Javascriptを使用してプログレスバーを作成する
プログレス バーは、jQuery で構築された優れた UI ウィジェットと対話型ヘルパーのライブラリに追加される最新コンポーネントの 1 つです。これは、この記事の執筆時点ではライブラリの最新バージョン 1.7 で導入されました。

現在、プログレスバーは決定論的であるだけです。つまり、プログレスバーを更新するときは、その値が何であるかを明示的に伝える必要があり、測定しているプロセスがいつ完了するかを事前に知る必要があります。このウィジェットは、現時点では、完了までに不確定な時間を必要とするプロセスには最適な選択肢ではありません。
これは、限られた数のプロパティとメソッドを公開する小さな API を備えた非常にシンプルなウィジェットですが、それでも非常に効果的であり、プロセスが完了するまでの残りのパーセンテージについて訪問者に視覚的なフィードバックを提供するのに最適です。
#を使い始める
jQuery UI の現在のバージョンのコピーが必要です。これは、http://jqueryui.com/download のダウンロード ビルダーから入手できます。ダウンロードしたら、既存のディレクトリ構造が保持されるように解凍する必要があります。コンピューター上に jQuery UI という新しいディレクトリを作成し、その中に jqueryui1.7 という新しいフォルダーを作成する必要があります。次に、アーカイブを jqueryui1.7 フォルダーに抽出する必要があります。
アーカイブには、すべてのライブラリ ファイルの縮小および非圧縮バージョン、いくつかのテーマ ファイル (デフォルトのテーマは、適切な名前のスムーズネスです)、さらには基礎となる jQuery ライブラリの最新バージョンなど、開始するために必要なものがすべて含まれています。
プログレス バーは機能するために多数のファイルに依存しています。これらのファイルは、ページに追加された順序で以下にリストされています:
- ui.core.css
- ui.theme.css
- ui.progressbar.css
- jquery[現在のバージョン].js
- ui.core.js
- ui.progressbar.js
一番下のページ
このウィジェットは、基礎となるマークアップをほとんど必要とせず、上記のライブラリ リソースに加えて、必要なのは単純なコンテナ要素だけです。テキスト エディタで、必要なリソースとコンテナ要素を含む次のページ シェルを作成します:
リーリー
jQuery UI のルート ディレクトリに ProgressBar.html という名前で保存します。スタイルシートをファイルの先頭に配置し、スクリプトを最後に配置します。これは、ページがさまざまなタイミングで JavaScript をロードしようとするときにコンテンツをより速くロードできるため、パフォーマンス上の理由によるものです。これは十分に文書化されたパフォーマンス慣行であり、従うのが最善です。ページの下部に空の script タグを残しました。次にコードを追加しましょう:リーリー
デフォルトのプログレスバーを初期化するには、ウィジェットがレンダリングされるコンテナ要素上でそのコンストラクタプログレスバーを呼び出すだけです。ブラウザでこのページを実行すると、プログレス バーが作成され、そのコンテナ (この場合はページの本文) の幅が自動的に埋められるのが表示されます。
 進行状況バーの値を設定します
進行状況バーの値を設定します
進行状況バーの値はデフォルトで 0 に設定されているため、前のスクリーンショットでは進行状況バーが空で表示されています。進行状況バーを埋めるには、value 属性を設定する必要があります。コンストラクターを次のように変更します:
リーリーvalue 属性は、進行状況バーが埋まる割合を決定し、完了すべきタスクがどのくらい残っているかについて、訪問者に適切な視覚的なフィードバックを提供します。以下のスクリーンショットに示すように、進行状況バーが半分表示されているはずです。
 プログレスバーの値を取得する
プログレスバーの値を取得する
ウィジェットの現在値を取得することは、ウィジェットを設定するのと同じくらい簡単で、そのメソッドの 1 つを使用して現在値プロパティを返すことができます。最初のコンストラクターの後に、次のコードを追加します:
//マウスオーバーをプログレスバーとして設定します
リーリープログレス バーによって発生するマウスオーバー イベントとマウスアウト イベントで発生する 2 つの単純な匿名関数を追加しました (これらは標準の DOM イベントであり、カスタム プログレス バー イベントではないことに注意してください)。最初の関数で行うことは、進行状況バーの現在の値を内部テキストとして使用して新しい段落を作成し、それをページに追加することだけです。
