加] ページの下部でイベントの場所を指定できます。この例では、「
ページの下部でイベントの場所を指定できます。この例では、「
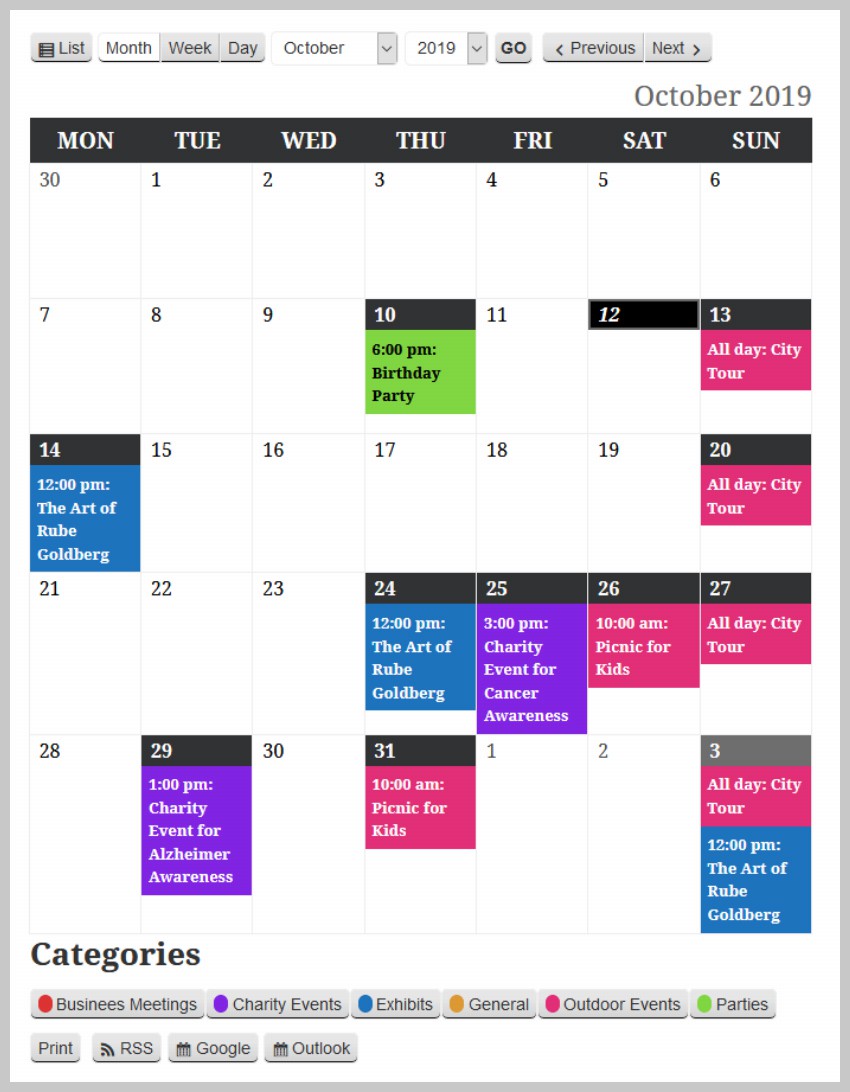
」を選択するだけです。その後、ページの上部または下部にある Publish ボタンをクリックします。 イベントカレンダーのスタイルを変更する このチュートリアルのすべての手順を完了すると、イベント カレンダーは下の画像のようになります。下の画像とスタイルが異なる場合は、
マイ カレンダー > スタイル エディターに移動し、サイドバーのカレンダー用のドロップダウンからメイン スタイルシートとして
twentyeighteen.cssファイルを選択します。 カレンダーに適用できるテーマは他にもたくさんあります。一番好きなものを選んでください。それらの一部 (
inherit.cssなど) は、テーマ内のほとんどのスタイル ルールがカレンダーに自動的に適用されるように、提供するスタイルをできる限り少なくするように設計されています。
p>スタイル エディター ページには、選択したファイルのカレンダーに適用されるすべての CSS ルールが表示されます。ここでさまざまな変更を加えることができ、変更はイベント カレンダー ページに反映されます。

ここでは、表のタイトル、タイトル、下部のカテゴリの凡例など、さまざまな要素に適用される間隔とフォントを調整するだけです。また、カレンダーの外観を好みに合わせて調整するために、独自のスタイル ルールをいくつか追加します。
イベント カレンダーに追加したすべてのルールは次のとおりです。これらをスタイル エディターの下部に配置するだけで、下部の
Save Changesボタンをクリックすると、変更がイベント カレンダー ページに反映されます。
リーリー次に、イベント カレンダー ページに移動し、追加したイベントの 1 つをクリックします。これにより、時刻、場所、イベントの簡単な説明など、イベントの基本的な詳細がすべて表示される素敵なポップアップ ウィンドウが開きます。 ############最終的な考え######
このチュートリアルでは、My Calendar プラグインを使用して Web サイトの基本的なイベント カレンダーを作成する方法を学びました。このプラグインを使用すると、イベントや簡単な説明の作成と追加が非常に簡単になります。ただし、このプラグインには、ウィジェットや、支払いオプションやユーザーがイベントに関するコメントを追加できる機能などの追加機能を提供するより高度な説明ページなど、いくつかの機能がまだありません。プラグインのスタイルも少し難しいです。ウェブサイト用のより高度なイベント カレンダー プラグインが必要な場合は、CodeCanyon の WordPress イベント カレンダー プラグインをチェックしてください。
以上が無料の WordPress カレンダー プラグインを使用してイベント カレンダーを紹介しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 フェイルーの小説を無料で読めるサイトは?フェイルーノベルは小説の操作方法を無料で読める!
