WordPress Web サイトをコピーするためのステップバイステップガイド
場合によっては、WordPress Web サイトのクローンを作成する必要があります。新しい Web サイトのテンプレートとして使用したい場合や、古い Web サイトを新しいホストまたは新しいドメインに複製したい場合があります。
実際には Web サイトを複製する必要がない場合があります。新しいホスティングまたは新しいドメインに移動する場合は、WordPress Web サイトを新しいドメインに移動するためのガイドに従えば、必要なアドバイスがすべて得られるかもしれません。
ただし、WordPress サイトを複製する必要がある場合は、いくつかの方法があります。
このチュートリアルでは、WordPress Web サイトのクローンを作成する 2 つの方法を説明します。 1 つ目はスタンドアロン サイト用で、2 つ目は WordPress マルチサイト ネットワーク内のサイト用です。
それでは、Web サイトと WordPress インストールを含むスタンドアロン Web サイトから始めましょう。
プラグインを使用して WordPress Web サイトのクローンを作成します
WordPress サイトのクローンを作成する最も簡単な方法は、無料の Duplicator プラグインを使用することです。これにより、Web サイトに関連するすべてのデータを含むパッケージを作成し、それを別の場所にインポートして、そこに Web サイトのクローンを作成できます。

スターター Web サイト パッケージの作成
クローンを作成するサイト (開始サイト) にプラグインをインストールしてアクティブ化することから始めます。
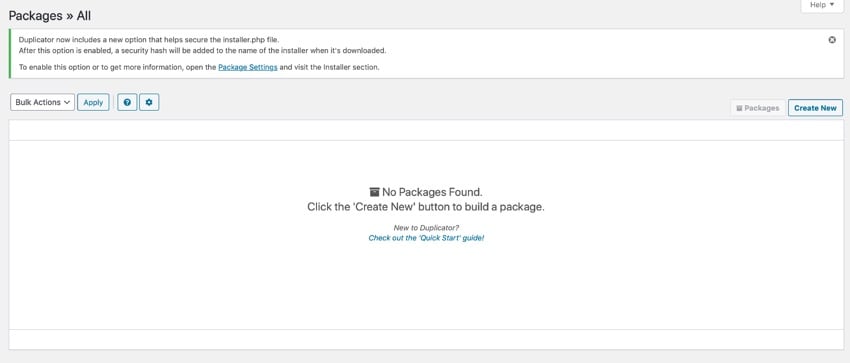
[管理] メニューの [コピー] に移動して、[コピー] 画面にアクセスします。

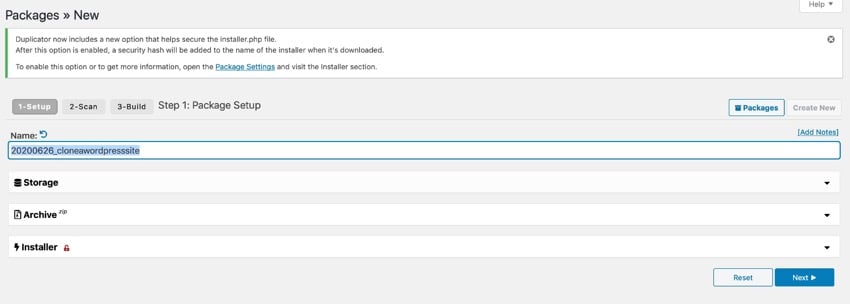
Web サイトのクローンを作成するには、パッケージを作成する必要があります。 [New] ボタンをクリックしてプロセスを開始します。新しいパッケージ画面が開きます。

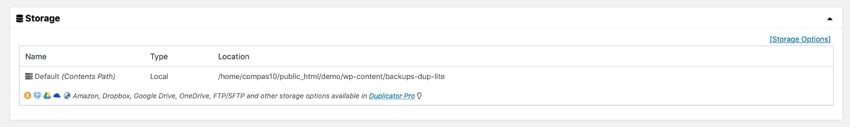
パッケージに名前を付け、「ストレージ」タブをクリックして、パッケージを保存する場所を選択します。無料版のプラグインを使用すると、Web サイトをホストしているサーバーにプラグインを保存できます。プラグインのプレミアム バージョンを購入すると、Dropbox や Google Drive などのクラウド ストレージ オプションを選択できます。

