
AngularJS は、開発者だけでなくデザイナーにとっても非常に魅力的な機能を備えた優れた JavaScript フレームワークです。このチュートリアルでは、私が考える最も重要な機能と、それらの機能が次の Web アプリケーションをさらに改善するのにどのように役立つかを説明します。
AngularJS で何ができるかを確認するには、Envato Market でさまざまな AngularJS 製品をチェックしてください。画像クロッパー、電子商取引 Web アプリケーション、JSON エディターなどが見つかります。

AngularJS は、新しい強力なクライアント側テクノロジであり、HTML、CSS、および JavaScript を採用および拡張する方法で非常に強力なことを達成する方法を提供すると同時に、明らかな欠点のいくつかを補います。 HTML が動的コンテンツ用に構築された場合、これがそれになります。
この記事では、「全体像」を理解するために最も重要な AngularJS の概念をいくつか紹介します。私の目標は、これらの機能のいくつかを見た後、AngularJS を使って楽しいものを構築することに興奮していただけることです。
モデルは、アプリケーションにとって唯一の信頼できる情報源であると考えてください。モデル内のアプリケーション内のあらゆるものを読み取りまたは更新できます。
データ バインディングは、おそらく AngularJS で最もクールで最も便利な機能です。これにより、多くの定型コードを記述する必要がなくなります。一般的な Web アプリケーションには、DOM の走査、操作、リスニング専用のコード ベースが 80% も含まれている場合があります。データ バインディングによりこのコードが消えるため、アプリケーションに集中できます。
モデルは、アプリケーションにとって唯一の信頼できる情報源であると考えてください。モデル内のアプリケーション内のあらゆるものを読み取りまたは更新できます。データ バインディング ディレクティブは、アプリケーション ビューへのモデルの投影を提供します。この投影はシームレスであり、ユーザー側での労力は必要ありません。
従来、モデルが変更されると、開発者は DOM 要素と属性を手動で操作してその変更を反映する責任がありました。ここは双方向の通りです。一方で、モデルの変更は DOM 要素の変更を引き起こします。一方、DOM 要素を変更するには、モデルを変更する必要があります。開発者は対話を解釈し、モデルに組み込み、ビューを更新する責任があるため、ユーザーの対話は状況をさらに複雑にします。これは非常に手動で面倒なプロセスであり、アプリケーションのサイズと複雑さが増大するにつれて制御が困難になります。
もっと良い方法があるはずです! AngularJS の双方向データ バインディングは、DOM とモデルの間の同期、およびその逆の同期を処理します。
これは、入力値を <h1></h1> 要素にバインドする方法を示す簡単な例です。
これはセットアップがとても簡単で、まるで魔法のようです...
AngularJS はテンプレートを文字列として操作しないことを認識することが重要です。これはすべてブラウザ DOM です。
AngularJS では、テンプレートは単なる古い HTML です。 HTML ボキャブラリーが拡張され、モデルをビューに投影する方法に関する指示が含まれるようになりました。
ブラウザは HTML テンプレートを解析して DOM に変換します。 DOM は AngularJS コンパイラーへの入力になります。 AngularJS は DOM テンプレートを走査して、ディレクティブと呼ばれるディレクティブをレンダリングします。これらのディレクティブは集合的に、アプリケーション ビューのデータ バインディングをセットアップする役割を果たします。
AngularJS はテンプレートを文字列として操作しないことを認識することが重要です。 AngularJS への入力は、HTML 文字列ではなく、ブラウザーの DOM です。データ バインディングは DOM 変換であり、文字列の連結や innerHTML の変更ではありません。文字列ではなく DOM を入力として使用することが、AngularJS とその兄弟フレームワークの最大の違いです。 DOM を使用すると、ディレクティブの語彙を拡張して独自のディレクティブを構築し、再利用可能なコンポーネントに抽象化することもできます。
このアプローチの最大の利点の 1 つは、デザイナーと開発者の間に緊密なワークフローが構築されることです。デザイナーは通常どおり HTML をマークアップでき、開発者はバインディングを介してバトンとフック機能を簡単に引き継ぐことができます。
これは、ng-repeat ディレクティブを使用して images 配列をループし、本質的に img テンプレートであるものを入力する例です。
補足として、AngularJS では新しい構文を学習したり、アプリケーションからテンプレートをプルしたりする必要がないことにも言及する価値があります。
AngularJS は、元の MVC ソフトウェア設計パターンの背後にある基本原則を、クライアント側の Web アプリケーションの構築方法に組み込んでいます。
MVC または Model-View-Controller パターンは、人によってさまざまな意味を持ちます。 AngularJS は従来の意味での MVC を実装していませんが、MVVM (Model-View-ViewModel) に近いものです。
模型只是应用程序中的数据。 模型只是普通的旧 JavaScript 对象。无需从框架类继承、将其包装在代理对象中或使用特殊的 getter/setter 方法来访问它。事实上,我们正在处理普通的 JavaScript,这是一个非常好的功能,它减少了应用程序的样板。
视图模型是一个提供特定数据和方法来维护特定视图的对象。
viewmodel 是位于 AngularJS 应用程序中的 $scope 对象。 $scope 只是一个简单的 JavaScript 对象,带有一个小型 API,旨在检测和广播其状态的更改。
控制器负责设置初始状态并使用控制行为的方法增强 $scope。值得注意的是,控制器不存储状态,也不与远程服务交互。
视图是 AngularJS 解析并编译 HTML 以包含呈现的标记和绑定后存在的 HTML。
该部门为构建您的应用程序奠定了坚实的基础。 $scope 具有对数据的引用,控制器 定义行为,视图 处理布局并将交互移交给控制器 > 做出相应的回应。
AngularJS 有一个内置的依赖注入子系统,可以帮助开发人员使应用程序更易于开发、理解和测试。
依赖注入(DI)允许您请求依赖项,而不必去寻找它们或自己创建它们。将其视为“嘿,我需要 X”的一种方式,DI 负责为您创建和提供它。
要访问核心 AngularJS 服务,只需将该服务添加为参数即可; AngularJS 将检测到您需要该服务并为您提供一个实例。
function EditCtrl($scope, $location, $routeParams) {
// Something clever here...
