
React with TypeScript では、条件付きレンダリングを使用して、条件に基づいてレンダリングする内容を選択できます。これは、特定の基準に基づいてさまざまなコンテンツやコンポーネントを表示する場合に便利です。 TypeScript を使用して React で条件付きレンダリングを実装するには、いくつかの方法があります。 1 つの方法は、条件演算子 (三項演算子とも呼ばれます) を使用することです。この演算子は条件を受け入れ、条件が true の場合は値を返し、条件が false の場合は別の値を返します。
&& 演算子を使用して、条件に基づいてコンポーネントを条件付きでレンダリングすることもできます。演算子の左側の値が true の場合、演算子は true と評価され、演算子の左側の値が false の場合、演算子は false と評価されます。
条件付きレンダリングを実装するもう 1 つの方法は、switch ステートメントを使用することです。これにより、複数の条件の値をテストし、どの条件が値に一致するかに応じて、異なるコード ブロックを実行できます。
一般に、条件付きレンダリングを実装するときは、ニーズを満たす最も簡単な方法を使用するのが最善です。これにより、コードが読みやすく、理解しやすくなります。
React では、プロパティは親コンポーネントから子コンポーネントにデータを渡します。条件付きプロパティは、特定の条件下でのみコンポーネントに設定されます。
React で TypeScript を使用すると、コードの型チェックを行い、コンポーネントが受け取ることを期待するプロパティの型定義を提供できます。これにより、エラーを検出し、コードの理解と保守が容易になります。
TypeScript を使用して React コンポーネントに条件付きプロパティを作成するには、「if」ステートメントまたは三項演算子を使用して、条件に基づいてプロパティの値を設定できます。たとえば、「color」プロパティを必要とするコンポーネントがあるが、特定の条件が満たされた場合にのみ「color」プロパティを設定したい場合があります。この場合、条件ステートメントを使用して、条件が満たされた場合にのみ「color」プロパティを設定できます。
次のコマンドを使用して新しい React TypeScript プロジェクトを作成します -
React プロジェクトの src フォルダーに、「MyComponent.tsx」という名前の新しいコンポーネントを作成します。
次に、React で TypeScript データ規則を使用するために Props インターフェイスを定義する必要があります。
三項演算子または && 演算子を使用して、渡されたプロパティを条件付きで表示できます。
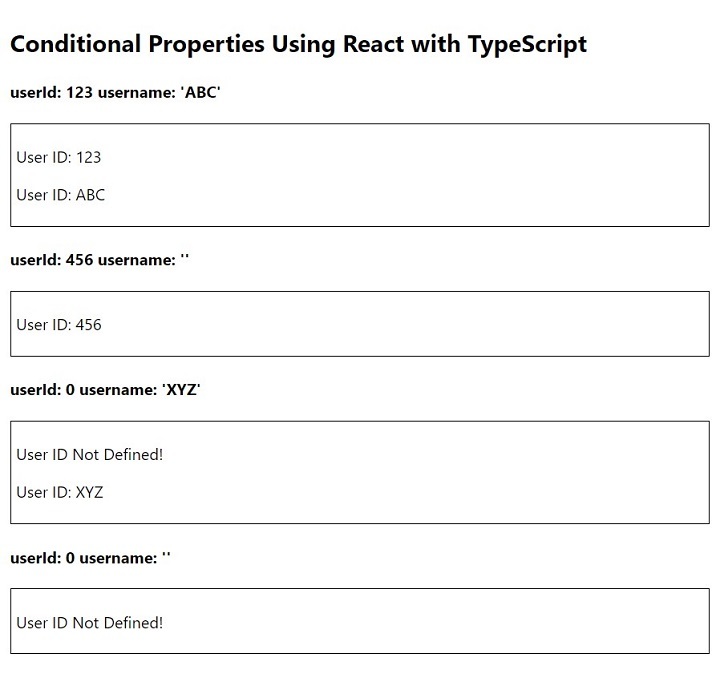
「App.tsx」から、MyComponent をインポートし、複数回使用します。異なるプロパティ値を持つコンポーネントを使用し、Web ページで結果を確認します。
リーリー
MyComponent.tsxリーリー ###出力### ###例###
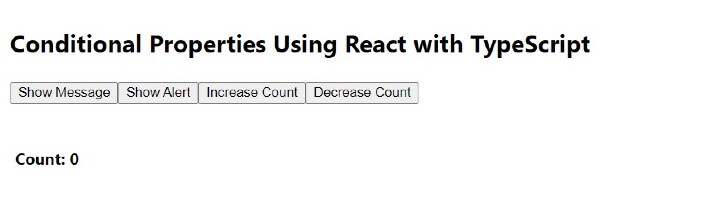
この例では、条件付きプロパティをより効率的かつ対話的に確認します。 Web ページにメッセージやデータを表示するためのユーザー入力を受け入れます。 「showMessgae」、「showAlert」、「count」の 3 つのプロパティを使用します。論理的には、ユーザーがトリガーしたイベントを使用して、MyComponent でこれらのプロパティを動的に渡します。 App.tsx には、「メッセージの表示」、「アラートの表示」、「カウントの増加」、「カウントの減少」の 4 つのボタンがあります。 App.tsx には、メッセージ、アラートを表示し、カウンター値を保存するためのいくつかの状態もあります。論理的には、MyComponent のプロパティを変更するために状態を切り替えています。 App.tsx
リーリー
MyComponent.tsx
App.tsx
リーリー
MyComponent.tsxリーリー ###出力###
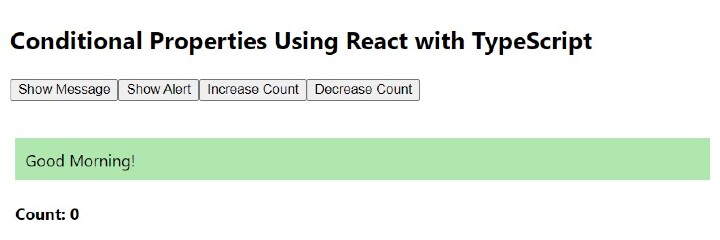
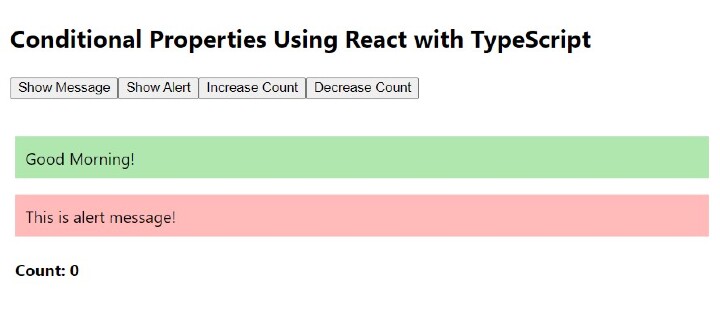
「メッセージを表示」ボタンをクリックします「アラートを表示」ボタンをクリックします

「数を減らす」ボタンをクリックします

React と TypeScript を使用した条件付きプロパティは、Web アプリケーションを構築するための非常に強力でインタラクティブな方法です。これは現代の Web 開発には必須です。

以上がReact with TypeScript を使用した条件付きプロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。