
最近、css リセットという言葉を目にしました。 cssとは何ですか リセットはどうですか?これは css をリセットする、つまりデフォルトのスタイルをリセットすることだと理解しています。
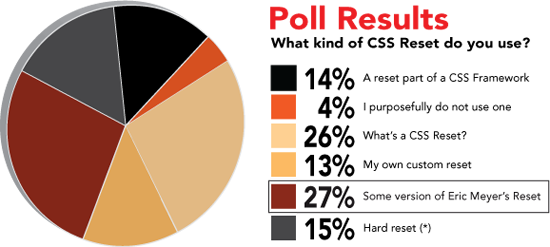
html のデフォルトのスタイルで、一部のタグ要素には html のデフォルトの属性値があると述べました。css ページを作成するとき、css で繰り返し定義することを避けるために、タグ要素を再定義する必要があります。デフォルトのスタイル (css リセット)。使い方や書き方は人それぞれ違います。 cssリセットに関するアンケート記事を見つけましたので、海外でのcssリセットの利用割合の調査をご覧ください。

次に、国内の web サイト 2 つもチェックし、firebug を使用して f12 を押して css リセットの書き方を確認しました。 ?
タオバオ (www.taabao.com):
html
{
overflow-x:auto;
overflow-y:scroll;
}
body, dl, dt, dd, ul,
ol, li, pre, form, fieldset, input, p, blockquote, th, td {
font-weight:400;
margin:0;
padding:0;
}
h1, h2, h3, h4, h4, h5 {
margin:0;
padding:0;
}
body {
background-color:#ffffff;
color:#666666;
font-family:helvetica,arial,sans-serif;
font-size:12px;
padding:0
10px;
text-align:left;
}
select {
font-size:12px;
}
table {
border-collapse:collapse;
}
fieldset, img {
border:0
none;
}
fieldset {
margin:0;
padding:0;
}
fieldset p {
margin:0;
padding:0 0 0 8px;
}
legend {
display:none;
}
address, caption, em, strong, th, i {
font-style:normal;
font-weight:400;
}
table caption {
margin-left:-1px;
}
hr {
border-bottom:1px solid #ffffff;
border-top:1px solid #e4e4e4;
border-width:1px 0;
clear:both;
height:2px;
margin:5px 0;
overflow:hidden;
}
ol, ul {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
caption, th
{
text-align:left;
}
q:before, q:after, blockquote:before,
blockquote:after {
content:"";
}百度有亜 (www.youa.com): (アーキテクチャは基本的に yui をモデルにしています)
body {
font-family:arial,helvetica,sans-serif;
font-size:13px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.4;
text-align:center;
}
body, ul, ol, dl, dd, h1, h2, h3, h4, h5, h6,
p, form, fieldset, legend, input, textarea, select, button, th, td {
margin:0;
padding:0;
}
h1, h2, h3, h4, h5, h6 {
font-size:100%;
font-weight:normal;
}
table {
font-size:inherit;
}
input, select {
font-family:arial,helvetica,clean,sans-serif;
font-size:100%;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:normal;
}
button {
overflow:visible;
}
th, em, strong, b, address, cite {
font-style:normal;
font-weight:normal;
}
li {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
img, fieldset {
border:0 none;
}
ins {
text-decoration:none;
}書籍「beyond css」では、ウェブサイトを構築するときにすべてのデフォルト スタイルをリセットし始めることが推奨されています。
/* normalizes margin,padding */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,p,blockquote,th,td
{ margin:0;padding:0}
/* normalizes font-size for headers */
h1,h2,h3,h4,h5,h6 { font-size:100%}
/* removes list-style from lists */
ol,ul { list-style:none }
/* normalizes font-size and font-weight to
normal */
address,caption,cite,code,dfn,em,strong,th,var { font-size:normal;
font-weight:normal }
/* removes list-style from lists */
table {
border-collapse:collapse; border-spacing:0 }
/* removes border from fieldset
and img */
fieldset,img { border:0 }
/* left-aligns text in caption and
th */
caption,th { text-align:left }
/* removes quotation marks from q
*/
q:before,q:after { content:''}では、実際に作成するときに css をリセットするにはどうすればよいですか?コード?
個人的には、(eric meyer と yui) css リセットを使用することをお勧めします。
Eric Meyer's Reset:
html, body,
div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote,
pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font,
img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b,
u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before, q:after {
content: '';
content: none;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
/* remember to highlight inserts somehow! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
YUI:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td
{
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;
}彼らの css と組み合わせてください。 リセットの書き方と実際の状況に基づいて、あなたのwebサイトに合った完璧なcssリセットを書くことができるようになります。