WordPress でフォントサイズを調整するためのガイド
WordPress サイトのフォント サイズの変更は、テキストの小さなセクションであれば迅速かつ簡単に行うことができますが、テキストのより大きなセクションを変更する場合は、より多くの作業が必要になる場合があります。 p>
この簡単なチュートリアルでは、WordPress Web サイトのフォント サイズを変更する方法を説明します。
2 つの簡単な方法を紹介します:
- 単一ブロック内のフォント サイズを変更する
- CSS クラスをブロックに追加し、クラスのスタイルを設定します
スタイルシートを編集して Web サイト全体のフォント サイズを変更する方法も説明します。
新しいフォントを WordPress に追加する方法、またはフォントの色を変更する方法を知りたい場合は、ここでもその方法を学ぶことができます。
テキスト ブロックのフォント サイズを変更する方法
最も速い方法から始めましょう。
WordPress 投稿内のテキストを編集するとき、テキストのブロックをページ上の他のブロックとは異なるフォント サイズにすることを選択できます。
これは、ページの特定の部分を強調表示するのに役立ちます。
この方法を使用する場合は注意が必要です。多すぎると、サイトが乱雑でプロフェッショナルに見えなくなる可能性があります。これを複数回行う場合は、テキストの大小のすべてのセクションで同じフォント サイズを使用してください。
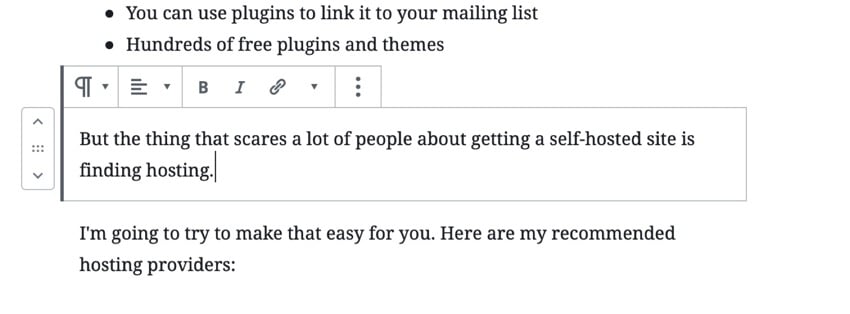
まず、フォント サイズを変更したいテキストのブロックを見つけます。