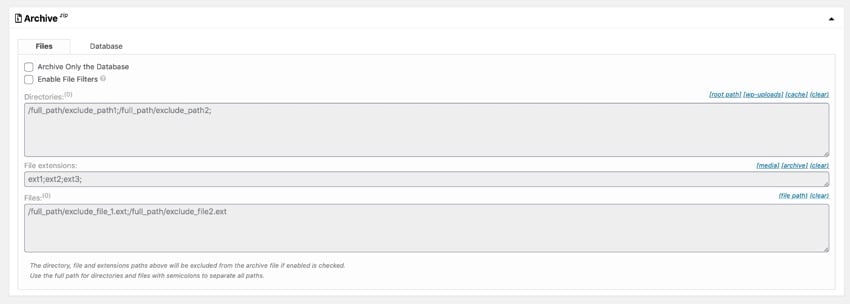
「アーカイブ」タブを開いて、アーカイブ データベース テーブルとファイルを選択します。クイック クローンを実行するには、デフォルトのままにして次の手順に進みます。

「次へ」ボタンをクリックして続行します。
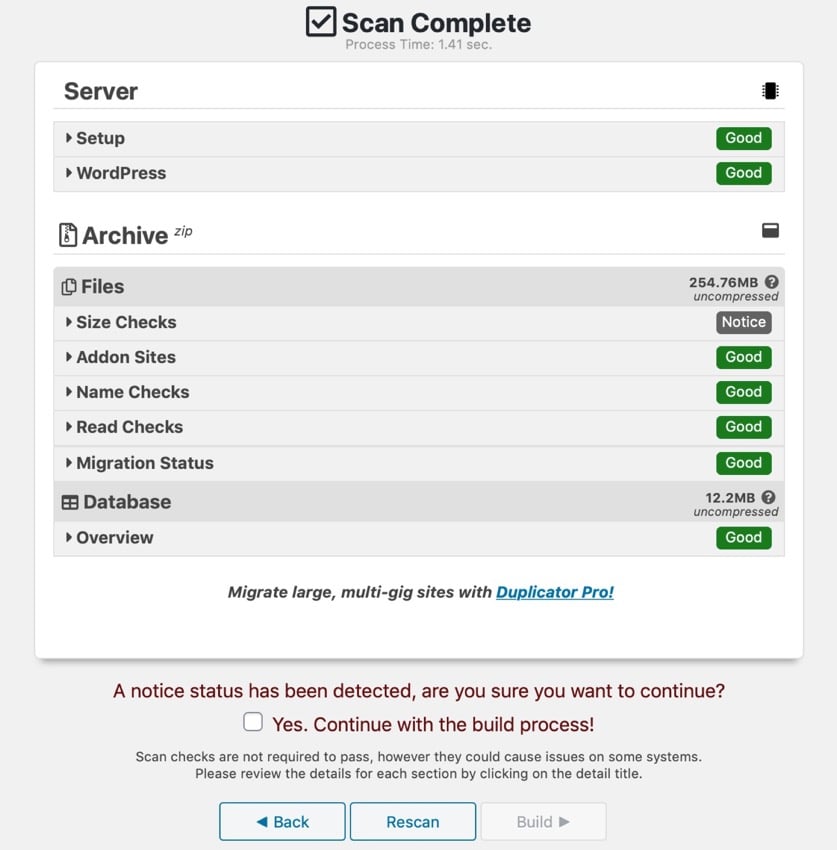
プラグインはサイトをスキャンして、コピーできるかどうかを確認します。問題がある場合は、通知が生成され、警告されます。