Mar 15, 2024 pm 03:10 PM
フェイルーの小説を無料で読めるサイトは?フェイルーノベルは小説の操作方法を無料で読める!
Mar 15, 2024 pm 03:10 PM
1. フェイルーの小説を無料で読めるサイトは?フェイルーノベルは小説の操作方法を無料で読める! 1. フェイルーノベルアプリの無料小説がどこにあるのか知りたい方は、ぜひ【フェイルーノベル無料版アプリ】をダウンロードして体験してみてください! Feilu Novel 無料版アプリ カテゴリ: ニュース読書 ダウンロード Feilu Novel 無料版アプリは、ユーザーに大量の高品質の小説リソースを提供する優れたモバイル読書アプリケーションです。ファンタジー、育成、歴史、恋愛など、さまざまなジャンルの小説が揃っており、ユーザーは読みたいジャンルを選ぶことができます。 Feilu Novel Free Edition アプリの読書体験は優れており、優れたインターフェイスデザイン、高速な読み込み速度、スムーズな読書体験を備えています。 2. ダウンロードしたアプリを開き、ホームページに入り、
 すべての無料 Steam ゲームを一度に入手する方法
Feb 19, 2024 pm 07:50 PM
すべての無料 Steam ゲームを一度に入手する方法
Feb 19, 2024 pm 07:50 PM
この記事では、SteamDBの無料パッケージツールを使用して、Steam上のすべての無料ゲームを一度に入手する方法を紹介します。 SteamDB 無料枠ツールは、Steam 上の無料ゲームや DLC をすばやく見つけてアクティベートするのに役立つ Web サイトおよびブラウザ拡張機能です。 Steam 上のすべての無料ゲームを一度に入手する方法 SteamDB の無料パッケージ ツールを使用して、Steam 上のすべての無料ゲームを一度に入手する方法を知りたい場合は、次の手順を実行してください。 すべての無料パッケージを表示するには、steamdb.info にアクセスしてください (ゲームとDLC)のSteamリスト。 「SignInViaSTeamtoUnlockThisPage」オプションをクリックします。このオプションはリダイレクトします
 無料で使いやすい携帯画面録画ソフト一覧_使いやすい携帯画面録画アプリ集
Mar 02, 2024 pm 12:46 PM
無料で使いやすい携帯画面録画ソフト一覧_使いやすい携帯画面録画アプリ集
Mar 02, 2024 pm 12:46 PM
この Web サイトの編集者は、最近、携帯電話でいつでもどこでも画面を録画できるよう、無料で使いやすい携帯電話画面録画ソフトウェアをいくつか紹介しました。たとえば、ライブ配信者やゲーマー向けに、独自の画面を録画できます。すぐに、以下に概要レポートを提供しますので、気に入っていただければ幸いです。無料で使いやすい携帯電話画面録画ソフトウェアの一覧 1、EV 画面録画 1、編集者はこの EV 画面録画を使用しています。オフィスのアーティファクトとして非常にシンプルで実用的で、広告もプラグもありません。 -ins があり、多くのスペースを占有します。携帯電話のメモリ容量が小さいため、携帯電話が遅延することはなく、誰でも使用できるビデオ編集機能が追加されています。録画されたビデオは非常に鮮明で、は、モバイル デバイスとコンピュータ デバイス間のビデオ ファイルのロスレス転送をサポートしています。に
 win11を無料でアップグレードする3つの方法
Jan 07, 2024 pm 04:33 PM
win11を無料でアップグレードする3つの方法
Jan 07, 2024 pm 04:33 PM
win11 がリリースされてから長い時間が経ちますが、ほとんどのユーザーはまだ win10 を使用しているので、どうやって win11 をアップグレードすればよいでしょうか?実際には、使用できる方法はたくさんあります。win11 を無料でアップグレードする X の方法を見てみましょう。 win11 を無料でアップグレードする 3 つの方法: 方法 1: Win11 プッシュ アップグレード 1. まず左下隅の [設定] をクリックします 2. 次に、[更新とセキュリティ] を開きます 3. 開いた後、アップグレードできるかどうかを確認できます。 win11. 可能であれば「ダウンロードしてインストール」をクリックします。方法 2: ISO 直接インストール 1. このサイトから ISO ファイルを直接ダウンロードすることもできます。 2. ダウンロードが完了したら、ダウンロードしたファイルを右クリックして選択し、「ロード」をクリックします。 3. 次に、実行します。
 毎日お金持ちになろう:エースレーシング富州の新車が無料で入手可能!