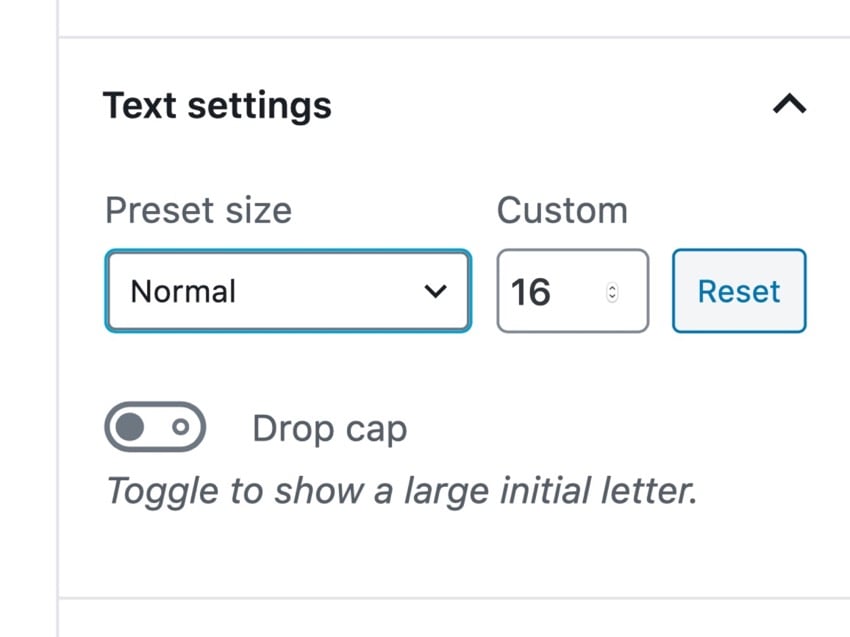
画面右側の ブロック ペインで、 テキスト設定 タブを開きます。

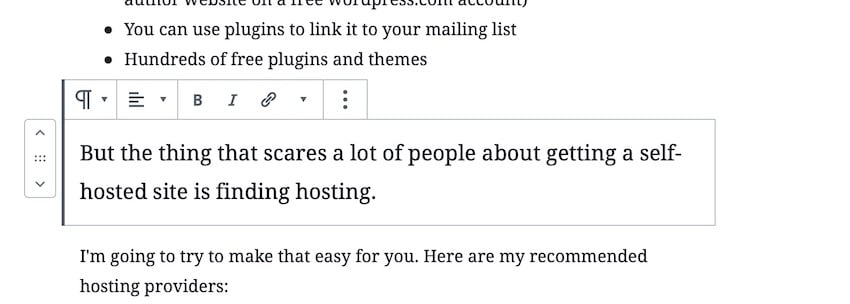
ここでは、テキストを大きくするか小さくするかを選択したり、テキストの正確なフォント サイズを指定したりできます。フォント サイズを medium:
に大きくしました。
さらに強化して大きくすることもできますが、サイトが乱雑に見えないよう注意してください。
または、特定のフォント サイズを選択し、Web サイト上のすべての大小のフォント ブロックに必ずそのサイズを使用してください。
最後に、Update をクリックして投稿を更新するか、Publish をクリックして公開します。これにより、変更が保存されます。
CSS クラスを使用してフォント サイズを変更する方法
大きなテキスト ブロックをすべて同じサイズにする必要があり、使用したサイズを覚えたくない場合は、CSS クラスを使用して、すべての要素に一貫したフォント サイズ クラスを割り当てることができます。
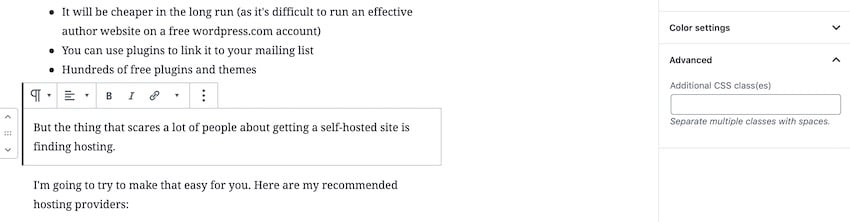
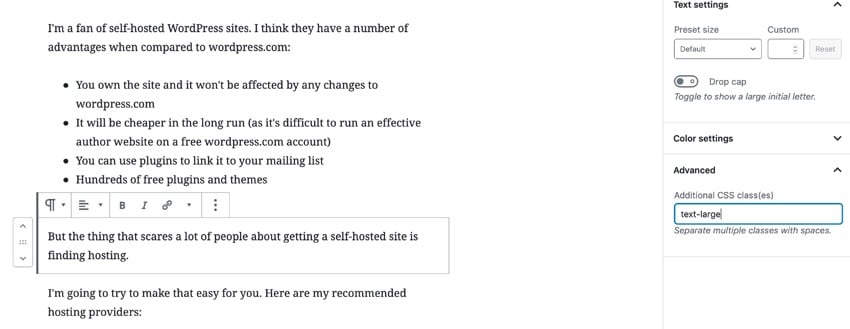
テキスト ブロックを再度見つけて、 ブロック ペインの 詳細 タブを開きます。

「Other CSS Classes」フィールドに、CSS クラスを入力します。 text-large:

[Update] または [Publish] をクリックして投稿を保存します。
このクラスを使用してブロックのサイズを編集するには、2 つのオプションがあります:
- カスタマイザーでスタイルを追加します。
- スタイルをテーマのスタイルシートに追加します。
カスタマイザーでクラスのスタイルを設定するのが最も簡単な方法であり、テーマを更新するときに問題は発生しません。
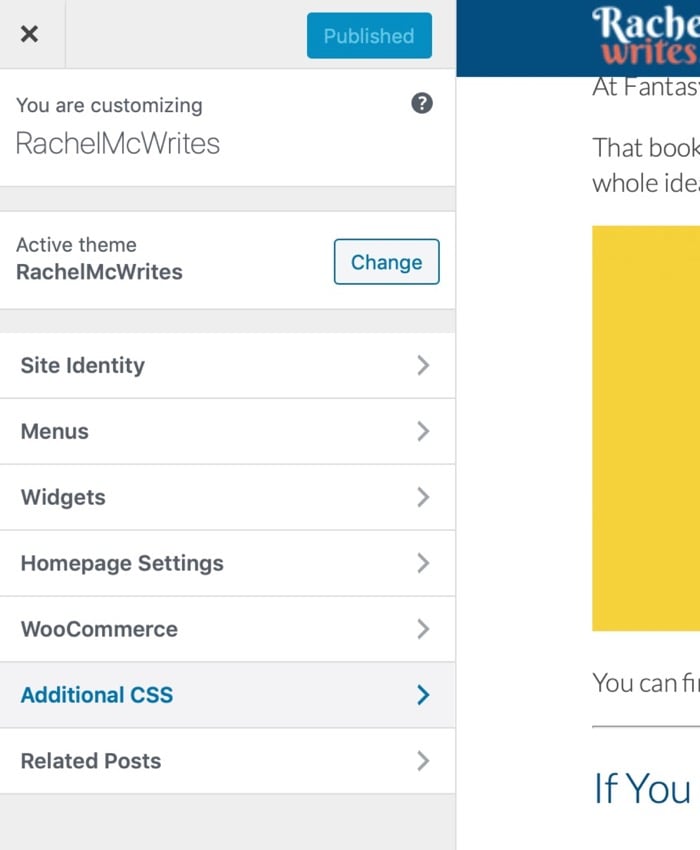
WordPress 管理センターで [外観] > [カスタマイズ] に移動し、[追加 CSS] をクリックします。