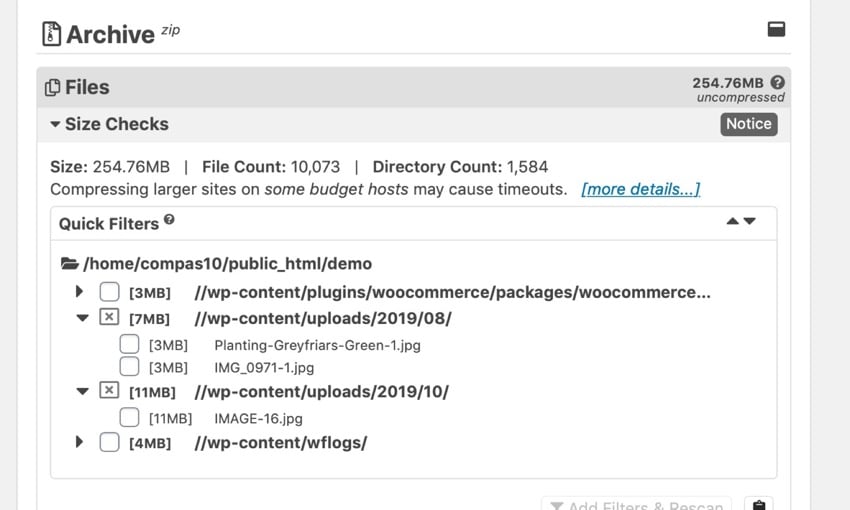
ここでは、プラグインは、アップロード フォルダーに 2 つの非常に大きなファイルがあるという事実にフラグを立てます。必要に応じて、これらをパッケージから省略することもできます。また、パッケージ内に残しておくと、パッケージを新しいサイトにインポートするときに問題が発生する危険性があります。優れたホスティングを使用している場合は問題はありません。信頼性の高い WordPress ホスティングには SiteGround の使用をお勧めします。

特定のファイルをフィルタリングする場合は、パッケージをビルドする前にリンクをクリックしてサイトを再スキャンし、インストーラー ファイルにパッケージのサイズとコンテンツに関する正しいメタデータが含まれるようにしてください。
通知を受けて続行したい場合は、このボックスにチェックを入れてください。次に (これは通知を受け取らない場合にも当てはまります)、「Build」ボタンをクリックしてパッケージをビルドします。
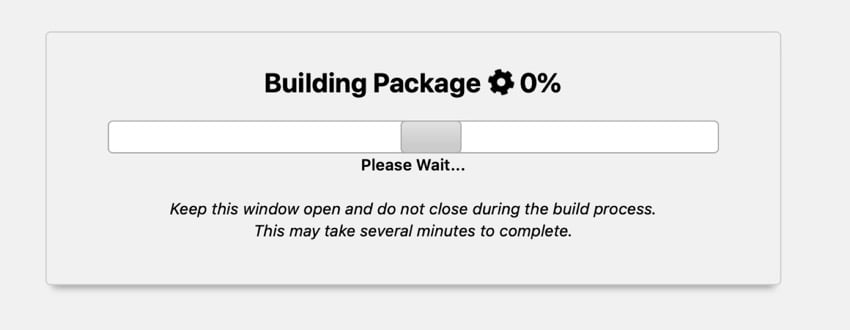
プラグインはパッケージのビルドプロセスを開始し、進行状況画面を表示します。

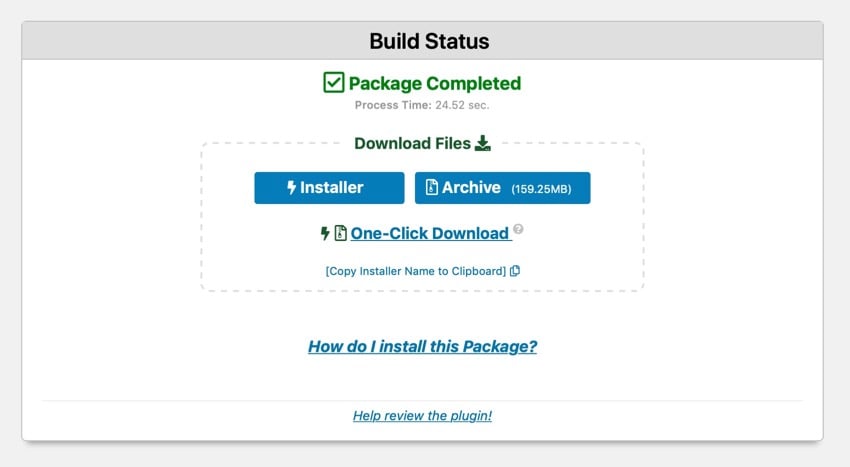
完了すると、ファイルをダウンロードするためのリンクを含む成功画面が表示されます。アーカイブとインストーラーが必要なのでダウンロードしてください。

