ReactNative でアラート ダイアログを使用するにはどうすればよいですか?
アラート コンポーネントは、ダイアログ ボックス、つまりタイトル、メッセージ、ボタンを備えたポップアップ ウィンドウをユーザーに表示し、表示されたメッセージに基づいてユーザーの確認を理解するのに役立ちます。
基本コンポーネントのアラートは次のとおりです-
Alert.alert('yourtile', 'yourmessage', [yourbuttons], ‘options’)
アラート コンポーネントを使用するには、次のようにインポートする必要があります-
import { Alert } from 'react-native';ポップアップを取得するには、Alert を呼び出すだけです。アラート()関数。 Alert() には、タイトル、メッセージ、ボタン、オプションという 4 つのパラメータがあります。タイトルは必須パラメータであり、残りのパラメータはオプションです。
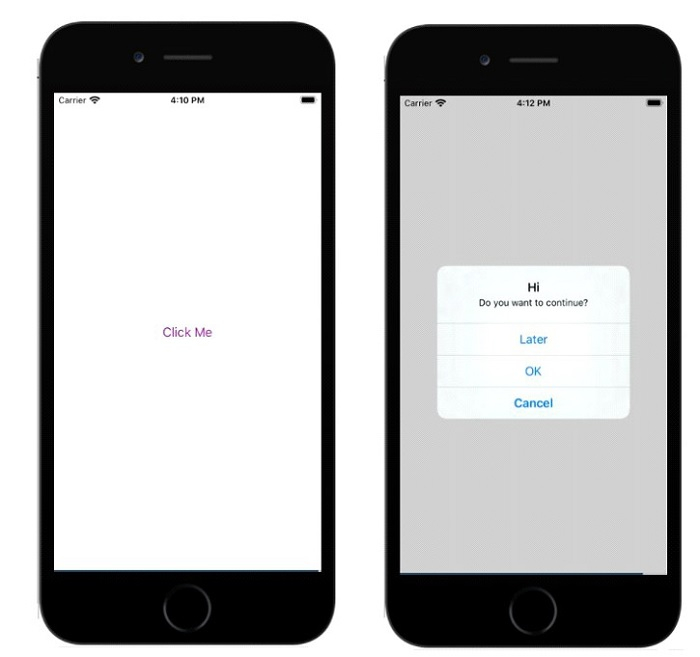
これは、Alert.alert() の使用方法に関する簡単な例です -
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: false }
);ここでは、タイトルは「こんにちは」、メッセージは「続行しますか」です。ダイアログ ボックスにメッセージを追加します。表示されるボタンは、[後で]、[キャンセル]、および [OK] です。 onPress イベントが追加されたボタンごとに、イベントによってコンソール メッセージが表示されます。最後に、ポップアップ ウィンドウの動作を制御するために使用できるオプション パラメーターがあります。 Android では、デフォルトで、境界の外側をクリックするとポップアップが閉じます。これを無効にするには、オプション パラメータとして { cancelable: false } を使用します。ポップアップ領域の外側をクリックしても、Cancelable が false に設定されているため、ポップアップ領域は閉じません。
iOS では任意の数のボタンを指定できますが、Android では 3 つのボタンを使用できます。 Android の 3 つのボタンには、ニュートラル、ネガティブ、ポジティブ ボタンの概念があります。
ボタンを指定すると、「ポジティブ」「OK」などになります。
ボタンが 2 つある場合、1 つ目は「ネガティブ」、2 つ目は「ポジティブ」です。たとえば、「キャンセル」と「OK」です。 < /p>
ボタンが 3 つある場合は、「ニュートラル」、「ネガティブ」、「ポジティブ」です。例: 「後で」、「キャンセル」、「OK」
< /li>
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
const testAlert = () =>
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: false }
);
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={testAlert}
/>
</View>
);
}
export default App;ログイン後にコピー
出力import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
const testAlert = () =>
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: false }
);
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={testAlert}
/>
</View>
);
}
export default App; ##例 2: Android での {cancelable: true} の使用
##例 2: Android での {cancelable: true} の使用
次の例では、{cancelable: true } が使用されますタイトル、メッセージ、ボタン付き。したがって、アラート ボックスは次のようになります -
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: true }
);完全な動作例は次のとおりです -
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
const testAlert = () =>
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: true }
);
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={testAlert}
/>
</View>
);
}
export default App;ポップアップ領域の外側をクリックすると、アラート ボックスが閉じます。 ######出力############
以上がReactNative でアラート ダイアログを使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
コードプレゼンテーションを強化する:開発者向けの10個の構文蛍光物 ウェブサイトやブログでコードスニペットを共有することは、開発者にとって一般的な慣行です。 適切な構文ハイライターを選択すると、読みやすさと視覚的な魅力を大幅に改善できます。 t
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
この記事では、JavaScriptとJQuery Model-View-Controller(MVC)フレームワークに関する10を超えるチュートリアルの厳選された選択を紹介します。これは、新年にWeb開発スキルを向上させるのに最適です。 これらのチュートリアルは、Foundatioのさまざまなトピックをカバーしています
 &#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
&#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした