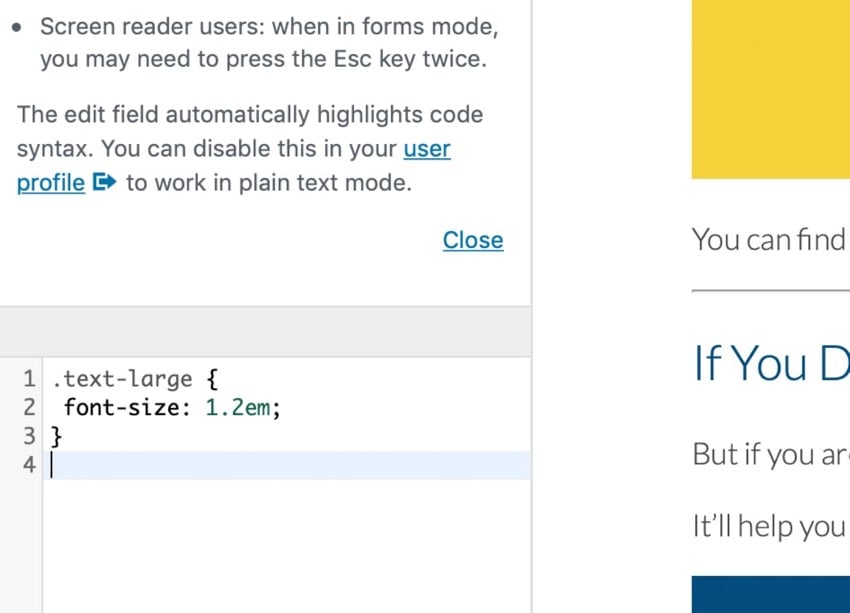
[ その他の CSS] ペインで、次のように入力してテキストを大きくします。 リーリー p>特定のフォント サイズの代わりに em を使用すると、テキストのサイズが通常の段落の 1.2 倍になります。

公開」ボタンをクリックして変更を保存します。
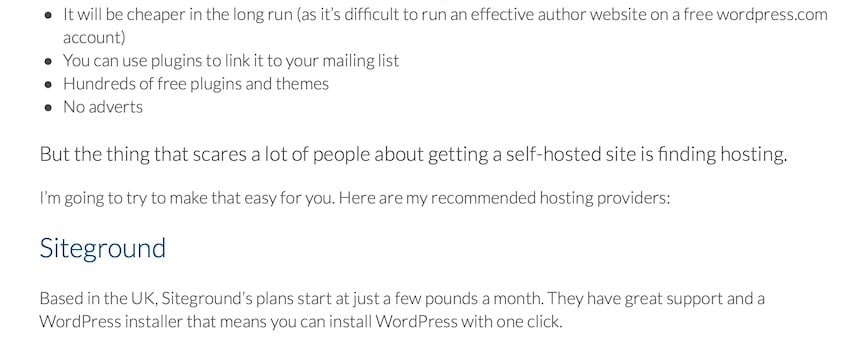
次に、ライブ サイトの投稿に移動すると、クラスtext-large のブロックが周囲のテキストよりも大きいことがわかります。

テーマ スタイルシートのフォント サイズを変更する
私が示した 2 つの方法では、テーマ内のファイルを編集する必要も、CSS について深く理解する必要もありません。これらは、WordPress のフォント サイズを簡単に変更する方法を提供します。ただし、サイト内の既存の要素 (すべての段落やリストなど) のサイズを編集したい場合、またはカスタマイザーではなくスタイルシートに CSS を追加したい場合は、テーマのスタイルシートを編集する必要があります。 .
スタイルシートの編集に関する詳細については、WordPress サイトにカスタム CSS を追加するためのガイドをご覧ください。さらに深く知りたい場合は、ここから始めるのが最適です。
###結論は###WordPress サイト内のテキストのフォント サイズの変更には数分かかる場合があります。ブロックのフォント サイズを直接編集することも、ブロックにクラスを割り当ててそのクラスの CSS を記述することもできます。
どの方法を使用する場合でも、最大限の効果を得るために、また、乱雑でプロフェッショナルに見えない Web サイトにならないように、使用は控えめにしてください。
プロフェッショナルな WordPress テーマでウェブサイトを美しくしましょう
WordPress ウェブサイトを改修していますか?専門的にデザインされた WordPress テーマのコレクションを使用すると、数分で Web サイトに新しい外観と雰囲気を与えることができます。
 ここでは、ThemeForest が 2020 年に発売したベストセラーおよび新興の WordPress テーマをいくつか紹介します。
ここでは、ThemeForest が 2020 年に発売したベストセラーおよび新興の WordPress テーマをいくつか紹介します。
p>
以上がWordPress でフォントサイズを調整するためのガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。