パッケージを新しい Web サイトにインポートします
次に、古いサーバーからパッケージをインポートし、それを使用して新しい Web サイトを設定します。
インストーラーとアーカイブ ファイルをアップロードする必要があるため、FTP 経由で新しいサーバーにアクセスする必要があります。これらをルート ディレクトリの新しい空のディレクトリ (yourdomain.com/duplicate など) にアップロードします。
重要: 新しいサーバーに WordPress をインストールしないでください。インストーラーは、開始サイトで行ったカスタマイズを含めて、それをインストールします。
インストーラーとアーカイブ ファイルは、コンピューター上、ダウンロード フォルダー、またはそれらを保存した場所にあります。インストーラーは installer.php という名前の PHP ファイルで、アーカイブは zip ファイルです。ファイルを解凍せず、zip ファイルとしてアップロードしてください。
これで、ディレクトリ内にインストーラーとアーカイブという 2 つのファイルが存在するはずです。
注: zip ファイルをサーバーにコピーする前に、ファイルが完全にダウンロードされ、プロセスの次の部分に進む前にファイルが完全にコピーされていることを確認してください。
新しいサイトで、ブラウザで newdomain.com/folder/installer.php に移動します。folder は、ファイルをアップロードしたディレクトリの名前です。

注: エラー メッセージが表示された場合は、以前にこの画面にアクセスしたことがあり、zip ファイルがサーバーに完全にアップロードされていることが原因である可能性があります。完了したら待って更新してください。
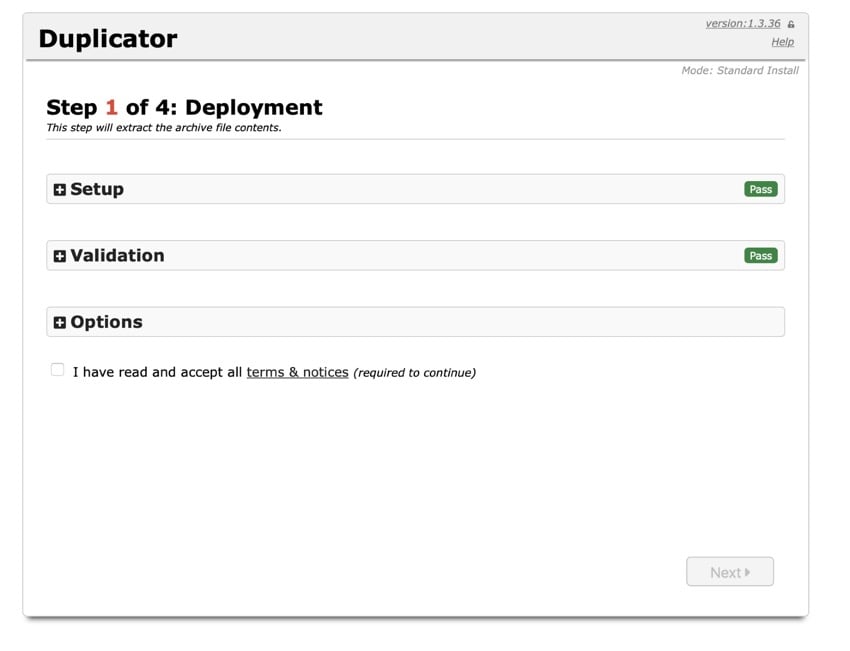
これにより、インポートプロセスの最初の画面が表示されます。インポートを構成する場合は、タブを展開してオプションを参照できます。それ以外の場合は、そのままにしておきます。 「利用規約と通知」チェックボックスを選択し、「次へ」ボタンをクリックします。
プラグインはアーカイブ ファイルを抽出し、データベースのインストール画面に移動します。

