
データを表示するために使用される最も一般的なユーザー インターフェイス要素の 1 つはテーブルです。テーブルを使用する場合、次のような多くの点を制御する必要があることがわかりました。
まず、
create-react-app
のセットアップ方法は、React Beginners Crash Course で学ぶことができます。
リーリー
次に、プロジェクト フォルダーに移動し、React Bootstrap Table 2 と Bootstrap をインストールします。
リーリー
基本テーブルの作成
BootstrapTable
コンポーネントと CSS をインポートすることから始めます。BootstrapTable コンポーネントに割り当てます。このデータには、コメディ番組「Arrested Development」の登場人物の名前が含まれています。
リーリー
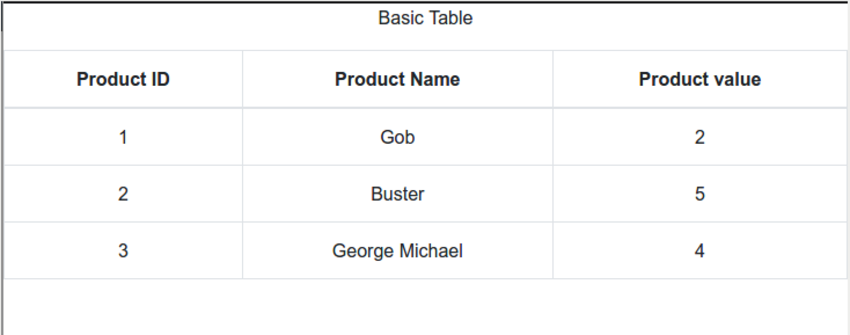
render() このメソッドは、「ID」、「名前」、「値」の 3 つの列を含むテーブルをレンダリングします。 npm start --reload を発行します。
リーリー
結果は次のとおりです:
各列の幅は同じであることに注意してください。
列を使用する
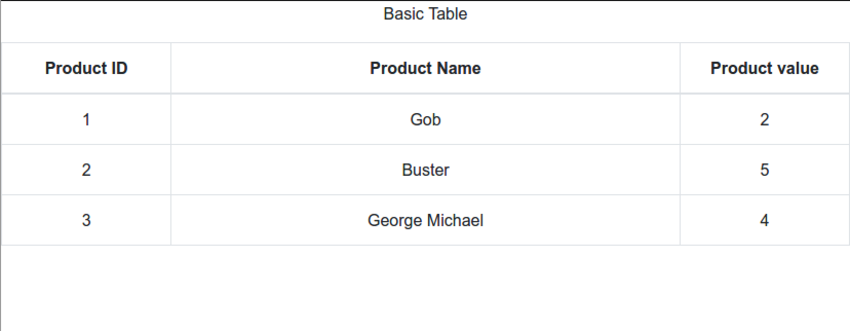
列のさまざまな側面を制御できます。特に、列幅は絶対単位、パーセンテージで指定することも、そうでないこともできます。指定されていない列の列幅は等分割した余りになります。たとえば、ベース テーブルの場合、次のように列を指定します。
2 列目: 60%
 3列目: 20%
3列目: 20%
テキストと列の配置、ヘッダーと列のスタイルを管理することもできます。さまざまな列幅、テキストの配置、カスタム スタイルを指定する方法の例を次に示します:
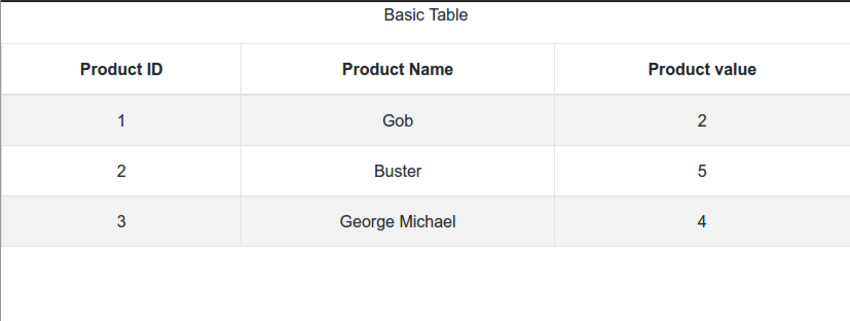
プロパティを
BootstrapTableコンポーネントに追加して、各行の代替背景色を取得します。
 triped
triped
リーリー
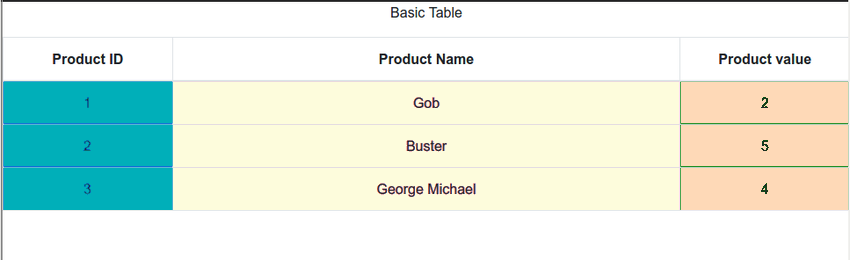
さまざまな列をさまざまな色でスタイル設定する方法を参照してください。
リーリー
テーブルの並べ替え
React Bootstrap Table 2 では列を並べ替えることができます。これを行うには、columns
sort: true 属性を指定します。
属性を指定します。
行を選択
データをテーブルに入力した後、特定の行を選択して特定の操作を実行する必要がある場合があります。 React Bootstrap の表 2 には、さまざまな選択オプションが用意されています。すべてのオプションは、 selectRow
selectRow
ラジオ モード (ラジオ ボタン)
複数選択モード (チェックボックス)
設定可能な列選択幅
選択列を非表示にする (行クリックで選択が true の場合に便利)
選択した背景色を変更します
react-virtualized は、仮想レンダリングと呼ばれるテクノロジーを使用して、大量のデータを効率的に表示します。仮想レンダリングでは、表示されているもののみがレンダリングされます。たとえば、1,000 個の項目を含む大きなリストがある場合、react-virtualized は、ユーザーがスクロールしてさらにデータを表示するまで、常にデータのごく一部 (画面に収まるデータ) のみを表示します。その他の機能は次のとおりです。
react-table は、React の高速かつスケーラブルなデータ グリッドを可能にする軽量のオープン ソース ライブラリです。フックにも対応しております。その優れた機能には次のようなものがあります:
React Data Grid は、ブートストラップを使用するもう 1 つのオープン ソース ライブラリであり、テーブルの編集に最適です。素晴らしいユーザーインターフェイスも備えています。機能は次のとおりです:
次のパートでは、行の拡張、行の追加、行の削除、ページング、セルの編集、高度なカスタマイズを続けていきます。乞うご期待。
以上がReact でのテーブルの使用: パート 1の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。