値を取得するには、オプション メソッドを使用します。このメソッドに渡されるパラメータは、取得するプロパティの名前です。 2 番目の関数は、メッセージを再度削除するだけです。メッセージは次のスクリーンショットに示されています:
属性、事件和方法
value 属性或选项是当前进度条唯一可配置的属性;在此示例中,我们在初始化小部件时通过将其作为配置对象的属性传递来设置它。要在小部件初始化后设置此属性,我们将使用 option 方法。要在 setter 模式下使用此方法,我们需要传入第二个参数来指定新值,如下所示:
progressbar("option", "value", 75)
您可能想知道为什么我说“第二个参数”,而上面的代码行显然有三个参数。尽管我们使用了 option 方法,但我们实际上并没有直接调用它。相反,我们再次调用构造函数方法,但告诉它我们要调用选项方法。小部件将在内部调用该方法,并传入我们在方法名称之后传递给构造函数的两个参数(“value”和 75)。
进度条公开了一个事件,即更改事件,它为我们提供了一种挂钩机制,以便我们可以响应其值的变化。这是一个自定义事件,因此我们可以通过两种不同的方式检测它并对其做出反应。我们可以定义一个匿名函数作为配置对象中change属性的值,就像我们对value属性所做的那样,或者我们可以使用jQuery的bind方法来指定要执行的匿名函数。两者之间的一个细微差别是,使用bind方法指定的代码将首先执行。
进度条API公开了五个方法,如下所示:
- 销毁
- 禁用
- 启用
- 选项
- value
所有这些方法的使用方式与我们所了解的选项方法完全相同;通过调用构造函数方法,指定方法的名称和我们想要传递的任何参数。其中大多数应该是不言自明的。
使用进度条
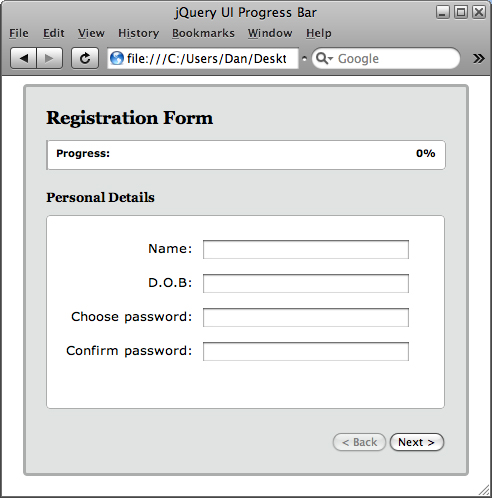
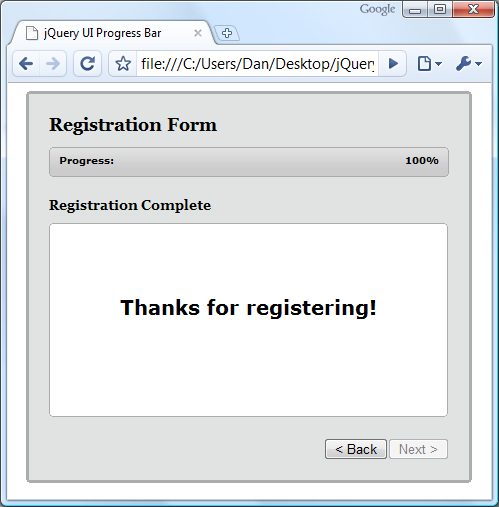
对于那些以前可能根本没有使用过 jQuery UI 的人来说,到目前为止这个示例非常基础。让我们稍微进步一点,将一些接近我们可能想要在正确的实现中做的事情放在一起。这个例子也很基础,但它应该可以让我们更好地了解如何使该小部件为我们工作。我们完成的页面将如下所示:

在文本编辑器的新文件中从以下基础页面开始:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.core.css">
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.theme.css">
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.progressbar.css">
<link rel="stylesheet" type="text/css" href="regForm.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery UI Progress Bar</title>
</head>
<body>
<div class="form-container ui-helper-clearfix ui-corner-all">
<h1 id="Registration-Form">Registration Form</h1>
<p>Progress:</p>
<div id="progress"></div><label id="amount">0%</label>
<form action="serverScript.php">
<div id="panel1" class="form-panel">
<h2 id="Personal-Details">Personal Details</h2>
<fieldset class="ui-corner-all">
<label>Name:</label><input type="text">
<label>D.O.B:</label><input type="text">
<label>Choose password:</label><input type="password">
<label>Confirm password:</label><input type="password">
</fieldset>
</div>
<div id="panel2" class="form-panel ui-helper-hidden">
<h2 id="Contact-Details">Contact Details</h2>
<fieldset class="ui-corner-all">
<label>Email:</label><input type="text">
<label>Telephone:</label><input type="text">
<label>Address:</label><textarea rows="3" cols="25"></textarea>
</fieldset>
</div>
<div id="thanks" class="form-panel ui-helper-hidden">