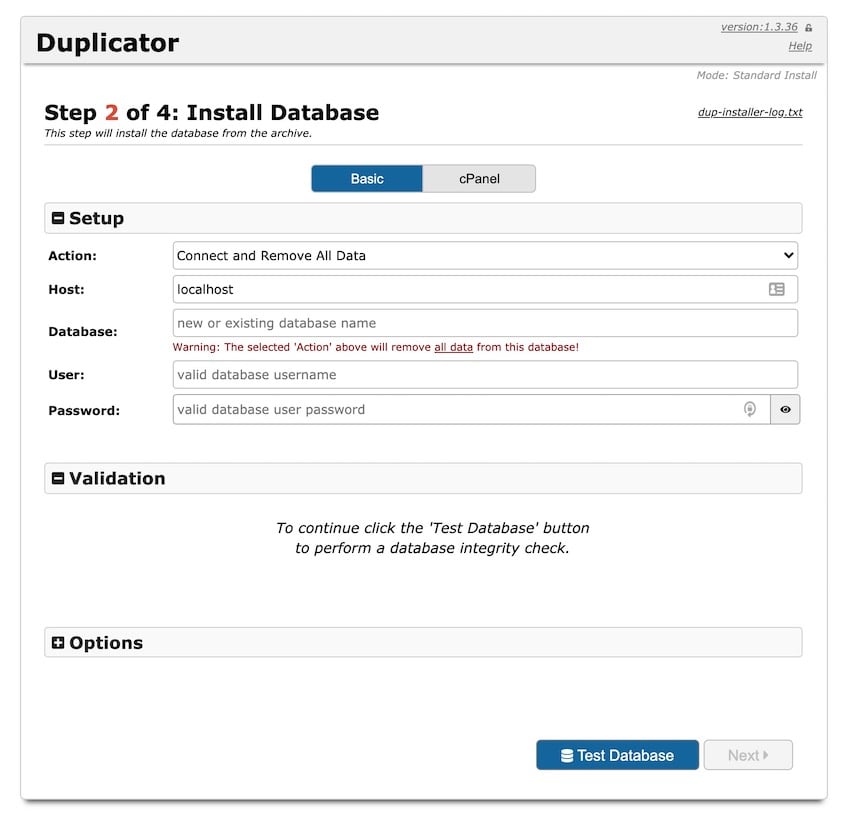
ここでは、新しいデータベースを作成するか、既存のデータベースからすべてのデータを削除して上書きするかを選択できます。 WordPress がまだサーバーにインストールされていないため、新しいデータベースを作成します。新しいデータベースの名前と、ホスティング プロバイダーで設定したユーザー名とパスワードを入力します。
ヒント: データベースを作成するための接続に問題がある場合は、phpMyAdmin で新しい空のデータベースを作成し、レプリケーター オプションを使用して既存のデータベースをそのデータベースとそのユーザーに置き換えてみてください。
必要なオプションを選択し、Test Database ボタンをクリックします。テストが正常に実行されたら、「Next」ボタンをクリックします。
続行するかどうかを確認するためのポップアップ ウィンドウが表示されます。 [OK] ボタンをクリックします。
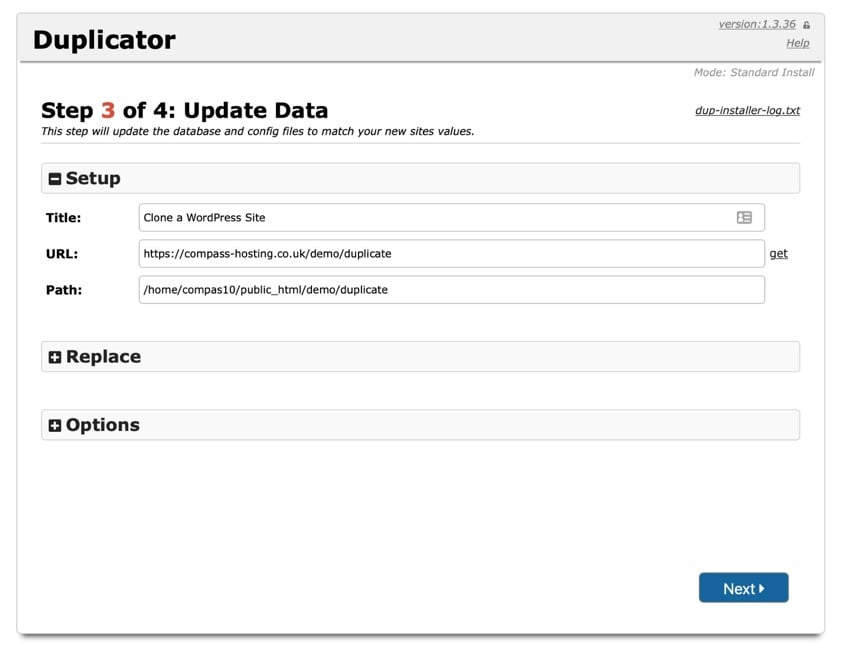
Replicator プラグインはデータベースをインストールし、データの更新 画面に移動します。

必要に応じて、新しい Web サイトの URL とパスを変更できます。これらは、インストーラーと zip ファイルを配置したフォルダーに配置されます。ただし、これらのフィールドを編集してルート ディレクトリを使用することもできます。次に、「次へ」ボタンをクリックします。
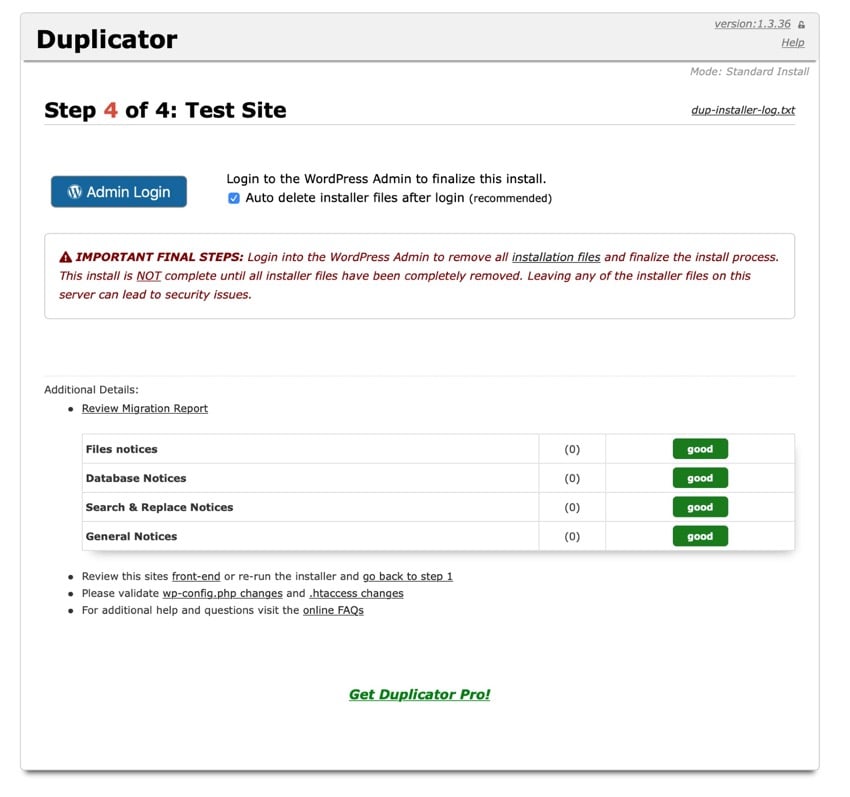
Duplicator インストーラーの最終画面が表示され、新しい WordPress サイトにログインし、すべてのインストーラー ファイルを削除するよう指示されます。これはセキュリティ上の理由から重要です。

[自動削除] チェックボックスをオンにすると、新しいアカウントに初めてログインしたときに、プラグインによってこれらのファイルの場所が自動的に削除されます。ログイン情報は旧ウェブサイトと同じです。
新しい Web サイトにログインすると、古い Web サイトと同じであることがわかります。 WordPress Web サイトのクローンが正常に作成されました。
マルチサイト ネットワークで WordPress サイトのクローンを作成する
マルチサイト ネットワークを実行していて、1 つ以上のサイトのクローンを作成する場合、これはさらに簡単です。ネットワーク内の Web サイトのクローン作成は、ビジネスの別の部分などで同様の Web サイトを作成する場合に便利です。あるいは、ネットワーク上に新しいサイトのテンプレートとして使用されるベース サイトがあり、そのサイトのクローンを作成したい場合もあります。
WordPress マルチサイト ネットワークでサイトのクローンを作成するには、NS Cloner - Site Copier プラグインを使用します。

まずプラグインをインストールし、ネットワーク経由で有効化します。
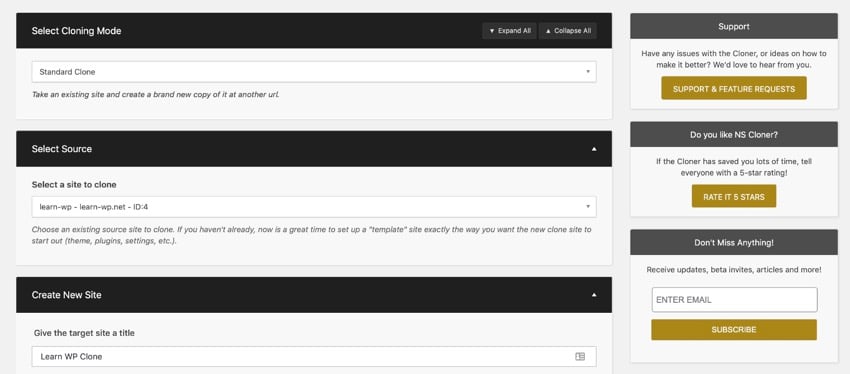
次に、WordPress 管理メニューの NS Cloner に移動します。クローンを作成する Web サイトを選択し、Web サイトのクローン バージョンに名前を付けます。

次に、下にスクロールして、「Clone」ボタンをクリックします。
プラグインはクローン作成プロセスを実行し、クローン作成が完了したことを示す成功メッセージを表示します。小規模なサイトではこれは速いかもしれませんが、多数のファイルがある大規模なサイトでは時間がかかる場合があります。ご希望であれば、待っている間にコーヒーを淹れることもできます。
############それでおしまい!これで、ネットワーク上の新しい場所にサイトのコピーが作成されました。これで、新しい Web サイトにログインし、新しい Web サイトを完成させるために必要な調整を行うことができます。######まとめ######
Web サイトを移動するか、Web サイトのコピーを新しい場所に作成する必要がある場合は、ファイルとデータベーステーブルを新しい WordPress インストールに手動でコピーすることなく、Web サイトのクローンを簡単に作成でき、大幅なコストを節約できます。時間の。 Web サイトを新しい WordPress インストールにコピーする場合でも、マルチサイト ネットワークにクローンを作成する場合でも、上記の手順では Web サイトのコピーを作成する方法を示します。
Envato 市場で最高の WordPress テーマとプラグイン p>
ThemeForest で作成された何千もの最高の WordPress テーマと、CodeCanyon の主要な WordPress プラグインを探索してください。これらの高品質の WordPress テーマとプラグインを購入して、あなたとあなたの訪問者の Web サイト体験を向上させましょう。
2020 年にベストセラーおよび新進の WordPress テーマとプラグインをいくつか紹介します。

以上がWordPress Web サイトをコピーするためのステップバイステップガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
ユーザーの1人が、フッターにクエリの数とページの読み込み時間を表示する方法を他のWebサイトに尋ねました。これをウェブサイトのフッターでよく見ることがよくあり、「1.248秒で64クエリ」のようなものを表示する場合があります。この記事では、WordPressにクエリの数とページの読み込み時間を表示する方法を紹介します。テーマファイル(たとえば、footer.php)で好きな場所に次のコードを貼り付けます。クエリエシン
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。