Feb 21, 2024 pm 06:51 PM
毎日お金持ちになろう:エースレーシング富州の新車が無料で入手可能!
Feb 21, 2024 pm 06:51 PM
Ace Racing S19 の新春シーズンに新たな特典が登場します。新しい伝説のレーシングカー、ラッキー ラットがオンラインに登場します。また、無料の車ピックアップ アクティビティも同時に開始され、新年の一日を豊かにするのに役立ちます。ポストを取り除きましょう。ホリデーシンドロームについて知り、このイベントの詳細を見てみましょう。毎日お金持ちになろう:エースレーシング富州の新車が無料で入手可能!子年は辰を祝います。喜びと名残惜しさで、春節の休暇に別れを告げます。仕事や勉強に戻ると、いつもエネルギーがなく、集中するのが難しいと感じませんか? 新たな恩恵を享受しましょう。春の新シーズン「エーススピードフェスティバル」で元気を出して、休み明け症候群を解消しましょう! 2月18日から3月7日までの期間限定で、1,500ギフトポイントを支払うと伝説の新型レーシングカー「ラッキーラット」を運転できる「0元で新車に乗れる」イベントが期間限定で開催される。
 無料の音楽アプリにはどのようなものがありますか?
Jul 28, 2023 pm 02:21 PM
無料の音楽アプリにはどのようなものがありますか?
Jul 28, 2023 pm 02:21 PM
無料で聴ける音楽アプリ: 1. 非常に有名な音楽ストリーミング プラットフォームである Spotify は、Spotify で何百万もの曲を検索して再生でき、無料ユーザーは広告を見ることで音楽コンテンツを入手できます; 2. Apple Music、非常に人気のあるポピュラーな音楽ストリーミング アプリケーションは iOS デバイスと密接に統合されており、Apple デバイスでの使用が非常に便利です; 3. ユーザーが自分の音楽作品をアップロードして共有できる音楽共有およびソーシャル プラットフォームである SoundCloud; 4. YouTube Music。
 Hequ チャットを無料にするにはどうすればよいですか? Hequ 無料チャット設定チュートリアル
Mar 28, 2024 pm 09:42 PM
Hequ チャットを無料にするにはどうすればよいですか? Hequ 無料チャット設定チュートリアル
Mar 28, 2024 pm 09:42 PM
タクAPPは比較的人気のあるオンラインデートソフトウェアです. ここでのデート方法は非常に優れています, あらゆる種類のオンライン友達を作ることができます, 誰もがとても話しやすいです. 彼らは皆共通の興味や趣味を持っています, 時々ここでチャットするには全員が料金を支払う必要があり、全員の使用に大きな影響を及ぼします。チャットしたい場合は、お金を費やす必要があり、誰もが非常に不満を感じています。この問題を解決するために、1 つの質問について、編集者は、チャット方法に関するチュートリアルも提供しました。彼の無料チャットを設定してください。お役に立てれば幸いです。タク無料チャット設定チュートリアル: 1. まずタク アプリを開きます; 2. 次にアカウントを確認します; 3. クリックして友達を作ります; 4. 次にオンライン チャット ルームのタイプを選択します; 5.
 win7の一般家庭版を無料で究極版にアップグレードする方法
Jul 07, 2023 pm 09:21 PM
win7の一般家庭版を無料で究極版にアップグレードする方法
Jul 07, 2023 pm 09:21 PM
win7の通常の家庭版を無料で究極版にアップグレードするにはどうすればよいですか?ご存知のとおり、win7 Ultimate バージョンは、最も完全な機能と最も高価な価格を備えた最上位バージョンです。通常、コンピューターにプリインストールされている win7 は、機能が制限された win7 home Standard または Advanced バージョンです。多くの人が Win7 Home Edition Ultimate をアップグレードしたいと考えていますが、Win7 Home Standard Edition Ultimate をアップグレードするにはどうすればよいでしょうか?編集部が詳しくご紹介します。 win7 の通常のホーム バージョンを無料でアルティメット バージョンにアップグレードする方法 1. まずコンピューターのデスクトップを開き、メニューのすべてのプログラムを選択し、[Windows Anytime Upgtrade] をクリックします。 2. ポップアップ ウィンドウで [Enter upgrade key] を選択します。 3. キー入力ウィンドウにアップグレード キーを入力します。 KH2J9-PC326-T44D4-39H6V-