}
您还可以定义自己的自定义服务并使这些服务也可用于注入。
angular.
module('MyServiceModule', []).
factory('notify', ['$window', function (win) {
return function (msg) {
win.alert(msg);
};
}]);
function myController(scope, notifyService) {
scope.callNotify = function (msg) {
notifyService(msg);
};
}
myController.$inject = ['$scope', 'notify'];
指令是我个人最喜欢的 AngularJS 功能。您是否曾经希望您的浏览器能够为您带来新的功能?好吧,现在可以了!这是 AngularJS 我最喜欢的部分之一。这也可能是 AngularJS 最具挑战性的方面。
指令可用于创建用作新的自定义小部件的自定义 HTML 标记。它们还可以用于用行为“装饰”元素并以有趣的方式操作 DOM 属性。
这是一个简单的指令示例,该指令侦听事件并相应地更新其 $scope。
myModule.directive('myComponent', function(mySharedService) {
return {
restrict: 'E',
controller: function($scope, $attrs, mySharedService) {
$scope.$on('handleBroadcast', function() {
$scope.message = 'Directive: ' + mySharedService.message;
});
},
replace: true,
template: '<input>'
};
});
然后,您可以像这样使用这个自定义指令。
<my-component ng-model="message"></my-component>
将应用程序创建为离散组件的组合,可以非常轻松地根据需要添加、更新或删除功能。
AngularJS 团队强烈认为任何用 JavaScript 编写的代码都需要进行一组强大的测试。他们在设计 AngularJS 时考虑到了可测试性,因此可以尽可能轻松地测试您的 AngularJS 应用程序。所以没有理由不这样做。
鉴于 JavaScript 是动态的、解释性的,而不是编译性的,对于开发人员来说,在编写测试时采用严格的思维方式非常重要。
AngularJS 完全是从头开始编写的,可测试。它甚至配备了端到端和单元测试运行程序设置。如果您想查看实际效果,请查看 Angular-seed 项目:https://github.com/angular/angular-seed。
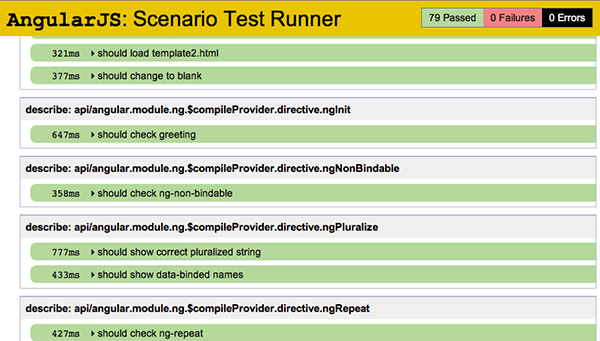
一旦有了种子项目,对其进行测试就轻而易举了。输出如下所示:

API 文档充满了端到端测试,这些测试在说明框架的某个部分应该如何工作方面做了令人难以置信的工作。一段时间后,我发现自己直接进行测试以了解某些内容是如何工作的,然后可能会阅读其余的文档来找出答案。
我们已经介绍了我喜欢的 AngularJS 众多功能中的六个。我相信这六个功能不仅对于启动和运行 AngularJS 至关重要,而且对于以可维护和可扩展的方式将应用程序组合在一起也是至关重要的。
AngularJS 的网站 http://angularjs.org 有大量的工作示例和大量优秀的文档。我还建议您查看 AngularJS 邮件列表上的精彩社区。p>
让我知道你的想法!
以上が5 つの驚くべき AngularJS 機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。