コマンドラインからSASSコードを実行するにはどのコマンドが使用されますか?
SASS は Syntropically Awesome Style Sheets の略称です。 SCSS コードをコンパイルし、CSS (Cascading Style Sheets) に変換するプリプロセッサです。 CSS のスーパーセットです。
このチュートリアルでは、ターミナルを使用して SCSS コードをコンパイルする方法を説明します。
ターミナルからSASSを実行する手順
ユーザーは以下の手順に従ってターミナルから SASS コードを実行する必要があります。
ステップ 1 - ユーザーはローカル マシンに Node.JS をインストールする必要があります。そうでない場合は、https://nodejs.org/en/download にアクセスし、そこからダウンロードしてインストールしてください。
ステップ 2 - 次に、ノード プロジェクトを作成する必要があります。プロジェクト ディレクトリでターミナルを開き、ターミナルで次のコマンドを実行して、新しい NodeJS プロジェクトを開始します。
ステップ 3 - 次に、ターミナルで次のコマンドを実行して、現在のノード プロジェクトに SASS をインストールします。
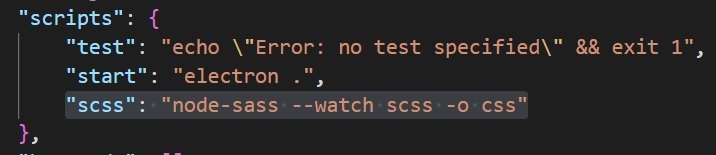
ステップ 4 - 現在のプロジェクトの package.json ファイルを開き、「scripts」オブジェクトに次の行を追加します。

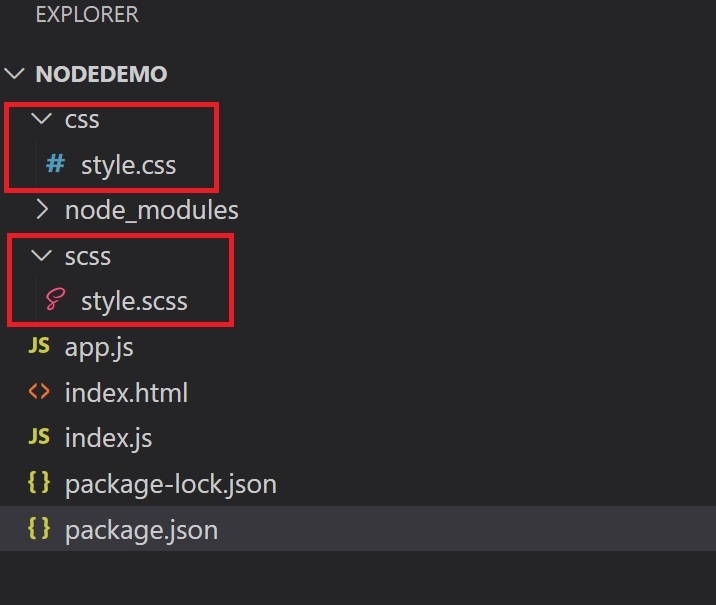
ステップ 5 - プロジェクト ディレクトリに SCSS フォルダーと CSS フォルダーを作成します。また、SCSS ディレクトリに style.scss ファイルを追加し、CSS ディレクトリに style.css ファイルを追加します。
これはプロジェクトのディレクトリ構造です。

ステップ 6 - 次に、次の SASS コードを style.scss ファイルに追加します。
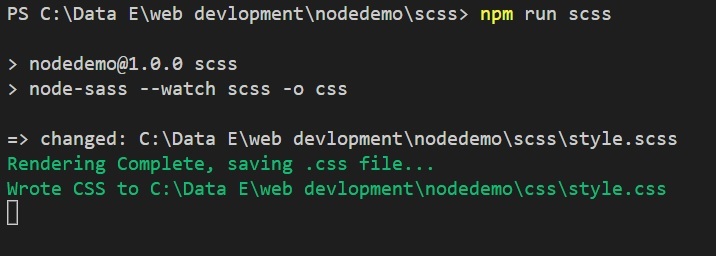
ステップ 7 - 次に、ターミナルで次のコマンドを実行して、SCSS コードをコンパイルします。

ステップ 8 - style.css ファイルに次の出力コードが生成されます。そうでない場合は、スクリプトの実行中に scss ファイルのコードを変更します。
これで、ユーザーが style.scss ファイルに変更を加えるたびに、style.css ファイルの出力も変更されます。
CSS ではなく SASS を使用するのはなぜですか?
CSS ではなく SASS を使用することには多くの利点があります。
変数 - Sass を使用すると、CSS コードを簡素化し、複雑さを軽減できる変数を作成できます。たとえば、backgroundColor 変数を定義し、それに適切な値を割り当てることができます。その後、ハードコードされた色の値の代わりにコード全体で変数を使用できるようになります。
Mixins - Sass を使用すると、コードの他の部分で使用できる関数と同様に、再利用可能なコードの塊であるミックスインを定義できます。
ネスティング - Sass を使用すると、CSS セレクターをネストできるため、コードがより整理され、読みやすくなります。たとえば、ナビゲーション セレクター内に ul セレクターをネストして、ナビゲーション メニューのスタイルを設定できます。
インポート - SASS で部分的な SCSS ファイルを作成し、それを他の SCSS ファイルにインポートして、さまざまなコンポーネントのコードを個別のファイルに分割できます。
以上がコマンドラインからSASSコードを実行するにはどのコマンドが使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





