
タグは、HTML 要素のコンテナとして機能します。このタグを使用すると、HTML ドキュメントの一部を簡単に定義できます。また、ほとんどの HTML 要素をグループ化し、簡単にフォーマットするためにも使用されます。 タグはブロックレベルの要素で使用されます。
タグはすべての CSS プロパティを受け入れ、class や id などの属性を使用してタグ内の要素のスタイルを設定します。

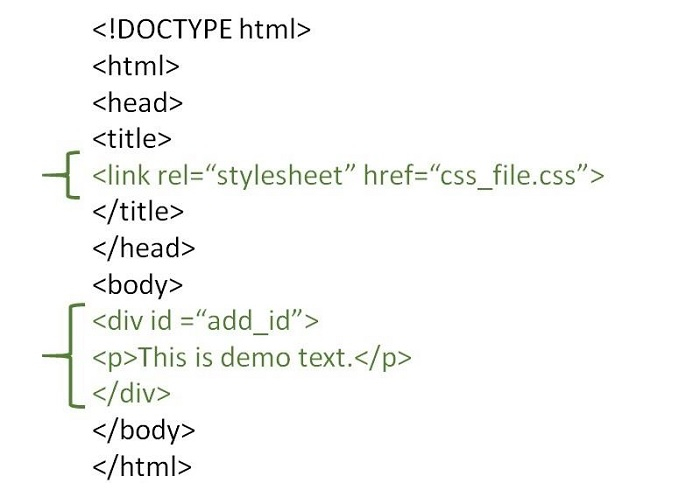
例 1
以下は、上記のサンプル プログラムの出力です。
タグにさらにスタイルを追加できます。
例 2
以下は、上記のサンプル プログラムの出力です。
例 3
以上が分割タグを使用して HTML 要素のスタイルを設定するにはどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。