動くグラフィック html5 時計の例_html5 チュートリアル スキル
HTML5使用時钟
<script><br> var Clock = function (canvas, options) {<br> this.canvas = Canvas;<br> this.ctx = this.canvas.getContext("2d");<br> this.options = オプション;<br> };</p>
<p> Clock.prototype = {<br> コンストラクター: Clock,<br>drawCircle: function () {<br> var ctx = this.ctx;<br> ctx.bloodStyle = "black";<br> ctx.arc(this .canvas.width / 2, this.canvas.height / 2, 50, 0, 2 * Math.PI, false);<br> ctx.ストローク();<br> },<br>drawNum: function () {<br> var ctx = this.ctx;<br> var angle = Math.PI * 2 / 12;<br> for (var i = 1; i ctx .font = "20px ジョージア";<br> ctx.textAlign = "center";<br> ctx.textBaseline = 'middle';<br> ctx.fillText(String(i), this.canvas.width / 2 Math .cos(3 *Math.PI / 2 角度 * i) * 40, this.canvas.height / 2 Math.sin(3 * Math.PI / 2 角度 * i) * 40);<br> }<br> },<br>drawPointer: function () {<br> var ctx = this.ctx;<br> var that = this;<br> var date, 時, 分, 秒;<br> date = new Date() ;<br> 時間 = date.getHours();<br> if (時間 > 12) {<br> 時間 = 時間 % 12;<br> }<br> 分 = date.getMinutes();<br> 秒 = date.getSeconds();</p>
<p> var b = 分 * Math.PI / 30;<br> var c = 秒 * Math.PI / 30;<br> var a = 時間 * Math.PI / 6 Math.PI / 6 * 分 / 60;<br> var minutesAngle = Math.PI * 2 / 3600;<br> var SecondAngle = Math.PI * 2 / 60;<br> varhourAngle = Math.PI * 2 / 12 / 3600;
<p> ctx.beginPath();<br> ctx.save();<br> ctx.translate(that.canvas.width / 2, that.canvas.height / 2);<br> ctx.arc(0, 0, 3, 0, 2 * Math.PI, false);<br> ctx.fill();<br> ctx.closePath();<br> ctx.beginPath();<br> a =hourAngle;<br> ctx.rotate(a);<br> ctx.fillRect(-2, -22, 4, 30);<br> ctx.closePath();<br> ctx.beginPath();<br> b = 分角度; <br> ctx.rotate(b - a);<br> ctx.fillRect(-1.5, -26, 3, 35);<br> ctx.closePath();<br> ctx.beginPath();<br> c = SecondAngle;<br> ctx.rotate(c - b);<br> ctx.fillRect(-1, -30, 2, 40);<br> ctx.closePath();<br> ctx.restore ();<br> },<br> rePaint: function () {<br> this.drawPointer();<br> this.drawCircle();<br> this.drawNum();<br> },<br> tik: function () {<br> var that = this;<br> var ctx = this.ctx;<br> this.rePaint();<br> window.timer = setInterval(function () {<br> ctx.clearRect(0, 0, that.canvas.width, that.canvas.height);<br> that.rePaint();<br> }, 1000);<br> }<br> };< /p>
<p> var options;<br> var Clock = new Clock(document.getElementById("canvas"), options);<br> Clock.tik();<br> </script>
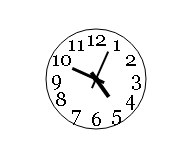
保存後使用浏览器运行,可以看运行的圆形時間钟,大家试试看吧

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
この記事では、ビューポートメタタグを使用してモバイルデバイスのページスケーリングを制御し、最適な応答性とパフォーマンスのために幅や初期スケールなどの設定に焦点を当てています。
 HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
この記事では、&lt; audio&gt;を使用してHTML5にオーディオを埋め込む方法について説明します。フォーマット選択のベストプラクティス(MP3、OGG Vorbis)、ファイルの最適化、および再生のためのJavaScriptコントロールを含む要素。 複数のオーディオfを使用して強調しています
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
この記事では、HTML5フォームを作成および検証する方法について説明します。 &lt; form&gt;の詳細要素、入力タイプ(テキスト、電子メール、番号など)、および属性(必須、パターン、MIN、最大)。 HTML5の利点は、古い方法よりも形成されます
 HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
この記事では、HTML5ページの可視性APIを使用して、ページの可視性を検出し、ユーザーエクスペリエンスを向上させ、リソースの使用量を最適化します。重要な側面には、メディアの一時停止、CPU負荷の削減、視認性の変化に基づいて分析の管理が含まれます。
 HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
この記事では、JavaScriptを使用してインタラクティブなHTML5ゲームの作成を詳述しています。 ゲームデザイン、HTML構造、CSSスタイリング、JavaScriptロジック(イベント処理とアニメーションを含む)、およびオーディオ統合をカバーしています。 必須JavaScriptライブラリ(Phaser、PI
 インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
この記事では、HTML5ドラッグアンドドロップAPIを使用してインタラクティブなユーザーインターフェイスを作成し、要素をドラッグ可能にし、キーイベントを処理し、カスタムフィードバックを使用してユーザーエクスペリエンスを強化する手順を作成する方法について説明します。また、aへの一般的な落とし穴についても説明します
 クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
この記事では、リアルタイムの双方向のクライアントサーバー通信のために、HTML5 WebSockets APIについて説明します。 クライアントサイド(JavaScript)とサーバー側(Python/Flask)の実装を詳述し、スケーラビリティ、状態管理、などの課題に対処します。