<h2 id="Registration-Complete">Registration Complete</h2>
<fieldset class="ui-corner-all">
<p>Thanks for registering!</p>
</fieldset>
</div>
<button id="next">Next ></button><button id="back" disabled="disabled">< Back</button>
</form>
</div>
<script type="text/javascript" src="jqueryui1.7/development-bundle/jquery-1.3.2.js"></script>
<script type="text/javascript" src="jqueryui1.7/development-bundle/ui/ui.core.js"></script>
<script type="text/javascript" src="jqueryui1.7/development-bundle/ui/ui.progressbar.js"></script>
<script type="text/javascript">
将其另存为 jQuery UI 文件夹中的 regForm.html。在页面顶部,我们链接到 CSS 框架;这主要是为了添加进度条所需的样式,但我们也可以在我们自己的元素上使用它提供的一些类。我们还添加了一个即将创建的自定义样式表。
页面的主体包含一些布局元素和一些文本节点,但主要元素是进度条和表单的容器。使用 div 和 fieldset 元素将表单分为几个不同的部分。这样做的原因是我们可以隐藏部分表单,使其看起来好像跨越多个页面。
我们在进度栏旁边添加了一个段落和一个标签,我们将放置它们,以便它们出现在进度栏内。该段落包含一个简单的文本字符串。该标签将用于显示当前进度值。
外部容器被赋予几个类名;第一个是我们可以对元素应用一些自定义样式,但第二个是针对 CSS 框架的不同功能。 ui-helper-clearfix 类用于自动清除浮动元素,是减少额外和不必要的 div 元素混乱的好方法。
ui-corner-all 类用于使用多种专有样式规则为容器元素(以及自动具有它们的进度条本身和我们的字段集元素)提供圆角。这些仅受基于 gecko 和 webkit 的浏览器支持,但就渐进增强的本质而言,使用它们是完全可以接受的。渐进增强意味着我们可以在网页上为能够显示它的浏览器提供增强的样式。其他浏览器只有一个方角容器。
我们在表单中使用 CSS 框架中的另一个类;页面首次加载时需要隐藏多个面板,因此我们可以使用 ui-helper-hidden 类来确保将它们设置为 display:none,当我们想要显示它们时,我们所要做的就是删除这个类名。
在正文的底部(出于性能原因;顺便说一下,这确实有效!)我们链接到库中所需的 JavaScript 资源。最后一个脚本元素是空的,正在等待使表单和进度条栩栩如生的代码。接下来我们添加一下:
$(function() {
//call progress bar constructor
$("#progress").progressbar({ change: function() {
//update amount label when value changes
$("#amount").text($("#progress").progressbar("option", "value") + "%");
} });
//set click handler for next button
$("#next").click(function(e) {
//stop form submission
e.preventDefault();
//look at each panel
$(".form-panel").each(function() {
//if it's not the first panel enable the back button
($(this).attr("id") != "panel1") ? null : $("#back").attr("disabled", "");
//if the panel is visible fade it out
($(this).hasClass("ui-helper-hidden")) ? null : $(this).fadeOut("fast", function() {
//add hidden class and show the next panel
$(this).addClass("ui-helper-hidden").next().fadeIn("fast", function() {
//if it's the last panel disable the next button
($(this).attr("id") != "thanks") ? null : $("#next").attr("disabled", "disabled");
//remove hidden class from new panel
$(this).removeClass("ui-helper-hidden");
//update progress bar
$("#progress").progressbar("option", "value", $("#progress").progressbar("option", "value") + 50);
});
});
});
});
});
在外部 document.ready 快捷方式中,我们有进度条的构造函数;我们向构造函数传递一个包含单个属性的文字配置对象。这是更改属性,允许我们提供一个匿名函数,以便在每次检测到自定义更改事件时执行。我们可以使用此事件来更新要放置在进度条内的标签。
每次触发事件时,我们都会使用 option 方法获取进度条的当前值,并将该值设置为标签的文本。该事件在更改发生后触发,因此我们获得的值将始终是新值。
接下来我们有一个用于 next> 按钮的点击处理程序;单击此按钮时,将导致表单的当前“页面”通过一系列动画发生变化,并且进度条的值也会更新。我们还需要做一些其他的事情。表单内按钮的默认行为是提交表单,我们不想在这个阶段执行此操作,因此单击处理程序要做的第一件事就是使用 PreventDefault() JavaScript 函数阻止表单提交。这是在事件对象上调用的,该事件对象会自动传递给匿名函数。
然后,我们查看表单中的每个单独面板以确定当前面板;我们要做的第一件事是检查当前面板是否不是第一个面板,如果不是,我们启用默认情况下禁用的后退按钮。一次只会显示一个面板,因此我们找到没有 ui-helper-hidden 类的面板并将其淡出。我们指定一个匿名回调函数,在淡入淡出完成后执行。
在第二个函数中,我们选择下一个元素并显示它;如果下一个元素是最终面板,其 id 为Thanks,我们禁用 next> 按钮。尽管在此示例中我们并不担心表单的实际提交,但我们可以在这里将从表单收集的数据发送到服务器。我们删除了 ui-helper-hidden 类,因为面板现在可见。
最后,我们再次使用 option 方法,这次是在 setter 模式下,来设置进度条的新值。我们作为第二个参数传递给该方法的新值只是当前值加上 50,因为表单只有 2 个部分。最后一部分将触发更新标签的函数。
接下来,我们需要为
这就是我们现在需要的所有代码,我们现在要做的就是添加一些基本的 CSS 来布置示例;在文本编辑器的新文件中添加以下代码:
将其另存为 regForm.css,与 HTML 文件位于同一文件夹中。我们现在应该有一个带有有线进度条的工作页面。当我们运行该页面时,我们应该发现我们可以浏览表单的每个面板,并且进度条将相应地自行更新:
在本文中,我们研究了极其有用的进度条,我们可以将其用作视觉辅助工具,以百分比方式告诉访问者完成指定过程需要多长时间。它以一种吸引人且有用的信息呈现方式,让我们的访问者能够轻松理解。
我们查看了其 API 公开的属性和事件,还查看了可以调用以使进度栏执行某些操作的方法之一。我们结束的示例应该可以在所有主要浏览器中完美运行,尽管它在良好的 IE 中看起来确实有点混乱(如果我们愿意这样做,这将很容易修复)。
//set click handler for back button
$("#back").click(function(e) {
//stop form submission
e.preventDefault();
//look at each panel
$(".form-panel").each(function() {
//if it's not the last panel enable the next button
($(this).attr("id") != "thanks") ? null : $("#next").attr("disabled", "");
//if the panel is visible fade it out
($(this).hasClass("ui-helper-hidden")) ? null : $(this).fadeOut("fast", function() {
//add hidden class and show the next panel
$(this).addClass("ui-helper-hidden").prev().fadeIn("fast", function() {
//if it's the first panel disable the back button
($(this).attr("id") != "panel1") ? null : $("#back").attr("disabled", "disabled");
//remove hidden class from new panel
$(this).removeClass("ui-helper-hidden");
//update progress bar
$("#progress").progressbar("option", "value", $("#progress").progressbar("option", "value") - 50);
});
});
});
});
h1, h2 { font-family:Georgia; font-size:140%; margin-top:0; }
h2 { font-size:100%; margin:20px 0 10px; text-align:left; }
.form-container {
width:400px; margin:0 auto; position:relative; font-family:Verdana;
font-size:80%; padding:20px; background-color:#e0e3e2;
border:3px solid #abadac;
}
.form-panel { width:400px; height:241px; }
.form-panel fieldset {
width:397px; height:170px; margin:0 auto; padding:22px 0 0;
border:1px solid #abadac; background-color:#ffffff;
}
.form-panel label {
width:146px; display:block; float:left; text-align:right;
padding-top:2px; margin-right:10px;
}
.form-panel input, .form-panel textarea {
float:left; width:200px; margin-bottom:13px;
}
.form-container button { float:right; }
p {
margin:0; font-size:75%; position:absolute; left:30px; top:60px;
font-weight:bold;
}
#amount {
position:absolute; right:30px; top:60px; font-size:80%;
font-weight:bold;
}
#thanks { text-align:center; }
#thanks p {
margin-top:48px; font-size:160%; position:relative; left:0; top:0;
}

摘要
以上がJavascriptを使用してプログレスバーを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 Realme Phoneでフォルダーを作成するにはどうすればよいですか?
Mar 23, 2024 pm 02:30 PM
Realme Phoneでフォルダーを作成するにはどうすればよいですか?
Mar 23, 2024 pm 02:30 PM
タイトル: Realme Phone 初心者ガイド: Realme Phone でフォルダーを作成する方法?今日の社会において、携帯電話は人々の生活に欠かせないツールとなっています。人気のスマートフォン ブランドとして、Realme Phone はそのシンプルで実用的なオペレーティング システムでユーザーに愛されています。 Realme 携帯電話を使用する過程で、多くの人が携帯電話上のファイルやアプリケーションを整理する必要がある状況に遭遇する可能性があり、フォルダーを作成するのが効果的な方法です。この記事では、ユーザーが携帯電話のコンテンツをより適切に管理できるように、Realme 携帯電話にフォルダーを作成する方法を紹介します。いいえ。
 GIMPでピクセルアートを作成する方法
Feb 19, 2024 pm 03:24 PM
GIMPでピクセルアートを作成する方法
Feb 19, 2024 pm 03:24 PM
この記事は、Windows でのピクセル アート作成に GIMP を使用することに興味がある場合に役立ちます。 GIMP は、無料でオープンソースであるだけでなく、美しい画像やデザインを簡単に作成できる有名なグラフィック編集ソフトウェアです。 GIMP は、初心者にもプロのデザイナーにも同様に適していることに加えて、描画と作成のための唯一の構成要素としてピクセルを利用するデジタル アートの形式であるピクセル アートの作成にも使用できます。 GIMP でピクセル アートを作成する方法 Windows PC で GIMP を使用してピクセル アートを作成する主な手順は次のとおりです。 GIMP をダウンロードしてインストールし、アプリケーションを起動します。新しいイメージを作成します。幅と高さのサイズを変更します。鉛筆ツールを選択します。ブラシの種類をピクセルに設定します。設定
 Gree+ でファミリーを作成する方法
Mar 01, 2024 pm 12:40 PM
Gree+ でファミリーを作成する方法
Mar 01, 2024 pm 12:40 PM
「Gree+ ソフトウェアでファミリーを作成する方法を知りたい」という友達がたくさんいました。操作方法は次のとおりです。詳しく知りたい友達は、一緒に見に来てください。まず、携帯電話で Gree+ ソフトウェアを開き、ログインします。次に、ページ下部のオプション バーで、右端の [My] オプションをクリックして、個人アカウント ページに入ります。 2. マイページにアクセスすると、「ファミリー」の下に「ファミリーを作成」という項目があるので、それをクリックして入力します。 3. 次にファミリーを作成するページにジャンプし、表示に従って入力ボックスに設定するファミリー名を入力し、入力後右上の「保存」ボタンをクリックします。 4. 最後に、ページの下部に「正常に保存しました」というプロンプトが表示され、ファミリが正常に作成されたことが示されます。
 ハイチャートを使用してガント チャートを作成する方法
Dec 17, 2023 pm 07:23 PM
ハイチャートを使用してガント チャートを作成する方法
Dec 17, 2023 pm 07:23 PM
Highcharts を使用してガント チャートを作成する方法には、特定のコード サンプルが必要です。はじめに: ガント チャートは、プロジェクトの進捗状況や時間管理を表示するためによく使用されるチャート形式です。タスクの開始時刻、終了時刻、進捗状況を視覚的に表示できます。 Highcharts は、豊富なチャート タイプと柔軟な構成オプションを提供する強力な JavaScript チャート ライブラリです。この記事では、Highcharts を使用してガント チャートを作成する方法と具体的なコード例を紹介します。 1. ハイチャート
 iPhone 用の連絡先ポスターを作成する方法
Mar 02, 2024 am 11:30 AM
iPhone 用の連絡先ポスターを作成する方法
Mar 02, 2024 am 11:30 AM
iOS17 では、Apple は一般的に使用される電話アプリと連絡先アプリに連絡先ポスター機能を追加しました。この機能を使用すると、ユーザーは連絡先ごとにパーソナライズされたポスターを設定できるため、アドレス帳がより視覚的で個人的なものになります。連絡先ポスターは、ユーザーが特定の連絡先をより迅速に識別して見つけるのに役立ち、ユーザー エクスペリエンスを向上させます。この機能により、ユーザーは自分の好みやニーズに応じて各連絡先に特定の写真やロゴを追加でき、アドレス帳のインターフェイスがより鮮明になり、iOS17 では Apple は iPhone ユーザーに自分自身を表現する新しい方法を提供し、パーソナライズ可能な連絡先ポスターを追加しました。連絡先ポスター機能を使用すると、他の iPhone ユーザーに電話をかけるときに、独自のパーソナライズされたコンテンツを表示できます。あなた
 Django の概要: コマンド ラインを使用して最初の Django プロジェクトを作成する
Feb 19, 2024 am 09:56 AM
Django の概要: コマンド ラインを使用して最初の Django プロジェクトを作成する
Feb 19, 2024 am 09:56 AM
Django プロジェクトの旅を始めましょう: コマンド ラインから開始して、最初の Django プロジェクトを作成します。Django は、強力で柔軟な Web アプリケーション フレームワークです。Python をベースにしており、Web アプリケーションの開発に必要な多くのツールと機能を提供します。この記事では、コマンド ラインから最初の Django プロジェクトを作成する方法を説明します。始める前に、Python と Django がインストールされていることを確認してください。ステップ 1: プロジェクト ディレクトリを作成する まず、コマンド ライン ウィンドウを開き、新しいディレクトリを作成します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 MDFファイルの作成方法
Feb 18, 2024 pm 01:36 PM
MDFファイルの作成方法
Feb 18, 2024 pm 01:36 PM
MDF ファイルは一般的なデータベース ファイル形式であり、Microsoft SQL Server データベースの主要なファイルの 1 つです。データベース管理システムでは、テーブル、インデックス、ストアド プロシージャなどを含むデータベースの主要なデータを保存するために MDF ファイルが使用されます。 MDF ファイルの作成はデータベース作成の重要な手順の 1 つであり、一般的な方法をいくつか紹介します。 SQLServerManagementStudio(SSMS)SQLServerManager の使用




